Xcode8+和iOS10+運用Masonry自動計算行高
編輯:IOS開發綜合
說起tableView的自動計算行高,真的是不想再提了,寫了不知道幾百遍了。可就是這麽一個小玩意兒,把我給難的不行不行的,眼看都要沒頭發了。
1、設置tableView的預估行高和行高為自動計算
1 // 設置預估行高 2 self.tableView.estimatedRowHeight = 200; 3 // 設置行高自動計算 4 self.tableView.rowHeight = UITableViewAutomaticDimension;
2、設置cell的contentView的底部約束和最上面一個控件的底部約束對齊
1 - (void)setupUI{
2 UIImageView *imgV = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"1"]];
3 UILabel *rightLabel = [[UILabel alloc] init];
4 UILabel *bottomLabel = [[UILabel alloc] init];
5
6 [self.contentView addSubview:imgV];
7 [self.contentView addSubview:rightLabel];
8 [self.contentView addSubview:bottomLabel];
9 _imgV = imgV;
10 _rightLabel = rightLabel;
11 _bottomLabel = bottomLabel;
12
13 imgV.contentMode = UIViewContentModeScaleaspectFit;
14 rightLabel.text = @"我是圖片左邊的Label";
15 bottomLabel.text = @"我是圖片下邊的Label";
16
17 [imgV mas_makeConstraints:^(MASConstraintMaker *make) {
18 make.top.left.equalTo(self.contentView).offset(10);
19 make.size.mas_equalTo(CGSizeMake(100, 100));
20 }];
21 [rightLabel mas_makeConstraints:^(MASConstraintMaker *make) {
22 make.top.equalTo(imgV);
23 make.left.equalTo(imgV.mas_right).offset(10);
