iOS中應用UItableviewcell完成團購和微博界面的示例
應用xib自界說UItableviewcell完成一個簡略的團購運用界面結構
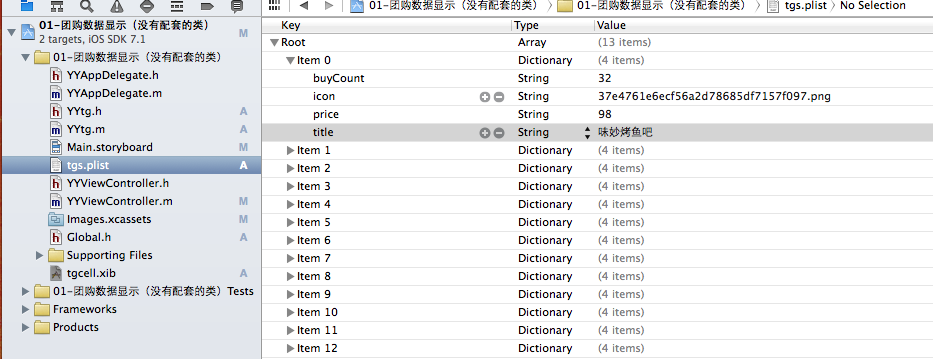
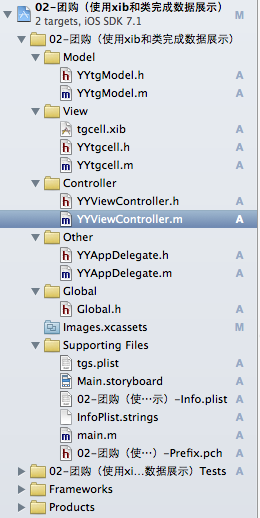
1、項目文件構造和plist文件

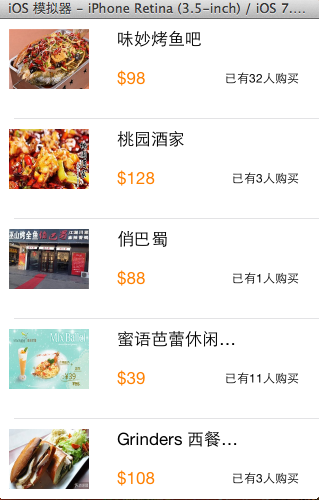
2、完成後果

3、代碼示例
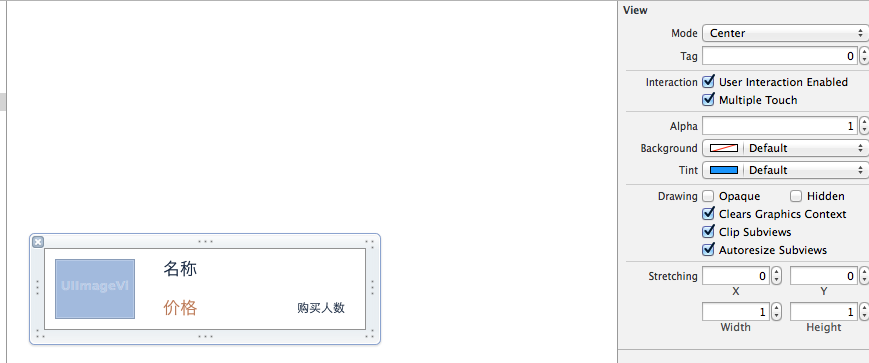
1.沒有應用配套的類,而是直接應用xib文件控件tag值操作
數據模子部門:
YYtg.h文件
//
// YYtg.h
// 01-團購數據顯示(沒有配套的類)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <Foundation/Foundation.h>
#import "Global.h"
@interface YYtg : NSObject
@property(nonatomic,copy)NSString *buyCount;
@property(nonatomic,copy)NSString *icon;
@property(nonatomic,copy)NSString *price;
@property(nonatomic,copy)NSString *title;
YYinitH(tg)
@end
YYtg.m文件
//
// YYtg.m
// 01-團購數據顯示(沒有配套的類)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYtg.h"
@implementation YYtg
YYinitM(tg)
@end
主掌握器
YYViewController.m文件
//
// YYViewController.m
// 01-團購數據顯示(沒有配套的類)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYtg.h"
@interface YYViewController ()<UITableViewDataSource>
@property(nonatomic,strong)NSArray *tg;
@property (strong, nonatomic) IBOutlet UITableView *tableview;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.tableview.rowHeight=100;
}
#pragma mark- 懶加載
-(NSArray *)tg
{
if (_tg==nil) {
NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"tgs.plist" ofType:nil];
NSArray *temparray=[NSArray arrayWithContentsOfFile:fullpath];
NSMutableArray *arrayM=[NSMutableArray arrayWithCapacity:temparray.count];
for (NSDictionary *dict in temparray) {
YYtg *tg=[YYtg tgWithDict:dict];
[arrayM addObject:tg];
}
_tg=[arrayM mutableCopy];
}
return _tg;
}
#pragma mark-數據顯示
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.tg.count;
}
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//讀取xib中的數據
// NSArray *arrayM=[[NSBundle mainBundle]loadNibNamed:@"tgcell" owner:nil options:nil];
// UITableViewCell *cell=[arrayM firstObject];
static NSString *identifier=@"tg";
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
if (cell==nil) {
// cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
cell= [[[NSBundle mainBundle]loadNibNamed:@"tgcell" owner:nil options:nil] firstObject];
}
YYtg *tg=self.tg[indexPath.row];
//設置數據
//應用tag
UIImageView *imgv=(UIImageView *)[cell viewWithtag:1];
imgv.image=[UIImage imageNamed:tg.icon];
