iOS開辟中應用Quartz2D畫圖及自界說UIImageView控件
繪制根本圖形
1、簡略解釋
圖形高低文(Graphics Context):是一個CGContextRef類型的數據
圖形高低文的感化:保留畫圖信息、畫圖狀況
決議繪制的輸入目的(繪制到甚麼處所去?)(輸入目的可所以PDF文件、Bitmap或許顯示器的窗口上)

雷同的一套畫圖序列,指定分歧的Graphics Context,便可將雷同的圖象繪制到分歧的目的上。

Quartz2D供給了以下幾品種型的Graphics Context:
Bitmap Graphics Context
PDF Graphics Context
Window Graphics Context
Layer Graphics Context
Printer Graphics Context
只需高低文分歧,繪制的處所就分歧。
本文解釋若何把圖片繪制到Bitmap下面去,即請求生成一張圖片,圖片下面保留了畫圖信息。
Bitmap就是圖片,相當於體系的UIimage。一個UIImage就是一個Bitmap
2、怎樣把圖片繪制到Bitmap上?
留意:不克不及在drawRect:辦法中直接獲得Bitmap的高低文,須要我們本身停止創立。
代碼示例:
//
// YYViewController.m
// 06-繪制根本圖形
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *iv;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//加載圖片
//0.創立一個Bitmap高低文
//c說話的辦法
// CGBitmapContextCreate(<#void *data#>, <#size_t width#>, <#size_t height#>, <#size_t bitsPerComponent#>, <#size_t bytesPerRow#>, <#CGColorSpaceRef space#>, <#CGBitmapInfo bitmapInfo#>)
//oc中封裝的辦法
//辦法1
// UIGraphicsBeginImageContext(<#CGSize size#>);
//辦法2
UIGraphicsBeginImageContextWithOptions( CGSizeMake(200, 200), NO, 0);
//1.獲得bitmap高低文
CGContextRef ctx = UIGraphicsGetCurrentContext();
//2.畫圖(畫一個圓)
CGContextAddEllipseInRect(ctx, CGRectMake(0, 0, 100, 100));
//3.襯著
CGContextStrokePath(ctx);
//4.獲得生成的圖片
UIImage *image=UIGraphicsGetImageFromCurrentImageContext();
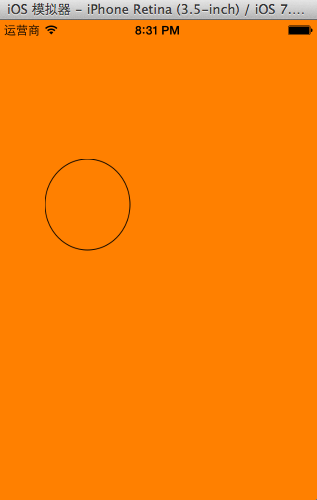
//5.顯示生成的圖片到imageview
self.iv.image=image;
//6.保留繪制好的圖片到文件中
//先將圖片轉換為二進制數據,然後再將圖片寫到文件中
// UIImageJPEGRepresentation(image, 1); //第二個參數為保留的圖片的後果
NSData *data=UIImagePNGRepresentation(image);
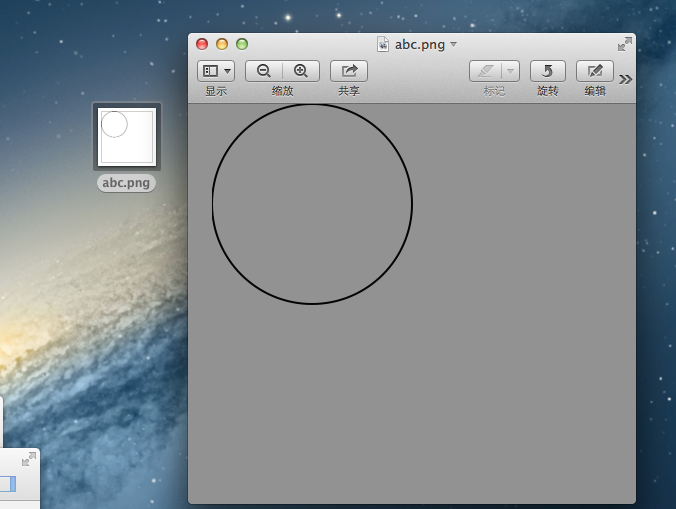
[data writeToFile:@"/Users/apple/Desktop/abc.png" atomically:YES];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
法式履行後果:

