iOS10 widget完成3Dtouch 彈出菜單
文章將順次從以下幾個問題著手,停止詳細闡明:
1、如何為現有的工程添加widget;
2、如何繪制UI;
3、如何調起app;
4、如何與host app共享數據。

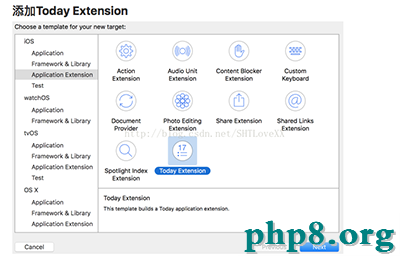
圖2 添加today的target

圖3 添加today之後的工程目錄
這是添加Today Extension之後的工程目錄。
到這裡,為現有的工程添加Today Extension算是完成了,運轉順序就可以看到相似圖1的復雜的效果了,很復雜哈。
繪制UI

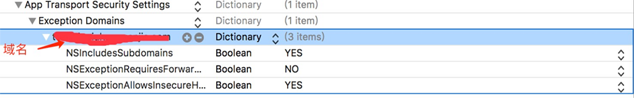
圖4 刪除默許創立的MainInterface並修正Info.plist
這裡,刪除默許創立的MainInterface.storyboard,並按圖4所示修正Info.plist文件。(當然,習氣運用storyboard的童鞋可以略過,直接操作storyboar

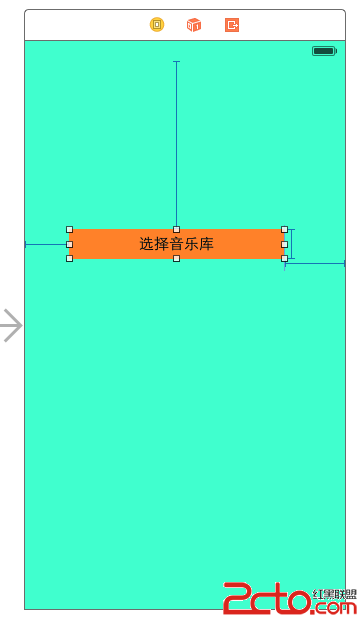
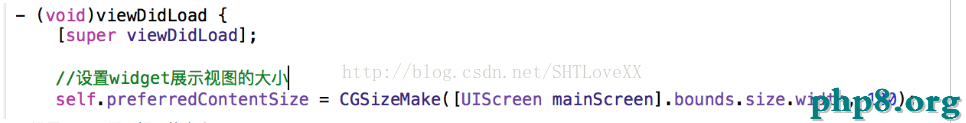
圖5 設置widget展現視圖的大小
首先,設置widget展現視圖的大小。關於widget的背風光,以及詳細展現的內容大家按需繪制,這裡暫且不表。

圖6 設置widget視圖間隔左側邊界間隔為0
運轉順序後,會發現一個問題:繪制的內容與左側邊界有一定間隔(約30px)。如何處理這個問題呢,如圖6所示,TodayViewController恪守的NCWidgetProviding協議給出理解決方案。
調起app
由於extension和containing app是兩個完獨立的進程,所以它們之間不能直接通訊(不能像使用外部點擊按鈕,跳轉到指定頁面)。為了完成widget調起app,這裡經過openURL的方式來啟動containing app。
- (void)openURLContainingAPP{ //經過extensionContext借助host app調起app [self.extensionContext openURL:[NSURL URLWithString:@"appextension://xxx"] completionHandler:^(BOOL success) { NSLog(@"open url result:%d",success); }];}
數據共享

