iOS開辟中Date Picker和UITool Bar控件的應用簡介
1、Date Picker控件
1.簡略引見:

Date Picker顯示時光的控件
有默許寬高,不消設置數據源和署理
若何改成中文的?
(1)檢查以後體系能否為中文的,把模仿器改成是中文的
(2)屬性,locale選擇地域
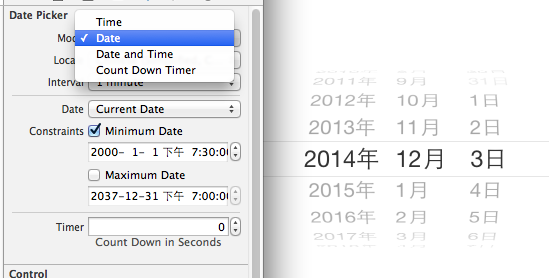
假如默許顯示不相符需求。時光有四種形式可以設置,在model中停止設置
時光可以自界說(custom)。
設置最小時光和最年夜時光,跨越就會主動回到最小時光。
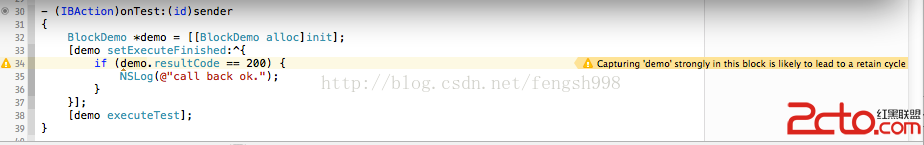
最年夜的用處在於自界說鍵盤:彈出一個日期選擇器出來,示例代碼以下:
2.示例代碼
//
// YYViewController.m
// datepicker
//
// Created by apple on 14-6-3.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
/**
* 文本輸出框
*/
@property (strong, nonatomic) IBOutlet UITextField *textfield;
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//1
//添加一個時光選擇器
UIDatePicker *date=[[UIDatePicker alloc]init];
/**
* 設置只顯示中文
*/
[date setLocale:[NSLocale localeWithLocaleIdentifier:@"zh-CN"]];
/**
* 設置只顯示日期
*/
date.datePickerMode=UIDatePickerModeDate;
// [self.view addSubview:date];
//當光標挪動到文本框的時刻,呼喚時光選擇器
self.textfield.inputView=date;
//2
//創立對象條
UIToolbar *toolbar=[[UIToolbar alloc]init];
//設置對象條的色彩
toolbar.barTintColor=[UIColor brownColor];
//設置對象條的frame
toolbar.frame=CGRectMake(0, 0, 320, 44);
//給對象條添加按鈕
UIBarButtonItem *item0=[[UIBarButtonItem alloc]initWithTitle:@"上一個" style:UIBarButtonItemStylePlain target:self action:@selector(click) ];
UIBarButtonItem *item1=[[UIBarButtonItem alloc]initWithTitle:@"下一個" style:UIBarButtonItemStylePlain target:self action:@selector(click)];
UIBarButtonItem *item2=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
UIBarButtonItem *item3=[[UIBarButtonItem alloc]initWithTitle:@"完成" style:UIBarButtonItemStylePlain target:self action:@selector(click)];
toolbar.items = @[item0, item1, item2, item3];
//設置文本輸出框鍵盤的幫助視圖
self.textfield.inputAccessoryView=toolbar;
}
-(void)click
{
NSLog(@"toolbar");
}
@end
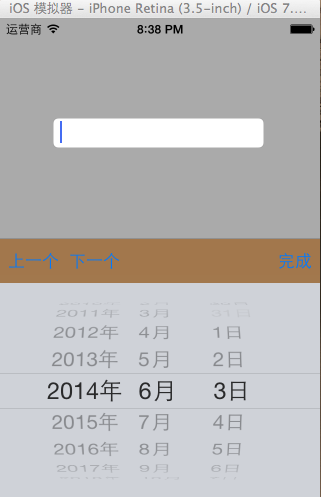
完成後果:

2、UITool Bar
在下面可以添加子控件TOOLBAR中只能添加UIBarButtonItem子控件,其他子控件會被包裝秤這類類型的
下面的控件順次排放(空格————)
有款式,可以指定款式(可拉伸的),普通用來唱工具欄。
應用toolbar做點菜的頭部題目
若何讓點菜體系居中?在IOS6中是正的,在IOS7中是歪的
在自界說鍵盤上加上一個對象欄。
數組裡甚麼次序放的,就依照甚麼次序顯示
toolbar.items = @[item0, item1, item2, item3];
//設置文本輸出框鍵盤的幫助視圖
self.textfield.inputAccessoryView=toolbar;
好,讓我們細心來看一下UITool Bar的用法。
1.起首,我們看一下UIBbarButtonItem有哪些初始化辦法,這也能夠看出,它可以被界說為何東東,然後加到UIToolBar下面去。
依據SDK的文檔,我們可以發明UIBarButtonItem有以下幾種初始化的辦法:
-initWithTitle(添加button用這個)
-initWithImage
-initWithBarButtonSystemItem(添加體系自界說的button,外形跟年夜小都曾經固定了)上面鏈接外面有按鈕圖片款式
https://developer.apple.com/library/IOS/#documentation/UIKit/Reference/UIBarButtonItem_Class/Reference/Reference.html
-initWithCustomView(添加除button之外的View)
第4種辦法就是我們添加各類作料的接口,所以明天的配角其它也是它。
2.在UIToolBar下面添加Title
UIToolbar *myToolBar = [[UIToolbar alloc] initWithFrame:
CGRectMake(0.0f, 0.0f, 320.0f, 44.0f)];
NSMutableArray *myToolBarItems = [NSMutableArray array];
[myToolBarItems addObject:[[[UIBarButtonItem alloc]
initWithTitle:@"myTile"
style:UIBarButtonItemStylePlain
target:self
action:@selector(action)] autorelease]];
[myToolBar setItems:myToolBarItems animated:YES];
