iOS開辟中CALayer應用的根本教程
1、簡略引見
在IOS中,你能看得見摸得著的器械根本上都是UIView,好比一個按鈕、一個文本標簽、一個文本輸出框、一個圖標等等,這些都是UIView。
其實UIView之所以能顯示在屏幕上,完整是由於它外部的一個圖層,在創立UIView對象時,UIView外部會主動創立一個圖層(即CALayer對象),經由過程UIView的layer屬性可以拜訪這個層
@property(nonatomic,readonly,retain) CALayer *layer;
當UIView須要顯示到屏幕上時,會挪用drawRect:辦法停止畫圖,而且會將一切內容繪制在本身的圖層上,畫圖終了後,體系會將圖層拷貝到屏幕上,因而就完成了UIView的顯示
換句話說,UIView自己不具有顯示的功效,具有顯示功效的是它外部的圖層。
CALayer包括在QuartzCore框架中,這是一個跨平台的框架,既可以用在IOS中又可以用在Mac OS X中。在應用Core Animation開辟動畫的實質就是將CALayer中的內容轉化為位圖從而供硬件操作,所以要闇練控制動畫操作必需先來熟習CALayer。
UIView是IOS體系中界面元素的基本,一切的界面元素都繼續自它。它自己完整是由CoreAnimation來完成的(Mac下仿佛不是如許)。它真實的畫圖部門,是由一個叫CALayer(Core Animation Layer)的類來治理。UIView自己,更像是一個CALayer的治理器,拜訪它的跟畫圖和跟坐標有關的屬性,例如frame,bounds等等,現實上外部都是在拜訪它所包括的CALayer的相干屬性。
在iOS中CALayer的設計重要是了為了內容展現和動畫操作,CALayer自己其實不包括在UIKit中,它不克不及呼應事宜。因為CALayer在設計之初就斟酌它的動畫操作功效,CALayer許多屬性在修正時都能構成動畫後果,這類屬性稱為“隱式動畫屬性”。然則關於UIView的根圖層而言屬性的修正其實不構成動畫後果,由於許多情形下根圖層更多的充任容器的做用,假如它的屬性更改構成動畫後果會直接影響子圖層。別的,UIView的根圖層創立任務完整由iOS擔任完成,沒法從新創立,然則可以往根圖層中添加子圖層或移除子圖層。
2、簡略應用
UIView之所以可以或許顯示,完整是由於外部的CALayer對象。是以,經由過程操作這個CALayer對象,可以很便利地調劑UIView的一些界面屬性,好比:暗影、圓角年夜小、邊框寬度和色彩等。
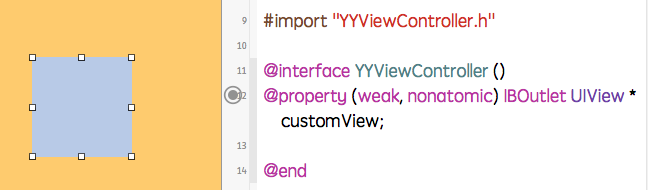
新建一個項目,在storyboard中添加一個view.

1.經由過程layer設置邊框的寬度和色彩
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//設置邊框的寬度為20
self.customView.layer.borderWidth=20;
//設置邊框的色彩
self.customView.layer.borderColor=[UIColor greenColor].CGColor;
}
@end

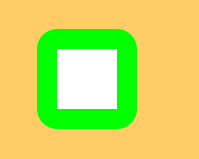
2.經由過程layer設置邊框為圓角
//設置layer的圓角
self.customView.layer.cornerRadius=20;

3.在layer上添加一張圖片
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//設置邊框的寬度為20
self.customView.layer.borderWidth=5;
//設置邊框的色彩
self.customView.layer.borderColor=[UIColor blackColor].CGColor;
//設置layer的圓角
self.customView.layer.cornerRadius=20;
//在view的圖層上添加一個image,contents表現接收內容
self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage;
}
@end

