講授iOS開辟中UITableView列表設計的根本要點
1、UITableView簡略引見
1.tableView是一個用戶可以轉動的多行單列列表,在表視圖中,每行都是一個UITableViewCell對象,表視圖有兩種作風可選
typedef NS_ENUM(NSInteger, UITableViewStyle) {
UITableViewStylePlain, // regular table view
UITableViewStyleGrouped // preferences style table view
};

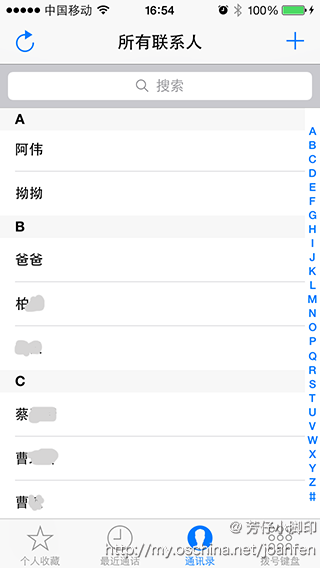
2.表視圖還可為其添加索引值,好比通信錄中右邊索引列表,每個索引項對應其節頭題目


這兩種情勢的列表上面還會引見到。
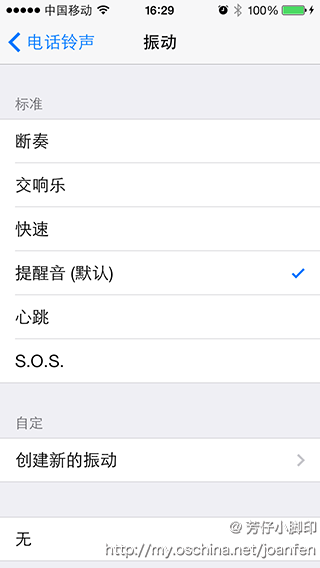
3.最簡略的一種表視圖是一個選擇列表,可以限制選擇一列或多列,如上圖左邊。
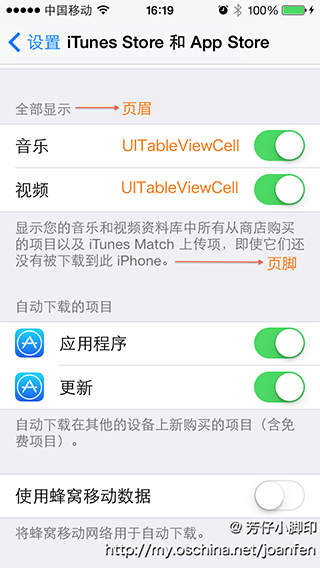
4.頁眉和頁腳,可以依據本身的須要,對tableView設置頁眉和頁腳的內容

2、UITableViewCell
1. UITableViewCell是表視圖的單位格,體系會緩存可見的行。經由過程完成UITableViewDataSource協定中必需完成的署理辦法CellForRowAtIndexPath辦法來填充表視圖上單位格數據。
2. UITableViewCell有四種款式可選
UITableViewCellStyleDefault, // 簡略包括一個可選的imageView和一個label顯示文本
UITableViewCellStyleValue1, // 包括可選的imageView,一個textLabel和一個detailLabel,個中detailLabel地位在最左,右對齊,文本色彩為藍色
UITableViewCellStyleValue2, //包括一個textLabel和一個detailLabel,textLabel默許為藍色文本,右對齊,detailLabel的地位緊挨著textLabel左邊,默許文本左對齊,色彩為黑色
UITableViewCellStyleSubtitle // 包括可選的imageView,一個textLabel,一個detailLabel,個中detailLabel在textLabel下方,字體較小,默許色彩為黑色,左對齊
3、創立簡略TableView
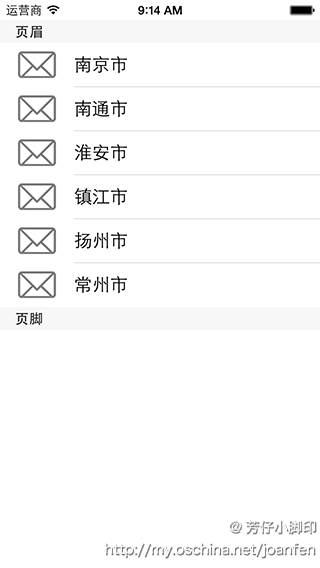
1. 先給出後果圖


2. 創立方法及代碼(本文只講述代碼創立)
a) 創立一個Single View Application,定名為"tableView"
b) 新建一個繼續自UITableView的類,關於tableView的完成將全體寫在這個類中(固然也可直接在對 應所須要用得ViewController中創立,分別出來的利益是可以在將tableView的辦法零丁放在一個類中,當ViewController的代碼量比擬年夜或許這個table須要在多個處所應用時推舉應用),定名為general_table_view.
