iOS的UI開辟中Modal的應用與主流運用UI構造引見
Modal簡略引見
1、簡略引見
除push以外,還有別的一種掌握器的切換方法,那就是Modal
任何掌握器都能經由過程Modal的情勢展⽰出來
Modal的默許後果:新掌握器從屏幕的最底部往上鑽,直到蓋住之前的掌握器為⽌
2、代碼解釋
新建一個項目,在Application的署理中添加Window和掌握器。
YYAppDelegate.m文件
//
// YYAppDelegate.m
// 01-modal
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYAppDelegate.h"
#import "YYViewController.h"
@implementation YYAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//1.創立Window,並設置Window的frame
self.window=[[UIWindow alloc]initWithFrame:[[UIScreen mainScreen] bounds]];
//2.設置window的配景色彩為黑色
self.window.backgroundColor=[UIColor blackColor];
//創立一個導航掌握器作為子掌握器
YYViewController *one=[[YYViewController alloc]init];
self.window.rootViewController=one;
//3.設置window為主窗口,並顯示
[self.window makeKeyAndVisible];
return YES;
}
@end
翻開modal窗口
YYViewController.m文件
//
// YYViewController.m
// 01-modal
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYtwoViewController.h"
@interface YYViewController ()
//當點擊的時刻,跳轉到第二個界面
- (IBAction)jump2two:(UIButton *)sender;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
}
- (IBAction)jump2two:(UIButton *)sender {
//創立一個新的modal並彈出
YYtwoViewController *two=[[YYtwoViewController alloc]init];
//在two上用導航掌握器包裝,讓彈出的模態窗口有一個導航欄可以放前往按鈕
UINavigationController *nvc=[[UINavigationController alloc]initWithRootViewController:two
];
[self presentViewController:nvc animated:YES completion:^{
NSLog(@"彈出一個模態窗口");
}];
}
@end
移除modal視圖
YYtwoViewController.m文件
//
// YYtwoViewController.m
// 01-modal
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYtwoViewController.h"
@interface YYtwoViewController ()
@end
@implementation YYtwoViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//給導航條添加一個前往按鈕
self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"前往" style:UIBarButtonItemStylePlain target:self action:@selector(change)];
}
-(void)change
{
//編寫點擊前往按鈕的點擊事宜
//點擊前往按鈕,移除以後模態窗口
// [self.navigationController dismissViewControllerAnimated:YES completion:^{
// NSLog(@"移除模態窗口");
// }];
// 假如一個掌握器是以模態的情勢展示出來的, 可以挪用該掌握器和該掌握器的子掌握器讓讓掌握器消逝
[self dismissViewControllerAnimated:YES completion:^{
NSLog(@"移除");
}];
}
@end
3、留意點
(1)modal的特色:當modal窗口彈出(從下往上)的時刻,前面的視圖弗成點
(2)彈出掌握器的視圖(經由過程這類方法只能彈出一個視圖)
//創立一個新的modal並彈出
YYtwoViewController *two=[[YYtwoViewController alloc]init];
//在two上用導航掌握器包裝,讓彈出的模態窗口有一個導航欄可以放前往按鈕
UINavigationController *nvc=[[UINavigationController alloc]initWithRootViewController:two
];
[self presentViewController:nvc animated:YES completion:^{
NSLog(@"彈出一個模態窗口");
}];
(3)移除掌握器的視圖(兩種方法都可以)
//編寫點擊前往按鈕的點擊事宜
//點擊前往按鈕,移除以後模態窗口
// [self.navigationController dismissViewControllerAnimated:YES completion:^{
// NSLog(@"移除模態窗口");
// }];
// 假如一個掌握器是以模態的情勢展示出來的, 可以挪用該掌握器和該掌握器的子掌握器讓讓掌握器消逝
[self dismissViewControllerAnimated:YES completion:^{
NSLog(@"移除");
}];
4)提醒在現實的開辟中,假如掌握器之間的關系慎密普通用導航掌握器,假如掌握器之間的關系不是很慎密就用modal
4、外部機制
(1)彈出以後,window下面只要一個子視圖。
(2)固然以後界面上展現在我們面前的時twoview,然則window的根掌握器依然是NJviewController,它並沒有切換window的根掌握器,而僅僅只是換了window下面顯示的視圖。
(3)移除的視圖並沒有燒毀,由於掌握器並沒有燒毀,所以掌握器對應的view也沒有燒毀。
(4)在模態彈出(完整顯示後),在辦法中傳入two作為參數,默許就有一個掌握器強援用著它。
(5)當向下移除以後,只需挪用了掌握器的dismiss辦法讓窗口封閉,modal就釋放了。
(6)平日彈出的模態窗口都邑供給一個導航條,讓界面具有導航條的最快的方法是給它包裝一個導航掌握器。
(7)假如一個掌握器是以模態的情勢展示出來的。可以挪用該掌握器和該掌握器的子掌握器,讓該掌握器消逝。
5、數據的傳遞
項目文件構造和storyboard

