iOS運用開辟中應用UIScrollView控件來完成圖片縮放
1、常識點簡略引見
1.UIScrollView控件是甚麼?
(1)挪動裝備的屏幕⼤年夜⼩小是極端無限的,是以直接展⽰示在⽤用戶面前的內容也相當無限
(2)當展⽰示的內容較多,超越⼀一個屏幕時,⽤用戶可經由過程轉動⼿手勢來檢查屏幕之外的內容
(3)通俗的UIView不具有轉動功效,不克不及顯⽰示過量的內容
(4)UIScrollView是一個可以或許轉動的視圖控件,可以⽤用來展⽰示⼤年夜量的內容,而且可以經由過程滾 動檢查一切的內容
(5) 舉例:手機上的“設置”、其他⽰示例法式
2.UIScrollView的簡略應用
(1)將須要展⽰的內容添加到UIScrollView中
(2)設置UIScrollView的contentSize屬性,告知UIScrollView一切內容的尺⼨寸,也就是告知 它轉動的規模(能滾多遠,滾到哪⾥裡是止境)
3.屬性
(1)經常使用屬性:
1)@property(nonatomic)CGPointcontentOffset; 這個屬性⽤用來表⽰示UIScrollView轉動的地位
2)@property(nonatomic)CGSizecontentSize;這個屬性⽤用來表⽰示UIScrollView內容的尺⼨寸,轉動規模(能滾多遠)
3)@property(nonatomic)UIEdgeInsetscontentInset; 這個屬機能夠在UIScrollView的4周增長額定的轉動區域
(2)其他屬性:
1)@property(nonatomic) BOOL bounces; 設置UIScrollView能否須要彈簧後果
2)@property(nonatomic,getter=isScrollEnabled)BOOLscrollEnabled; 設置UIScrollView能否能轉動
3)@property(nonatomic) BOOL showsHorizontalScrollIndicator; 能否顯⽰示⽔程度轉動條
4)@property(nonatomic) BOOL showsVerticalScrollIndicator; 能否顯⽰示垂直轉動條
4.留意點
• 假如UIScrollView⽆沒法轉動,能夠是以下緣由:
(1)沒有設置contentSize
(2) scrollEnabled = NO
(3) 沒有吸收到觸摸事宜:userInteractionEnabled = NO
(4)沒有撤消autolayout功效(要想scrollView轉動,必需撤消autolayout)
2、關於UIScrollView罕見屬性的一些解釋
1.屬性應用的代碼示例
#import "MJViewController.h"
@interface MJViewController ()
{
//在公有擴大中創立一個屬性
UIScrollView *_scrollView;
}
@end
@implementation MJViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 1.創立UIScrollView
UIScrollView *scrollView = [[UIScrollView alloc] init];
scrollView.frame = CGRectMake(0, 0, 250, 250); // frame中的size指UIScrollView的可視規模
scrollView.backgroundColor = [UIColor grayColor];
[self.view addSubview:scrollView];
// 2.創立UIImageView(圖片)
UIImageView *imageView = [[UIImageView alloc] init];
imageView.image = [UIImage imageNamed:@"big.jpg"];
CGFloat imgW = imageView.image.size.width; // 圖片的寬度
CGFloat imgH = imageView.image.size.height; // 圖片的高度
imageView.frame = CGRectMake(0, 0, imgW, imgH);
[scrollView addSubview:imageView];
// 3.設置scrollView的屬性
// 設置UIScrollView的轉動規模(內容年夜小)
scrollView.contentSize = imageView.image.size;
// 隱蔽程度轉動條
scrollView.showsHorizontalScrollIndicator = NO;
scrollView.showsVerticalScrollIndicator = NO;
// 用來記載scrollview轉動的地位
// scrollView.contentOffset = ;
// 去失落彈簧後果
// scrollView.bounces = NO;
// 增長額定的轉動區域(逆時針,上、左、下、右)
// top left bottom right
scrollView.contentInset = UIEdgeInsetsMake(20, 20, 20, 20);
_scrollView = scrollView;
}
- (IBAction)down:(UIButton *)sender {
[UIView animateWithDuration:1.0 animations:^{
//三個步調
CGPoint offset = _scrollView.contentOffset;
offset.y += 150;
_scrollView.contentOffset = offset;
//_scrollView.contentOffset = CGPointMake(0, 0);
}];
}
@end
2.幾個屬性坐標表示圖

3.主要解釋
(1)UIScrollView的frame與contentsize屬性的辨別:UIScrollView的frame指的是這個scrollview的可視規模(可看見的區域),contentsize是其轉動規模。
(2)contentinset(不帶*號的普通不是構造體就是列舉),為UIScrollView增長額定的轉動區域。(上,左,下,右)逆時針。contentinset可使用代碼或許是視圖掌握器停止設置,但二者有差別(留意辨別)。
(3)contentsize屬性只能應用代碼設置。
(4)contentoffset是個CGpoint類型的構造體,用來記載ScrollView的轉動地位,即記載著“框”跑到了哪裡。曉得了這個屬性,就曉得了其地位,可以經由過程設置這個屬性來掌握這個“框”的挪動。
(5)不許可直接修正某個對象外部構造體屬性的成員,三個步調(先拿到值,修正之,再把修正後的值賦歸去)。
(6)增長了額定區域後,contentoffset的原點在哪裡?
4.有助於懂得的幾個截圖
模子圖:

比較圖:

坐標圖:

3、UIScrollView控件完成圖片縮放功效
1.簡略解釋:
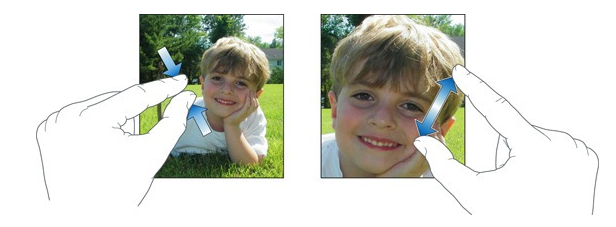
有些時刻,我們能夠要對某些內容停止手勢縮放,以下圖所示

UIScrollView不只能轉動顯示年夜量內容,還能對其內容停止縮放處置。也就是說,要完成縮放功效的話,只須要將須要縮放的內容添加到UIScrollView中
2.縮放道理
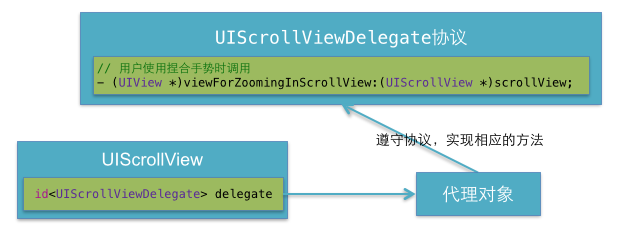
當用戶在UIScrollView身上應用捏合手勢時,UIScrollView會給署理發送一條新聞,訊問署理畢竟要縮放本身外部的哪個子控件(哪一塊內容)

當用戶在UIScrollView身上應用捏合手勢時,UIScrollView會挪用署理的viewForZoomingInScrollView:辦法,這個辦法前往的控件就是須要停止縮放的控件。
3.完成縮放功效
#import "YYViewController.h"
@interface YYViewController () <UIScrollViewDelegate>
{
UIScrollView *_scrollview;
UIImageView *_imageview;
}
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//1添加 UIScrollView
//設置 UIScrollView的地位與屏幕年夜小雷同
_scrollview=[[UIScrollView alloc]initWithFrame:self.view.bounds];
[self.view addSubview:_scrollview];
//2添加圖片
//有兩種方法
//(1)普通方法
// UIImageView *imageview=[[UIImageView alloc]init];
// UIImage *image=[UIImage imageNamed:@"minion"];
// imageview.image=image;
// imageview.frame=CGRectMake(0, 0, image.size.width, image.size.height);
//(2)應用結構辦法
UIImage *image=[UIImage imageNamed:@"minion"];
_imageview=[[UIImageView alloc]initWithImage:image];
//挪用initWithImage:辦法,它創立出來的imageview的寬高和圖片的寬高一樣
[_scrollview addSubview:_imageview];
//設置UIScrollView的轉動規模和圖片的真實尺寸分歧
_scrollview.contentSize=image.size;
//設置完成縮放
//設置署理scrollview的署理對象
_scrollview.delegate=self;
//設置最年夜伸縮比例
_scrollview.maximumZoomScale=2.0;
//設置最小伸縮比例
_scrollview.minimumZoomScale=0.5;
}
//告知scrollview要縮放的是哪一個子控件
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
return _imageview;
}
@end
代碼解釋
完成縮放功效的4個步調
(1)為scrollview設置署理(self)
(2)讓掌握器遵照scrollview的署理協定
(3)挪用署理辦法,前往須要完成縮放功效的子控件
(4)設置縮放的規模(最年夜和最小比例)
思緒:
a.須要告知scrollview要縮放的時哪個子控件,這裡為scrollview外部的imageview控件
b.誰來告知scrollview縮放哪個控件?署理
4.彌補常識
兩種實例化UIImageView的辦法:
第一種:
UIImageView *imageview=[[UIImageView alloc]init];
UIImage *image=[UIImage imageNamed:@"minion"];
imageview.image=image;
imageview.frame=CGRectMake(0, 0, image.size.width, image.size.height);
第二種:
UIImage *image=[UIImage imageNamed:@"minion"];
_imageview=[[UIImageViewalloc]initWithImage:image];
挪用initWithImage:辦法,它創立出來的imageview的寬高和圖片的寬高一樣
[_scrollviewaddSubview:_imageview];
跟縮放相干的其他署理辦法:
縮放終了的時刻挪用
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view
正在縮放的時刻挪用
- (void)scrollViewDidZoom:(UIScrollView *)scrollView
【iOS運用開辟中應用UIScrollView控件來完成圖片縮放】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!