iOS開辟中Quartz2D掌握圓形縮放和完成刷幀後果
Quartz2D扼要回想
1、甚麼是Quartz2D
Quartz 2D是⼀個二維畫圖引擎,同時支撐IOS和Mac體系
Quartz 2D能完成的任務:
繪制圖形 : 線條\三角形\矩形\圓\弧等
繪制文字
繪制\生成圖片(圖象)
讀取\生成PDF
截圖\裁剪圖片
自界說UI控件
2、Quartz2D在IOS開辟中的價值
為了便於搭建雅觀的UI界面,IOS供給了UIKit框架,⾥⾯有各類各樣的UI控件
UILabel:顯⽰文字
UIImageView:顯示圖片
UIButton:同時顯示圖片和⽂字(能點擊)
利⽤UIKit框架供給的控件,拼拼集湊,能搭建和實際一些簡略、罕見的UI界⾯
然則,有些UI界面極端龐雜、⽽且⽐較特性化,⽤通俗的UI控件沒法完成,這時候可以應用Quartz2D技巧將控件外部的構造畫出來,自界說控件的模樣
其實,iOS中⼤部門控件的內容都是經由過程Quartz2D畫出來的
是以,Quartz2D在iOS開辟中很主要的⼀個價值是:自界說view(自界說UI控件)
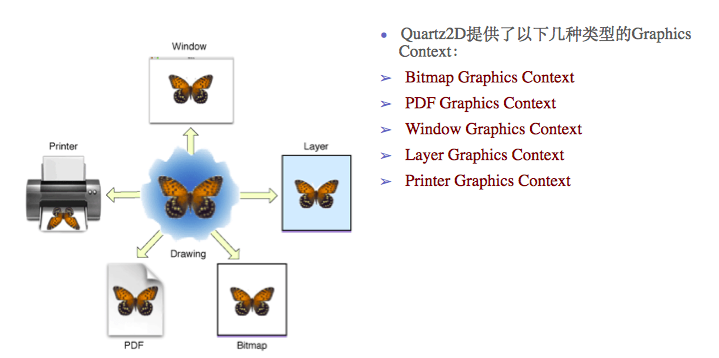
3、圖形高低文
圖形高低文(Graphics Context):是一個CGContextRef類型的數據
圖形高低文的感化:
(1)保留畫圖信息、畫圖狀況
(2)決議繪制的輸入目的(繪制到甚麼地⽅去?) (輸入目的可所以PDF⽂文件、Bitmap或許顯示器的窗口上)