UILabel *buyCount=(UILabel *)[cell viewWithtag:4];
buyCount.text=[NSString stringWithFormat:@"已有%@人購置",tg.buyCount];
UILabel *title=(UILabel *)[cell viewWithtag:2];
title.text=tg.title;
UILabel *price=(UILabel *)[cell viewWithTag:3];
price.text=[NSString stringWithFormat:@"$%@",tg.price];
//前往cell
return cell;
}
//隱蔽狀況欄
-(BOOL)prefeXmlRss/ target=_blank class=infotextkey>XmlRss/ target=_blank class=infotextkey>RsstatusBarHidden
{
return YES;
}
@end
應用xib自界說的UItableviewcell

代碼剖析:
下面的代碼經由過程應用xib文件中各個控件的tag值,完成對每一個部門數據的賦值和刷新。然則,作為主掌握器,它應當曉得xib文件中各個控件的tag值,它曉得的是否是太多了呢?
為懂得決下面的成績,我們可認為自界說的cell設置一個配套的類,讓這個類來操作這個xib,對外供給接口,至於外部的數據處置,外界不須要關懷,也不消關懷。
改革後的代碼以下:
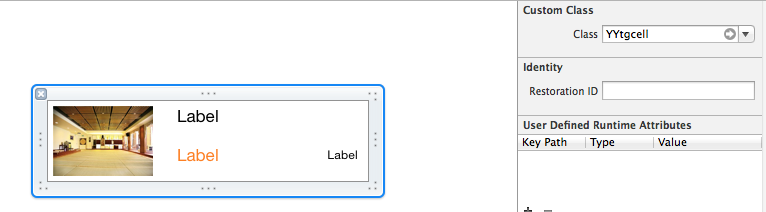
2.應用xib和對應的類完成自界說cell的數據展現
新建一個類,用來治理對應的xib文件
留意類的繼續類,並把該類和xib文件停止聯系關系

YYtgcell.h文件代碼:
//
// YYtgcell.h
// 02-團購(應用xib和類完成數據展現)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import <UIKit/UIKit.h>
#import "YYtg.h"
@interface YYtgcell : UITableViewCell
@property(nonatomic,strong)YYtg *yytg;
@end
YYtgcell.m文件
//
// YYtgcell.m
// 02-團購(應用xib和類完成數據展現)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYtgcell.h"
//公有擴大
@interface YYtgcell()
@property (strong, nonatomic) IBOutlet UIImageView *img;
@property (strong, nonatomic) IBOutlet UILabel *titlelab;
@property (strong, nonatomic) IBOutlet UILabel *pricelab;
@property (strong, nonatomic) IBOutlet UILabel *buycountlab;
@end
@implementation YYtgcell
#pragma mark 重寫set辦法,完成數據的賦值操作
-(void)setYytg:(YYtg *)yytg
{
_yytg=yytg;
self.img.image=[UIImage imageNamed:yytg.icon];
self.titlelab.text=yytg.title;
self.pricelab.text=[NSString stringWithFormat:@"$%@",yytg.price];
self.buycountlab.text=[NSString stringWithFormat:@"已有%@人購置",yytg.buyCount];
}
@end
主掌握器
YYViewController.m文件
//
// YYViewController.m
// 02-團購(應用xib和類完成數據展現)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYtg.h"
#import "YYtgcell.h"
@interface YYViewController ()<UITableViewDataSource,UITableViewDelegate>
@property (strong, nonatomic) IBOutlet UITableView *tableview;
@property(strong,nonatomic)NSArray *tg;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.tableview.rowHeight=80.f;
}
#pragma mark- 懶加載
-(NSArray *)tg
{
if (_tg==nil) {
NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"tgs.plist" ofType:nil];