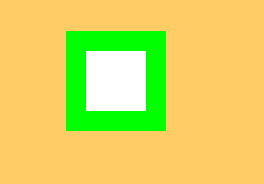
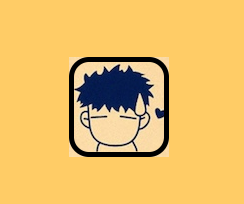
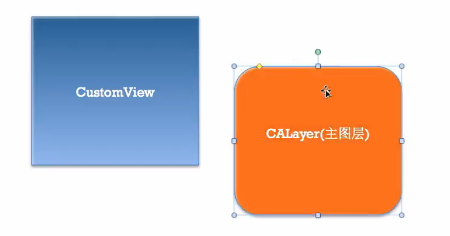
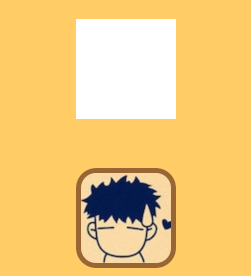
解釋:contents是id類型,可以接收內容,下面的實例讓layer顯示一張圖片,細心不雅察可以發明四個圓角的部門露了一個角出來。
發生的緣由解釋:

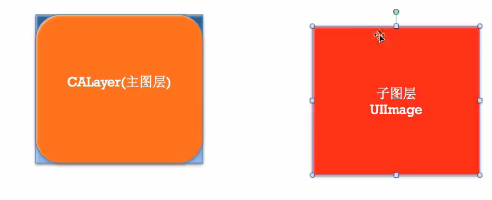
customview上的根layer

UIimage的圖層

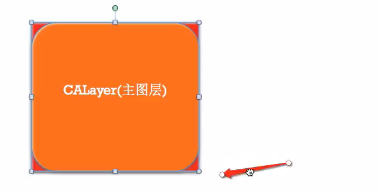
添加後

那是由於設置的image不是展現在主圖層上的,而是顯示在子圖層上的。可以經由過程設置一個規模,設置超越主圖層的部門把它給剪切失落。
有以下兩種辦法,建議應用layer中的辦法(第二種)self.customView.layer.masksToBounds=YES;
- (void)viewDidLoad
{
[super viewDidLoad];
//設置邊框的寬度為20
self.customView.layer.borderWidth=5;
//設置邊框的色彩
self.customView.layer.borderColor=[UIColor blackColor].CGColor;
//設置layer的圓角
self.customView.layer.cornerRadius=20;
//設置跨越子圖層的部門擴充失落
//UI框架中應用的辦法
// self.customView.clipsToBounds=YES;
self.customView.layer.masksToBounds=YES;
//在view的圖層上添加一個image,contents表現接收內容
self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage;
}

留意:layer中不克不及直接接收UI框架中的器械
4.設置暗影
設置暗影,不但須要設置暗影色彩,還應當設置暗影的偏移位和通明度。
由於假如不設置偏移位的話,那末暗影和layer完整堆疊,且默許通明度為0(即完整通明)。
- (void)viewDidLoad
{
[super viewDidLoad];
//設置暗影的色彩
self.customView.layer.shadowColor=[UIColor blackColor].CGColor;
//設置暗影的偏移量,假如為負數,則代表為往左邊偏移
self.customView.layer.shadowOffset=CGSizeMake(15, 5);
//設置暗影的通明度(0~1之間,0表現完整通明)
self.customView.layer.shadowOpacity=0.6;
}

彌補解釋:假如設置了跨越主圖層的部門減失落,則設置暗影不會有顯示後果。\
- (void)viewDidLoad
{
[super viewDidLoad];
//設置邊框的寬度為20
self.customView.layer.borderWidth=5;
//設置邊框的色彩
self.customView.layer.borderColor=[UIColor blackColor].CGColor;
//設置layer的圓角
self.customView.layer.cornerRadius=20;
//設置跨越子圖層的部門擴充失落
//UI框架中應用的辦法
// self.customView.clipsToBounds=YES;
self.customView.layer.masksToBounds=YES;
//在view的圖層上添加一個image,contents表現接收內容
self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage;
//設置暗影的色彩
self.customView.layer.shadowColor=[UIColor blackColor].CGColor;
//設置暗影的偏移量,假如為負數,則代表為往左邊偏移
self.customView.layer.shadowOffset=CGSizeMake(15, 5);
//設置暗影的通明度(0~1之間,0表現完整通明)
self.customView.layer.shadowOpacity=0.6;
}

