IOS中UIWebView的應用詳解
1、初始化與三種加載方法
UIWebView繼續與UIView,是以,其初始化辦法和普通的view一樣,經由過程alloc和init停止初始化,其加載數據的方法有三種:
第一種:
- (void)loadRequest:(NSURLRequest *)request;
這是加載網頁最經常使用的一種方法,經由過程一個網頁URL來停止加載,這個URL可所以長途的也能夠是當地的,例如我加載百度的主頁:
UIWebView * view = [[UIWebView alloc]initWithFrame:self.view.frame]; [view loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://www.百度.com"]]]; [self.view addSubview:view];
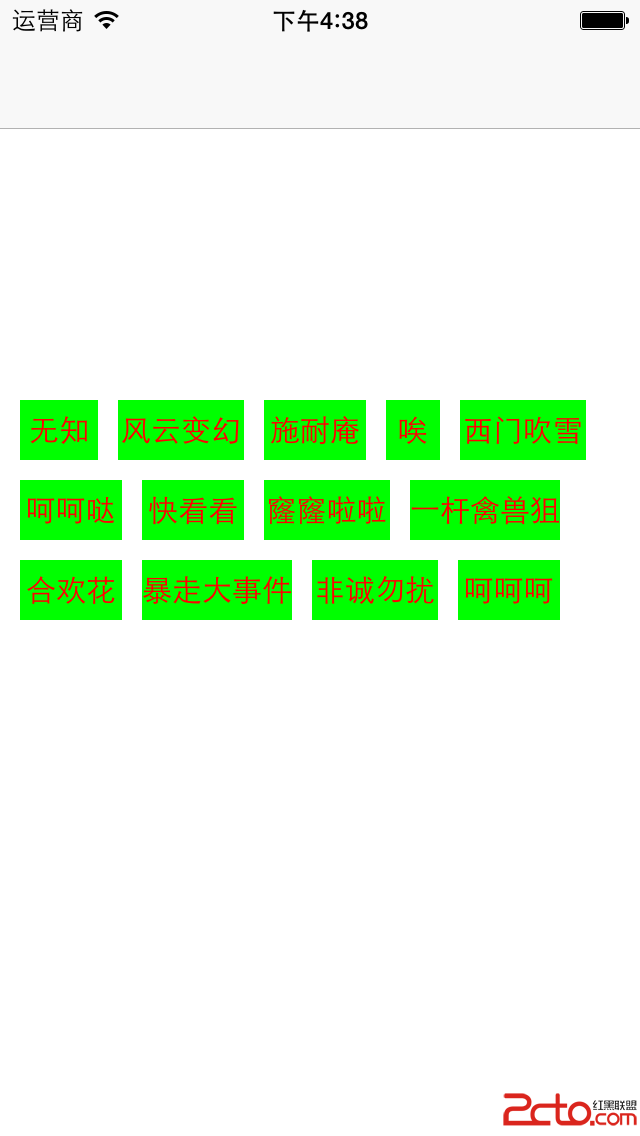
會獲得以下的後果:

第二種:
- (void)loadHTMLString:(NSString *)string baseURL:(NSURL *)baseURL;
這個辦法須要將httml文件讀取為字符串,個中baseURL是我們本身設置的一個途徑,用於尋覓html文件中援用的圖片等素材。
第三種:
- (void)loadData:(NSData *)data MIMEType:(NSString *)MIMEType textEncodingName:(NSString *)textEncodingName baseURL:(NSURL *)baseURL;
這個方法應用的比擬少,但也加倍自在,個中data是文件數據,MIMEType是文件類型,textEncodingName是編碼類型,baseURL是素材資本途徑。
2、一些經常使用的屬性和變量
@property (nonatomic, assign) id <UIWebViewDelegate> delegate;
設置webView的署理
@property (nonatomic, readonly, retain) UIScrollView *scrollView;
內置的scrollView
@property (nonatomic, readonly, retain) NSURLRequest *request;
URL要求
- (void)reload;
從新加載數據
- (void)stopLoading;
停滯加載數據
- (void)goBack;
前往上一級
- (void)goForward;
跳轉下一級
@property (nonatomic, readonly, getter=canGoBack) BOOL canGoBack;
獲得可否前往上一級
@property (nonatomic, readonly, getter=canGoForward) BOOL canGoForward;
獲得可否跳轉下一級
@property (nonatomic, readonly, getter=isLoading) BOOL loading;
獲得能否正在加載數據
- (NSString *)stringByEvaLuatingJavaScriptFromString:(NSString *)script;
經由過程JavaScript操作web數據
@property (nonatomic) BOOL scalesPageToFit;
設置能否縮放到合適屏幕年夜小
@property (nonatomic) UIDataDetectorTypes dataDetectorTypes NS_AVAILABLE_IOS(3_0);
設置某些數據變成鏈接情勢,這個列舉可以設置如德律風號,地址,郵箱等轉化為鏈接
@property (nonatomic) BOOL allowsInlineMediaPlayback NS_AVAILABLE_IOS(4_0);
設置能否應用內聯播放器播放視頻
@property (nonatomic) BOOL mediaPlaybackRequiresUserAction NS_AVAILABLE_IOS(4_0);
設置視頻能否主動播放
@property (nonatomic) BOOL mediaPlaybackAllowsAirPlay NS_AVAILABLE_IOS(5_0);
設置音頻播放能否支撐ari play功效
@property (nonatomic) BOOL suppressesIncrementalRendering NS_AVAILABLE_IOS(6_0);
設置能否將數據加載如內存後襯著界面
@property (nonatomic) BOOL keyboardDisplayRequiresUserAction NS_AVAILABLE_IOS(6_0);
設置用戶交互形式
3、iOS7中的一些新特征
上面這些屬性是iOS7以後才有的,經由過程他們可以設置加倍風趣的web體驗
@property (nonatomic) UIWebPaginationMode paginationMode NS_AVAILABLE_IOS(7_0);
這個屬性用來設置一種形式,當網頁的年夜小超越view時,將網頁以翻頁的後果展現,列舉以下:
typedef NS_ENUM(NSInteger, UIWebPaginationMode) {
UIWebPaginationModeUnpaginated,//不應用翻頁後果
UIWebPaginationModeLeftToRight,//將網頁超越部門分頁,從左向右停止翻頁
UIWebPaginationModeTopToBottom,//將網頁超越部門分頁,從上向下停止翻頁
UIWebPaginationModeBottomToTop,//將網頁超越部門分頁,從下向長進行翻頁
UIWebPaginationModeRightToLeft//將網頁超越部門分頁,從右向左停止翻頁
};
@property (nonatomic) CGFloat pageLength NS_AVAILABLE_IOS(7_0);
設置每頁的長度
@property (nonatomic) CGFloat gapBetweenPages NS_AVAILABLE_IOS(7_0);
設置每頁的間距
@property (nonatomic, readonly) NSUInteger pageCount NS_AVAILABLE_IOS(7_0);
獲得分頁數
4、webView協定中的辦法
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType;
預備加載內容時挪用的辦法,經由過程前往值來停止能否加載的設置
- (void)webViewDidStartLoad:(UIWebView *)webView;
開端加載時挪用的辦法
- (void)webViewDidFinishLoad:(UIWebView *)webView;
停止加載時挪用的辦法
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error;
加載掉敗時挪用的辦法
【IOS中UIWebView的應用詳解】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!