iOS滑動解鎖、滑動獲取驗證碼效果的完成代碼
編輯:IOS開發綜合
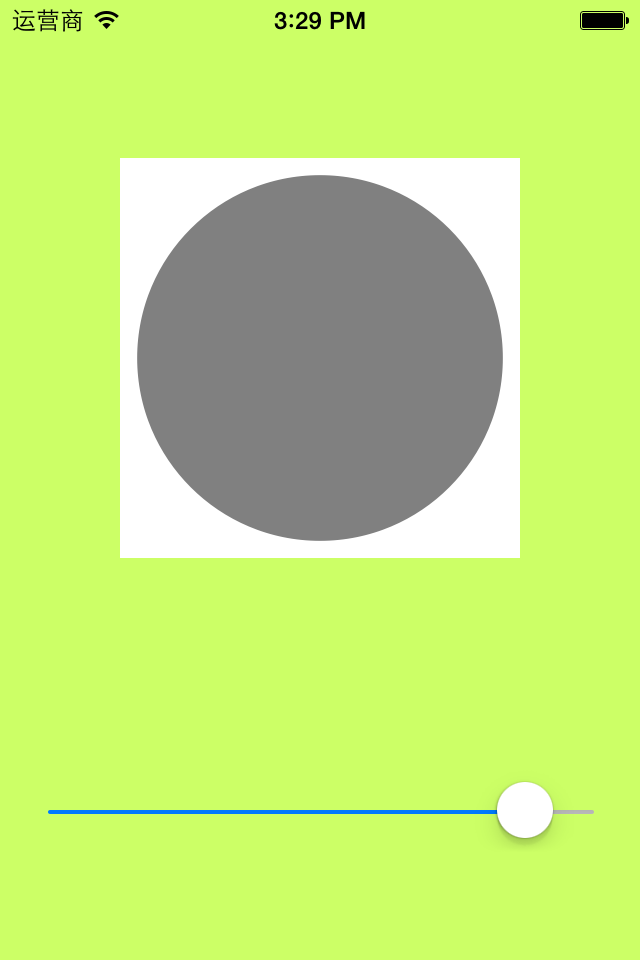
最近短服氣務商要求公司的app在獲取短信驗證碼時加上校驗碼,目前比擬盛行的是采用相似滑動解鎖的方式,我們公司采取的就是這種方式,設計圖如下所示:
這裡校驗外部的處置邏輯不作引見,次要分享一下界面效果的完成, 上面貼出代碼:
先子類化UISlider
#import <UIKit/UIKit.h>
#define SliderWidth 240
#define SliderHeight 40
#define SliderLabelTextColor [UIColor colorWithRed:193/255.0 green:193/255.0 blue:193/255.0 alpha:1]
#define SliderLabelBorderColor [UIColor colorWithRed:193/255.0 green:193/255.0 blue:193/255.0 alpha:1].CGColor
#define SliderMinimumTrackTintColor [UIColor redColor]
#define SliderLabelFont 14
#define SliderLabelText @"滑動解鎖/獲取驗證碼"
#define ThumbImageWidth 40
#define ThumbImageHeight 40
@interface CheckCodeSlider : UISlider
@end
//*******************************************************
#import "CheckCodeSlider.h"
@implementation CheckCodeSlider
//覆寫父類UISlider的辦法改動滑條frame
- (CGRect)trackRectForBounds:(CGRect)bounds{
return CGRectMake(0, 0, SliderWidth, SliderHeight);
}
@end
再實例化CheckCodeSlider,這裡隨意在一個ViewController裡寫的
#import "ViewController.h"
#import "CheckCodeSlider.h"
@interface ViewController (){
UIImageView *imgView;
}
@property (nonatomic ,strong)CheckCodeSlider *slider;
@property (nonatomic ,strong)UILabel *label;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
[self createSlider];
}
- (void)createSlider{
_slider = [[CheckCodeSlider alloc]initWithFrame:CGRectMake(0, 0, SliderWidth, SliderHeight)];
_slider.center = self.view.center;
_slider.minimumTrackTintColor = [UIColor clearColor];
_slider.maximumTrackTintColor = [UIColor clearColor];
_slider.layer.masksToBounds = YES;
_slider.layer.cornerRadius = SliderHeight/2;
[_slider setThumbImage:[UIImage imageNamed:@"滑塊按鈕"] forState:UIControlStateNormal];
[_slider addTarget:self action:@selector(sliderValueChanged:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:_slider];
_label = [[UILabel alloc]initWithFrame:CGRectMake(0, 0, SliderWidth, SliderHeight)];
_label.center = self.view.center;
_label.text = SliderLabelText;
_label.font = [UIFont systemFontOfSize:SliderLabelFont];
_label.textAlignment = NSTextAlignmentCenter;
_label.textColor = SliderLabelTextColor;
_label.layer.masksToBounds = YES;
_label.layer.cornerRadius = SliderHeight/2;
_label.layer.borderWidth = 1;
_label.layer.borderColor = SliderLabelBorderColor;
[self.view addSubview:_label];
//這裡創立了一個跟滑塊相反的imageview掩蓋在文字下面,並在sliderValueChanged辦法中讓其跟著滑塊滑動。
imgView = [[UIImageView alloc]initWithFrame:CGRectMake(_slider.frame.origin.x-2, _slider.frame.origin.y-2, ThumbImageWidth+4, ThumbImageHeight+4)];
imgView.image = [UIImage imageNamed:@"滑塊按鈕"];
[self.view addSubview:imgView];
}
- (void)sliderValueChanged:(UISlider *)slider{
[_slider setValue:slider.value animated:NO];
if (slider.value >0) {
_slider.minimumTrackTintColor = SliderMinimumTrackTintColor;
}else{
_slider.minimumTrackTintColor = [UIColor clearColor];
}
imgView.center = CGPointMake(_slider.frame.origin.x+slider.value*(SliderWidth-ThumbImageWidth)+ThumbImageWidth/2, _slider.frame.origin.y+ThumbImageHeight/2);
if (!slider.isTracking && slider.value != 1) {
[_slider setValue:0 animated:YES];
if (slider.value >0) {
_slider.minimumTrackTintColor = SliderMinimumTrackTintColor;
}else{
_slider.minimumTrackTintColor = [UIColor clearColor];
}
imgView.frame = CGRectMake(_slider.frame.origin.x-2, _slider.frame.origin.y-2, ThumbImageWidth+4, ThumbImageHeight+4);
}
}
這樣就可以完成上圖中的效果,只需求在sliderValueChanged依據slider的value值做相應處置就行了。
以上所述是本站給大家引見的IOS滑動解鎖、滑動獲取驗證碼效果的完成代碼,希望對大家有所協助!
【iOS滑動解鎖、滑動獲取驗證碼效果的完成代碼】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+