24 }];
25 [bottomLabel mas_makeConstraints:^(MASConstraintMaker *make) {
26 make.top.equalTo(imgV.mas_bottom).offset(15);
27 make.left.equalTo(imgV).offset(30);
28 make.height.mas_equalTo(20);
29 }];
30 [self.contentView mas_makeConstraints:^(MASConstraintMaker *make) {
31 make.top.left.right.mas_equalTo(self);
32 // contentView的底部和最上面控件底部對齊
33 make.bottom.equalTo(bottomLabel);
34 }];
35 }
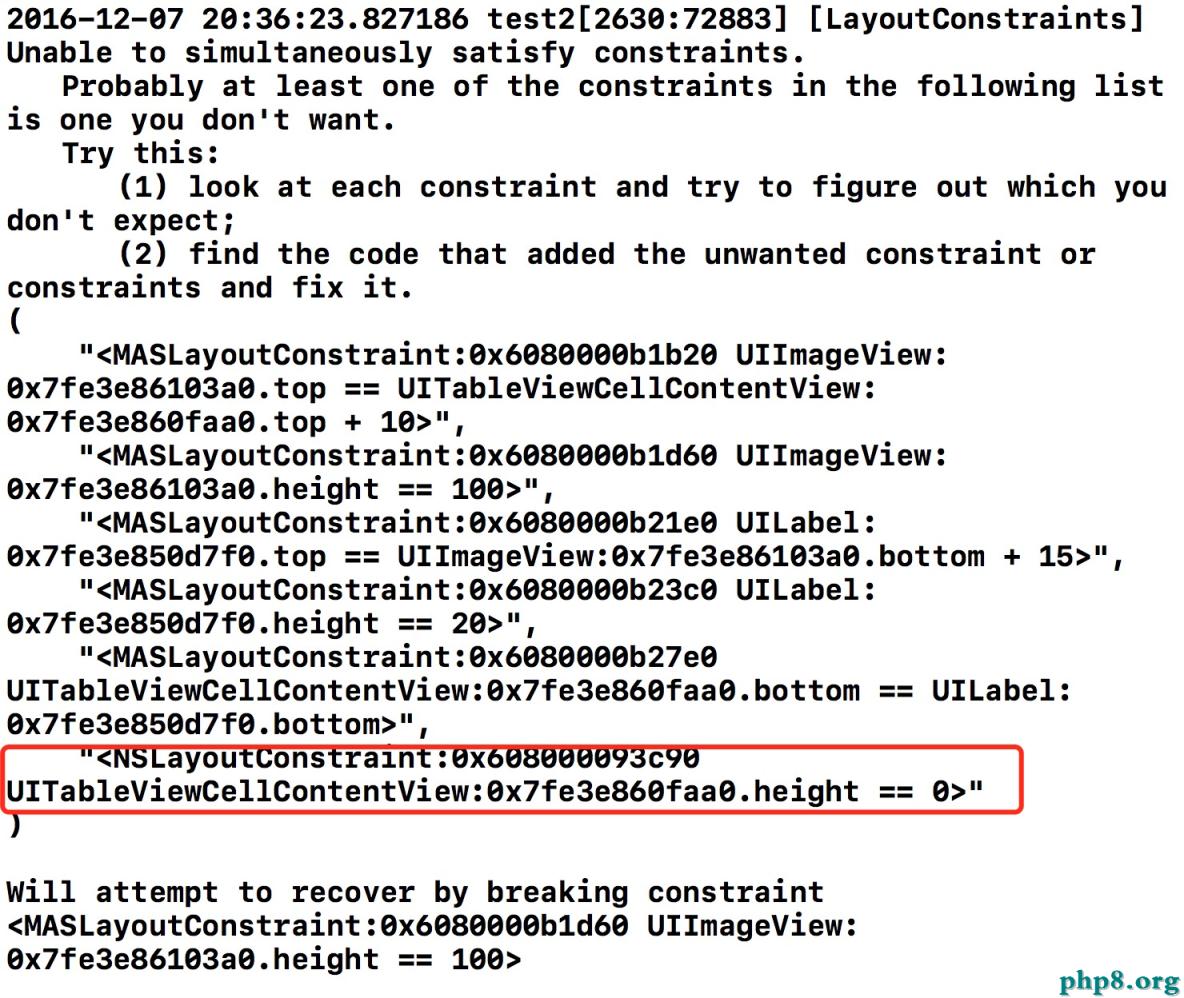
3、看、看、看,錯誤來了:

請看重點局部,contentView的高度竟然為0,這是什麼個狀況,寫了幾百遍的代碼怎樣會報錯呢,真是百思不得其姐。
研討了大半天,終於發現了,是Xcode8.0+和IOS10+的問題。
要修正為:最上面一個控件的底部和contentView的底部對齊,然後把contentView的4條邊和self對齊。
[bottomLabel mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(imgV.mas_bottom).offset(15);
make.left.equalTo(imgV).offset(30);
make.height.mas_equalTo(20);
// 重點代碼:最上面控件底部和contentView的底部對齊
make.bottom.equalTo(self.contentView);
}];
[self.contentView mas_makeConstraints:^(MASConstraintMaker *make) {
// 重點代碼:contentView的4條邊和self對齊
make.top.left.right.bottom.mas_equalTo(self);
}];
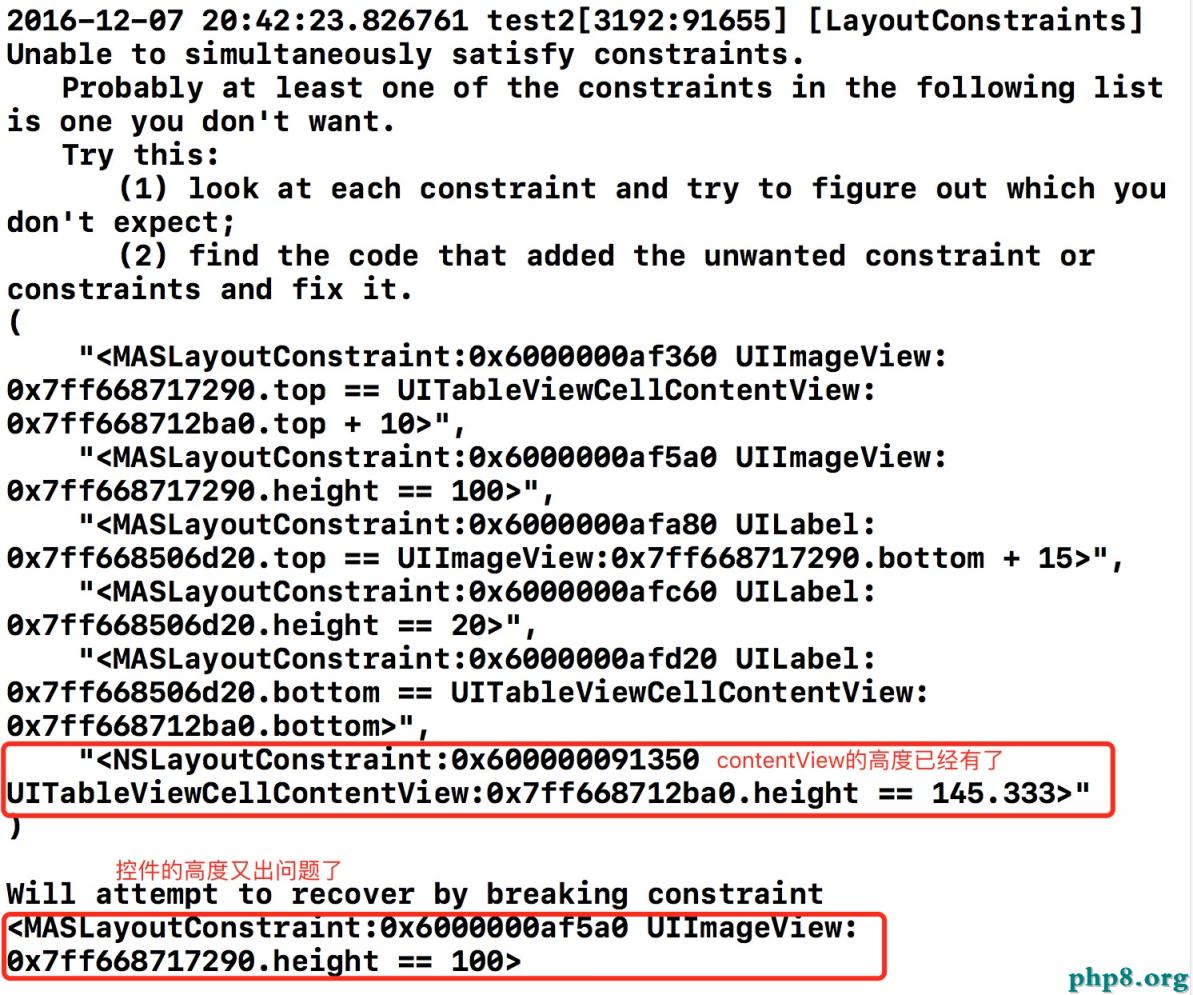
這就好了嘛,同窗,你想多了,運轉後果如下:

這是為嘛,contentView的高度有了,控件的高度怎樣又抵觸了呢,我也想知道。只是,我不知道緣由,只知道怎樣處理,有知道緣由的小同伴可以發表下評論,分享一下。
