實例講授iOS運用開辟中應用UITableView創立自界說表格
1、帶索引目次的表視圖
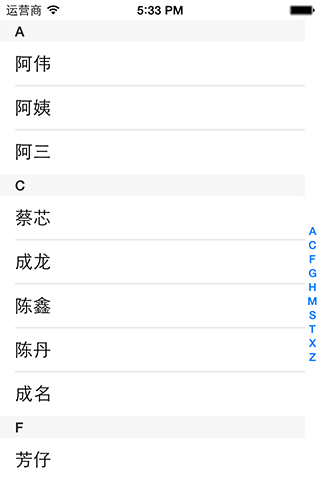
1.後果圖

2.數據源
本想獲得通信錄中得名字,但為了用模仿器調試便利,就寫逝世了數據,所以也只寫了部門字母,總之有那末點意思就成
@interface ViewController ()<UITableViewDataSource,UITableViewDelegate>
{
NSArray *sectionTitles; // 每一個分區的題目
NSArray *contentsArray; // 每行的內容
}
/** @brief 預備數據源 在viewDidLoad辦法中挪用*/
- (void)readySource
{
sectionTitles = [[NSArray alloc] initWithObjects:
@"A",@"C",@"F",@"G",@"H",@"M",@"S",@"T",@"X",@"Z", nil];
contentsArray = [[NSArray alloc] initWithObjects:
@[@"阿偉",@"阿姨",@"阿三"],
@[@"蔡芯",@"成龍",@"陳鑫",@"陳丹",@"成名"],
@[@"芳仔",@"房祖名",@"方年夜同",@"芳芳",@"范偉"],
@[@"郭靖",@"郭美美",@"過兒",@"過山車"],
@[@"何仙姑",@"和珅",@"郝歌",@"大好人"],
@[@"媽媽",@"毛主席"],
@[@"孫中山",@"沈冰",@"嬸嬸"],
@[@"濤濤",@"淘寶",@"套娃"],
@[@"小二",@"夏紫薇",@"許巍",@"許晴"],
@[@"周恩來",@"周傑倫",@"張柏芝",@"張年夜仙"],nil];
}
3.顯示索引
// 每一個分區的頁眉
-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
return [sectionTitles objectAtIndex:section];
}
// 索引目次
-(NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView
{
return sectionTitles;
}
④點擊索引,跳轉到點擊的分區
// 點擊目次
-(NSInteger)tableView:(UITableView *)tableView sectionForSectionIndexTitle:(NSString *)title atIndex:(NSInteger)index
{
// 獲得所點目次對應的indexPath值
NSIndexPath *selectIndexPath = [NSIndexPath indexPathForRow:0 inSection:index];
// 讓table轉動到對應的indexPath地位
[tableView scrollToRowAtIndexPath:selectIndexPath atScrollPosition:UITableViewScrollPositionBottom animated:YES];
return index;
}
2、可以停止行標志的表視圖
1.後果圖

2.在cellForRow辦法中,將Cell的AccessoryType設置為None
// 界說其幫助款式
cell.AccessoryType = UITableViewCellAccessoryNone;
3.在didSelectRow辦法中
// 點擊行事宜
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
// 獲得點擊行的cell
UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath];
// 假如cell曾經被標志
if (cell.accessoryType == UITableViewCellAccessoryCheckmark) {
// 撤消標志
cell.accessoryType = UITableViewCellAccessoryNone;
}
// 假如cell未標志
else{
// 標志cell
cell.accessoryType = UITableViewCellAccessoryCheckmark;
}
// 撤消選中後果
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}
此時,點擊行便可選中,撤消選中,然則轉動一下視圖吧,你會發明上面某些未被點擊的行也曾經被標志了,這是由於cell的重用機制作成的,在第一篇文章中就這個成績有提到過
4.處理cell重用成績,在cellForRow辦法中,界說cellIdetifier時,將其每行都界說為分歧的值,就不會湧現籠罩,反復等景象了,然則這個辦法太甚粗魯,其實不是最好的處理方法,情急之下可以先用,然後再漸漸調試Table上的數據
NSString *cellIdentifier = [NSString stringWithFormat:@"cellIdentifier%d%d",indexPath.row,indexPath.section];