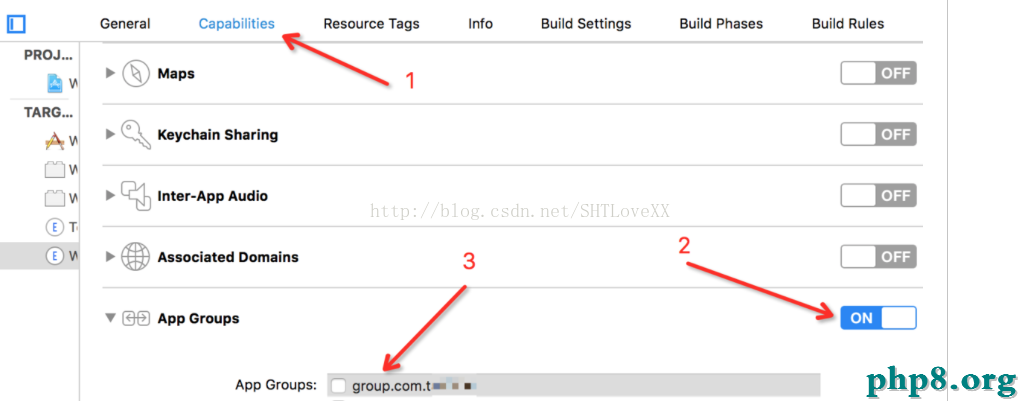
圖7 添加App Groups
經過App Groups提供的同一group內app共同讀寫區域,可以用NSUserDefaults和NSFileManager兩種方式完成extension和containing app之間的數據共享。
1 經過NSUserDefaults共享數據
保管數據
- (void)saveDataByNSUserDefaults{ NSUserDefaults *shared = [[NSUserDefaults alloc] initWithSuiteName:@"group.com.xxx"]; [shared setObject:@"asdfasdf" forKey:@"widget"]; [shared synchronize];}
讀取數據
- (NSString *)readDataFromNSUserDefaults{ NSUserDefaults *shared = [[NSUserDefaults alloc] initWithSuiteName:@"group.com.xxx"]; NSString *value = [shared valueForKey:@"widget"]; return value;}
2 經過NSFileManager共享數據
保管數據
- (BOOL)saveDataByNSFileManager{ NSError *err = nil; NSURL *containerURL = [[NSFileManager defaultManager] containerURLForSecurityApplicationGroupIdentifier:@"group.com.xxx"]; containerURL = [containerURL URLByAppendingPathComponent:@"Library/Caches/widget"]; NSString *value = @"asdfasdfasf"; BOOL result = [value writeToURL:containerURL atomically:YES encoding:NSUTF8StringEncoding error:&err]; if (!result) { NSLog(@"%@",err); } else { NSLog(@"save value:%@ success.",value); } return result;}
讀取數據
- (NSString *)readDataByNSFileManager{ NSError *err = nil; NSURL *containerURL = [[NSFileManager defaultManager] containerURLForSecurityApplicationGroupIdentifier:@"group.com.xxx"]; containerURL = [containerURL URLByAppendingPathComponent:@"Library/Caches/widget"]; NSString *value = [NSString stringWithContentsOfURL:containerURL encoding:NSUTF8StringEncoding error:&err]; return value;}
到這裡,在Today中添加使用的widget就完成了,從Today中可以閱讀預設的快捷服務,在文章IOS 10 Today Widget中接著說IOS 10的適配問題。
以上所述是本站給大家引見的 IOS10 widget完成3Dtouch 彈出菜單,希望對大家有所協助,假如大家有任何疑問請給我留言,本站會及時回復大家的。在此也十分感激大家對本站網站的支持!
【iOS10 widget完成3Dtouch 彈出菜單】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- IOS設備 UIDevice 獲取操作系統 版本 電量 臨近手機觸發消息檢測 (真機親測可用)
- 詳解iOS開發 - 用AFNetworking完成https單向驗證,雙向驗證
- IOS開發 - 通知中心(NSNotificationCenter)
- iOS 啟動頁image大小
- IOS UI 第四篇:基本UI
- IOS中運用UITableViewCell的按鈕事情
- iOS視圖控制器編程指南 --- 定義你的子類
- IOS中的__block關鍵字簡單使用
- iOS 擴展 UINavigationController 出棧返回到先前標記的位置
- IOS UI學習教程之區分NSBundle和NSURL(讀取文件、寫入文件)