雷同的⼀套畫圖序列,指定分歧的Graphics Context,便可將雷同的圖象繪制到分歧的目的上

4、自界說view
若何應用Quartz2D⾃界說view?(⾃界說UI控件)
若何應用Quartz2D繪制器械到view上?
起首,得有圖形高低文,由於它能保留畫圖信息,而且決議著繪制到甚麼處所去
其次,誰人圖形高低⽂必需跟view相干聯,能力將內容繪制到view下面
⾃界說view的步調:
(1)新建⼀個類,繼續自UIView
(2)完成-(void)drawRect:(CGRect)rect⽅法.然後在這個⽅辦法中 :
1)獲得跟以後view相干聯的圖形高低文;
2)繪制響應的圖形內容
3)應用圖形高低文將繪制的一切內容襯著顯示到view下面
5、彌補解釋
1.drawRect:
(1)為何要完成drawRect:⽅法能力畫圖到view上?
由於在drawRect:⽅法中能力獲得跟view相干聯的圖形高低文
(2)drawRect:⽅法在甚麼時刻被挪用?
當view第一次顯示到屏幕上時(被加到UIWindow上顯示出來)
挪用view的setNeedsDisplay或許setNeedsDisplayInRect:時
2.Quartz2D須知
- Quartz2D的API是純C語⾔言的
- Quartz2D的API來自於Core Graphics框架
- 數據類型和函數根本都以CG作為前綴
- CGContextRef
- CGPathRef
- CGContextStrokePath(ctx);
3.drawRect:中獲得的高低⽂文
在drawRect:辦法中獲得高低文後,便可以繪制器械到view上
View外部有個layer(圖層)屬性,drawRect:辦法中獲得的是一個Layer Graphics Context,是以,繪制的器械實際上是繪制到view的layer上去了
View之所以能顯示器械,完整是由於它外部的layer
經由過程slider掌握圓的縮放
1.完成進程
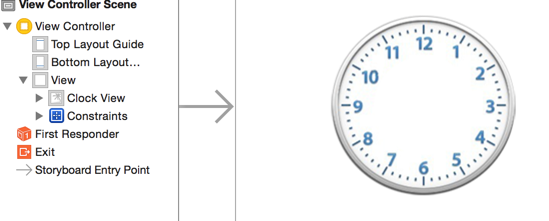
新建一個項目,新建一個繼續自UIview的類,並和storyboard中自界說的view停止聯系關系。
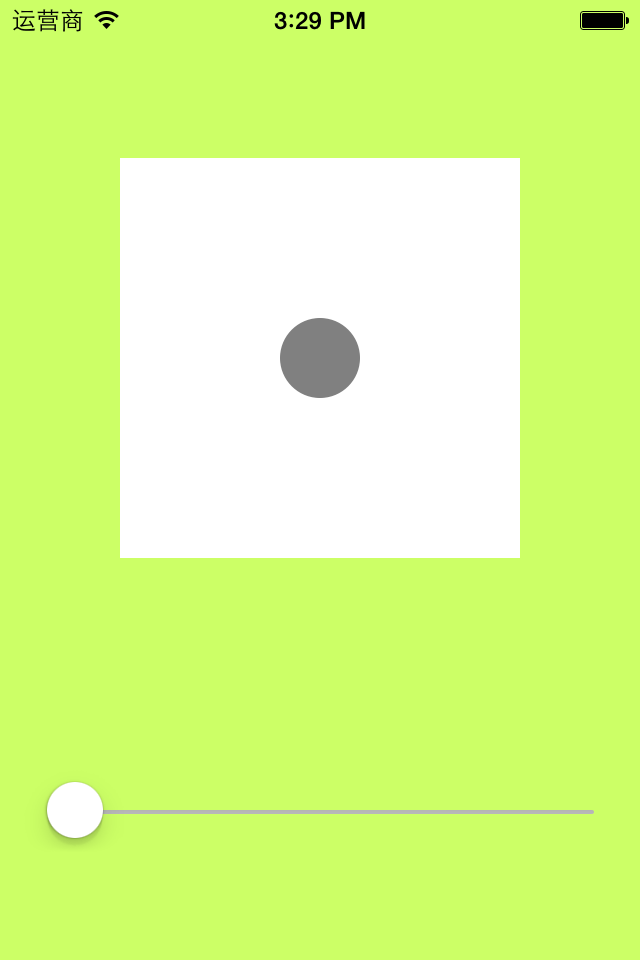
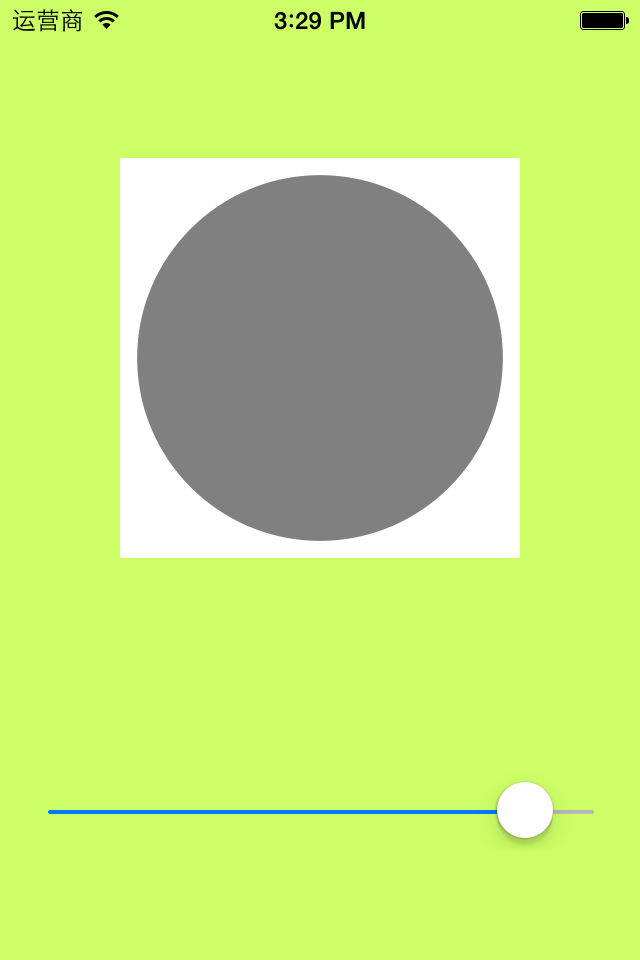
界面搭建,如圖:
代碼示例:
YYViewController.m文件
//
// YYViewController.m
// 04-對圓停止縮放
//
// Created by apple on 14-6-11.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYview.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet YYview *circleView;
- (IBAction)valueChange:(UISlider *)sender;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (IBAction)valueChange:(UISlider *)sender {
//當值轉變的時刻,把值傳遞給view,轉變圓的半徑
NSLog(@"%f",sender.value);
//把sender的值傳遞給自界說view,設置圓的半徑
self.circleView.radius=sender.value;
}
@end
YYview.h文件
//
// YYview.h
// 04-對圓停止縮放
//
// Created by apple on 14-6-11.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface YYview : UIView
//供給一個屬性來吸收外界傳入的半徑
@property(nonatomic,assign)float radius;
@end
YYview.m文件
//
// YYview.m
// 04-對圓停止縮放
//
// Created by apple on 14-6-11.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYview.h"
@implementation YYview
//自界說view中的圓不顯示
//重寫set辦法,為半徑賦值
-(void)setRadius:(float)radius
{
_radius=radius;
//告訴自界說的view從新繪制圖形
[self setNeedsDisplay];
}
//假如view是從xib或storyboard中創立出來的會先挪用awakefromnib辦法
- (void)awakeFromNib
{
//在這裡為圓的半徑設定一個初始的值
self.radius = 20;
}
- (void)drawRect:(CGRect)rect
{
//1.獲得圖形高低文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//2.畫圖
//在自界說的view中畫一個圓
CGContextAddArc(ctx, 100, 100, self.radius, 0, 2*M_PI, 0);
//設置圓的填充色彩
[[UIColor grayColor]set];
//3.襯著
// CGContextStrokePath(ctx);
CGContextFillPath(ctx);
}
@end
後果:


2.留意點:
drawRect:辦法不克不及由我們本身手動挪用,只能由體系來挪用。
drawRect:挪用的機會:當第一次顯示或許一個重繪事宜產生時挪用。
setNeedsDisplay辦法:從新繪制,挪用這個辦法就會告訴自界說的view從新繪制畫面,挪用drawRect:。
提醒:當一個view從xib或storyboard創立出來時,會挪用awakefromnib辦法。
3.彌補


刷幀後果
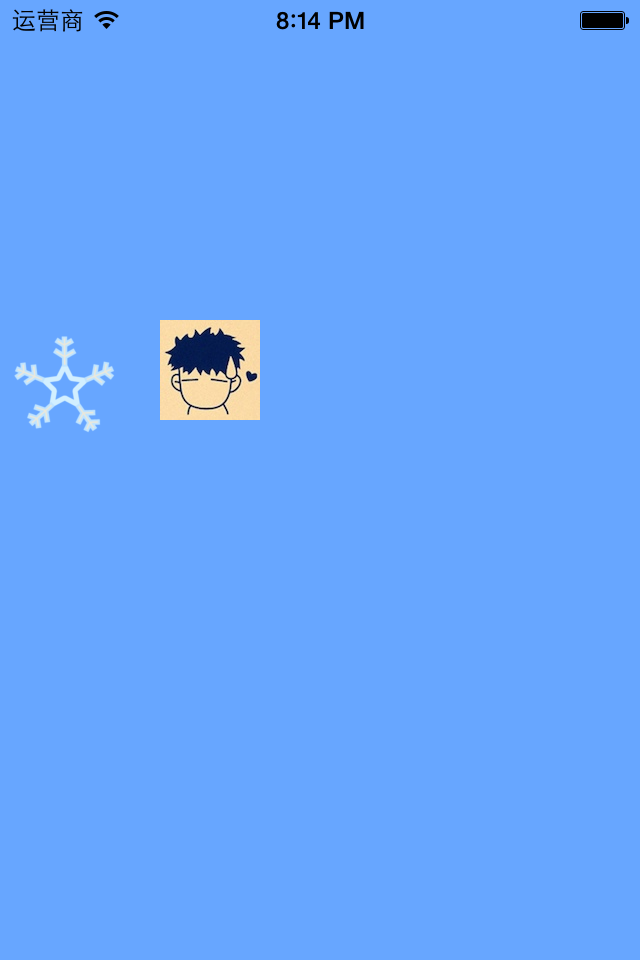
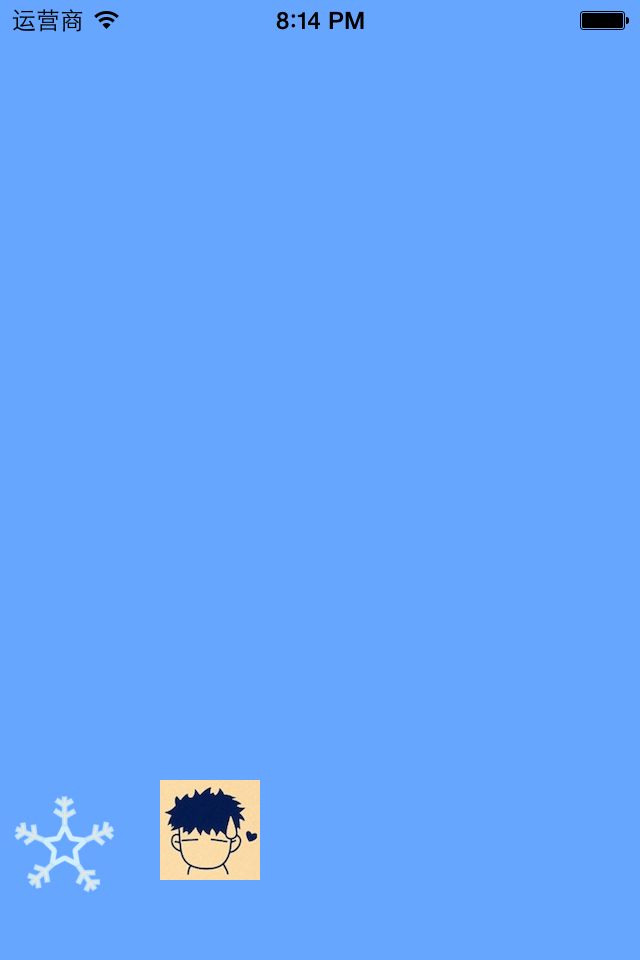
解釋:把雪花狀的圖片繪制到view上,完成圖片在視圖中著落的後果。
1.完成代碼:
//
// YYview.m
// 05-刷幀動畫
//
// Created by apple on 14-6-11.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYview.h"
//公有擴大
@interface YYview ()
@property(nonatomic,assign)float imageY;
@end
@implementation YYview
-(id)initWithCoder:(NSCoder *)aDecoder
{
//請留意這裡必定要先初始化父類的結構辦法
if (self=[super initWithCoder:aDecoder]) {
NSLog(@"initWithCoder:");
//NSTimer普通用於准時的更新一些非界面上的數據,告知多久挪用一次
//應用准時器,應用該准時器會湧現卡頓的景象
// [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(updateImage) userInfo:nil repeats:YES];
// CADisplayLink刷幀,默許每秒刷新60次
//該准時器創立以後,默許是不會履行的,須要把它加載到新聞輪回中
CADisplayLink *display= [CADisplayLink displayLinkWithtarget:self selector:@selector(updateImage)];
[display addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode];
}
return self;
}
-(void)updateImage
{
//挪用該辦法重繪畫面
[self setNeedsDisplay];
}
-(void)awakeFromNib
{
NSLog(@"awakeFromNib");
}
- (void)drawRect:(CGRect)rect
{
//把圖片繪制到view上
//每次挪用該辦法對畫面停止重繪時,imageY的值就+5
self.imageY+=5;
//斷定,當雪花超越屏幕的時刻,讓圖片從頭開端下降
if (self.imageY>rect.size.height) {
self.imageY=0;
}
UIImage *image=[UIImage imageNamed:@"snow"];
[image drawAtPoint:CGPointMake(0, self.imageY)];
UIImage *image2=[UIImage imageNamed:@"me"];
[image2 drawAtPoint:CGPointMake(80, self.imageY)];
}
@end
完成後果