法式履行終了後,會在指定的地位創立一個abc.png的圖片

彌補解釋:
1.創立Bitmap圖形高低文的辦法
//辦法1 UIGraphicsBeginImageContext(<#CGSize size#>);
//辦法2 UIGraphicsBeginImageContextWithOptions(CGSize size, BOOL opaque, CGFloat scale)
應用兩個辦法異樣都可以創立,然則應用第一個辦法未來創立的圖片清楚度和質量沒有第二種辦法的好。
辦法2吸收三個參數:
CGSize size:指定未來創立出來的bitmap的年夜小
BOOL opaque:設置通明YES代表通明,NO代表不通明
CGFloat scale:代表縮放,0代表不縮放
創立出來的bitmap就對應一個UIImage對象
2.Quartz2D的內存治理
應用含有“Create”或“Copy”的函數創立的對象,應用完後必需釋放,不然將招致內存洩漏
應用不含有“Create”或“Copy”的函數獲得的對象,則不須要釋放
假如retain了一個對象,不再應用時,須要將其release失落
可使用Quartz 2D的函數來指定retain和release一個對象。例如,假如創立了一個CGColorSpace對象,則應用函數CGColorSpaceRetain和CGColorSpaceRelease來retain和release對象。
也能夠應用Core Foundation的CFRetain和CFRelease。留意不克不及傳遞NULL值給這些函數
自界說UIImageView控件
1、完成思緒
Quartz2D最年夜的用處在於自界說View(自界說UI控件),當體系的View不克不及知足我們應用需求的時刻,自界說View。
應用Quartz2D自界說View,可以從模擬體系的ImageView的應用開端。
需求驅動開辟:模擬體系的imageview的應用進程
1.創立
2.設置圖片
3.設置frame
4.把創立的自界說的view添加到界面上(在自界說的View中,須要一個image屬性吸收image圖片參數->5)。
5.添加一個image屬性(接上去,拿到image以後,應當把拿到的這個image給襯著出來。怎樣襯著?自界說的view怎樣把圖片顯示出來?->把圖片給畫出來,所以須要重寫自界說View的drawRect:辦法)。
6.重寫自界說View的drawRect:辦法,在該辦法外部畫出圖形。
2、代碼完成
體系自帶的ImageView的應用
//
// YYViewController.m
// 02-自界說UIimageview
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//體系的UIImageview的應用
// 1.創立一個UIImageView
UIImageView *iv=[[UIImageView alloc]init];
// 2.設置圖片
iv.image=[UIImage imageNamed:@"me"];
// 3.設置frame
iv.frame=CGRectMake(100, 100, 100, 100);
// 4.把創立的自界說的view添加到界面上
[self.view addSubview:iv];
}
@end
完成後果:

應用Quartz2D自界說View,代碼以下:
新建一個自界說的類,讓其繼續自UIView,YYimageView.h文件代碼以下:
//
// YYimageView.m
// 02-自界說UIimageview
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYimageView.h"
@implementation YYimageView
//重寫drawRect:辦法
- (void)drawRect:(CGRect)rect
{
[self.image draWinRect:rect];
}
@end
在主掌握器中,模擬體系自帶的UIImageView的應用進程,完成異樣的後果。
//
// YYViewController.m
// 02-自界說UIimageview
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYimageView.h"
@interface YYViewController ()
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// //體系的UIImageview的應用
//// 1.創立一個UIImageView
// UIImageView *iv=[[UIImageView alloc]init];
//// 2.設置圖片
// iv.image=[UIImage imageNamed:@"me"];
//// 3.設置frame
// iv.frame=CGRectMake(100, 100, 100, 100);
//// 4.把創立的自界說的view添加到界面上
// [self.view addSubview:iv];
//自界說UIImageView
//1.創立
//2.設置圖片
//3.設置frame
//4.把創立的自界說的view添加到界面上
YYimageView *yyiv=[[YYimageView alloc]init];
yyiv.image=[UIImage imageNamed:@"me"];
yyiv.frame=CGRectMake(100, 100, 100, 100);
[self.view addSubview:yyiv];
}
@end
3、完美
存在的成績?
在界面上,添加一個按鈕,請求點擊按鈕,可以或許完成圖片的切換。
//
// YYViewController.m
// 02-自界說UIimageview
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYimageView.h"
@interface YYViewController ()
@property(nonatomic,strong)UIImageView *imageView;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//體系的UIImageview的應用
// 1.創立一個UIImageView
UIImageView *iv=[[UIImageView alloc]init];
// 2.設置圖片
iv.image=[UIImage imageNamed:@"me"];
// 3.設置frame
iv.frame=CGRectMake(100, 100, 100, 100);
// 4.把創立的自界說的view添加到界面上
[self.view addSubview:iv];
self.imageView=iv;
//自界說UIImageView
//1.創立
//2.設置圖片
//3.設置frame
//4.把創立的自界說的view添加到界面上
// YYimageView *yyiv=[[YYimageView alloc]init];
// yyiv.image=[UIImage imageNamed:@"me"];
// yyiv.frame=CGRectMake(100, 100, 100, 100);
// [self.view addSubview:yyiv];
//添加一個button按鈕,當點擊button按鈕的時刻,切換圖片
UIButton *btn=[[UIButton alloc]initWithFrame:CGRectMake(100, 300, 100, 50)];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btn setTitle:@"點擊切換" forState:UIControlStateNormal];
[btn addTarget:self action:@selector(btnClick) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
}
-(void)btnClick
{
UIImage *image=[UIImage imageNamed:@"psb.jpeg"];
self.imageView.image=image;
}
@end
點擊按鈕後,完成圖片的切換。

