iOS運用開辟中導航欄按鈕UIBarButtonItem的添加教程
1、UINavigationController導航掌握器若何應用
UINavigationController可以翻譯為導航掌握器,在IOS裡常常用到。
我們看看它的若何應用:
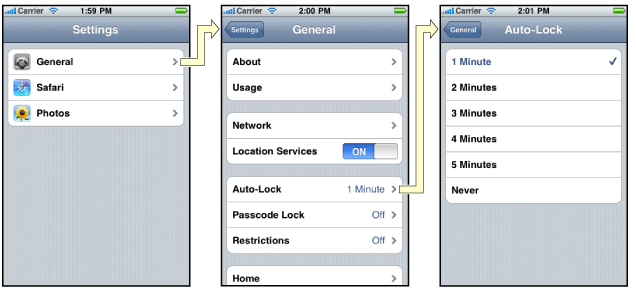
上面的圖顯示了導航掌握器的流程。最左邊是根視圖,當用戶點擊個中的General項時 ,General視圖會滑入屏幕;當用戶持續點擊Auto-Lock項時,Auto-Lock視圖將滑入屏幕。響應地,在對象治理上,導航掌握器應用了導航客棧。根視圖掌握器在客棧最底層,接上去入棧的是General視圖掌握器和Auto-Lock視圖掌握器。可以挪用pushViewControllerAnimated:辦法將視圖掌握器推入棧頂,也能夠挪用popViewControllerAnimated:辦法將視圖掌握

2、UINavigationController的構造構成
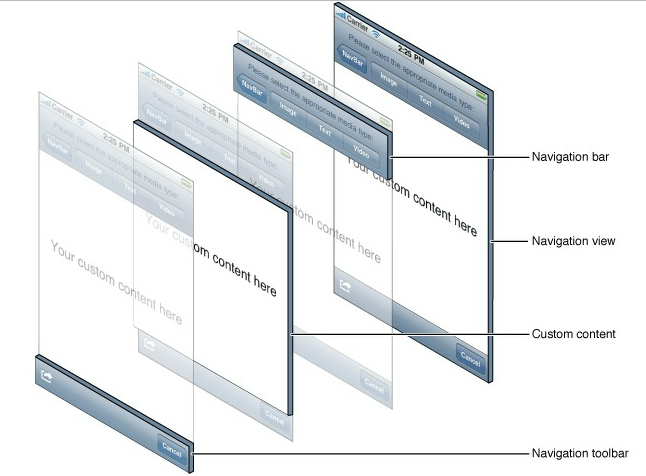
看下圖,UINavigationController有Navigation bar ,Navigation View ,Navigation toobar等構成。

如今我們樹立一個例子,看看若何應用UINavigationController
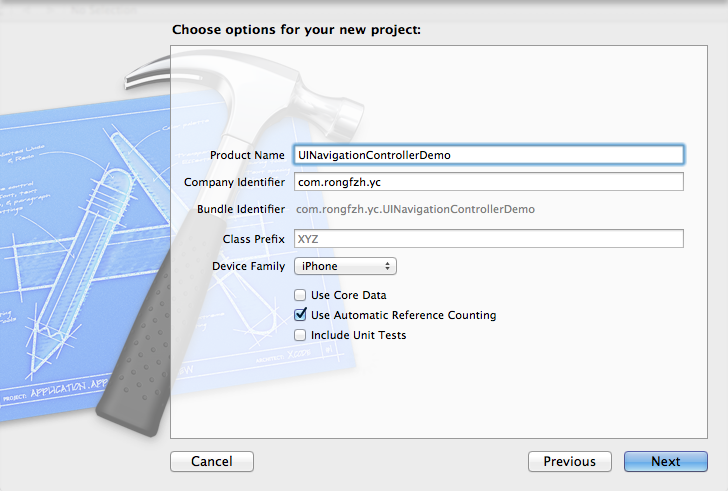
3、新建一個項目
定名為UINavigationControllerDemo,為了更好懂得UINavigationController,我們選擇Empty Application模板

