僅需幾行代碼完成便利易用的狀況欄指導器
編輯:IOS開發綜合
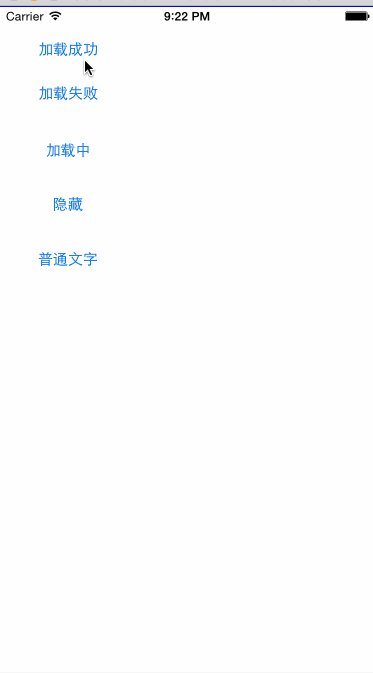
我們在應用微博的時刻常常會碰到狀況指導器,想曉得它是怎樣做的嗎?本篇文章就是經由過程幾行代碼完成便利易用的狀況欄指導器。
微博項目標微博數提示框

/** 提示最新微博數目 */
- (void)showNewStatusCount:(NSInteger)count
{
if (count) {
[[XZMStatusBarHUD sharedXZMStatusBarHUD] showNormal:[NSString stringWithFormat:@"有%ld條新的微博" ,count] position:64 animaDelay:0 configuration:^{
/** 設置須要添加到哪一個View上 */
[XZMStatusBarHUD sharedXZMStatusBarHUD].formView = self.view;
}];
} else {
[[XZMStatusBarHUD sharedXZMStatusBarHUD] showNormal:@"沒有新的微博數據" position:64 animaDelay:0 configuration:^{
/** 設置須要添加到哪一個View上 */
[XZMStatusBarHUD sharedXZMStatusBarHUD].formView = self.view;
}];
}
}
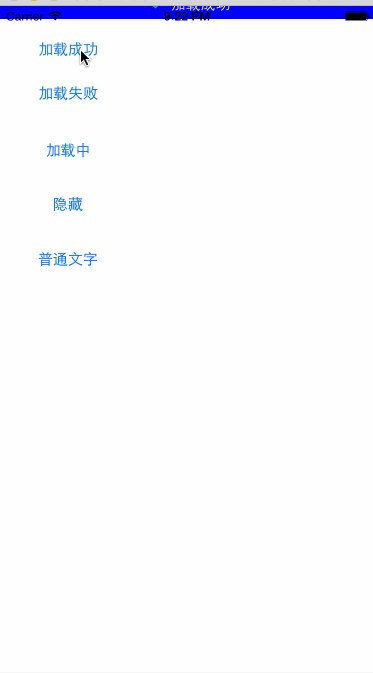
加載勝利 設置提示框的配景色彩