2.主要解釋
(1)上面兩個辦法的挪用次序
-(void)awakeFromNib
-(id)initWithCoder:(NSCoder *)aDecoder
提醒:假如view是從xib或storyboard中創立可以挪用awakefromnib辦法,歸檔。從文件創立view,其實會先挪用initwithcoder這個辦法。xib和storyboard也是文件。
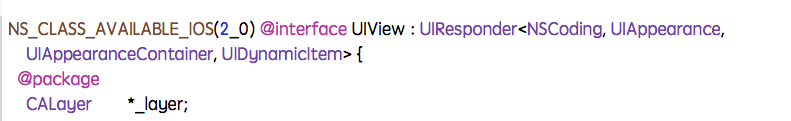
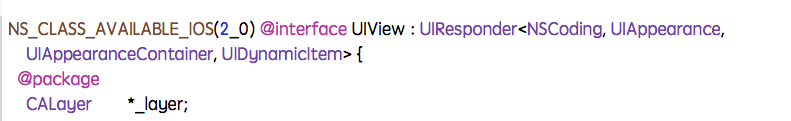
下面兩個辦法,-(id)initWithCoder:(NSCoder *)aDecoder會先挪用。完成該辦法須要完成NSCoding協定,因為創立的UIView默許就曾經完成了該協定。
可以進入到頭文件檢查:

運轉新建的法式,經由過程打印可以驗證下面兩個辦法的挪用次序。

(2)兩個准時器
第一個:
[NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(updateImage) userInfo:nil repeats:YES];
解釋: NSTimer普通用於准時的更新一些非界面上的數據,告知多久挪用一次
第二個:
CADisplayLink *display= [CADisplayLink displayLinkWithtarget:self selector:@selector(updateImage)];
[display addToRunLoop:[NSRunLoopmainRunLoop] forMode:NSDefaultRunLoopMode];
解釋: CADisplayLink刷幀,默許每秒刷新60次。該准時器創立以後,默許是不會履行的,須要把它加載到新聞輪回中
【iOS開辟中Quartz2D掌握圓形縮放和完成刷幀後果】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!