NSArray *temparray=[NSArray arrayWithContentsOfFile:fullpath];
NSMutableArray *arrayM=[NSMutableArray arrayWithCapacity:temparray.count];
for (NSDictionary *dict in temparray) {
YYtg *tg=[YYtg tgWithDict:dict];
[arrayM addObject:tg];
}
_tg=[arrayM mutableCopy];
}
return _tg;
}
#pragma mark- xib創立cell數據處置
#pragma mark 若干組
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
#pragma mark若干行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.tg.count;
}
#pragma mark設置每組每行
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *identifier= @"tg";
YYtgcell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
if (cell==nil) {
//若何讓創立的cell加個戳
//關於加載的xib文件,可以到xib視圖的屬性選擇器中停止設置
cell=[[[NSBundle mainBundle]loadNibNamed:@"tgcell" owner:nil options:nil]firstObject];
NSLog(@"創立了一個cell");
}
//設置cell的數據
//獲得以後行的模子
YYtg *tg=self.tg[indexPath.row];
cell.yytg=tg;
return cell;
}
-(BOOL)prefeXmlRss/ target=_blank class=infotextkey>XmlRss/ target=_blank class=infotextkey>RsstatusBarHidden
{
return YES;
}
@end
3.對上述代碼停止進一步的優化和調劑(MVC)
優化以下:
(1)把主掌握器中創立cell的進程抽取到YYtgcell中完成,並對外供給一個接口。
YYtgcell.h文件(供給接口)
#import <UIKit/UIKit.h>
#import "YYtgModel.h"
@interface YYtgcell : UITableViewCell
@property(nonatomic,strong)YYtgModel *yytg;
//把加載數據(應用xib創立cell的外部細節停止封裝)
+(instancetype)tgcellWithTableView:(UITableView *)tableView;
@end
YYtgcell.m文件(把創立自界說cell的部門停止封裝)
//
// YYtgcell.m
// 02-團購(應用xib和類完成數據展現)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYtgcell.h"
//公有擴大
@interface YYtgcell()
@property (strong, nonatomic) IBOutlet UIImageView *img;
@property (strong, nonatomic) IBOutlet UILabel *titlelab;
@property (strong, nonatomic) IBOutlet UILabel *pricelab;
@property (strong, nonatomic) IBOutlet UILabel *buycountlab;
@end
@implementation YYtgcell
#pragma mark 重寫set辦法,完成數據的賦值操作
-(void)setYytg:(YYtgModel *)yytg
{
_yytg=yytg;
self.img.image=[UIImage imageNamed:yytg.icon];
self.titlelab.text=yytg.title;
self.pricelab.text=[NSString stringWithFormat:@"$%@",yytg.price];
self.buycountlab.text=[NSString stringWithFormat:@"已有%@人購置",yytg.buyCount];
}
+(instancetype)tgcellWithTableView:(UITableView *)tableView
{
static NSString *identifier= @"tg";
YYtgcell *cell=[tableView dequeueReusableCellWithIdentifier:identifier];
if (cell==nil) {
//若何讓創立的cell加個戳