這裡我需求援用NB_Token的一段話,是這位兄台,給我處理了問題。
出處:http://blog.csdn.net/nb_token/article/details/53305414 Masonry可以設置約束的優先級,優先級分為priorityHigh,priorityMedium,priorityLow(高,中等,低)三個等級。優先級默許為中等,所以當我們對某一個控件的約束條件反復後,會打印正告信息,通知我們應該去修復它們。 既然知道了正告的發生緣由,那麼處理方法有兩種: 1.找到該控件,修正它的相關約束,以消弭正告信息。 2.將控件的約束優先級置為初級,那麼就算約束反復了也不會有正告。這也是最復雜省事的方法。
在cell裡,只需設置控件的高度(包括經過size)設置,就會抵觸,我們需求進步約束的優先級。
上面我們上下終極代碼:
1 - (void)setupUI{
2 UIImageView *imgV = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"1"]];
3 UILabel *rightLabel = [[UILabel alloc] init];
4 UILabel *bottomLabel = [[UILabel alloc] init];
5
6 [self.contentView addSubview:imgV];
7 [self.contentView addSubview:rightLabel];
8 [self.contentView addSubview:bottomLabel];
9 _imgV = imgV;
10 _rightLabel = rightLabel;
11 _bottomLabel = bottomLabel;
12
13 imgV.contentMode = UIViewContentModeScaleaspectFit;
14 rightLabel.text = @"我是圖片左邊的Label";
15 bottomLabel.text = @"我是圖片下邊的Label";
16
17 [imgV mas_makeConstraints:^(MASConstraintMaker *make) {
18 make.top.left.equalTo(self.contentView).offset(10);
19 // 重點代碼:進步約束的優先級
20 make.size.mas_equalTo(CGSizeMake(100, 100)).priorityHigh();
21 }];
22 [rightLabel mas_makeConstraints:^(MASConstraintMaker *make) {