c) 代碼
①在general_table_view.h文件中,添加幾個屬性
@interface general_table_view : UITableView
// tableView的坐標
@property (nonatomic, assign) CGRect tableViewFrame;
// 寄存Cell上各行textLabel值
@property (nonatomic, copy)NSMutableArray * textLabel_MArray;
// 寄存Cell上各行imageView上圖片
@property (nonatomic, copy)NSMutableArray * images_MArray;
// 寄存Cell上各行detailLabel值
@property (nonatomic, copy)NSMutableArray * subtitle_MArray;
@end
②在general_table_view.m的interface中聲明朝理
@interface general_table_view ()<UITableViewDataSource,UITableViewDelegate>
@end
③在.m中的initWithFrame辦法外部設置table的署理
// Initialization code
self.delegate = self;
self.dataSource = self;
和添加tableViewFrame的set辦法
-(void)setTableViewFrame:(CGRect)tableViewFrame
{
self.frame = tableViewFrame;// 設置tableView的frame為所傳值
}
④接上去完成tableView的dataSource和delegate辦法
必需完成的辦法有兩個
// tableView每一個分區的行數,可認為各個分區設置分歧的行數,依據section的值斷定便可
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [_textLabel_MArray count];
}
// 完成每行Cell的內容,tableView重用機制
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 為其界說一個標識符,在重用機制中,標識符異常主要,這是體系用來婚配table各行cell的斷定尺度,在今後的進修中會領會到
static NSString *cellIdentifier = @"cellIdentifier";
// 從緩存隊列中掏出復用的cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellIdentifier];
// 假如隊列中cell為空,即無復用的cell,則對其停止初始化
if (cell==nil) {
// 初始化
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellIdentifier];
// 界說其幫助款式
cell.AccessoryType = UITableViewCellAccessoryNone;
}
// 設置cell上文本內容
cell.textLabel.text = [_textLabel_MArray objectAtIndex:indexPath.row];
return cell;
}
⑤還有其他幫助辦法,依據須要添加
// tableView分區數目,默許為1,可為其設置為多個分區
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
// tableView頁眉的值,同理,可為分歧的分區設置分歧的頁眉,也可不寫此辦法
-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
return @"頁眉";
}
// 頁腳
-(NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section
{
return @"頁腳";
}
⑥在所須要添加的ViewController中添加tableView,在ViewController.m辦法中
#import "general_table_view.h"
@interface ViewController ()
{
general_table_view *table;// 聲明table
}
@end
並在ViewDidLoad辦法中對其停止初始化