//關於加載的xib文件,可以到xib視圖的屬性選擇器中停止設置
cell=[[[NSBundle mainBundle]loadNibNamed:@"tgcell" owner:nil options:nil]firstObject];
NSLog(@"創立了一個cell");
}
return cell;
}
@end
主控器中的營業邏輯加倍清楚,YYViewController.m文件代碼以下
//
// YYViewController.m
// 02-團購(應用xib和類完成數據展現)
//
// Created by apple on 14-5-29.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
#import "YYtgModel.h"
#import "YYtgcell.h"
@interface YYViewController ()<UITableViewDataSource,UITableViewDelegate>
@property (strong, nonatomic) IBOutlet UITableView *tableview;
@property(strong,nonatomic)NSArray *tg;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.tableview.rowHeight=80.f;
}
#pragma mark- 懶加載
-(NSArray *)tg
{
if (_tg==nil) {
NSString *fullpath=[[NSBundle mainBundle]pathForResource:@"tgs.plist" ofType:nil];
NSArray *temparray=[NSArray arrayWithContentsOfFile:fullpath];
NSMutableArray *arrayM=[NSMutableArray arrayWithCapacity:temparray.count];
for (NSDictionary *dict in temparray) {
YYtgModel *tg=[YYtgModel tgWithDict:dict];
[arrayM addObject:tg];
}
_tg=[arrayM mutableCopy];
}
return _tg;
}
#pragma mark- xib創立cell數據處置
#pragma mark 若干組
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
#pragma mark若干行
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.tg.count;
}
#pragma mark設置每組每行
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//1.創立cell
YYtgcell *cell=[YYtgcell tgcellWithTableView:tableView];
//2.獲得以後行的模子,設置cell的數據
YYtgModel *tg=self.tg[indexPath.row];
cell.yytg=tg;
//3.前往cell
return cell;
}
#pragma mark- 隱蔽狀況欄
-(BOOL)prefeXmlRss/ target=_blank class=infotextkey>RsstatusBarHidden
{
return YES;
}
@end
4、推舉調劑的項目文件構造

這是調劑後的文件構造,完全的MVC架構。
留意:留意文件的定名標准。
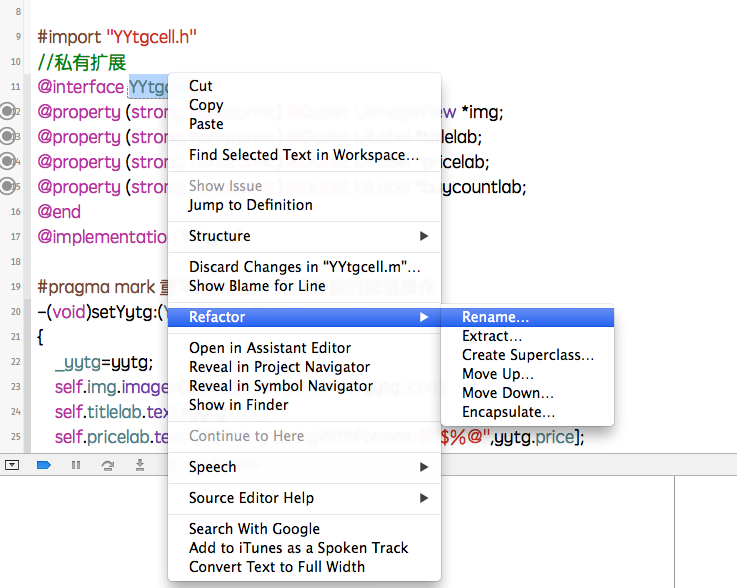
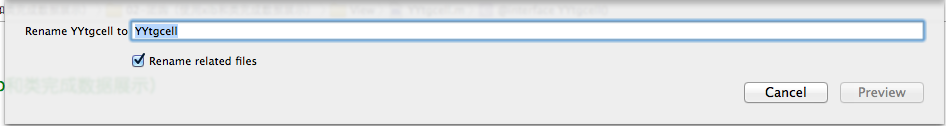
提醒技能:批量更名,操作以下:

修正為想要的稱號:

完成一個簡略的微博界面結構
1、完成後果

2、應用純代碼自界說一個tableview的步調
1.新建一個繼續自UITableViewCell的類
2.重寫initWithStyle:reuseIdentifier:辦法
添加一切須要顯示的子控件(不須要設置子控件的數據和frame, 子控件要添加到contentView中)
停止子控件一次性的屬性設置(有些屬性只須要設置一次, 好比字體\固定的圖片)
3.供給2個模子
數據模子: 寄存文字數據\圖片數據
frame模子: 寄存數據模子\一切子控件的frame\cell的高度
4.cell具有一個frame模子(不要直接具有數據模子)
5.重寫frame模子屬性的setter辦法: 在這個辦法中設置子控件的顯示數據和frame
6.frame模子數據的初始化曾經采用懶加載的方法(每個cell對應的frame模子數據只加載一次)
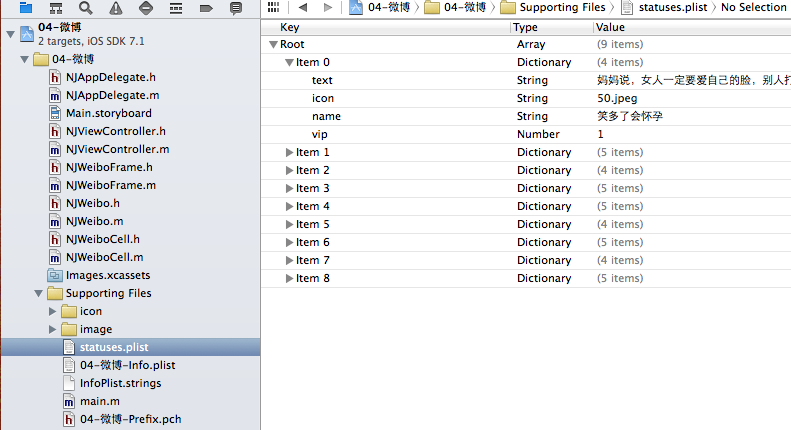
3、文件構造和完成代碼
1.文件構造

2.完成代碼:
NJWeibo.h文件
#import <Foundation/Foundation.h>
@interface NJWeibo : NSObject
