IOS完成驗證碼倒計時功效(一)
驗證碼倒計時按鈕的運用長短常廣泛的,該Blog就和你一路來寫一個IDCountDownButton來完成驗證碼倒計時的後果。你可以想應用通俗的UIButton類型按鈕一樣,只須要設置其倒計不時長(若未設置,默許為60秒),便可以輕松的完成點擊countDownButton開端倒計時,倒計時停止方可從新點擊。
1、完成後果
如圖

2、完成思緒
1、自界說一個IDCountDownButton,重寫 beginTrackingWithTouch:withEvent: 攔阻button的點擊事宜,依據能否正在倒計時決議能否呼應並傳遞button的點擊事宜(若倒計時正在停止中,再次點擊不會從新開端倒計時)
2、是用NSTimer准時器,准時轉變IDCountDownButton的title
3、若倒計時停止,撤消准時器並答復倒計不時長(使IDCountDownButton具有再次開端倒計時的才能)
4、在IDCountDownButton燒毀時,異樣撤消准時器
3、完成步調
1、添加相干的屬性
私有屬性(public)
@interface IDCountDownButton : UIButton /** 驗證碼倒計時的時長 */ @property (nonatomic, assign) NSInteger durationOfCountDown; @end
公有屬性
@interface IDCountDownButton () /** 保留倒計時按鈕的非倒計時狀況的title */ @property (nonatomic, copy) NSString *originalTitle; /** 保留倒計時的時長 */ @property (nonatomic, assign) NSInteger tempDurationOfCountDown; /** 准時器對象 */ @property (nonatomic, strong) NSTimer *countDownTimer; @end
2、重寫setter
title屬性的setter
1)、公有屬性originalTitle用來暫存開端計時前button的題目,即用戶設置的button的題目,平日是“獲得驗證碼”
2)、須要屏障計時進程中,title更新時轉變originalTitle的值
- (void)setTitle:(NSString *)title forState:(UIControlState)state {
[super setTitle:title forState:state];
// 倒計時進程中title的轉變不更新originalTitle
if (self.tempDurationOfCountDown == self.durationOfCountDown) {
self.originalTitle = title;
}
}
durationOfCountDown屬性的setter
1)、設置tempDurationOfCountDown的值
2)、tempDurationOfCountDown的感化:倒計時;與durationOfCountDown合營斷定以後IDCountDownButton能否具有從新開端倒計時的才能
- (void)setDurationOfCountDown:(NSInteger)durationOfCountDown {
_durationOfCountDown = durationOfCountDown;
self.tempDurationOfCountDown = _durationOfCountDown;
}
初始化
1)、設置倒計時的默許時長為60妙
2)、設置IDCountDownButton默許的title為“獲得驗證碼”
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
// 設置默許的倒計不時長為60秒
self.durationOfCountDown = 60;
// 設置button的默許題目為“獲得驗證碼”
[self setTitle:@"獲得驗證碼" forState:UIControlStateNormal];
}
return self;
}
- (instancetype)initWithCoder:(NSCoder *)aDecoder {
if (self = [super initWithCoder:aDecoder]) {
// 設置默許的倒計不時長為60秒
self.durationOfCountDown = 60;
// 設置button的默許題目為“獲得驗證碼”
[self setTitle:@"獲得驗證碼" forState:UIControlStateNormal];
}
return self;
}
攔阻IDCountDownButton的點擊事宜,斷定能否開端倒計時
1)、若tempDurationOfCountDown等於durationOfCountDown,解釋未開端倒計時,呼應並傳遞IDCountDownButton的點擊事宜;不然,不呼應且不傳遞。
- (BOOL)beginTrackingWithTouch:(UITouch *)touch withEvent:(UIEvent *)event {
// 若正在倒計時,不呼應點擊事宜
if (self.tempDurationOfCountDown != self.durationOfCountDown) {
return NO;
}
// 若未開端倒計時,呼應並傳遞點擊事宜,開端倒計時
[self startCountDown];
return [super beginTrackingWithTouch:touch withEvent:event];
}
倒計時
1)、創立准時器,開端倒計時
- (void)startCountDown {
// 創立准時器
self.countDownTimer = [NSTimer timerWithTimeInterval:1 target:self selector:@selector(updateIDCountDownButtonTitle) userInfo:nil repeats:YES];
// 將准時器添加到以後的RunLoop中(主動開啟准時器)
[[NSRunLoop currentRunLoop] addTimer:self.countDownTimer forMode:NSRunLoopCommonModes];
}
2)、更新IDCountDownButton的title為倒計時殘剩的時光
- (void)updateIDCountDownButtonTitle {
if (self.tempDurationOfCountDown == 0) {
// 設置IDCountDownButton的title為開端倒計時前的title
[self setTitle:self.originalTitle forState:UIControlStateNormal];
// 恢復IDCountDownButton開端倒計時的才能
self.tempDurationOfCountDown = self.durationOfCountDown;
[self.countDownTimer invalidate];
} else {
// 設置IDCountDownButton的title為以後倒計時殘剩的時光
[self setTitle:[NSString stringWithFormat:@"%zd秒", self.tempDurationOfCountDown--] forState:UIControlStateNormal];
}
}
3)、移除准時器
- (void)dealloc {
[self.countDownTimer invalidate];
}
應用示例
1)、添加vertificationCodeIDCountDownButton屬性
@interface ViewController () /** 驗證碼倒計時的button */ @property (nonatomic, strong) IDCountDownButton *vertificationCodeIDCountDownButton; @end
2)、創立vertificationCodeIDCountDownButton並停止相干設置
- (void)viewDidLoad {
[super viewDidLoad];
// 創立vertificationCodeIDCountDownButton
self.vertificationCodeIDCountDownButton = [[IDCountDownButton alloc] initWithFrame:CGRectMake(160, 204, 120, 44)];
// 添加點擊事宜
[self.vertificationCodeIDCountDownButton addTarget:self action:@selector(vertificationCodeIDCountDownButtonClick:) forControlEvents:UIControlEventTouchUpInside];
// 設置題目相干屬性
[self.vertificationCodeIDCountDownButton setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[self.vertificationCodeIDCountDownButton setTitle:@"獲得驗證碼" forState:UIControlStateNormal];
// 設置配景圖片
[self.vertificationCodeIDCountDownButton setBackgroundImage:[UIImage imageNamed:@"redButton"] forState:UIControlStateNormal];
// 設置倒計不時長
self.vertificationCodeIDCountDownButton.durationOfCountDown = 10;
// 將vertificationCodeIDCountDownButton添加的掌握器的view中
[self.view addSubview:self.vertificationCodeIDCountDownButton];
}
3)、完成點擊事宜觸發的操作
- (void)vertificationCodeIDCountDownButtonClick:(UIButton *)button {
// TODO:挪用辦事器接口,獲得驗證碼
}
4、關於AppIcon
添加AppIcon時須要遵守以下規矩
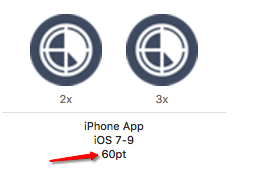
1)、定名,以Icon開首(首字母年夜寫),跟上@2x/@3x,如圖:

2)、尺寸,必需按請求設置尺寸,如圖

3)、圖中所示的60pt對應的圖片尺寸是
2x:120px X 120px
3x:180px X 180px
以上就是本文的全體內容,年夜家也能夠聯合第二篇IOS完成驗證碼倒計時功效(二)停止進修,願望對年夜家的進修有所贊助。
【IOS完成驗證碼倒計時功效(一)】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!