[myToolBar release];
[myToolBarItems];
setItems傳入值或許說items是一個對象數組。
3.在UIToolBar下面添加image
[myToolBarItems addObject:[[[UIBarButtonItem alloc]
initWithImage:[UIImage imageNamed:@"myImage.png"]
style:UIBarButtonItemStylePlain
target:self
action:@selector(action)]];
4.在UIToolBar下面添加SystemItem
[myToolBarItems addObject:[[[UIBarButtonItem alloc]
initWithBarButtonSystemItem:UIBarButtonSystemItemPlay
target:self
action:@selector(action)] autorelease]];
Note:
initWithBarButtonSystemItem初始化:
- (id)initWithBarButtonSystemItem:(UIBarButtonSystemItem)systemItem target:(id)target action:(SEL)action
Defines system defaults for commonly used items.
typedef enum {
UIBarButtonSystemItemDone,
UIBarButtonSystemItemCancel,
UIBarButtonSystemItemEdit,
UIBarButtonSystemItemSave,
UIBarButtonSystemItemAdd,
UIBarButtonSystemItemFlexibleSpace,
UIBarButtonSystemItemFixedSpace,
UIBarButtonSystemItemCompose,
UIBarButtonSystemItemReply,
UIBarButtonSystemItemAction,
UIBarButtonSystemItemOrganize,
UIBarButtonSystemItemBookmarks,
UIBarButtonSystemItemSearch,
UIBarButtonSystemItemRefresh,
UIBarButtonSystemItemStop,
UIBarButtonSystemItemCamera,
UIBarButtonSystemItemTrash,
UIBarButtonSystemItemPlay,
UIBarButtonSystemItemPause,
UIBarButtonSystemItemReWind,
UIBarButtonSystemItemFastForward,
UIBarButtonSystemItemUndo, // iPhoneOS 3.0
UIBarButtonSystemItemRedo, // iPhoneOS 3.0
} UIBarButtonSystemItem;
5.在UIToolBar下面添加其它各類控件,最自在意義,最成心思的,我把它放在最初來說。我們應用initWithCustomView來完成,
這裡須要看一下initWithCustomView的界說:
- (id)initWithCustomView:(UIView *)customView
可以看出,它的參數是一個VIEW,所以我們給它的配料要准確哦才行哦,不然,你就等著時光DIDADIDA的流掉吧.
A>加一個開關switch:
[myToolBarItems addObject:[[[UIBarButtonItem alloc]
initWithCustomView:[[[UISwitch alloc] init] autorelease]]
autorelease]];
B>加一個按鈕UIBarButtonItem
UIBarButtonItem *myButton = [[[UIBarButtonItem alloc]
initWithTitle:@"myButton"
style:UIBarButtonItemStyleBordered
target:self
action:@selector(action)]autorelease];
get1Button.width = 50;
[myToolBarItems addObject:myButton];
C>加一個文本Label
view plaincopy to clipboardprint?
UILabel *myLabel = [[UILabel alloc] initWithFrame:CGRectMake(40.0f, 20.0f, 45.0f, 10.0f)];
myLabel.font=[UIFont systemFontOfSize:10];
//myLabel.backgroundColor = [UIColor clearColor];
//myLabel.textAlignment=UITextAlignmentCenter;
UIBarButtonItem *myButtonItem = [[UIBarButtonItem alloc]initWithCustomView:myLabel];
[myToolBarItems addObject: myButtonItem];
[mylabel release];
[myButtonItem release];
D>加一個進度條UIProgressView
UIProgressView *myProgress = [[UIProgressView alloc] initWithFrame:CGRectMake(65.0f, 20.0f, 90.0f, 10.0f)];
UIBarButtonItem *myButtonItem = [[UIBarButtonItem alloc]initWithCustomView:myProgress];
[myToolBarItems addObject: myButtonItem];
[myProgress release];
[myButtonItem release];
可以加應用initWithCustomView制造各類button,這裡就不在這裡一個一個在加了。我想你應當也曾經控制了若何添加各類buttonItem的辦法了。
【iOS開辟中Date Picker和UITool Bar控件的應用簡介】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!