實例解析iOS中音樂播放器運用開辟的根本要點
1、調劑項目標構造,導入需要的素材
調劑後的項目構造以下:

2、新建兩個掌握器
(1)新建一個掌握器,用於展現音樂文件列表界面,其繼續自UITableViewController

(2)新建一個掌握器,用於展現播放界面,其繼續自UIViewController

(3)在storyboard中,把之前的掌握器刪除,換上一個導航掌握器,設置tableViewController與之前新建的掌握器類停止聯系關系

3、音樂文件列表掌握器中根本界面的搭建
(1)新建一個音樂文件的模子
依據plist文件樹立模子:

音樂模子的代碼以下:
YYMusicModel.h文件
//
// YYMusicModel.h
// 20-音頻處置(音樂播放器1)
//
// Created by apple on 14-8-13.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import <Foundation/Foundation.h>
@interface YYMusicModel : NSObject
/**
* 歌曲名字
*/
@property (copy, nonatomic) NSString *name;
/**
* 歌曲年夜圖
*/
@property (copy, nonatomic) NSString *icon;
/**
* 歌曲的文件名
*/
@property (copy, nonatomic) NSString *filename;
/**
* 歌詞的文件名
*/
@property (copy, nonatomic) NSString *lrcname;
/**
* 歌手
*/
@property (copy, nonatomic) NSString *singer;
/**
* 歌手圖標
*/
@property (copy, nonatomic) NSString *singerIcon;
@end
(2)應用字典轉模子的第三方框架

部門相干代碼以下:

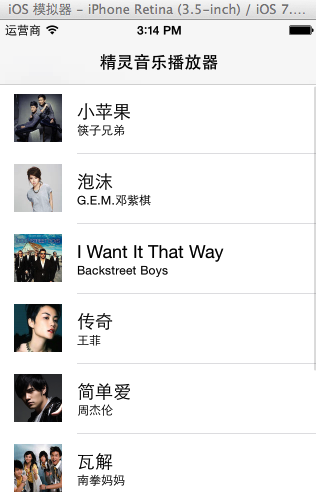
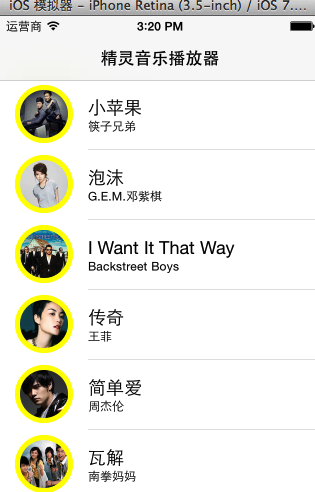
此時的界面顯示後果為:

(3)添加一個UIimageView的分類,調劑歌手的頭像(正方形——>圓形)
分類的完成代碼以下:
UIImage+YY.h文件
#import <UIKit/UIKit.h>
@interface UIImage (YY)
+ (instancetype)circleImageWithName:(NSString *)name borderWidth:(CGFloat)borderWidth borderColor:(UIColor *)borderColor;
@end
UIImage+YY.m文件
#import "UIImage+YY.h"
#import <objc/message.h>
@implementation UIImage (YY)
+ (instancetype)circleImageWithName:(NSString *)name borderWidth:(CGFloat)borderWidth borderColor:(UIColor *)borderColor
{
// 1.加載原圖
UIImage *oldImage = [UIImage imageNamed:name];
// 2.開啟高低文
CGFloat imageW = oldImage.size.width + 2 * borderWidth;
CGFloat imageH = oldImage.size.height + 2 * borderWidth;
CGSize imageSize = CGSizeMake(imageW, imageH);
UIGraphicsBeginImageContextWithOptions(imageSize, NO, 0.0);
// 3.獲得以後的高低文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 4.畫邊框(年夜圓)
[borderColor set];
CGFloat bigRadius = imageW * 0.5; // 年夜圓半徑
CGFloat centerX = bigRadius; // 圓心
CGFloat centerY = bigRadius;
CGContextAddArc(ctx, centerX, centerY, bigRadius, 0, M_PI * 2, 0);
CGContextFillPath(ctx); // 畫圓
// 5.小圓
CGFloat smallRadius = bigRadius - borderWidth;
CGContextAddArc(ctx, centerX, centerY, smallRadius, 0, M_PI * 2, 0);
// 裁剪(前面畫的器械才會受裁剪的影響)
CGContextClip(ctx);
// 6.繪圖
[oldImage draWinRect:CGRectMake(borderWidth, borderWidth, oldImage.size.width, oldImage.size.height)];
// 7.取圖
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
// 8.停止高低文
UIGraphicsEndImageContext();
return newImage;
}
@end
分類的應用:

完成的後果:

(4)推舉應用一個第三方框架,用來處置色彩

觸及的代碼:

4、完成代碼
YYMusicsViewController.m文件
//
// YYMusicsViewController.m
// 20-音頻處置(音樂播放器1)
//
// Created by apple on 14-8-13.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import "YYMusicsViewController.h"
#import "YYMusicModel.h"
#import "MJExtension.h"
#import "UIImage+YY.h"
#import "Colours.h"
@interface YYMusicsViewController ()
@property(nonatomic,strong)NSArray *musics;
@end
@implementation YYMusicsViewController
#pragma mark-懶加載
-(NSArray *)musics
{
if (_musics==nil) {
_musics=[YYMusicModel objectArrayWithFilename:@"Musics.plist"];
}
return _musics;
}
- (void)viewDidLoad
{
[super viewDidLoad];
}
#pragma mark - Table view data source
/**
*一共若干組
*/
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
/**
*每組若干行
*/
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.musics.count;
}
/**
*每組每行的cell
*/
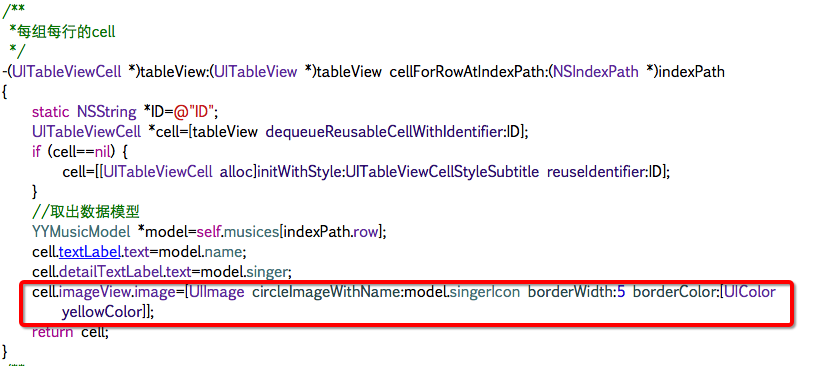
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *ID=@"ID";
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:ID];
if (cell==nil) {
cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
}
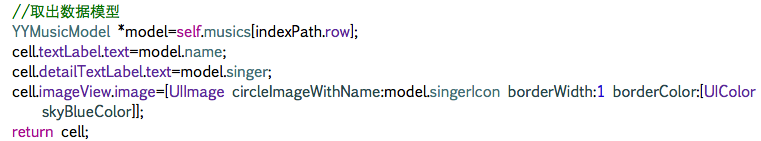
//掏出數據模子
YYMusicModel *model=self.musics[indexPath.row];
cell.textLabel.text=model.name;
cell.detailTextLabel.text=model.singer;
cell.imageView.image=[UIImage circleImageWithName:model.singerIcon borderWidth:1 borderColor:[UIColor skyBlueColor]];
return cell;
}
/**
* 設置每一個cell的高度
*/
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 70;
}
/**
* cell的點擊事宜
*/
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
//撤消選中被點擊的這行
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}
@end
5、改良
對tableViewcell的代碼停止封裝:
完成:新建一個YYmusicCell類,繼續自UITableViewCell。
封裝代碼以下:
YYMusicCell.h文件
//
// YYMusicCell.h
// 20-音頻處置(音樂播放器1)
//
// Created by apple on 14-8-13.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import <UIKit/UIKit.h>
@class YYMusicModel;
@interface YYMusicCell : UITableViewCell
+(instancetype)cellWithtableView:(UITableView *)tableView;
@property(nonatomic,strong)YYMusicModel *music;
@end
YYMusicCell.m文件
//
// YYMusicCell.m
// 20-音頻處置(音樂播放器1)
//
// Created by apple on 14-8-13.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import "YYMusicCell.h"
#import "YYMusicModel.h"
#import "Colours.h"
#import "UIImage+YY.h"
@implementation YYMusicCell
//前往一個cell
+(instancetype)cellWithtableView:(UITableView *)tableView
{
static NSString *ID=@"ID";
YYMusicCell *cell=[tableView dequeueReusableCellWithIdentifier:ID];
if (cell==nil) {
cell=[[YYMusicCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
}
return cell;
}
-(void)setMusic:(YYMusicModel *)music
{
_music=music;
self.textLabel.text=music.name;
self.detailTextLabel.text=music.singer;
self.imageView.image=[UIImage circleImageWithName:music.singerIcon borderWidth:1 borderColor:[UIColor skyBlueColor]];
}
@end
YYMusicsViewController.m文件
//
// YYMusicsViewController.m
// 20-音頻處置(音樂播放器1)
//
// Created by apple on 14-8-13.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import "YYMusicsViewController.h"
#import "YYMusicModel.h"
#import "MJExtension.h"
#import "YYMusicCell.h"
@interface YYMusicsViewController ()
@property(nonatomic,strong)NSArray *musics;
@end
@implementation YYMusicsViewController
#pragma mark-懶加載
-(NSArray *)musics
{
if (_musics==nil) {
_musics=[YYMusicModel objectArrayWithFilename:@"Musics.plist"];
}
return _musics;
}
- (void)viewDidLoad
{
[super viewDidLoad];
}
#pragma mark - Table view data source
/**
*一共若干組
*/
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
/**
*每組若干行
*/
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return self.musics.count;
}
/**
*每組每行的cell
*/
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
YYMusicCell *cell=[YYMusicCell cellWithtableView:tableView];
cell.music=self.musics[indexPath.row];
return cell;
}
/**
* 設置每一個cell的高度
*/
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 70;
}
/**
* cell的點擊事宜
*/
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
//撤消選中被點擊的這行
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}
@end
完成後果:

6、彌補解釋
須要留意的細節處置
(1)UIImageView的分類,方形圖片剪為圓形
(2)色彩的處置,文章中推舉的色彩處置框架供給了年夜量的色彩。
(3)撤消選中被點擊的這行cell.
[tableView deselectRowAtIndexPath:indexPath animated:YES];
(4)tableViewCell的封裝
7、跳轉
1.跳轉到音樂播放界面的辦法選擇
(1)應用模態跳轉(又分為手動的和主動的)
(2)應用xib並設置跳轉
2.兩種辦法的剖析
可使用模態的辦法,添加一個掌握器,讓這個掌握器和音樂播放掌握器類停止聯系關系,脫線,設置標識符且在cell的點擊事宜中履行segue便可。
步調解釋:
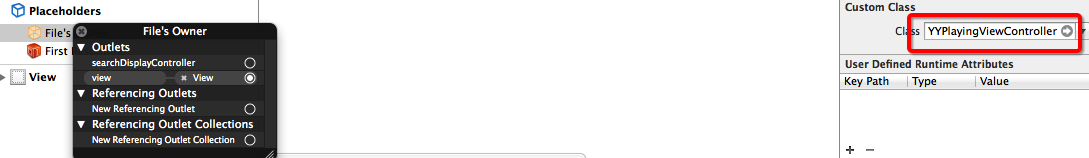
(1)在storyboard中新拖入一個掌握器,然後設置和playing掌握器類相干聯。

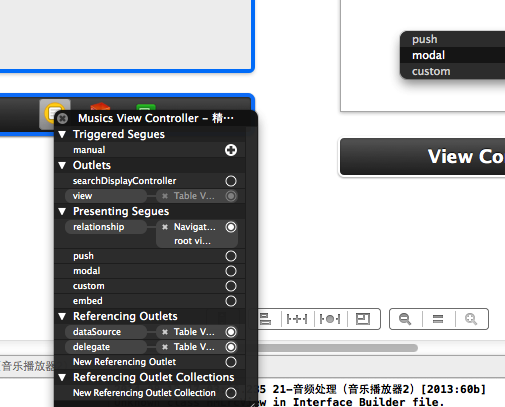
(2)設置手動跳轉

(3)設置segue的標識符

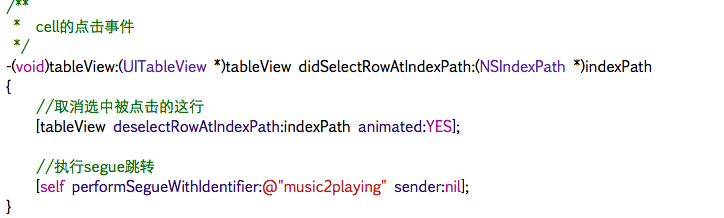
(3)跳轉代碼處置

不推舉應用模態的緣由以下:
被選中一首音樂跳轉到播放界面停止播放後,假如要跳回到音樂列表界面,那末最多見的做法是在音樂播放掌握器上添加一個按鈕。
當點擊的時刻,燒毀這個掌握器(dismissed)。然則,掌握器燒毀了那末正在播放的音樂也就隨之不在了。
且因為播放界面掌握器的結構是固定的,是以這裡選擇的辦法是應用xib停止創立。
3.選擇的辦法
新建一個xib,對應於音樂播放掌握器。
xib的構造以下圖所示:

細節:掌握器只須要創立一次,是以建議應用懶加載,固然也可是把播放器設置為單例
//
// YYMusicsViewController.m
//
#import "YYMusicsViewController.h"
#import "YYMusicModel.h"
#import "MJExtension.h"
#import "YYMusicCell.h"
#import "YYPlayingViewController.h"
@interface YYMusicsViewController ()
@property(nonatomic,strong)NSArray *musics;
@property(nonatomic,strong)YYPlayingViewController *playingViewController;
@end
@implementation YYMusicsViewController
#pragma mark-懶加載
-(NSArray *)musics
{
if (_musics==nil) {
_musics=[YYMusicModel objectArrayWithFilename:@"Musics.plist"];
}
return _musics;
}
-(YYPlayingViewController *)playingViewController
{
if (_playingViewController==nil) {
_playingViewController=[[YYPlayingViewController alloc]init];
}
return _playingViewController;
}
4.xib的外部細節:
(1)曾經完成了束縛,用於適配IOS6和IOS7。
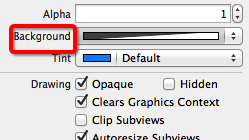
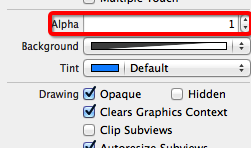
(2)設置音樂稱號和歌手的View設置為半通明的,設置辦法以下:

設置為30%

留意:不要再storyboard中控件的屬性面板上設置通明度(如許的話,這個控件中的子控件也是異樣的通明度)。
不推舉的做法:

(3)按鈕點擊發光

(4)設置view隱蔽可以或許節儉一些機能。(參考代碼)
(5)在切換掌握器的進程中,設置窗口不克不及點擊(如許做是為了避免用戶屢次持續的點擊歌曲名會湧現的成績)。
5.彌補:
項目代碼中拖入了UIView的分類,以便利盤算frame
6.觸及到的代碼
在播放掌握器的.h文件中供給一個公共對象辦法接口
YYPlayingViewController.h文件
// YYPlayingViewController.h
#import <UIKit/UIKit.h>
@interface YYPlayingViewController : UIViewController
//顯示掌握器
-(void)show;
@end
YYPlayingViewController.m文件
//
// YYPlayingViewController.m
//
#import "YYPlayingViewController.h"
@interface YYPlayingViewController ()
- (IBAction)exit;
@end
@implementation YYPlayingViewController
#pragma mark-公共辦法
-(void)show
{
//1.禁用全部app的點擊事宜
UIWindow *Window=[UIApplication sharedApplication].keyWindow;
window.userInteractionEnabled=NO;
//2.添加播放界面
//設置View的年夜小為籠罩全部窗口
self.view.frame=window.bounds;
//設置view顯示
self.view.hidden=NO;
//把View添加到窗口上
[window addSubview:self.view];
//3.應用動畫讓View顯示
self.view.y=self.view.height;
[UIView animateWithDuration:0.25 animations:^{
self.view.y=0;
} completion:^(BOOL finished) {
window.userInteractionEnabled=YES;
}];
}
#pragma mark-外部的按鈕監聽辦法
//前往按鈕
- (IBAction)exit {
//1.禁用全部app的點擊事宜
UIWindow *window=[UIApplication sharedApplication].keyWindow;
window.userInteractionEnabled=NO;
//2.動畫隱蔽View
[UIView animateWithDuration:0.25 animations:^{
self.view.y=window.height;
} completion:^(BOOL finished) {
window.userInteractionEnabled=YES;
//設置view隱蔽可以或許節儉一些機能
self.view.hidden=YES;
}];
}
@end
cell的點擊事宜中的處置代碼:
/**
* cell的點擊事宜
*/
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
//撤消選中被點擊的這行
[tableView deselectRowAtIndexPath:indexPath animated:YES];
//挪用公共辦法
[self.playingViewController show];
// //履行segue跳轉
// [self performSegueWithIdentifier:@"music2playing" sender:nil];
}
【實例解析iOS中音樂播放器運用開辟的根本要點】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- iOS 完成多署理的辦法及實例代碼
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- ajax 三種完成辦法實例代碼
- 解析iOS10中的極光推送新聞的適配
- iOS中 LGLAlertView 提醒框的實例代碼
- IOS 仿時間網選票UI實例代碼
- iOS 雷達後果實例詳解
- IOS 粒子體系 (CAEmitterLayer)實例詳解
- iOS 動畫 —— 禮花後果實例具體
- 周全解析iOS中同步要求、異步要求、GET要求、POST要求
- 在Swift中應用JSONModel 實例代碼
- iOS 9 Core Spotlight搜刮實例代碼
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- 實例講授iOS中的CATransition轉場動畫應用
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解