iOS運用開辟中圖片的拉伸成績處理計劃
縱不雅挪動市場,一款挪動app,要想歷久在挪動市場容身,最最少要包括以下幾個要素:適用的功效、極強的用戶體驗、華美簡練的外不雅。華美外不雅的面前,少不了美工的辛勞設計,但假如開辟人員不理解怎樣公道展現這些設計好的圖片,將會浪費了這些設計,功敗垂成。
好比上面張圖片,原來是設計來做按鈕配景的:

button.png,尺寸為:24x60
如今我們把它用作為按鈕配景,按鈕尺寸是150x50:
// 獲得view的尺寸
CGSize viewSize = self.view.bounds.size;
// 初始化按鈕
UIButton *button = [[UIButton alloc] init];
// 設置尺寸
button.bounds = CGRectMake(0, 0, 150, 50);
// 設置地位
button.center = CGPointMake(viewSize.width * 0.5f, viewSize.height * 0.5f);
// 加載圖片
UIImage *image = [UIImage imageNamed:@"button"];
// 設置配景圖片
[button setBackgroundImage:image forState:UIControlStateNormal];
// 添加按鈕
[self.view addSubview:button];
運轉後果圖:

可以看到,後果異常地差。緣由很簡略,由於原圖年夜小為24x60,如今整張圖片被全方位拉伸為150x50,比擬嚴重的是圖片的4個角。
有些人能夠立時想到一個處理計劃,你叫美工把圖片做年夜一點不就行了麼,怎樣拉伸都沒事。沒錯,這是一種處理計劃,不外不建議采用。緣由很簡略:1.圖片年夜,招致裝置包也年夜,加載到內存中也年夜;2.有更好的處理計劃。
細看一下圖片,其實圖片會變得好看,完整是由於4個角被拉伸了,中央的拉伸並沒有顯著地美化外不雅。是以要想小圖片被拉伸後不會變得好看,在圖片拉伸的時刻,我們只需拉伸圖片的中央一塊矩形區域便可,不要拉伸邊沿部門。
好比只拉伸下圖的矩形區域,高低閣下的邊沿都不拉伸:
UIButton完成配景拉伸,即圖片兩頭不拉伸中央拉伸的方法有以下兩種:
第一種辦法很簡略並且應用性更廣。做法就是直接拉伸想要setBackgroundImage的image,代碼以下:
UIImage *image = [UIImage imageNamed:@"image.png"];
image = [image stretchableImageWithLeftCapWidth:floorf(image.size.width/2) topCapHeight:floorf(image.size.height/2)];
設置了左端帽以後,rightCapWidth = image.size.width - (image.leftCapWidth + 1); 也就是說圖片中央的一像素用來拉伸。垂直偏向同上。設置以後不管把image放到甚麼控件中都可以主動拉伸了。
UIImage *buttonImage = [UIImage imageNamed:@"contact.png"];
buttonImage = [buttonImage stretchableImageWithLeftCapWidth:floorf(buttonImage.size.width/2) topCapHeight:floorf(buttonImage.size.height/2)];
UIImage *buttonImageselected = [UIImage imageNamed:@"contactselected.png"];
buttonImage = [buttonImage stretchableImageWithLeftCapWidth:floorf(buttonImage.size.width/2) topCapHeight:floorf(buttonImage.size.height/2)];
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(0, 0, 240, 44);
[button setBackgroundImage:buttonImage forState:UIControlStateNormal];
[button setBackgroundImage:buttonImageselected forState:UIControlStateHighlighted];
button.center = CGPointMake(160, 240);
[button setTitle:@"button" forState:UIControlStateNormal];
[button setTitle:@"buttonClick" forState:UIControlStateHighlighted];
[self.view addSubview:button];
第二種辦法是在UIButton中參加一個UIImageView,拉伸imageView,然後將button的配景設為clearColor等等。把imageView放入button中,而且sendToBack,獲得後果。代碼以下:
//適才imageView拉伸的代碼
UIImageView *strechTest = [[UIImageyiView alloc] initWithImage:[UIImage imageNamed:@"contact.png"]];
[strechTest setContentStretch:CGRectMake(0.5f, 0.5f, 0.f, 0.f)];
CGRect frame = strechTest.frame;
frame.size.width += 100;
strechTest.frame = frame;
//把imageView放入button中,並設置為back
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button1.frame = frame;
button1.center = CGPointMake(160, 140);
[button1 addSubview:strechTest];
[button1 sendSubviewToBack:strechTest];
[button1 setBackgroundColor:[UIColor clearColor]];
[button1 setTitle:@"button" forState:UIControlStateNormal];
[button1 setTitle:@"buttonClick" forState:UIControlStateHighlighted];
[self.view addSubview:button];
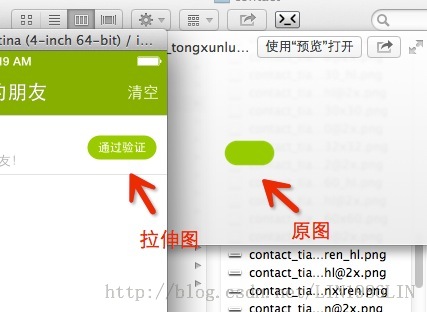
後果:

【iOS運用開辟中圖片的拉伸成績處理計劃】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!