IOS中運用UITableViewCell的按鈕事情
編輯:IOS開發綜合
開發環境:IOS8.0+ Swift 2.3
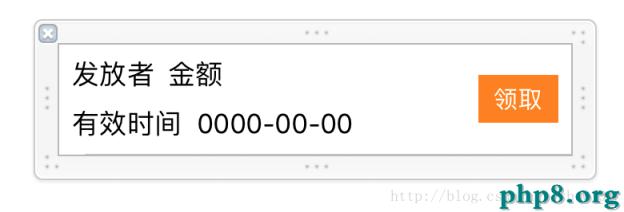
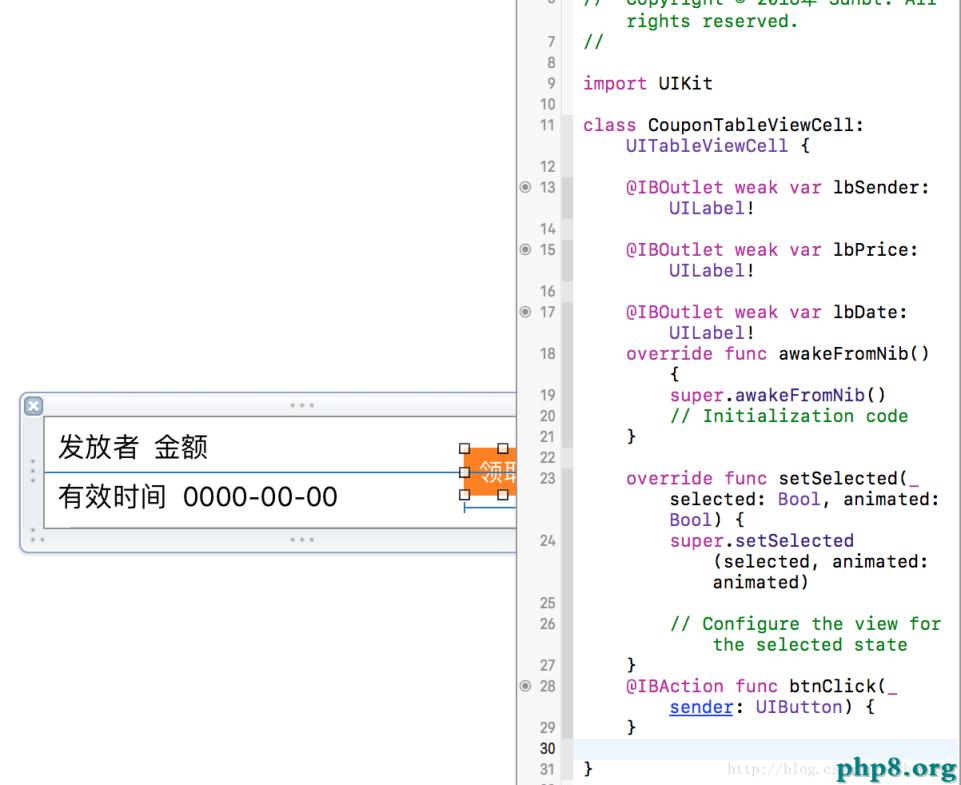
創立UITableViewCell
記得要選擇:Also create XIB file

填寫Identifier,這個會在前面用到


protocol CouponTableViewCellDelegate {
func couponBtnClick(couponID:Int!)
}算了,直接上代碼吧
import UIKit
class CouponTableViewCell: UITableViewCell {
@IBOutlet weak var lbSender: UILabel!
@IBOutlet weak var lbPrice: UILabel!
@IBOutlet weak var lbDate: UILabel!
//優惠券ID
var couponID:Int!
var delegate:CouponTableViewCellDelegate!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
}
@IBAction func btnClick(sender: UIButton) {
delegate.couponBtnClick(couponID)
}
}
//
protocol CouponTableViewCellDelegate {
func couponBtnClick(couponID:Int!)
}在TableCell中的點擊事情,運用協議中的辦法,留意,cell調用時需求給delegate賦值
調用import UIKit
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate, CouponTableViewCellDelegate {
@IBOutlet weak var tv: UITableView!
var couponList = [["id" : "1", "sender" : "ladeng", "price" : "100", "date" : "2017-01-11"],
["id" : "2", "sender" : "book", "price" : "102", "date" : "2017-02-21"],
["id" : "3", "sender" : "feek", "price" : "110", "date" : "2018-11-11"]]
override func viewDidLoad() {
super.viewDidLoad()
tv.dataSource = self
tv.delegate = self
//couponTableViewCell就是後面填寫的
tv.registerNib(UINib(nibName: "CouponTableViewCell", bundle: nil), forCellReuseIdentifier: "couponTableViewCell")
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return couponList.count
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let d = couponList[indexPath.row]
//couponTableViewCell就是後面填寫的
let cell = tableView.dequeueReusableCellWithIdentifier("couponTableViewCell", forIndexPath: indexPath) as! CouponTableViewCell
cell.couponID = NSString(string: d["id"]!).integerValue
cell.lbSender.text = d["sender"]
cell.lbPrice.text = d["price"]
cell.lbDate.text = d["date"]
//這個千萬別忘了
cell.delegate = self
return cell
}
func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return 80
}
func couponBtnClick(couponID: Int!) {
print(couponID)
}
}
寫的比擬粗糙啊
【IOS中運用UITableViewCell的按鈕事情】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:App分享下載統計
- 下一頁:The apps Info.plist must contain an NSPhotoLibraryUsageDescription key with a string value expl
相關文章
+