解釋:體系的UIimage可以調換。而自界說imageview不會變換,由於自界說的view要想換圖片,須要從新繪制並襯著一次圖片。所以在拿到調換圖片的時刻,須要從新繪制一次圖片,重寫setimage辦法。
完美後的代碼以下:
主掌握器中,YYViewController.m文件的代碼:
//
// YYViewController.m
// 02-自界說UIimageview
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYimageView.h"
@interface YYViewController ()
@property(nonatomic,strong)UIImageView *imageView;
@property(nonatomic,strong)YYimageView *yyimageView;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// //體系的UIImageview的應用
//// 1.創立一個UIImageView
// UIImageView *iv=[[UIImageView alloc]init];
//// 2.設置圖片
// iv.image=[UIImage imageNamed:@"me"];
//// 3.設置frame
// iv.frame=CGRectMake(100, 100, 100, 100);
//// 4.把創立的自界說的view添加到界面上
// [self.view addSubview:iv];
// self.imageView=iv;
//自界說UIImageView
//1.創立
//2.設置圖片
//3.設置frame
//4.把創立的自界說的view添加到界面上
YYimageView *yyiv=[[YYimageView alloc]init];
yyiv.image=[UIImage imageNamed:@"me"];
yyiv.frame=CGRectMake(100, 100, 100, 100);
[self.view addSubview:yyiv];
self.yyimageView=yyiv;
//添加一個button按鈕,當點擊button按鈕的時刻,切換圖片
UIButton *btn=[[UIButton alloc]initWithFrame:CGRectMake(100, 300, 100, 50)];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[btn setTitle:@"點擊切換" forState:UIControlStateNormal];
[btn addTarget:self action:@selector(btnClick) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
}
-(void)btnClick
{
NSLog(@"按鈕被點擊了");
UIImage *image=[UIImage imageNamed:@"psb.jpeg"];
// self.imageView.image=image;
self.yyimageView.image=image;
}
@end
YYimageView.m文件的代碼:
//
// YYimageView.m
// 02-自界說UIimageview
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYimageView.h"
@implementation YYimageView
//重寫drawRect:辦法
- (void)drawRect:(CGRect)rect
{
[self.image draWinRect:rect];
}
//重寫set辦法
-(void)setImage:(UIImage *)image
{
_image=image;
[self setNeedsDisplay];
}
@end
【iOS開辟中應用Quartz2D畫圖及自界說UIImageView控件】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- iOS Foundation 框架基類
- iOS開發-OC言語 (二)類的設計
- IOS輕松幾步實現自定義轉場動畫
- iOS中的幾個id(UDID、UUID、IDFA、IDFV)
- IOS 定時器 NSTimer 隨機獲取顏色 獲取與設置 RGB view背景色
- 設計形式中的Memento備忘錄形式的在iOS App開辟中的應用
- 有關 __weak, __strong, __unsafe__unretained以及 __autoreleasing的一些深入思考
- 使用cocos2dx-lua開發,免不了自己定義類,但是如何使用自定義的類的?
- XCODE Debug模式資料整理
- 推薦一個非常棒的Titanium MVC框架