@property (nonatomic, copy) NSString *text; // 內容
@property (nonatomic, copy) NSString *icon; // 頭像
@property (nonatomic, copy) NSString *name; // 昵稱
@property (nonatomic, copy) NSString *picture; // 配圖
@property (nonatomic, assign) BOOL vip;
- (id)initWithDict:(NSDictionary *)dict;
+ (id)weiboWithDict:(NSDictionary *)dict;
@end
NJWeibo.m文件
#import "NJWeibo.h"
@implementation NJWeibo
- (id)initWithDict:(NSDictionary *)dict
{
if (self = [super init]) {
[self setValuesForKeysWithDictionary:dict];
}
return self;
}
+ (id)weiboWithDict:(NSDictionary *)dict
{
return [[self alloc] initWithDict:dict];
}
@end
NJWeiboCell.h文件
#import <UIKit/UIKit.h>
@class NJWeiboFrame;
@interface NJWeiboCell : UITableViewCell
/**
* 吸收外界傳入的模子
*/
//@property (nonatomic, strong) NJWeibo *weibo;
@property (nonatomic, strong) NJWeiboFrame *weiboFrame;
+ (instancetype)cellWithTableView:(UITableView *)tableView;
@end
NJWeiboCell.m文件
#import "NJWeiboCell.h"
#import "NJWeibo.h"
#import "NJWeiboFrame.h"
#define NJNameFont [UIFont systemFontOfSize:15]
#define NJTextFont [UIFont systemFontOfSize:16]
@interface NJWeiboCell ()
/**
* 頭像
*/
@property (nonatomic, weak) UIImageView *iconView;
/**
* vip
*/
@property (nonatomic, weak) UIImageView *vipView;
/**
* 配圖
*/
@property (nonatomic, weak) UIImageView *pictureView;
/**
* 昵稱
*/
@property (nonatomic, weak) UILabel *nameLabel;
/**
* 注釋
*/
@property (nonatomic, weak) UILabel *introLabel;
@end
@implementation NJWeiboCell
+ (instancetype)cellWithTableView:(UITableView *)tableView
{
// NSLog(@"cellForRowAtIndexPath");
static NSString *identifier = @"status";
// 1.緩存中取
NJWeiboCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier];
// 2.創立
if (cell == nil) {
cell = [[NJWeiboCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
}
return cell;
}
/**
* 結構辦法(在初始化對象的時刻會挪用)
* 普通在這個辦法中添加須要顯示的子控件
*/
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
// 讓自界說Cell和體系的cell一樣, 一創立出來就具有一些子控件供給給我們應用
// 1.創立頭像
UIImageView *iconView = [[UIImageView alloc] init];
[self.contentView addSubview:iconView];
self.iconView = iconView;
// 2.創立昵稱
UILabel *nameLabel = [[UILabel alloc] init];
nameLabel.font = NJNameFont;
// nameLabel.backgroundColor = [UIColor redColor];
[self.contentView addSubview:nameLabel];
self.nameLabel = nameLabel;