代碼示例:
YYViewController.m文件
//
// YYViewController.m
// 02-模態窗口的數據傳遞
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYtwoViewController.h"
@interface YYViewController ()
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
}
/*
假如掌握器之間的關系比擬慎密普通用 UINavigationController
假如掌握器之間的關系不是很慎密可以用Modal
*/
//經由過程segue跳轉前,會挪用這個辦法,在這個辦法中把數據傳遞給彈出來的模態窗口
-(void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
//拿到目的掌握器
UINavigationController *nav=segue.destinationViewController;
YYtwoViewController *two=(YYtwoViewController *)nav.topViewController;
//傳遞數據
two.name=@"文頂頂";
}
@end
YYtwoViewController.h文件
//
// YYtwoViewController.h
// 02-模態窗口的數據傳遞
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface YYtwoViewController : UIViewController
@property(nonatomic,copy)NSString *name;
@end
YYtwoViewController.m文件
//
// YYtwoViewController.m
// 02-模態窗口的數據傳遞
//
// Created by apple on 14-6-9.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYtwoViewController.h"
@interface YYtwoViewController ()
@property (weak, nonatomic) IBOutlet UILabel *nametext;
@end
@implementation YYtwoViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.nametext.text=self.name;
//為導航欄添加一個前往按鈕
self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"前往" style:UIBarButtonItemStylePlain target:self action:@selector(black)];
}
-(void)black
{
//移除模態窗口
[self dismissViewControllerAnimated:YES completion:^{
NSLog(@"勝利移除!");
}];
}
@end
APP主流UI框架構造
1、簡略示例
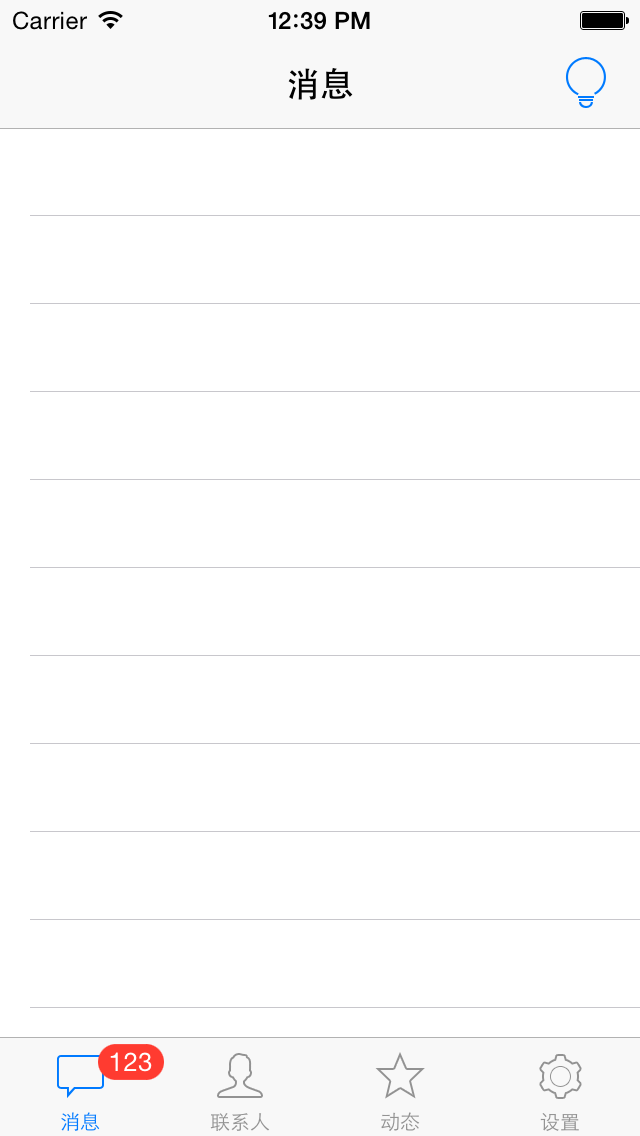
解釋:應用APP主流UI框架構造完成簡略的界面搭建
搭建頁面後果:






2、搭建進程和留意點
1.新建一個項目,把原本的掌握器刪除,添加UITabBarController掌握器作為治理掌握器
2.對比界面完成搭建

3.留意點:
(1)隱蔽對象條:設置裝備擺設一個屬性,Hideabotton bar在push的時刻隱蔽底部的bar在誰人界面隱蔽,就在哪一個界面設置。

(2).cell可以設置行高

(3)連線


(4)解釋:在下面的頁面搭建中直接應用了靜態單位格,但在現實開辟中,平日不這麼做。
(5)在tableview中添加headerview(顯示一根藍線)
3、 APP主流UI框架構造

請問:UITabBarController和導航掌握器的在構造中的地位可否互調?(一個導航條)
設置掌握器聯系關系或湧現成績,tableviewcontroller默許完成了數據源的辦法,兩個掌握器把它反過去治理。關於導航條。導航條上顯示甚麼內容由棧頂掌握器來肯定,上面的導航條只要一個(棧頂掌握器就是tabbar掌握器)。
彌補解釋:IOS7全屏化的設計
打印IOS7中掌握器的條理構造:

打印IOS6中掌握器的條理構造:

【iOS的UI開辟中Modal的應用與主流運用UI構造引見】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!