3、定制表視圖的每行內容
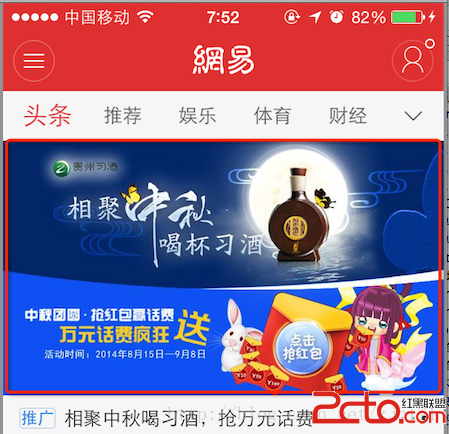
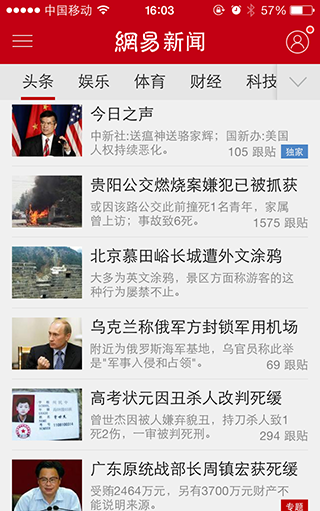
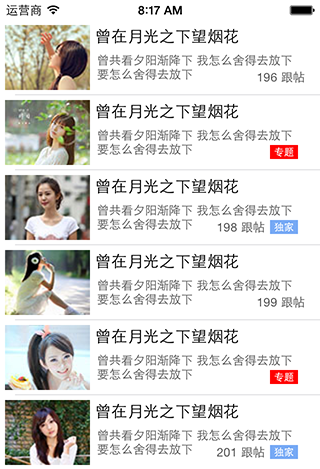
1.我們做一個相似網易消息客戶真個消息列表的table,以下圖左;簡略單純後果圖,以下圖右


2.數據源,在interface中聲明
NSMutableArray *news_MArray;// 消息內容數據源
新建一個model類,定名為"newsModel",寄存每項數據
newsModel.h以下,.m中沒有添加其他代碼,假如須要拷貝,可以重載copyWithZone辦法,
#import <Foundation/Foundation.h>
typedef NS_ENUM(NSInteger, NEWSReportType){
NEWSReportOrdinary, // 通俗消息
NEWSReportExclusive,// 獨家消息
NEWSReportSpecial, // 專題消息
};
@interface newsModel : NSObject
@property (nonatomic, copy)NSString * news_image; //圖片
@property (nonatomic, copy)NSString * news_title; //題目
@property (nonatomic, copy)NSString * news_summary; //摘要
@property (nonatomic, assign)NSInteger news_replyNo; //跟帖數目
@property (nonatomic, assign)NEWSReportType reportType; //報導類型
@end
在viewDidLoad辦法中
news_MArray = [[NSMutableArray alloc] init];
for(NSInteger index =0; index<10; index++){
newsModel *model = [[newsModel alloc] init];
model.news_image = [NSString stringWithFormat:@"%d.jpg",index+1];
model.news_title = @"曾在月光之下望煙花";
model.news_summary = @"曾共看斜陽漸降下 我怎樣捨得去放下 要怎樣捨得去放下";
model.news_replyNo = index+196;
model.reportType = index%3;
[news_MArray addObject:model];
}
3.行數
// 每一個分區行數
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [news_MArray count];
}
4.自界說cell上控件
在cellForRow辦法中if(cell==nil)前
/*****自界說cell******/
newsModel *model = [news_MArray objectAtIndex:indexPath.row];
UIImageView * image_view; //1.添加imageView
UILabel * title_label; //2.添加題目Label
UILabel * summary_label; //3.添加摘要Label
UILabel * replyNo_label; //4.添加跟帖數目Label
UIButton * extra_view; //5.屬於專題或許獨家報導,停止標志
/********************/
在if(cell==nil)內
/*****自界說cell******/
//1.添加imageView
CGRect imageViewF = CGRectMake(5, 5, 85, 65);
image_view = [[UIImageView alloc] initWithFrame:imageViewF];
[cell addSubview:image_view];
//2.添加題目Label
CGRect titleLabelF = CGRectMake(95, 5, 230, 24);
title_label = [[UILabel alloc] initWithFrame:titleLabelF];
title_label.font = [UIFont systemFontOfSize:16];//字體年夜小
[cell addSubview:title_label];
//3.添加摘要Label
CGRect summaryLabelF = CGRectMake(97, 27, 210, 40);
summary_label = [[UILabel alloc] initWithFrame:summaryLabelF];
summary_label.font = [UIFont systemFontOfSize:12]; // 字體年夜小
summary_label.textColor = [UIColor darkGrayColor]; // 文字色彩