// 3.創立vip
UIImageView *vipView = [[UIImageView alloc] init];
vipView.image = [UIImage imageNamed:@"vip"];
[self.contentView addSubview:vipView];
self.vipView = vipView;
// 4.創立注釋
UILabel *introLabel = [[UILabel alloc] init];
introLabel.font = NJTextFont;
introLabel.numberOfLines = 0;
// introLabel.backgroundColor = [UIColor greenColor];
[self.contentView addSubview:introLabel];
self.introLabel = introLabel;
// 5.創立配圖
UIImageView *pictureView = [[UIImageView alloc] init];
[self.contentView addSubview:pictureView];
self.pictureView = pictureView;
}
return self;
}
- (void)setWeiboFrame:(NJWeiboFrame *)weiboFrame
{
_weiboFrame = weiboFrame;
// 1.給子控件賦值數據
[self settingData];
// 2.設置frame
[self settingFrame];
}
/**
* 設置子控件的數據
*/
- (void)settingData
{
NJWeibo *weibo = self.weiboFrame.weibo;
// 設置頭像
self.iconView.image = [UIImage imageNamed:weibo.icon];
// 設置昵稱
self.nameLabel.text = weibo.name;
// 設置vip
if (weibo.vip) {
self.vipView.hidden = NO;
self.nameLabel.textColor = [UIColor redColor];
}else
{
self.vipView.hidden = YES;
self.nameLabel.textColor = [UIColor blackColor];
}
// 設置內容
self.introLabel.text = weibo.text;
// 設置配圖
if (weibo.picture) {// 有配圖
self.pictureView.image = [UIImage imageNamed:weibo.picture];
self.pictureView.hidden = NO;
}else
{
self.pictureView.hidden = YES;
}
}
/**
* 設置子控件的frame
*/
- (void)settingFrame
{
// 設置頭像的frame
self.iconView.frame = self.weiboFrame.iconF;
// 設置昵稱的frame
self.nameLabel.frame = self.weiboFrame.nameF;
// 設置vip的frame
self.vipView.frame = self.weiboFrame.vipF;
// 設置注釋的frame
self.introLabel.frame = self.weiboFrame.introF;
// 設置配圖的frame
if (self.weiboFrame.weibo.picture) {// 有配圖
self.pictureView.frame = self.weiboFrame.pictrueF;
}
}
/**
* 盤算文本的寬高
*
* @param str 須要盤算的文本
* @param font 文本顯示的字體
* @param maxSize 文本顯示的規模
*
* @return 文本占用的真實寬高
*/
- (CGSize)sizeWithString:(NSString *)str font:(UIFont *)font maxSize:(CGSize)maxSize
{
NSDictionary *dict = @{NSFontAttributeName : font};
// 假如未來盤算的文字的規模超越了指定的規模,前往的就是指定的規模
// 假如未來盤算的文字的規模小於指定的規模, 前往的就是真實的規模
CGSize size = [str boundingRectWithSize:maxSize options:NSStringDraWingUsesLineFragmentOrigin attributes:dict context:nil].size;
return size;
}
@end
NJWeiboFrame.h文件
// 專門用來保留每行數據的frame, 盤算frame
#import <Foundation/Foundation.h>
@class NJWeibo;
