iOS開辟中Quartz2D畫圖途徑的應用和條紋後果的完成
畫圖途徑
A.簡略解釋
在畫線的時刻,辦法的外部默許創立一個path。它把途徑都放到了path外面去。
1.創立途徑 cgmutablepathref 挪用該辦法相當於創立了一個途徑,這個途徑用來保留畫圖信息。
2.把畫圖信息添加到途徑裡邊。
之前的辦法是點的地位添加到ctx(圖形高低文信息)中,ctx 默許會在外部創立一個path用來保留畫圖信息。
在圖形高低文中有一塊存儲空間專門用來存儲畫圖信息,其實這塊空間就是CGMutablePathRef。
3.把途徑添加到高低文中。
代碼示例:
繪制一條直線的代碼:
//1.獲得圖形高低文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//2.畫圖(畫線)
//設置終點
CGContextMoveToPoint(ctx, 20, 20);
//設置起點
CGContextAddL.netoPoint(ctx, 200, 300);
//襯著
CGContextStrokePath(ctx);
下面的代碼和上面的代碼是等價的。
//1.獲得圖形高低文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//2.畫圖
//2.1創立一條直線畫圖的途徑
//留意:凡是經由過程Quartz2D中帶有creat/copy/retain辦法創立出來的值都必需要釋放
CGMutablePathRef path=CGPathCreateMutable();
//2.2把畫圖信息添加到途徑裡
CGPathMoveToPoint(path, NULL, 20, 20);
CGPathAddL.netoPoint(path, NULL, 200, 300);
//2.3把途徑添加到高低文中
//把繪制直線的畫圖信息保留到圖形高低文中
CGContextAddPath(ctx, path);
//3.襯著
CGContextStrokePath(ctx);
//4.釋放後面創立的兩條途徑
//第一種辦法
CGPathRelease(path);
//第二種辦法
// CFRelease(path);
}
B.直接應用path的利益:
第一種代碼的浏覽性欠好,未便於辨別。應用path,則一個path就代表一條途徑。
好比:假如要在高低文中繪制多個圖形,這類情形下建議應用path。
代碼示例:
- (void)drawRect:(CGRect)rect
{
//1.獲得圖形高低文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//2.畫圖
//2.a 畫一條直線
//2.a.1創立一條畫圖的途徑
//留意:凡是經由過程Quartz2D中帶有creat/copy/retain辦法創立出來的值都必需要釋放
CGMutablePathRef path=CGPathCreateMutable();
//2.a.2把畫圖信息添加到途徑裡
CGPathMoveToPoint(path, NULL, 20, 20);
CGPathAddL.netoPoint(path, NULL, 200, 300);
//2.a.3把途徑添加到高低文中
//把繪制直線的畫圖信息保留到圖形高低文中
CGContextAddPath(ctx, path);
//2.b畫一個圓
//2.b.1創立一條畫圓的畫圖途徑(留意這裡是可變的,不是CGPathRef)
CGMutablePathRef path1=CGPathCreateMutable();
//2.b.2把圓的畫圖信息添加到途徑裡
CGPathAddEllipseInRect(path1, NULL, CGRectMake(50, 50, 100, 100));
//2.b.3把圓的途徑添加到圖形高低文中
CGContextAddPath(ctx, path1);
//3.襯著
CGContextStrokePath(ctx);
//4.釋放後面創立的兩條途徑
//第一種辦法
CGPathRelease(path);
CGPathRelease(path1);
//第二種辦法
// CFRelease(path);
}
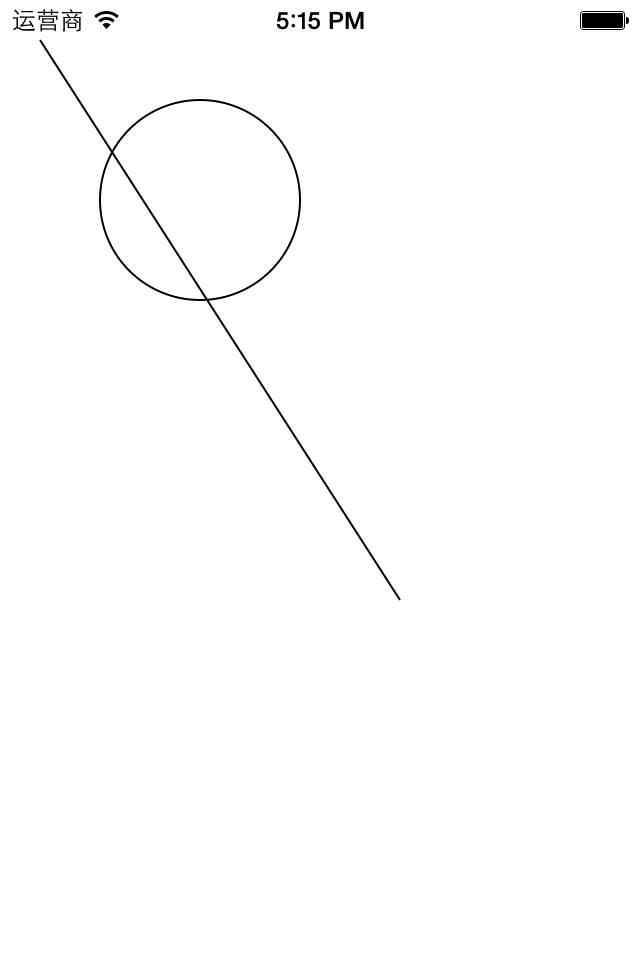
後果:

提醒:假如是畫線,那末就創立一條途徑(path)用來保留畫線的畫圖信息,假如又要從新畫一個圓,那末便可以創立一條新的途徑來專門保留畫圓的畫圖信息。
留意:
凡是經由過程quarzt2d中帶有creat/copy/retain辦法創立出來的值都必需手動的釋放
有兩種辦法可以釋放後面創立的途徑:
(1)CGPathRelease(path);
(2)CFRelease(path);
解釋:CFRelease屬於更底層的cocafoundation框架
PS:彌補常識點:
畫四邊形的一些辦法:
第一種方法:經由過程銜接固定的點繪制四邊形
第二種方法:指定終點和寬高繪制四邊形
第三種方法:把第二種方法中的兩步歸並成一步。
第四種方法(oc的辦法):繪制實心的四邊形,留意沒有空心的辦法
第五種:畫根線,設置線條的寬度(經由過程這類方法可以畫斜的四邊形)
代碼示例:
//
// YYview.m
// 06-四邊形的五種畫法
//
// Created by apple on 14-6-11.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYview.h"
@implementation YYview
- (void)drawRect:(CGRect)rect
{
//獲得圖形高低文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//第一種畫法,經由過程銜接固定的點繪制四邊形
// CGContextMoveToPoint(ctx, 0, 20);
// CGContextAddLineToPoint(<#CGContextRef C#>, <#CGFloat x#>, <#CGFloat y#>);
// CGContextAddLineToPoint(<#CGContextRef C#>, <#CGFloat x#>, <#CGFloat y#>);
// CGContextAddLineToPoint(<#CGContextRef C#>, <#CGFloat x#>, <#CGFloat y#>);
//第二種方法:指定終點和寬高繪制四邊形
// CGContextAddRect(ctx, CGRectMake(20, 20, 200, 100));
// //襯著
// CGContextStrokePath(ctx);
//第三種方法:二種的兩步歸並成一步。
//畫空心的四邊形
// CGContextStrokeRect(ctx, CGRectMake(20, 20, 200, 100));
// //畫實心的四邊形
// CGContextFillRect(ctx, CGRectMake(20, 20, 200, 100));
//第四種方法(oc的辦法):繪制實心的四邊形,留意沒有空心的辦法
UIRectFill(CGRectMake(20, 20, 200, 100));
//第五種方法:畫根線,設置線條的寬度(經由過程這類方法可以畫斜的四邊形)
// CGContextMoveToPoint(ctx, 20, 20);
// CGContextAddLineToPoint(ctx, 100, 200);
// CGContextSetLineWidth(ctx, 50);
// //留意,線條只能畫成是空心的
// CGContextStrokePath(ctx);
}
@end
第五種辦法可以畫斜的四邊形。

信紙條紋
1、前導法式
新建一個項目,在主掌握器文件中完成以下幾行代碼,就可以輕松的完成圖片在視圖中的平鋪。
#import "YYViewController.h"
@interface YYViewController ()
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
UIImage *image=[UIImage imageNamed:@"me"];
UIColor *color=[UIColor colorWithPatternImage:image];
self.view.backgroundColor=color;
}
@end
後果:

2、完成信紙條紋的後果
應用下面的這類特征來做一個信紙的後果。
默許的view上沒有朋分線,要在view上加上朋分線有兩種方法:
(1)讓美工做一張專門用來做配景的圖片,把圖片設置為配景。缺陷:信的長度不肯定,所以配景圖片的長度也難以肯定。
(2)經由過程一張小的圖片來創立一個色彩,平鋪完成配景後果。
第一步:生成一張今後用以平鋪的小圖片。
畫矩形。
畫線條。
第二步:從高低文中掏出圖片設置為配景。黑乎乎一片?(其他處所時通明的,掌握器的色彩,假如不設置那末默許為黑色的)
完成代碼:
//
// YYViewController.m
// 01-信紙條紋
//
// Created by 孔醫己 on 14-6-11.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 1.生成一張今後用於平鋪的小圖片
CGSize size = CGSizeMake(self.view.frame.size.width, 35);
UIGraphicsBeginImageContextWithOptions(size , NO, 0);
// 2.畫矩形
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGFloat height = 35;
CGContextAddRect(ctx, CGRectMake(0, 0, self.view.frame.size.width, height));
[[UIColor whiteColor] set];
CGContextFillPath(ctx);
// 3.畫線條
CGFloat lineWidth = 2;
CGFloat lineY = height - lineWidth;
CGFloat lineX = 0;
CGContextMoveToPoint(ctx, lineX, lineY);
CGContextAddLineToPoint(ctx, 320, lineY);
[[UIColor blackColor] set];
CGContextStrokePath(ctx);
UIImage *image=UIGraphicsGetImageFromCurrentImageContext();
UIColor *color=[UIColor colorWithPatternImage:image];
self.view.backgroundColor=color;
}
@end
後果:

3、運用場景
完成一個粗陋的電子書浏覽器
代碼:
//
// YYViewController.m
// 01-信紙條紋
//
// Created by 孔醫己 on 14-6-11.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UITextView *textview;
- (IBAction)perBtnClick:(UIButton *)sender;
- (IBAction)nextBtnClick:(UIButton *)sender;
@property(nonatomic,assign)int index;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 1.生成一張今後用於平鋪的小圖片
CGSize size = CGSizeMake(self.view.frame.size.width, 26);
UIGraphicsBeginImageContextWithOptions(size , NO, 0);
// 2.畫矩形
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGFloat height = 26;
CGContextAddRect(ctx, CGRectMake(0, 0, self.view.frame.size.width, height));
[[UIColor brownColor] set];
CGContextFillPath(ctx);
// 3.畫線條
CGFloat lineWidth = 2;
CGFloat lineY = height - lineWidth;
CGFloat lineX = 0;
CGContextMoveToPoint(ctx, lineX, lineY);
CGContextAddLineToPoint(ctx, 320, lineY);
[[UIColor blackColor] set];
CGContextStrokePath(ctx);
UIImage *image=UIGraphicsGetImageFromCurrentImageContext();
UIColor *color=[UIColor colorWithPatternImage:image];
//self.view.backgroundColor=color;
self.textview.backgroundColor=color;
}
- (IBAction)perBtnClick:(UIButton *)sender {
self.index--;
self.textview.text=[NSString stringWithFormat:@"第%d頁",self.index];
CATransition *ca = [[CATransition alloc] init];
ca.type = @"pageCurl";
[self.textview.layer addAnimation:ca forKey:nil];
}
- (IBAction)nextBtnClick:(UIButton *)sender {
self.index++;
self.textview.text=[NSString stringWithFormat:@"第%d頁",self.index];
CATransition *ca = [[CATransition alloc] init];
ca.type = @"pageCurl";
[self.textview.layer addAnimation:ca forKey:nil];
}
@end
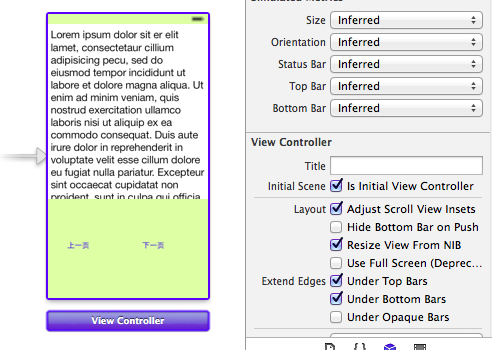
storyboard中的界面結構

完成的簡略後果:


【iOS開辟中Quartz2D畫圖途徑的應用和條紋後果的完成】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!