// 初始化
table = [[general_table_view alloc] initWithFrame:CGRectMake(0, 20, 320, self.view.frame.size.height-20) style:UITableViewStylePlain];
// 設置數據源
table.textLabel_MArray = [[NSMutableArray alloc] initWithObjects:@"南京市",@"南通市",@"淮安市",@"鎮江市",@"揚州市",@"常州市", nil];
[self.view addSubview:table];// 添加到以後View
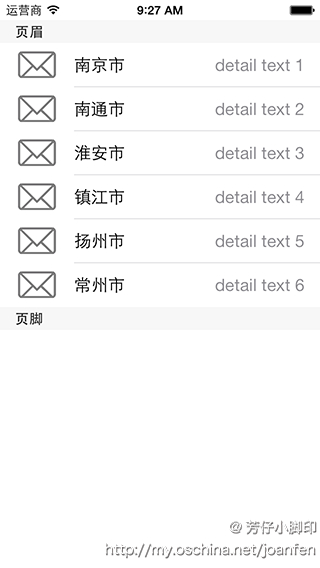
⑦運轉便可獲得圖5的後果,將初始化時的style改成UITableViewStyleGrouped便可獲得圖6的後果
// 初始化
table = [[general_table_view alloc] initWithFrame:CGRectMake(0, 20, 320, self.view.frame.size.height-20) style:UITableViewStyleGrouped];
4、為每行添加圖片
在ViewController.m的ViewDidLoad辦法中設置數據源時,在addSubview之前,初始化一個寄存圖片的數組,這裡我添加的是統一張圖片,假如想為每行設置分歧的圖片,添加分歧的圖片到數組中便可
NSMutableArray *images = [NSMutableArray array];
for(NSInteger index = 0;index<[table.textLabel_MArray count];index++){
UIImage *image = [UIImage imageNamed:@"2"];
[images addObject:image];
}
table.images_MArray = [[NSMutableArray alloc] initWithArray:images];
在CellForRowAtIndexPath辦法中設置textLabel值部門添加
// 設置cell上文本內容
cell.textLabel.text = [_textLabel_MArray objectAtIndex:indexPath.row];
// 設置每行的圖片
cell.imageView.image = [_images_MArray objectAtIndex:indexPath.row];
5、列表的其他款式
在CellForRowAtIndexPath辦法中,初始化Cell時轉變cell的style和AccessoryType,style,style默許有四種可選。
在ViewController的ViewDidLoad辦法中添加圖片的for輪回中為數組添加值
NSMutableArray *subtitle= [NSMutableArray array];
for(NSInteger index = 0;index<[table.textLabel_MArray count];index++){
UIImage *image = [UIImage imageNamed:@"2"];
NSString *detail = [NSString stringWithFormat:@"detail text %d",index+1];
[images addObject:image];
[subtitle addObject:detail];
}
table.subtitle_MArray = [[NSMutableArray alloc] initWithArray:subtitle];
並在CellForRowAtIndexPath辦法初始化時將
UITableViewCellStyleDefault轉變成其他三種款式,並添加代碼
// 設置小題目
cell.detailTextLabel.text = [_subtitle_MArray objectAtIndex:indexPath.row];
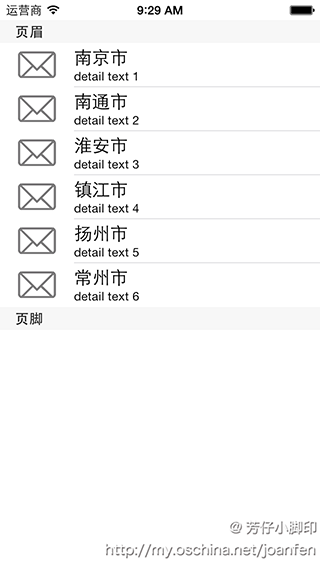
後果圖以下:




6、列表中行的操作
1.選中行
完成署理辦法
// 選中行
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"您點擊了第%d分區第%d行",indexPath.section, indexPath.row);
// 撤消選中狀況
