IOS完成簡略的進度條功效
編輯:IOS開發綜合
本文實例繪制了炫酷的下載進度條,分享給年夜家供年夜家參考,詳細內容以下

1、完成思緒
1、要完成畫圖,平日須要自界說一個UIView的子類,重寫父類的- (void)drawRect:(CGRect)rect辦法,在該辦法中完成畫圖操作
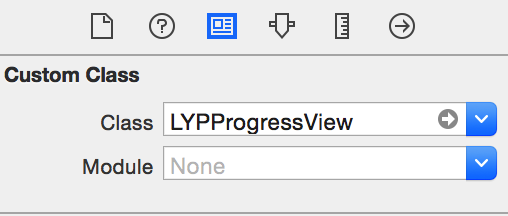
2、若想顯示下載進度,只須要實例化自界說子類的對象(若是storyboard中控件,只需修正控件的class屬性為自界說子類的類名便可)

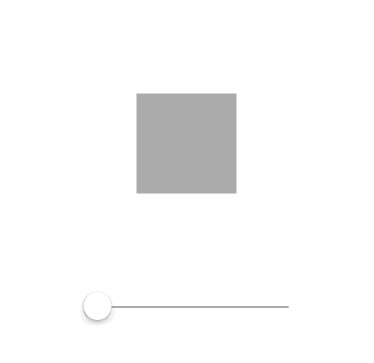
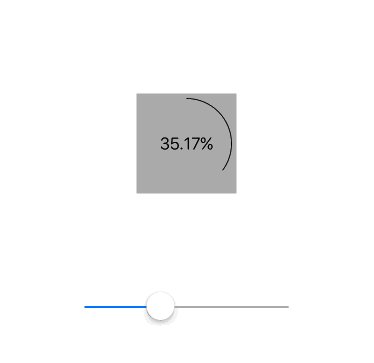
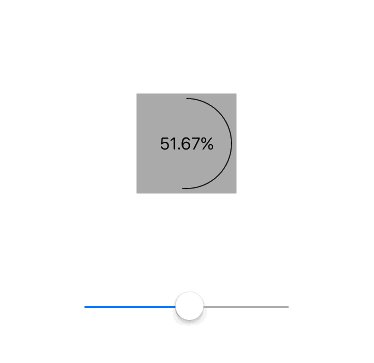
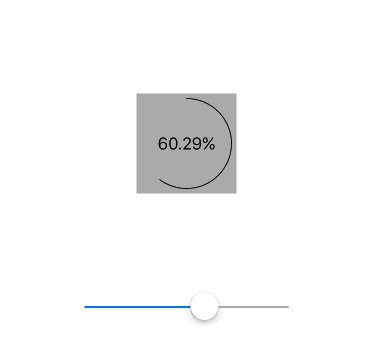
3、後果圖所示的後果實際上是繪制一個圓弧,靜態的轉變起點的地位,終究到達一個關閉的圓
4、中央的文字是一個UILabel控件,依據進度靜態轉變文字的實際
2、完成步調
1、自界說一個UIView的子類
//供給一個成員屬性,吸收下載進度值 @property (nonatomic, assign) CGFloat progress;
2、重寫成員屬性progress的setter
//每次轉變成員屬性progress的值,就會挪用它的setter
- (void)setProgress:(CGFloat)progress
{
_progress = progress;
//當下載進度轉變時,手動挪用重繪辦法
[self setNeedsDisplay];
}
3、重寫- (void)drawRect:(CGRect)rect(焦點)
- (void)drawRect:(CGRect)rect
{
//設置圓弧的半徑
CGFloat radius = rect.size.width * 0.5;
//設置圓弧的圓心
CGPoint center = CGPointMake(radius, radius);
//設置圓弧的開端的角度(弧度制)
CGFloat startAngle = - M_PI_2;
//設置圓弧的終止角度
CGFloat endAngle = - M_PI_2 + 2 * M_PI * self.progress;
//應用UIBezierPath類繪制圓弧
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius - 5 startAngle:startAngle endAngle:endAngle clockwise:YES];
//將繪制的圓弧襯著到圖層上(即顯示出來)
[path stroke];
}
以上就是本文的全體內容,願望對年夜家的進修有所贊助。
【IOS完成簡略的進度條功效】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+