iOS開辟中完成消息圖片的無窮輪回展現的辦法
無窮輪播(消息數據展現)
1、完成後果


2、完成步調
1.後期預備
(1)導入數據轉模子的第三方框架MJExtension
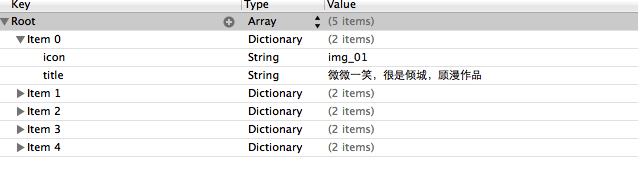
(2)向項目中添加保留有“消息”數據的plist文件

(3)導入用到的圖片素材
2.步調和代碼
(1)新建一個數據模子

該模子的代碼設計以下:
YYnews.h文件
//
// YYnews.h
// 08-無窮轉動(消息數據展現)
//
#import <Foundation/Foundation.h>
@interface YYnews : NSObject
@property(nonatomic,copy)NSString *title;
@property(nonatomic,copy)NSString *icon;
@end
(2)新建一個繼續自UICollectionViewCell的類,用於自界說cell。

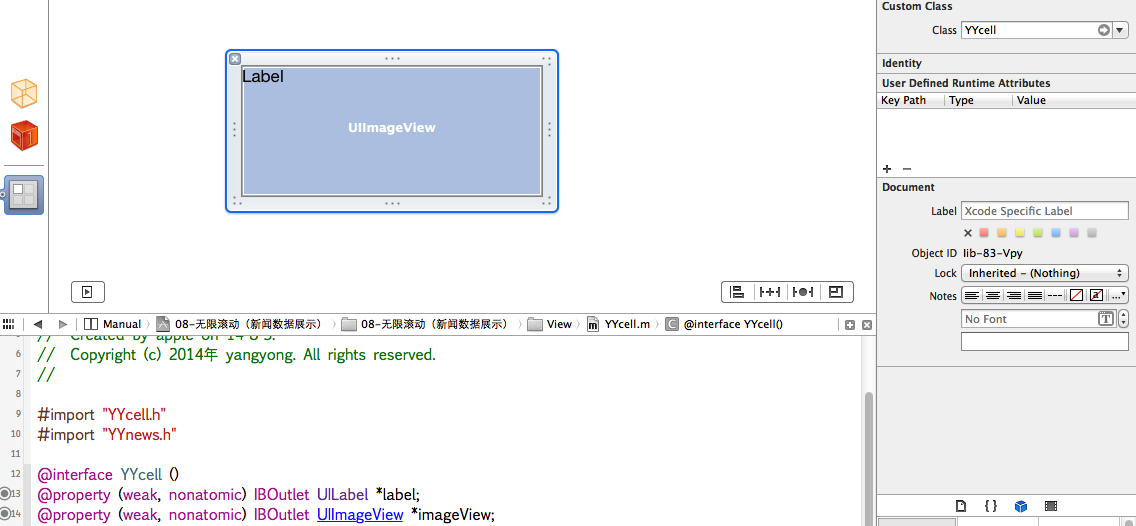
(3)新建一個xib文件,和自界說的cell做聯系關系

代碼設計以下:
YYcell.h文件
//
// YYcell.h
// 08-無窮轉動(消息數據展現)
//
#import <UIKit/UIKit.h>
@class YYnews;
@interface YYcell : UICollectionViewCell
@property(nonatomic,strong)YYnews *news;
@end
YYcell.m文件
//
// YYcell.m
// 08-無窮轉動(消息數據展現)
//
#import "YYcell.h"
#import "YYnews.h"
@interface YYcell ()
@property (weak, nonatomic) IBOutlet UILabel *label;
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@end
@implementation YYcell
-(void)setNews:(YYnews *)news
{
_news=news;
self.label.text=news.title;
self.imageView.image=[UIImage imageNamed:news.icon];
}
@end
(4)在主掌握器中的代碼處置
YYViewController.m文件
//
// YYViewController.m
//
//
// Created by apple on 14-8-3.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import "YYViewController.h"
#import "MJExtension.h"
#import "YYnews.h"
#import "YYcell.h"
#define YYIDCell @"cell"
@interface YYViewController ()<UICollectionViewDataSource,UICollectionViewDelegate>
@property (weak, nonatomic) IBOutlet UICollectionView *collectinView;
@property(nonatomic,strong)NSArray *news;
@end
@implementation YYViewController
#pragma mark-懶加載
-(NSArray *)news
{
if (_news==nil) {
_news=[YYnews objectArrayWithFilename:@"newses.plist"];
}
return _news;
}
- (void)viewDidLoad
{
[super viewDidLoad];
//注冊cell
// [self.collectinView registerClass:[YYimageCell class] forCellWithReuseIdentifier:YYCell];
[self.collectinView registerNib:[UINib nibWithNibName:@"YYcell" bundle:nil] forCellWithReuseIdentifier:YYIDCell];
}
#pragma mark- UICollectionViewDataSource
//一共若干組,默許為1組
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 1;
}
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return self.news.count;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
YYcell *cell=[collectionView dequeueReusableCellWithReuseIdentifier:YYIDCell forIndexPath:indexPath];
cell.news=self.news[indexPath.item];
return cell;
}
#pragma mark-UICollectionViewDelegate