把剪切超越主圖層部門的代碼正文失落以後的顯示後果
- (void)viewDidLoad
{
[super viewDidLoad];
//設置邊框的寬度為20
self.customView.layer.borderWidth=5;
//設置邊框的色彩
self.customView.layer.borderColor=[UIColor blackColor].CGColor;
//設置layer的圓角
self.customView.layer.cornerRadius=20;
//設置跨越子圖層的部門擴充失落
//UI框架中應用的辦法
// self.customView.clipsToBounds=YES;
// self.customView.layer.masksToBounds=YES;
//在view的圖層上添加一個image,contents表現接收內容
self.customView.layer.contents=(id)[UIImage imageNamed:@"me"].CGImage;
//設置暗影的色彩
self.customView.layer.shadowColor=[UIColor blackColor].CGColor;
//設置暗影的偏移量,假如為負數,則代表為往左邊偏移
self.customView.layer.shadowOffset=CGSizeMake(15, 5);
//設置暗影的通明度(0~1之間,0表現完整通明)
self.customView.layer.shadowOpacity=0.6;
}

5.只需繼續自uiview的都有layer屬性,上面以圖片為例停止解釋。
在storyboard中新添加一張圖片。

簡略設置示例
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//設置圖片layer的邊框寬度和色彩
self.iconView.layer.borderColor=[UIColor brownColor].CGColor;
self.iconView.layer.borderWidth=5;
//設置layer的圓角
self.iconView.layer.cornerRadius=20;
//設置跨越子圖層的部門擴充失落
self.iconView.layer.masksToBounds=YES;
}

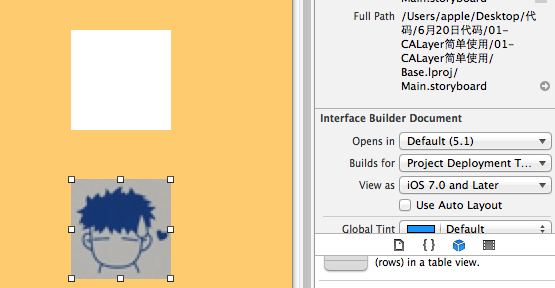
設置bounds屬性,在設置時須要去除失落storyboard中的主動結構屬性。

設置圖片的形變屬性(transform)
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
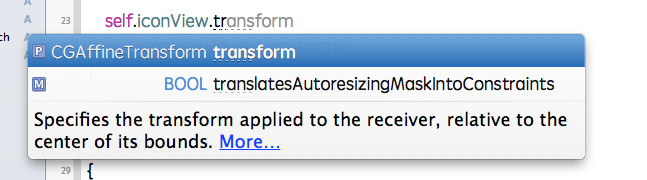
//經由過程uiview設置(2D後果)
// self.iconView.transform=CGAffineTransformMakeTranslation(0, -100);
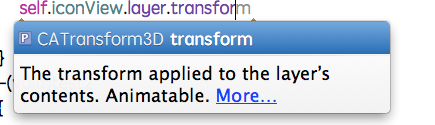
//經由過程layer來設置(3D後果,x,y,z三個偏向)
self.iconView.layer.transform=CATransform3DMakeTranslation(100, 20, 0);
}
經由過程uiview設置(2D後果)

經由過程layer設置(3D後果)