@interface NJWeiboFrame : NSObject
/**
* 頭像的frame
*/
@property (nonatomic, assign) CGRect iconF;
/**
* 昵稱的frame
*/
@property (nonatomic, assign) CGRect nameF;
/**
* vip的frame
*/
@property (nonatomic, assign) CGRect vipF;
/**
* 注釋的frame
*/
@property (nonatomic, assign) CGRect introF;
/**
* 配圖的frame
*/
@property (nonatomic, assign) CGRect pictrueF;
/**
* 行高
*/
@property (nonatomic, assign) CGFloat cellHeight;
/**
* 模子數據
*/
@property (nonatomic, strong) NJWeibo *weibo;
@end
NJWeiboFrame.m文件
#import "NJWeiboFrame.h"
#import "NJWeibo.h"
#define NJNameFont [UIFont systemFontOfSize:15]
#define NJTextFont [UIFont systemFontOfSize:16]
@implementation NJWeiboFrame
- (void)setWeibo:(NJWeibo *)weibo
{
_weibo = weibo;
// 間隙
CGFloat padding = 10;
// 設置頭像的frame
CGFloat iconViewX = padding;
CGFloat iconViewY = padding;
CGFloat iconViewW = 30;
CGFloat iconViewH = 30;
self.iconF = CGRectMake(iconViewX, iconViewY, iconViewW, iconViewH);
// 設置昵稱的frame
// 昵稱的x = 頭像最年夜的x + 間隙
CGFloat nameLabelX = CGRectGetMaxX(self.iconF) + padding;
// 盤算文字的寬高
CGSize nameSize = [self sizeWithString:_weibo.name font:NJNameFont maxSize:CGSizeMake(MAXFLOAT, MAXFLOAT)];
CGFloat nameLabelH = nameSize.height;
CGFloat nameLabelW = nameSize.width;
CGFloat nameLabelY = iconViewY + (iconViewH - nameLabelH) * 0.5;
self.nameF = CGRectMake(nameLabelX, nameLabelY, nameLabelW, nameLabelH);
// 設置vip的frame
CGFloat vipViewX = CGRectGetMaxX(self.nameF) + padding;
CGFloat vipViewY = nameLabelY;
CGFloat vipViewW = 14;
CGFloat vipViewH = 14;
self.vipF = CGRectMake(vipViewX, vipViewY, vipViewW, vipViewH);
// 設置注釋的frame
CGFloat introLabelX = iconViewX;
CGFloat introLabelY = CGRectGetMaxY(self.iconF) + padding;
CGSize textSize = [self sizeWithString:_weibo.text font:NJTextFont maxSize:CGSizeMake(300, MAXFLOAT)];
CGFloat introLabelW = textSize.width;
CGFloat introLabelH = textSize.height;
self.introF = CGRectMake(introLabelX, introLabelY, introLabelW, introLabelH);
// 設置配圖的frame
CGFloat cellHeight = 0;
if (_weibo.picture) {// 有配圖
CGFloat pictureViewX = iconViewX;
CGFloat pictureViewY = CGRectGetMaxY(self.introF) + padding;
CGFloat pictureViewW = 100;
CGFloat pictureViewH = 100;
self.pictrueF = CGRectMake(pictureViewX, pictureViewY, pictureViewW, pictureViewH);
// 盤算行高