summary_label.numberOfLines = 2;
[cell addSubview:summary_label];
//4.跟帖數目Label
CGRect replyNoLabelF = CGRectMake(210, 45, 95, 24);
replyNo_label = [[UILabel alloc] initWithFrame:replyNoLabelF];
replyNo_label.font = [UIFont systemFontOfSize:12]; // 字體年夜小
replyNo_label.textColor = [UIColor darkGrayColor]; // 文字色彩
replyNo_label.textAlignment = NSTextAlignmentRight; // 文字右對齊
//5.專題extraView
CGRect extraViewF = CGRectMake(270, 50, 28, 14);
extra_view = [[UIButton alloc] initWithFrame:extraViewF];
extra_view.titleLabel.font = [UIFont boldSystemFontOfSize:10];
[extra_view setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
// 通俗消息,只添加跟帖數目
if (model.reportType==NEWSReportOrdinary) {
[cell addSubview:replyNo_label];
}
// 專題消息,添加專題標記,並添加跟帖數目
else if(model.reportType == NEWSReportSpecial){
// 設置配景色
extra_view.backgroundColor = [UIColor colorWithRed:120.0/255.0 green:170.0/255.0 blue:245.0/255.0 alpha:1.0];
[extra_view setTitle:@"獨家" forState:UIControlStateNormal];// 設置題目
[cell addSubview:extra_view]; // 添加
replyNo_label.frame = CGRectMake(170, 45, 95, 24); // 轉變跟帖數目Label的坐標
[cell addSubview:replyNo_label]; // 添加跟帖數目Label
}
// 獨家消息,只添加獨家標記
else if(model.reportType == NEWSReportExclusive){
extra_view.backgroundColor = [UIColor redColor]; // 設置配景色彩
[extra_view setTitle:@"專題" forState:UIControlStateNormal]; // 設置題目
[cell addSubview:extra_view]; // 添加到cell
}
/********************/
在if(cell==nil)後
/*****自界說cell******/
[image_view setImage:[UIImage imageNamed:model.news_image]];// 設置圖片
title_label.text = model.news_title; // 設置題目
summary_label.text = model.news_summary; // 設置小題目
replyNo_label.text = [NSString stringWithFormat:@"%d 跟帖",model.news_replyNo];// 設置跟帖數目
/********************/
5.設置行高
-(CGFloat) tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 75;
}
【實例講授iOS運用開辟中應用UITableView創立自界說表格】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- iOS 完成多署理的辦法及實例代碼
- IOS 陀螺儀開辟(CoreMotion框架)實例詳解
- ajax 三種完成辦法實例代碼
- iOS中 LGLAlertView 提醒框的實例代碼
- IOS 仿時間網選票UI實例代碼
- iOS 雷達後果實例詳解
- IOS 粒子體系 (CAEmitterLayer)實例詳解
- iOS 動畫 —— 禮花後果實例具體
- 在Swift中應用JSONModel 實例代碼
- iOS 9 Core Spotlight搜刮實例代碼
- 圖文講授若何處理App的iOS 7頂部狀況欄適配成績
- 實例講授iOS中的UIPageViewController翻頁視圖掌握器
- 實例講授iOS中的CATransition轉場動畫應用
- 應用Swift代碼完成iOS手勢解鎖、指紋解鎖實例詳解
- iOS App開辟中應用設計形式中的單例形式的實例解析