應用KVC停止設置
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//經由過程uiview設置(2D後果)
// self.iconView.transform=CGAffineTransformMakeTranslation(0, -100);
//經由過程layer來設置(3D後果,x,y,z三個偏向)
// self.iconView.layer.transform=CATransform3DMakeTranslation(100, 20, 0);
//經由過程KVC來設置
NSValue *v=[NSValue valueWithCATransform3D:CATransform3DMakeTranslation(100, 20, 0)];
[self.iconView.layer setValue:v forKeyPath:@"transform"];
//假如是只須要設置在某一個偏向上的挪動,可以參考上面的代碼
//在x的偏向上向左挪動100
[self.iconView.layer setValue:@(-100) forKeyPath:@"transform.translation.x"];
}
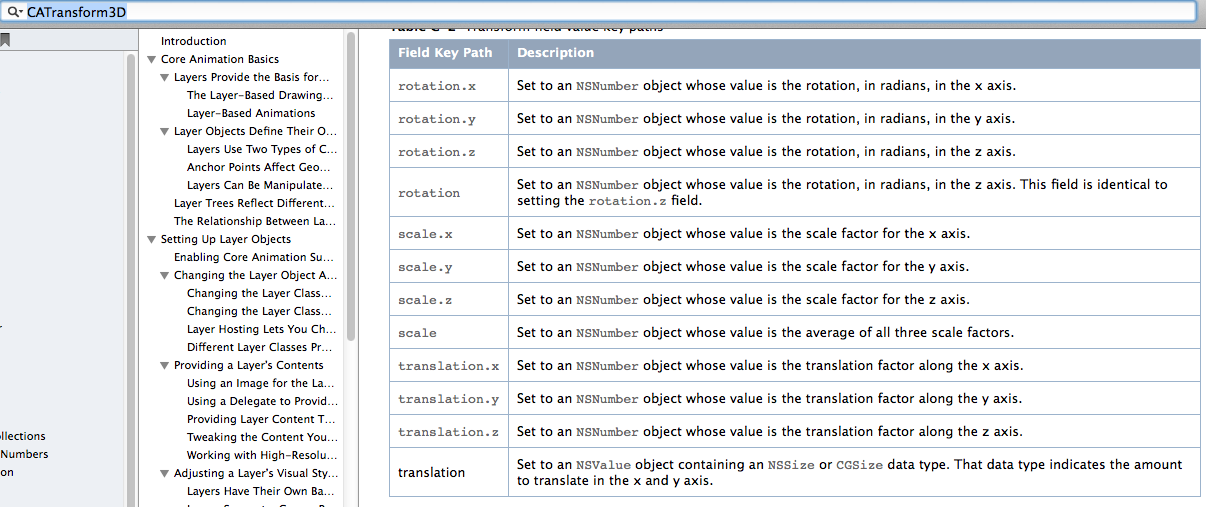
檢查蘋果的官方文檔,上面的屬性都可以經由過程KVC停止設置。

扭轉一個弧度
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//經由過程uiview設置(2D後果)
// self.iconView.transform=CGAffineTransformMakeTranslation(0, -100);
//經由過程layer來設置(3D後果,x,y,z三個偏向)
// self.iconView.layer.transform=CATransform3DMakeTranslation(100, 20, 0);
//經由過程KVC來設置
// NSValue *v=[NSValue valueWithCATransform3D:CATransform3DMakeTranslation(100, 20, 0)];
// [self.iconView.layer setValue:v forKeyPath:@"transform"];
// //假如是只須要設置在某一個偏向上的挪動,可以參考上面的代碼
// //在x的偏向上向左挪動100
// [self.iconView.layer setValue:@(-100) forKeyPath:@"transform.translation.x"];
//扭轉
self.iconView.layer.transform=CATransform3DMakeRotation(M_PI_4, 1, 1, 0.5);
}

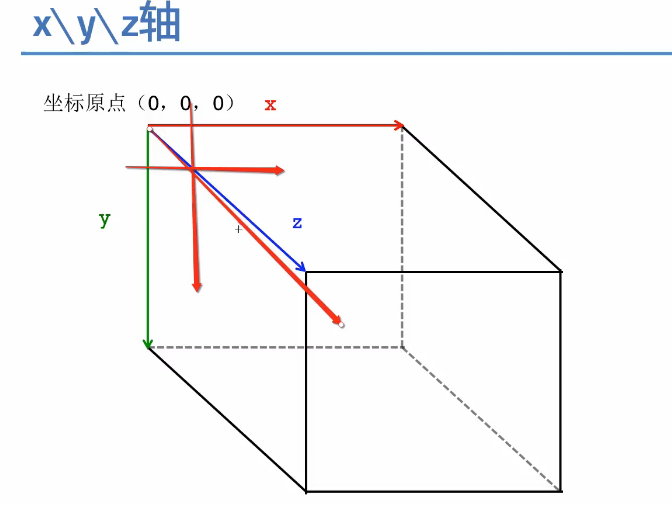
彌補:三維坐標系

【iOS開辟中CALayer應用的根本教程】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!




