iOS一個絲滑的全屏滑動前往手勢
原文http://blog.sunnyxx.com/2015/06/07/fullscreen-pop-gesture/ 全屏前往手勢
自 IOS7 之後,Apple 添加了屏幕邊緣右劃前往交互的支持,再配合上 UINavigationController 的交互式動畫,pop 到上一級頁面的操作變的十分順暢和絲滑,從此,我很少再運用點擊左上角導航欄上的前往按鈕的方式前往了,由於這對單手操作非常不敵對;假如一個 App 竟然膽敢不支持滑動前往,那離被卸載就不遠了。
說到全屏前往手勢,首先我覺得這件事自身能夠就有問題,畢竟有點反蘋果官方的交互,讓用戶從恣意的中央都可以滑動前往這個交互在國際的 App 中十分普遍,比方我手機中的手Q、微博、網易舊事、群眾點評等,當然還有百度知道- -。這裡得對微信的產品經理們得點個贊,從整個 App 來看,不管是交互還是 UI 構造和款式都十分的 IOS,沒有什麼特別奇葩的頁面和交互,以致於運用 UIKit 原生的框架可以十分復雜的搭建起來,這也契合我團體對 App 的一個願景:一個優秀的 App 不管從用戶角度看還是從代碼角度看都應該是復雜且優雅的,呼吁各家產品經理可以多自創下像微信這樣很本性的 App 設計。(當前可以分享下如何運用 Storyboard 在一小時內疾速搭建起微信 UI)
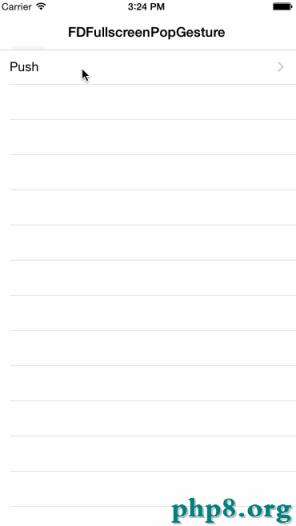
FDFullscreenPopGesture任務畢竟是任務,於是乎所以就自願完成了套 pan 手勢處置加截圖和視差,雖然在運動曲線上、bar 截圖處置上下了不少功夫,但間隔零碎的絲滑效果還是差距挺遠。隨時間推移,終於可以最低支持 IOS7 後,我們把這個問題再次拿出來討論和研討,直到在微博上看到了J_雨同窗的這篇文章後才找到了這個迄今為止最復雜的處理方案。於是乎在他的受權下,我們在 forkingdog 上把這個前往手勢開源,github地址,並武斷使用到了百度知道 App 內,這是 Demo 效果:

應用了零碎自己的邊緣前往手勢處置函數後,一切動畫和曲線都和原失效果一毛一樣了。
於是乎發布了FDFullscreenPopGesture1.0 版本,而且提供了一個 AOP 方式的 API,把它添加到工程外面,什麼代碼都不必寫,一切 UINavigationController 就自帶這個全屏前往效果了。
絲滑的處置導航欄的顯示和隱藏接上去我們發現應用零碎的 UINavigationBar 時,前往手勢中若碰到前一個頁面有 bar,後一個頁面沒 bar,或許反過去時,動畫就十分好看,舉兩個反例:
手Q iOS:

它的團體中心頁面下面的 bar 是隱藏形態,然後做了個和其他頁面很像的假 bar,但前往手勢一開端就露餡了,為了補償,還做了下前面真 bar 的 alpha 值動畫,兩個前往按鈕還是堆疊在了一同。
新浪微博 iOS:

和手Q一樣的完成方式,只不過沒做 alpha 動畫,所以就十分分明了。
為啥會這樣呢?這能夠就是 UINavigationController 在導航欄控制 API 上設計的缺陷了。 一個 UINavigationController 管理了串行的 N 個 UIViewController 棧式的 push 和 pop,而 UINavigationBar 由 UINavigationController 管理,這就招致了 UIViewController 無法控制自己下面的 bar 獨自的隱藏或顯示。 這十分像 UIApplication 全局的 status bar,牽一發還得動全身,不過 Apple 在 iOS7 之後為 vc 控制自己的 status bar 提供了上面幾個辦法:
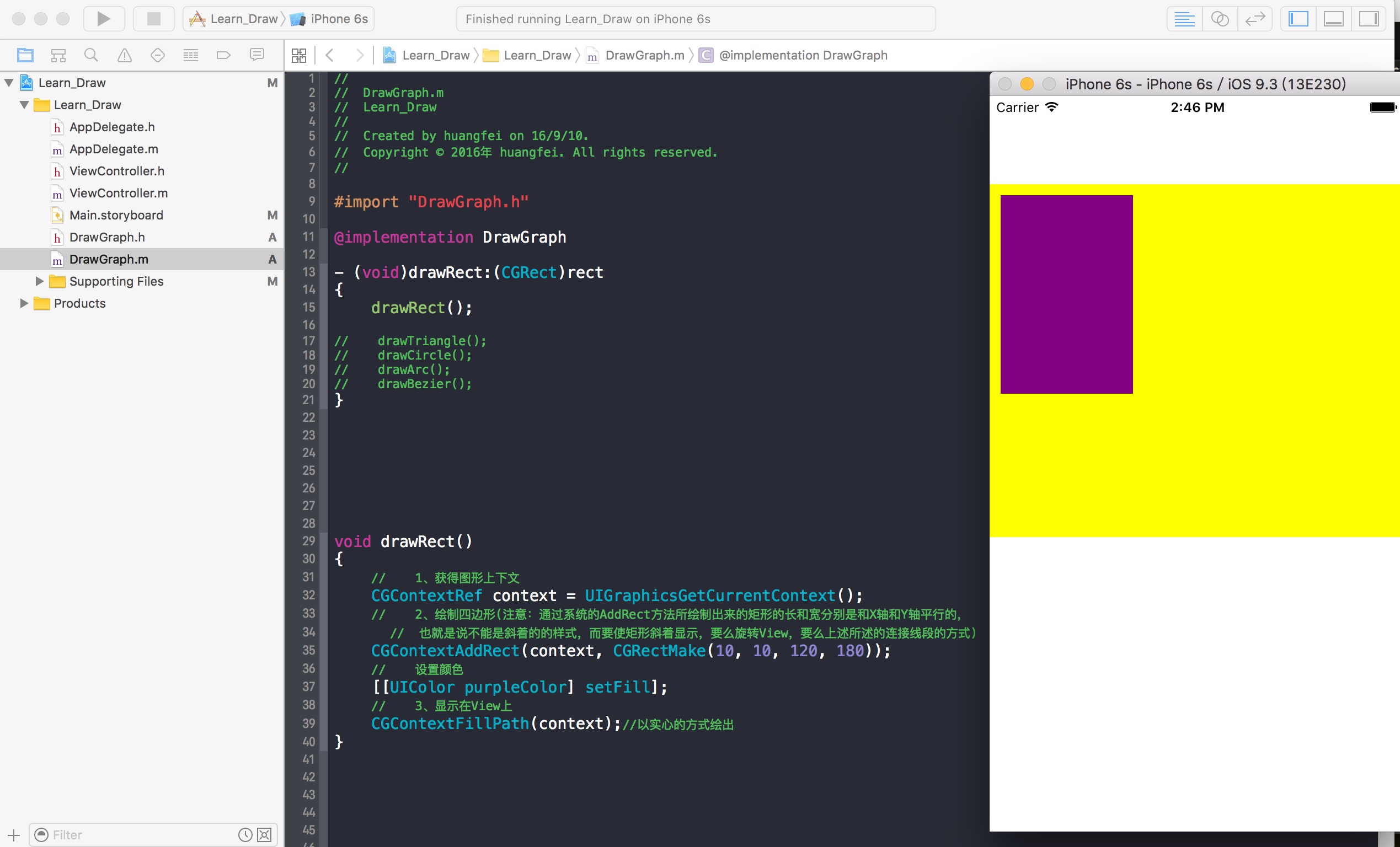
- (UIStatusBarStyle)preferredStatusBarStyle NS_AVAILABLE_IOS(7_0); - (BOOL)prefeXmlRss/ target=_blank class=infotextkey>XmlRss/ target=_blank class=infotextkey>RsstatusBarHidden NS_AVAILABLE_IOS(7_0); - (UIStatusBarAnimation)preferredStatusBarUpdateAnimation NS_AVAILABLE_IOS(7_0);
終於讓這個全局變質變成了部分變量,雖然寫起來費力了些。
但是對 UINavigationBar 的控制,仍然是全局的,能夠 Apple 覺得 App 不應該有這種奇異的頁面構造?
處理這個問題的辦法也不難,在滑動前往的後要呈現的那個 view controller 中寫上面的代碼:
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
[self.navigationController setNavigationBarHidden:YES animated:animated];
}
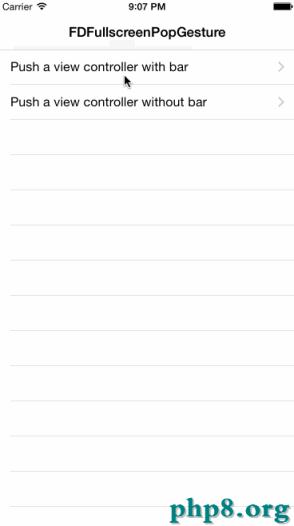
零碎就會把有 bar 和 無 bar 的 transition 動畫銜接起來。但是如下面所說,這是個全局變量,還得在一切由這個沒有 bar 的特殊頁面能 push 和 pop 的頁面都停止反向的處置,代碼十分的亂乎。於是乎,我們試著處理了這個問題,先看效果:

我特意挑了個從真 bar 到假 bar,再從假 bar 到 真 bar 的頁面,還算蠻絲滑的,transition 動畫全是零碎自己搞定的。
就事把FDFullscreenPopGesture更新到了 1.1 版本,貫徹我們一向的精簡 API,你只需求在 bar 要隱藏的 view controller 中寫一句話:
- (void)viewDidLoad
[super viewDidLoad]; self.navigationController.fd_prefersNavigationBarHidden = YES;
}
或許喜歡重載的寫法也行:
- (BOOL)fd_prefersNavigationBarHidden { return YES;
}
刻意的模擬了下零碎的命名風格,就這一句話,剩下的就都不必操心了。
關於公有API大家會質疑說,這用到了 UIKit 的公有屬性和公有 API,要是零碎晉級變了咋辦?要是審核被拒了咋辦?
首先,iOS 零碎的 SDK 為了向下兼容,普通只會添加辦法或許修正辦法完成,不太能夠直接刪除一個共無方法,而公有辦法的行為的確能夠有變化,但零碎 release 頻率畢竟很低,每當新版本發布時 check 下原來的功用能否能 work 就好了,大可不用擔憂這麼遠,SDK 是死的人是活的。
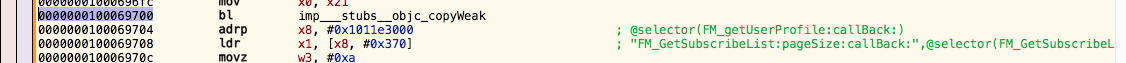
另一個就是審核問題,FDFullscreenPopGesture 的完成中有次要有兩處觸碰到了公有 API:
// 1. 公有變量標志transition動畫能否正在停止 [self.navigationController valueForKey:@"_isTransitioning"]; // 2. 一個外部的selector NSSelectorFromString(@"handleNavigationTransition:");
不管是 kvc 還是 selector 反射,都是應用 objc runtime 完成的,而到了這一層,真的就沒啥私有公有可言了。想象你就是開發 Apple 公有 API 反省工具的工程師,給你一個 ipa 的包,你會如何反省出其中有沒有公有 API 呢?
首先,這個反省一定是個靜態反省吧,不能夠是運轉時反省,由於代碼邏輯那麼復雜,把順序跑起來看一切 objc_msgSend 中包不包括公有調用這件事太不理想了。對 ipa 文件做靜態反省的話一定是去剖析 Mach-O 可執行文件,由於這時很多源代碼級別的信息曾經喪失,經剖析可以采取上面幾種手腕:
能否 link 了公有 framework 或許地下 framework 中的公有符號,這可以避免開發者把公有 header 都 dump 出來供順序直接調用。同上,運用@selector(_private_sel)加上-performSelector:的方式直接調用公有 API。掃描一切符號,檢查能否有承繼無私有類,重載公有辦法,辦法名能否有重合。掃描一切string,看字符串常量段能否呈現和公有 API 對應的。我覺得前三條被 catch 住的能夠性最高,也最容易被反省出來。再來看我們用到用字符串的辦法 kvc 和 反射 selector,應該屬於最後一條,這時分就很難選擇了,拿handleNavigationTransition:來說,看上去人畜有害啊,我自己類外面的辦法也完全能夠命名出這個來,所以單單憑仗字符串命中公有 API 斷定,蘋果很容易誤傷一大票開發者。
綜上,我覺得運用字符串的方式運用公有 API 是絕對平安的,我們的 App 馬上要提交審核,假如過了幾天你還能讀到這段文字,闡明我的猜測是木有錯的,大家可以擔心運用。
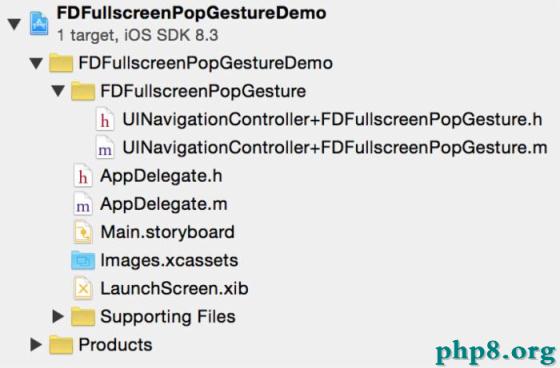
0 代碼的 Demo還有一個有意思的事,我們在 github 上的demo工程木有寫一行代碼,就完成了上面的效果:

工程長這個樣子,view controller 類也沒寫,為了表現FDFullscreenPopGesture的 AOP 性質:

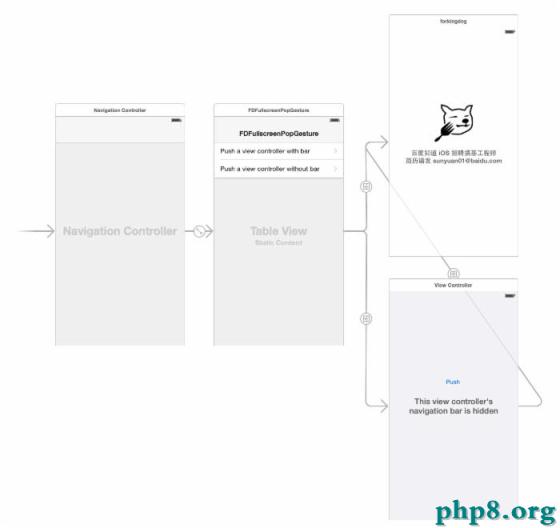
頁面由 Storyboard 構建:

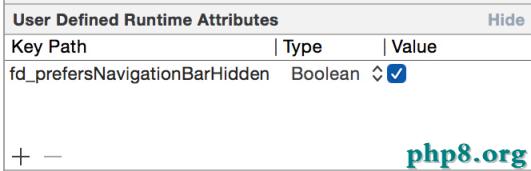
而控制頁面隱藏 bar 的屬性也能用 Runtime Attributes 模仿調用:

這樣就完成了一個十分潔淨的 Demo
參加到你的工程中首先要求最低支持 iOS7,我想在 WWDC 2015 完畢,iOS9 發布後,主流的 App 就都會 iOS7 起跳了。仍然是熟習的 cocoapods 裝置:
pod 'FDFullscreenPopGesture', '~> 1.1'
要是沒有搜到就pod setup下。
【iOS一個絲滑的全屏滑動前往手勢】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:iOS工程中一天只讓停止一次的操作怎樣做?
- 下一頁:晉級 pod 用的命令