// [tableView deselectRowAtIndexPath:indexPath animated:YES];
}
2.刪除行
要對行停止操作,起首要完成署理辦法
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath
{
return YES;
}
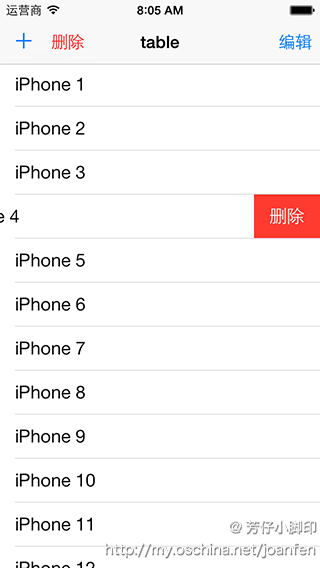
先講述零丁刪除一行數據,即左滑湧現刪除按鈕,並刪除行的操作,後文會引見多選批量刪除

可重置刪除按鈕的題目,默許為"delete"
// 設置刪除按鈕題目
- (NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath
{
return @"刪除";
}
點擊刪除後
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
// 從數據源中刪除
[self.dataArray removeObjectAtIndex:indexPath.row];
// 從列表中刪除
[tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationFade];
}
3.拔出行
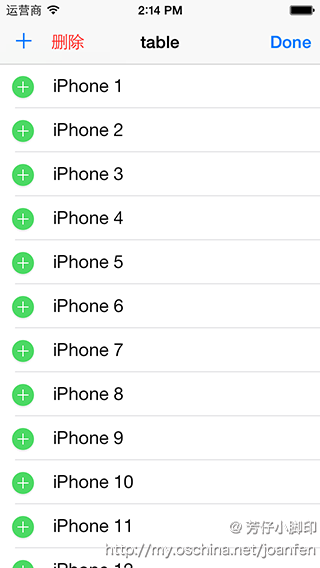
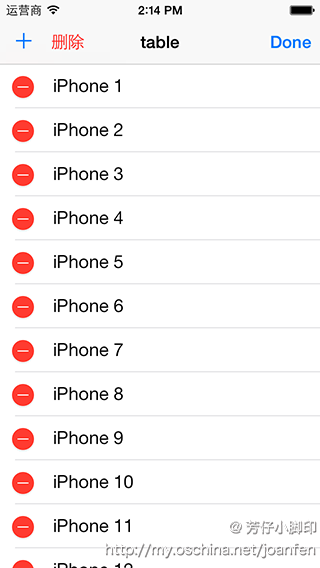
①這時候我將拔出行和刪除行都以一個按鈕舉措來觸發,點擊後tableView進入編纂形式,先上後果圖


②在ViewDidLoad中添加代碼,個中self.addButton和self.deleteBarButtonItem均在storyBoard中創立,下文中的按鈕也是這類情形
NSArray *leftBarButtons = [NSArray arrayWithObjects:self.addButton,self.deleteBarButtonItem, nil];
self.navigationItem.leftBarButtonItems = leftBarButtons;//設置導航欄右邊按鈕為添加和刪除按鈕
③在@interface中聲明一個變量
UITableViewCellEditingStyle selectEditingStyle;
④兩個按鈕的點擊事宜
// 更新導航欄按鈕
-(void) updateBarButtons
{
if (self.tableView.editing==YES) {
self.navigationItem.rightBarButtonItem = self.doneBarButtonItem;
}
}
// 點擊添加按鈕
- (IBAction)addButtonClicked:(id)sender {
selectEditingStyle = UITableViewCellEditingStyleInsert;
[self.tableView setEditing:YES animated:YES];
[self updateBarButtons];
}
// 點擊刪除按鈕
- (IBAction)deleteButtonClicked:(id)sender {
selectEditingStyle = UITableViewCellEditingStyleDelete;
[self.tableView setEditing:YES animated:YES];
[self updateBarButtons];
}
⑤完成響應的署理辦法
// 能否可編纂
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath
{
return YES;
}
// 編纂形式
-(UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
{
return selectEditingStyle;
}
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
// 刪除形式
if (editingStyle==UITableViewCellEditingStyleDelete) {
// 從數據源中刪除
[self.dataArray removeObjectAtIndex:indexPath.row];
// 刪除行
[tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationFade];
}
// 添加形式
