iOS高仿微信表情輸出功用代碼分享
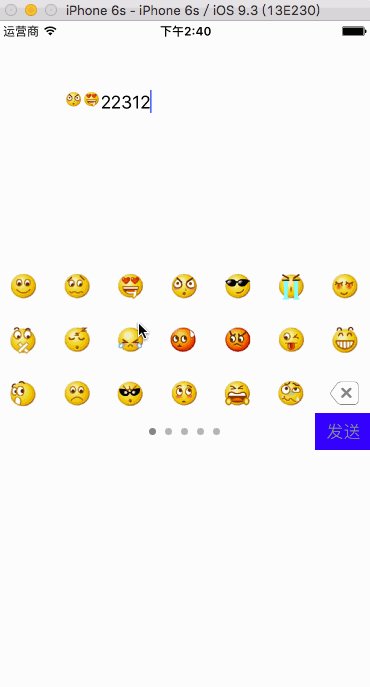
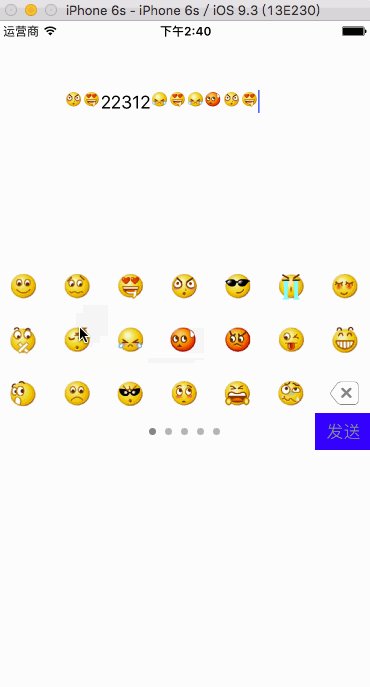
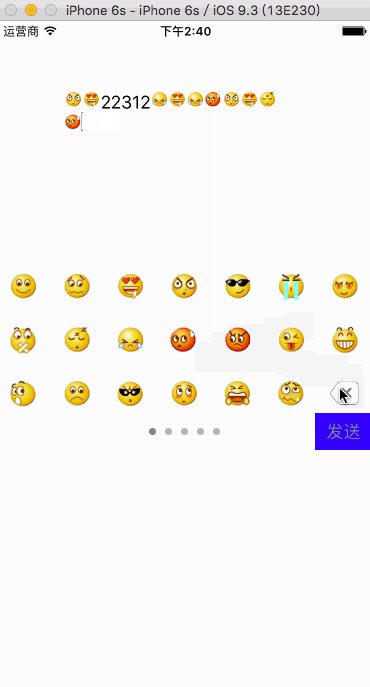
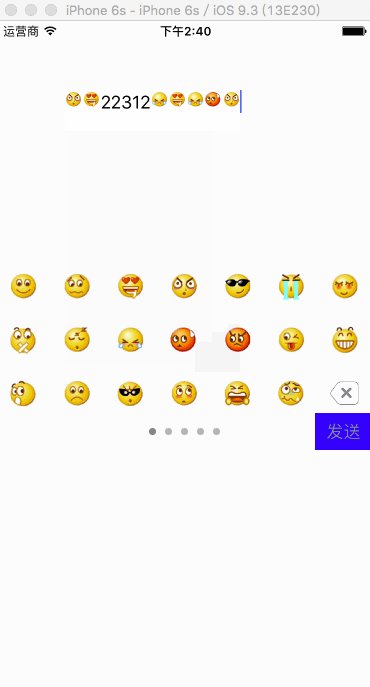
最近項目需求,要完成一個相似微信的的表情輸出,於是把微信的表情扒拉出來,完成了一把。可以從這裡下載源碼。看起來表情輸出沒有多少東西,不外乎就是用NSTextAttachment來完成圖文混排,後果在完成的進程中遇到了很多小問題,接上去會逐個引見遇到過的坑。先上一張效果圖:

一、完成表情選擇View(WKExpressionView)
詳細的完成就不細說了,次要功用就是點擊表情時,將對應表情的圖片稱號告訴給delegate。
二、完成表情textView(WKExpressionTextView)
WKExpressionTextView承繼自UITextView, 提供
- (void)setExpressionWithImageName:(NSString *)imageName fontSize:(CGFloat)fontSize辦法,用於依據圖片拔出表情。 詳細完成:
//富文本
WKExpressionTextAttachment *attachment = [[WKExpressionTextAttachment alloc] initWithData:nil ofType:nil];
UIImage *image = [UIImage imageNamed:imageName];
attachment.image = image;
attachment.text = [WKExpressionTool getExpressionStringWithImageName:imageName];
attachment.bounds = CGRectMake(0, 0, fontSize, fontSize);
NSAttributedString *insertAttributeStr = [NSAttributedString attributedStringWithAttachment:attachment];
NSMutableAttributedString *resultAttrString = [[NSMutableAttributedString alloc] initWithAttributedString:self.attributedText];
//在以後編輯地位拔出字符串
[resultAttrString insertAttributedString:insertAttributeStr atIndex:self.selectedRange.location];
NSRange tempRange = self.selectedRange;
self.attributedText = resultAttrString;
self.selectedRange = NSMakeRange(tempRange.location + 1, 0);
[self.textStorage addAttributes:@{NSFontAttributeName : [UIFont systemFontOfSize:_defaultFontSize]} range:NSMakeRange(0, self.attributedText.length)];
[self scrollRangeToVisible:self.selectedRange];
[self textChanged];
其中WKExpressionTextAttachment承繼自NSTextAttachment, 並新增text字段,為了保管表情對應的文本,用於復制粘貼操作。
@interface WKExpressionTextAttachment : NSTextAttachment @property (nonatomic, copy) NSString *text; @end
WKExpressionTool的提供將普通字符串轉換為富文本的辦法,次要用於復制時生成表情。
次要辦法
+ (NSAttributedString *)generateAttributeStringWithOriginalString:(NSString *)originalString fontSize:(CGFloat)fontSize
{
NSError *error = NULL;
NSMutableAttributedString *resultAttrString = [[NSMutableAttributedString alloc] initWithString:originalString];
NSRegularExpression *regex = [NSRegularExpression regularExpressionWithPattern:@"\\[[a-zA-Z0-9\u4e00-\u9fa5]{1,}\\]" options:NSRegularExpressionAllowCommentsAndWhitespace error:&error];
NSArray *results = [regex matchesInString:originalString options:NSMatchingReportCompletion range:NSMakeRange(0, originalString.length)];
if (results) {
for (NSTextCheckingResult *result in results.reverSEObjectEnumerator) {
NSRange resultRange = [result rangeAtIndex:0];
NSString *stringResult = [originalString substringWithRange:resultRange];
NSLog(@"%s %@\n", __FUNCTION__, stringResult);