@end
3.彌補解釋
(1)假如collectionCell是以xib的方法自界說的,那末在注冊cell的時刻,須要應用別的一種方法。
[self.collectinView registerClass:[YYimageCell class] forCellWithReuseIdentifier:YYCell];
[self.collectinView registerNib:[UINib nibWithNibName:@"YYcell" bundle:nil] forCellWithReuseIdentifier:YYIDCell];
(2)在自界說xib的時刻,應用collectionViewCell。並設置其標識為cell.

(3)打印檢查cell的應用情形

3、無窮輪播(輪回展現)
1.簡略解釋
之前的法式還存在一個成績,那就是不克不及輪回展現,由於plist文件中只要五個數組,是以第一個和最初一個以後就沒有了,上面引見處置這類輪回展現成績的小技能。

2.辦法一:應用一個for輪回,輪回200次,創立200*=1000個模子,且默許法式啟動後處在第100組的地位,向前有500個模子,向後也有500個模子,發生一種輪回展現的假象。
代碼以下:
//
// YYViewController.m
// 07-無窮轉動(輪回應用)
//
// Created by apple on 14-8-3.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import "YYViewController.h"
#import "MJExtension.h"
#import "YYnews.h"
#import "YYcell.h"
#define YYIDCell @"cell"
@interface YYViewController ()<UICollectionViewDataSource,UICollectionViewDelegate>
@property (weak, nonatomic) IBOutlet UICollectionView *collectinView;
@property(nonatomic,strong)NSMutableArray *news;
@end
@implementation YYViewController
#pragma mark-懶加載
//-(NSArray *)news
//{
// if (_news==nil) {
// _news=[YYnews objectArrayWithFilename:@"newses.plist"];
// }
// return _news;
//}
-(NSMutableArray *)news
{
if (_news==nil) {
_news=[NSMutableArray array];
for (int i=0; i<200; i++) {
NSArray *array=[YYnews objectArrayWithFilename:@"newses.plist"];
[_news addObjectsFromArray:array];
}
}
return _news;
}
- (void)viewDidLoad
{
[super viewDidLoad];
//注冊cell
// [self.collectinView registerClass:[YYimageCell class] forCellWithReuseIdentifier:YYCell];
[self.collectinView registerNib:[UINib nibWithNibName:@"YYcell" bundle:nil] forCellWithReuseIdentifier:YYIDCell];
//默許處於第0組的第500個模子的右邊
[self.collectinView scrollToItemAtIndexPath:[NSIndexPath indexPathForItem:500 inSection:0] atScrollPosition:UICollectionViewScrollPositionLeft animated:YES];
}
#pragma mark- UICollectionViewDataSource
//一共若干組,默許為1組
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 1;
}
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return self.news.count;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
YYcell *cell=[collectionView dequeueReusableCellWithReuseIdentifier:YYIDCell forIndexPath:indexPath];
cell.news=self.news[indexPath.item];
NSLog(@"%p,%d",cell,indexPath.item);
return cell;
}
#pragma mark-UICollectionViewDelegate
@end
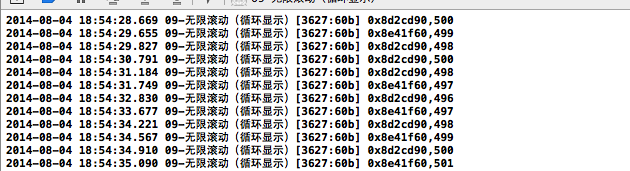
打印檢查所處的索引(全程仍然只創立了兩個cell):