else if(editingStyle == UITableViewCellEditingStyleInsert){
// 從數據源中添加
[self.dataArray insertObject:@"new iPhone" atIndex:indexPath.row];
// 添加行
[self.tableView insertRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationAutomatic ];
}
}
// 點擊完成按鈕
- (IBAction)doneButtonClicked:(id)sender {
[self.tableView setEditing:NO animated:YES];
[self updateBarButtons];
}
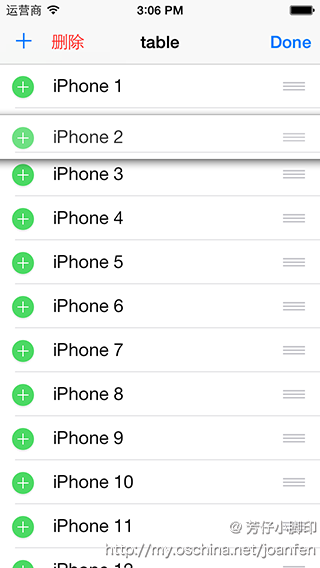
4.挪動行
①後果圖

②在tableView進入編纂形式時,可以對行停止挪動操作,經由過程辦法
// 能否支撐挪動
- (BOOL)tableView:(UITableView *)tableView canMoveRowAtIndexPath:(NSIndexPath *)indexPath
{
return YES;
}
③設置行可挪動,並完成挪動行辦法,轉變數據源
// 挪動行操作-(void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath *)destinationIndexPath{// 這裡其實就是數組中兩個變量交流地位的進程 id object = [self.dataArray objectAtIndex:fromIndexPath.row];
[self.dataArray removeObjectAtIndex:fromIndexPath.row];
[self.dataArray insertObject:object atIndex:toIndexPath.row];
}
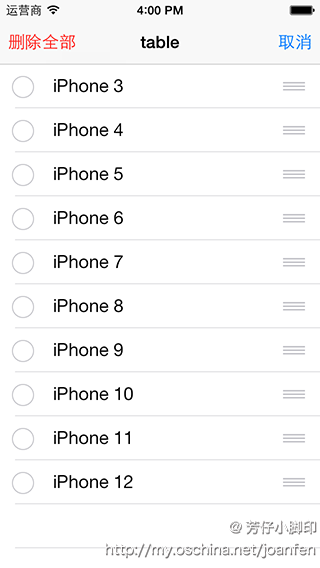
5、批量刪除行
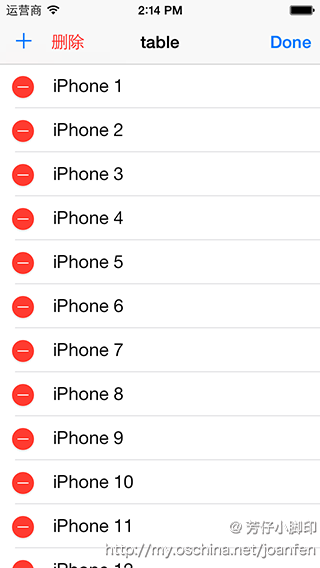
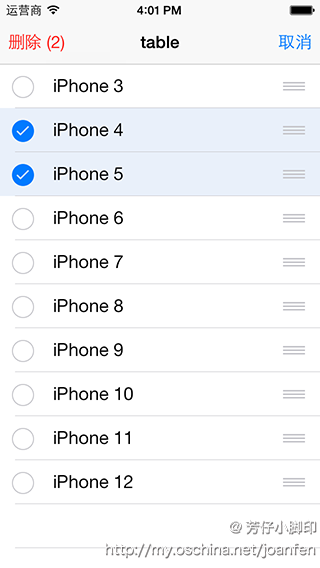
①即完成可以選擇多個行以後批量刪除,如圖


②在ViewDidLoad中添加代碼
self.navigationItem.rightBarButtonItem = self.editBarButtonItem;// 在右導航欄中添加編纂按鈕
③如今須要到達,點擊編纂按鈕在右上角湧現撤消按鈕,左上角湧現刪除按鈕。並在選擇時,能湧現刪除行的數目,修正updateBarButtons辦法,並添加一個辦法來依據前提修正刪除按鈕的題目
// 更新導航欄按鈕
-(void) updateBarButtons
{
// 假如是許可多選的狀況,即進入批量刪除形式
if (self.tableView.allowsSelectionDuringEditing == YES) {
//更新刪除按鈕
[self updateDeleteButtonTitle];
// 導航欄右邊按鈕設置為空
self.navigationItem.leftBarButtonItems = nil;
// 將右邊按鈕設置為'批量刪除'按鈕
self.navigationItem.leftBarButtonItem = self.multiDeleteBarButton;
// 導航欄右鍵設置為'撤消'鍵
self.navigationItem.rightBarButtonItem = self.cancelBarButtonItem;
return;
}
if (self.tableView.editing==YES) {// 假如是編纂狀況,且不屬於批量刪除狀況
// 導航欄右鍵設置為'撤消'鍵
self.navigationItem.rightBarButtonItem = self.doneBarButtonItem;
}
else {// 假如不是編纂狀況,將導航欄設置為初始狀況的款式,即左欄為'添加','刪除'按鈕,右欄為'編纂'按鈕
NSArray *leftBarButtons = [NSArray arrayWithObjects:self.addButton,self.deleteBarButtonItem, nil];
self.navigationItem.leftBarButtonItems = leftBarButtons;