NSAttributedString *expressionAttrString = [self getAttributeStringWithExpressionString:stringResult fontSize:fontSize];
[resultAttrString replaceCharactersInRange:resultRange withAttributedString:expressionAttrString];
}
}
return resultAttrString;
}
/**
* 經過表情生成富文本
*
* @param expressionString 表情名
* @param fontSize 對應字體大小
*
* @return 富文本
*/
+ (NSAttributedString *)getAttributeStringWithExpressionString:(NSString *)expressionString fontSize:(CGFloat)fontSize
{
NSString *imageName = [self getExpressionStringWithImageName:expressionString];
WKExpressionTextAttachment *attachment = [[WKExpressionTextAttachment alloc] initWithData:nil ofType:nil];
UIImage *image = [UIImage imageNamed:imageName];
attachment.image = image;
attachment.text = [WKExpressionTool getExpressionStringWithImageName:imageName];
attachment.bounds = CGRectMake(0, 0, fontSize, fontSize);
NSAttributedString *appendAttributeStr = [NSAttributedString attributedStringWithAttachment:attachment];
return appendAttributeStr;
}
至此,根本功用完成完成。 接上去說說遇到的小問題
編輯是應該對應selectedRange
復制粘貼操作需求重新完成
textView在拔出NSTextAttachment後,會默許把font的size修正為12,需求記載默許的size
對應selectedRange操作
詳細的操作檢查源碼
重新完成copy、cut辦法
停止復制、粘貼操作會發現,不能對圖片停止復制,所以需求自己重寫copy、cut辦法
- (void)copy:(id)sender
{
NSAttributedString *selectedString = [self.attributedText attributedSubstringFromRange:self.selectedRange];
NSString *copyString = [self parseAttributeTextToNormalString:selectedString];
UIPasteboard *pboard = [UIPasteboard generalPasteboard];
if (copyString.length != 0) {
pboard.string = copyString;
}
}
- (void)cut:(id)sender
{
[self copy:sender];
NSMutableAttributedString *originalString = [[NSMutableAttributedString alloc] initWithAttributedString:self.attributedText];
[originalString deleteCharactersInRange:self.selectedRange];
self.attributedText = originalString;
NSLog(@"--%@", NSStringFromRange(self.selectedRange));
[self textChanged];
}
記載默許font的size
應用實例變量defaultFontSize,在WKExpressionTextView實例化時記載self.font.pointSize,當前需求取font的size時,直接取defaultFontSize
@interface WKExpressionTextView : UITextView
@property (nonatomic, assign) CGFloat defaultFontSize;
@end
@implementation WKExpressionTextView
{
CGFloat _defaultFontSize;
}
- (void)awakeFromNib
{
[self setup];
}
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
[self setup];
}
return self;
}
- (void)setup
{
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(textChange:) name:UITextViewTextDidChangeNotification object:self];
_defaultFontSize = self.font.pointSize;
self.delegate = self;
}
以上所述是本站給大家引見的IOS高仿微信表情輸出功用代碼分享,希望對大家有所協助,假如大家有任何疑問請給我留言,本站會及時回復大家的。在此也十分感激大家對本站網站的支持!
【iOS高仿微信表情輸出功用代碼分享】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!