self.cellHeight = CGRectGetMaxY(self.pictrueF) + padding;
}else
{
// 沒有配圖情形下的行高
self.cellHeight = CGRectGetMaxY(self.introF) + padding;
}
}
/**
* 盤算文本的寬高
*
* @param str 須要盤算的文本
* @param font 文本顯示的字體
* @param maxSize 文本顯示的規模
*
* @return 文本占用的真實寬高
*/
- (CGSize)sizeWithString:(NSString *)str font:(UIFont *)font maxSize:(CGSize)maxSize
{
NSDictionary *dict = @{NSFontAttributeName : font};
// 假如未來盤算的文字的規模超越了指定的規模,前往的就是指定的規模
// 假如未來盤算的文字的規模小於指定的規模, 前往的就是真實的規模
CGSize size = [str boundingRectWithSize:maxSize options:NSStringDraWingUsesLineFragmentOrigin attributes:dict context:nil].size;
return size;
}
@end
主掌握器
NJViewController.m文件
#import "NJViewController.h"
#import "NJWeibo.h"
#import "NJWeiboCell.h"
#import "NJWeiboFrame.h"
@interface NJViewController ()
@property (nonatomic, strong) NSArray *statusFrames;
@end
@implementation NJViewController
#pragma mark - 數據源辦法
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.statusFrames.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
NJWeiboCell *cell = [NJWeiboCell cellWithTableView:tableView];
// 3.設置數據
cell.weiboFrame = self.statusFrames[indexPath.row];
// 4.前往
return cell;
}
#pragma mark - 懶加載
- (NSArray *)statusFrames
{
if (_statusFrames == nil) {
NSString *fullPath = [[NSBundle mainBundle] pathForResource:@"statuses.plist" ofType:nil];
NSArray *dictArray = [NSArray arrayWithContentsOfFile:fullPath];
NSMutableArray *models = [NSMutableArray arrayWithCapacity:dictArray.count];
for (NSDictionary *dict in dictArray) {
// 創立模子
NJWeibo *weibo = [NJWeibo weiboWithDict:dict];
// 依據模子數據創立frame模子
NJWeiboFrame *wbF = [[NJWeiboFrame alloc] init];
wbF.weibo = weibo;
[models addObject:wbF];
}
self.statusFrames = [models copy];
}
return _statusFrames;
}
#pragma mark - 署理辦法
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
// NSLog(@"heightForRowAtIndexPath");
// 掏出對應航的frame模子
NJWeiboFrame *wbF = self.statusFrames[indexPath.row];
NSLog(@"height = %f", wbF.cellHeight);
return wbF.cellHeight;
}
- (BOOL) prefersStatusBarHidden
{
return YES;
}
@end
4、彌補解釋
因為體系供給的tableview能夠其實不能知足我們的開辟需求,所以常常請求我們可以或許自界說tableview。
自界說tableview有兩種方法,一種是應用xib創立,一種是應用純代碼的方法創立。
關於款式一樣的tableview,平日應用xib停止創立,關於高度紛歧樣,內容也不完整分歧的平日應用純代碼停止自界說。
【iOS中應用UItableviewcell完成團購和微博界面的示例】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!