self.navigationItem.rightBarButtonItem = self.editBarButtonItem;
}
}
// 更新刪除按鈕的題目
-(void)updateDeleteButtonTitle
{
NSArray *selectedRows = [self.tableView indexPathsForSelectedRows];//獲得選中行
BOOL allItemsAreSelected = selectedRows.count == self.dataArray.count;// 能否全選
BOOL noItemsAreSelected = selectedRows.count == 0;// 選中行數能否為零
if (allItemsAreSelected || noItemsAreSelected)
{// 假如是全選或許未選,則刪除鍵為刪除全體
self.multiDeleteBarButton.title = @"刪除全體";
}
else
{// 不然 刪除鍵為刪除(選中行數目)
self.multiDeleteBarButton.title = [NSString stringWithFormat:@"刪除 (%d)", selectedRows.count];
}
}
④在
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
- (void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath
兩個辦法中挪用updateDeleteButtonTitle辦法
⑤點擊編纂按鈕時
// 編纂按鈕
- (IBAction)editButtonClicked:(id)sender {
self.tableView.allowsMultipleSelectionDuringEditing = YES;// 進入可多選刪除狀況
[self.tableView setEditing:YES animated:YES];// 將table設置為可編纂
[self updateBarButtons]; //更改導航欄的導航按鈕
}
⑥點擊刪除多個按鈕時
- (IBAction)multiDeleteClicked:(id)sender {
// 選中的行
NSArray *selectedRows = [self.tableView indexPathsForSelectedRows];
// 能否刪除特定的行
BOOL deleteSpecificRows = selectedRows.count > 0;
// 刪除特定的行
if (deleteSpecificRows)
{
// 將所選的行的索引值放在一個聚集中停止批量刪除
NSMutableIndexSet *indicesOfItemsToDelete = [NSMutableIndexSet new];
for (NSIndexPath *selectionIndex in selectedRows)
{
[indicesOfItemsToDelete addIndex:selectionIndex.row];
}
// 從數據源中刪除所選行對應的值
[self.dataArray removeObjectsAtIndexes:indicesOfItemsToDelete];
//刪除所選的行
[self.tableView deleteRowsAtIndexPaths:selectedRows withRowAnimation:UITableViewRowAnimationAutomatic];
}
else
{
// 刪除全體
[self.dataArray removeAllObjects];
[self.tableView reloadSections:[NSIndexSet indexSetWithIndex:0] withRowAnimation:UITableViewRowAnimationAutomatic];
}
// 刪除完成,加入編纂狀況,並加入多選狀況,同時更新導航欄的按鈕
[self.tableView setEditing:NO animated:YES];
self.tableView.allowsMultipleSelectionDuringEditing = NO;
[self updateBarButtons];
}
【講授iOS開辟中UITableView列表設計的根本要點】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!