23 make.top.equalTo(imgV);
24 make.left.equalTo(imgV.mas_right).offset(10);
25 }];
26 [bottomLabel mas_makeConstraints:^(MASConstraintMaker *make) {
27 make.top.equalTo(imgV.mas_bottom).offset(15);
28 make.left.equalTo(imgV).offset(30);
29 make.height.mas_equalTo(20);
30 // 重點代碼:設置底部控件的底部約束和contentView的底部對齊
31 make.bottom.equalTo(self.contentView);
32 }];
33 [self.contentView mas_makeConstraints:^(MASConstraintMaker *make) {
34 // 重點代碼:contentView的4條邊和self對齊
35 make.top.left.right.bottom.mas_equalTo(self);
36 }];
37 }
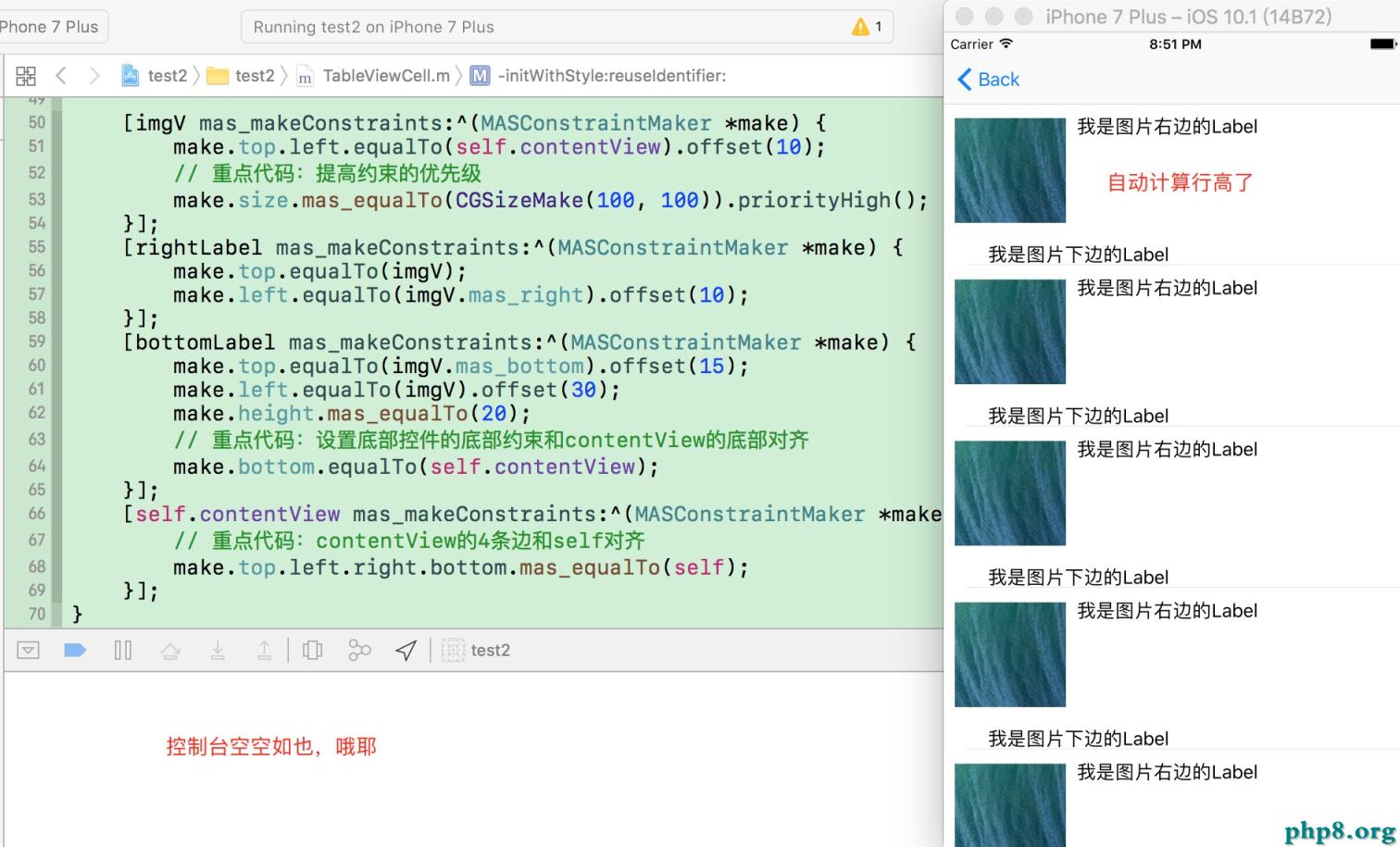
分享下效果圖:

希望經過這篇文章處理問題的小同伴兒們給個贊^_^
【Xcode8+和iOS10+運用Masonry自動計算行高】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+- iOS9與XCode7中不克不及應用http銜接的疾速處理方法
- xcode8 封閉掌握台不打印不信息的處理辦法(圖文詳解)
- 史上最具體的CocoaPods裝置教程(圖文)
- IOS Xcode中快捷鍵年夜全
- iOS中處理Xcode 8掌握台亂碼的方法
- IOS開辟之適配iOS10及Xcode8的留意點
- xcode8提交ipa掉敗沒法構建版本成績的處理計劃
- XCode 加速編譯鏈接速度的辦法
- 2016 cocoapods的裝置和應用辦法和版本進級碰到的成績
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- 進修iOS自界說導航掌握器UINavigationController
- Xcode 8打印log日記的成績小結及處理辦法
- iOS10 適配和Xcode8設置裝備擺設總結
- iOS Xcode8更新後輸入log日記封閉的辦法
- Xcode8、iOS10進級成績記載