解釋:
[self.collectinView scrollToItemAtIndexPath:<#(NSIndexPath *)#> atScrollPosition:<#(UICollectionViewScrollPosition)#> animated:<#(BOOL)#>]
//默許處於第0組的第500個模子的右邊
3.辦法二:設置其有100組,那末一共有100*5=500個模子。且設置默許處於第50組的索引為0處。
代碼以下:
//
// YYViewController.m
// 07-無窮轉動(輪回應用)
//
// Created by apple on 14-8-3.
// Copyright (c) 2014年 yangyong. All rights reserved.
//
#import "YYViewController.h"
#import "MJExtension.h"
#import "YYnews.h"
#import "YYcell.h"
#define YYIDCell @"cell"
@interface YYViewController ()<UICollectionViewDataSource,UICollectionViewDelegate>
@property (weak, nonatomic) IBOutlet UICollectionView *collectinView;
@property(nonatomic,strong)NSArray *news;
@end
@implementation YYViewController
#pragma mark-懶加載
-(NSArray *)news
{
if (_news==nil) {
_news=[YYnews objectArrayWithFilename:@"newses.plist"];
}
return _news;
}
//-(NSMutableArray *)news
//{
// if (_news==nil) {
// _news=[NSMutableArray array];
// for (int i=0; i<200; i++) {
// NSArray *array=[YYnews objectArrayWithFilename:@"newses.plist"];
// [_news addObjectsFromArray:array];
// }
// }
// return _news;
//}
- (void)viewDidLoad
{
[super viewDidLoad];
//注冊cell
// [self.collectinView registerClass:[YYimageCell class] forCellWithReuseIdentifier:YYCell];
[self.collectinView registerNib:[UINib nibWithNibName:@"YYcell" bundle:nil] forCellWithReuseIdentifier:YYIDCell];
//默許處於第0組的第500個模子的右邊
// [self.collectinView scrollToItemAtIndexPath:[NSIndexPath indexPathForItem:500 inSection:0] atScrollPosition:UICollectionViewScrollPositionLeft animated:YES];
[self.collectinView scrollToItemAtIndexPath:[NSIndexPath indexPathForItem:0 inSection:50] atScrollPosition:UICollectionViewScrollPositionLeft animated:YES];
}
#pragma mark- UICollectionViewDataSource
//一共若干組,默許為1組
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 100;
}
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return self.news.count;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
YYcell *cell=[collectionView dequeueReusableCellWithReuseIdentifier:YYIDCell forIndexPath:indexPath];
cell.news=self.news[indexPath.item];
NSLog(@"%p,%d",cell,indexPath.item);
return cell;
}
#pragma mark-UICollectionViewDelegate
@end
留意:下面的兩種辦法都創立了年夜量的無用的模子,不太可取。且在現實開辟中,建議模子的總數不要太年夜,由於在其外部須要遍歷盤算一切控件的frame。
假如模子數目太年夜,會占用資本。
改良建議:可以監聽手指在下面的轉動,當停滯轉動的時刻,又從新設置初始的中央地位。
【iOS開辟中完成消息圖片的無窮輪回展現的辦法】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!