[[XZMStatusBarHUD sharedXZMStatusBarHUD] showSuccess:@"加載勝利" position:0 animaDelay:0 configuration:^() {
/** 設置通明度 */
[XZMStatusBarHUD sharedXZMStatusBarHUD].statusAlpha = 0.7;
/** 設置提示框的配景色彩 */
[XZMStatusBarHUD sharedXZMStatusBarHUD].statusColor = [UIColor blueColor];
}];
position:可設置狀況欄的提示款的地位 默許值為0
animaDelay:可以設置動畫的連續時光, 0代表默許值:1.0
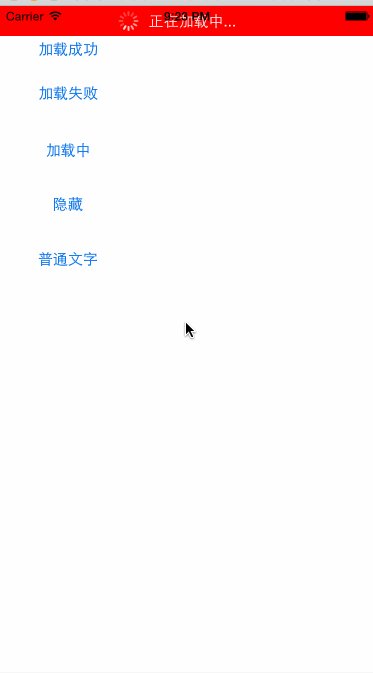
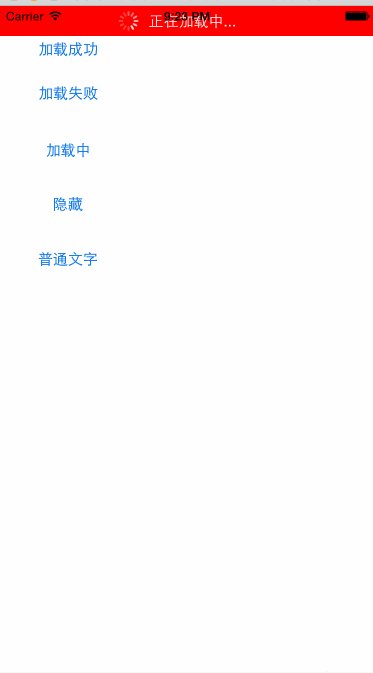
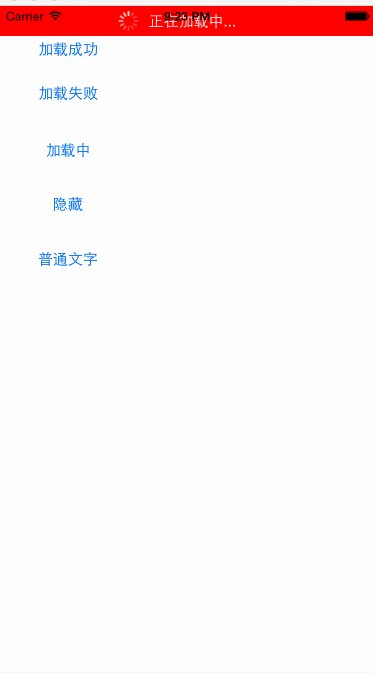
正在加載中 並設置提示框的配景色彩

[[XZMStatusBarHUD sharedXZMStatusBarHUD] showLoading:@"正在加載中..." position:0 animaDelay:0 configuration:^() {
/** 設置提示框的配景色彩 */
[XZMStatusBarHUD sharedXZMStatusBarHUD].statusColor = [UIColor redColor];
}];
position:可設置狀況欄的提示款的地位 默許值為0
animaDelay:可以設置動畫的連續時光, 0代表默許值:1.0
完成的後果是否是很風趣,以上就是完成狀況指導器的對應代碼,願望對年夜家的進修有所贊助。
【僅需幾行代碼完成便利易用的狀況欄指導器】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+- 僅幾行iOS代碼限制TextField輸出長度
- 蘋果iOS10解鎖方式不爽,只需幾步就能回到從前
- 移動聯通3G用戶如何提升iPhone網速僅需幾步
- 自制保護套拯救你的iPhone數據線 僅需1元錢
- 僅需一劃!快速回復未接來電或者短信息
- 移動聯通3G用戶如何提升iPhone網速僅需幾步
- 自制保護套拯救你的iPhone數據線 僅需1元錢
- 僅需120元 iphone 5s改裝iphone SE教程
- 僅需5分鐘iPhone4s換電池教程
- 僅需一劃!快速回復未接來電或短信息
- 奸商猥瑣的笑了 破解iPhone密碼僅需2分鐘!
- 僅需幾行代碼實現方便易用的狀態欄指示器
- 僅幾行iOS代碼限制TextField輸入長度
- 僅需幾分鐘 1.1.1版iPhone傻瓜破解教程
- 每月僅需441 iPhone6免息免手續費購買攻略