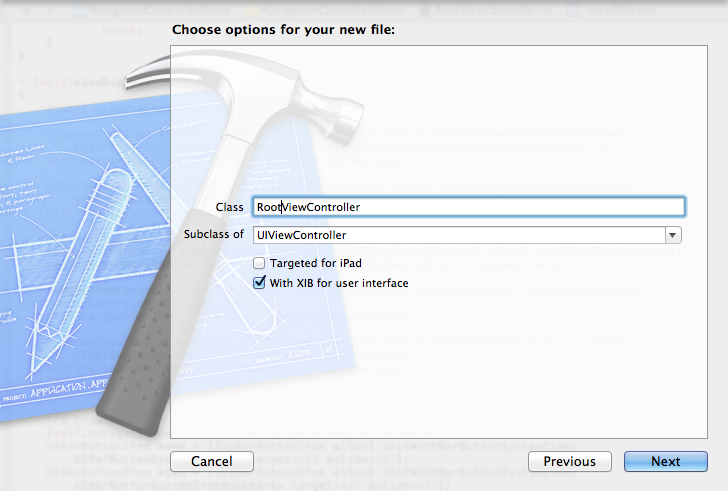
4、創立一個View Controller,定名為RootViewController:順次選擇File——New——New File,默許勾上With XIB for user interface.

選擇准確地位創立完成,這時候項目裡多了三個文件,分離是RootViewController.h RootViewController.m RootViewController.xib文件。
翻開RootViewController.xib,添加一個按鈕控件,按鈕Button改成 :Goto SecondView,為跳轉做預備

5、翻開AppDelegate.h,向個中添加屬性:
@property (strong, nonatomic) UINavigationController *navController;
添加後AppDelegate.h文件代碼以下:
#import <UIKit/UIKit.h>
@class ViewController;
@interface AppDelegate : UIResponder <UIApplicationDelegate>
@property (strong, nonatomic) UIWindow *Window;
@property (strong, nonatomic) ViewController *viewController;
@property (strong, nonatomic) UINavigationController *navController;
@end
6、在AppDelegate.m 文件的didFinishLaunchingWithOptions辦法中創立添加navController,RootViewController視圖。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.Window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
RootViewController *rootView = [[RootViewController alloc] init];
rootView.title = @"Root View";
self.navController = [[UINavigationController alloc] init];
[self.navController pushViewController:rootView animated:YES];
[self.window addSubview:self.navController.view];
[self.window makeKeyAndVisible];
return YES;
}
給rootView的titie定名為 Root View,好辨認View直接的切換關系。用pushViewController把rootView參加到navController的視圖棧中。
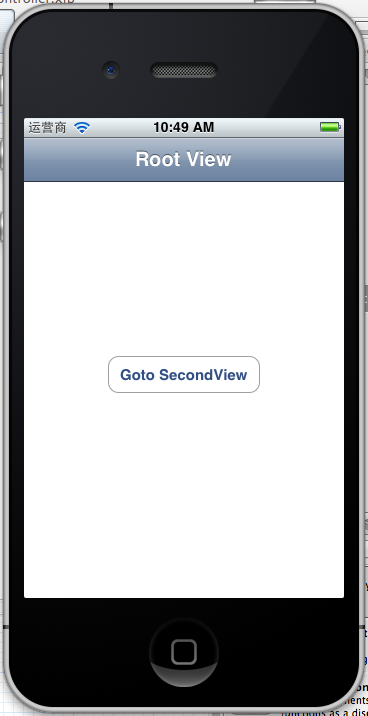
7、如今Root視圖添加完成
看看後果:

如今還沒有Navigation bar 。只要title。
8、添加UIBarButtonItem
bar ButtonItem分閣下UIBarButtonItem。我們把閣下的都添加上去。
在RootViewController.m中添加代碼以下:
- (void)viewDidLoad
{
[super viewDidLoad];
UIBarButtonItem *leftButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action:@selector(selectLeftAction:)];
self.navigationItem.leftBarButtonItem = leftButton;
UIBarButtonItem *rightButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:self action:@selector(selectRightaction:)];
self.navigationItem.rightBarButtonItem = rightButton;<p class="p1">}
如許添加了UIBarButtonItem了,後果以下:

這裡重點引見下
UIBarButtonItem *leftButton = [[UIBarButtonItemalloc]initWithBarButtonSystemItem:UIBarButtonSystemItemActiontarget:selfaction:@selector(selectLeftAction:)];
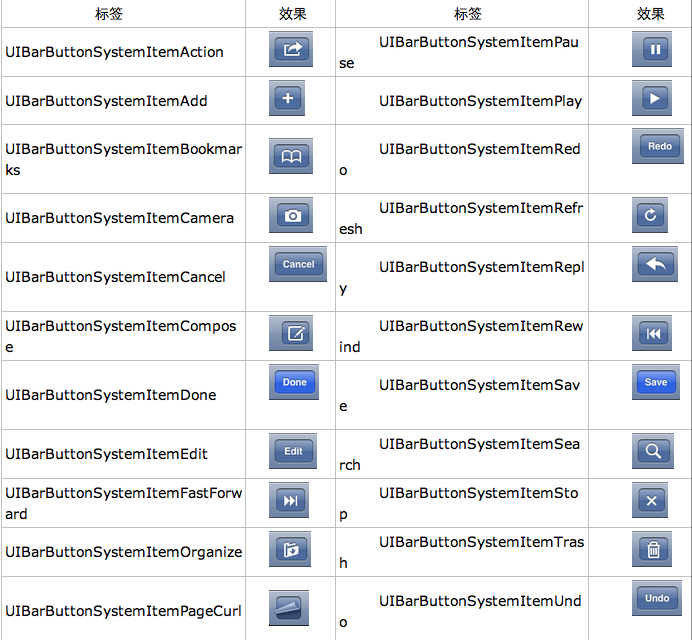
UIBarButtonSystemItemAction的作風,這是體系自帶的按鈕作風,看下圖,你不消一個個實驗,你也曉得想用誰人item,以下圖:

9、呼應UIBarButtonItem的事宜的完成
我們在 action:@selector(selectLeftAction:);
action添加了selectLeftAction和selectRightaction
在RootViewController.m文件中添加代碼完成:
-(void)selectLeftAction:(id)sender
{
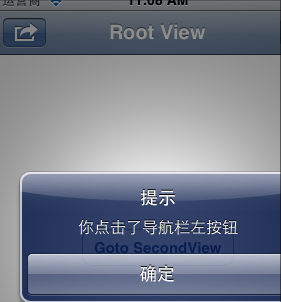
UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"提醒" message:@"你點擊了導航欄左按鈕" delegate:self cancelButtonTitle:@"肯定" otherButtonTitles:nil, nil];
[alter show];
}
-(void)selectRightaction:(id)sender
{
UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"提醒" message:@"你點擊了導航欄右按鈕" delegate:self cancelButtonTitle:@"肯定" otherButtonTitles:nil, nil];
[alter show];
}
如許在點擊閣下的UIBarButtonItem時,彈出提醒:

兩個按鈕切換的簡略例子
上面這個代碼例子的配景是:導航條右邊有個 edit button,左邊是 back button 和 add button。代碼完成的按鈕切換/隱蔽功效詳細就是:點擊 edti button 的話,back button 隱蔽,同時顯示 add button。用戶編纂完今後則顯示 back button 隱蔽 add button。這一功效在許多運用裡都邑用到,並且恰當隱蔽失落無用按鈕對堅持界面簡練和引誘用戶操作都是成心義的。
- (void)viewDidLoad {
[super viewDidLoad];
self.navigationItem.rightBarButtonItem = self.editButtonItem;
}
- (void)setEditing:(BOOL)editing animated:(BOOL)animated {
[super setEditing:editing animated:animated];
// Don't show the Back button while editing.
[self.navigationItem setHidesBackButton:editing animated:YES];
if (editing) {
self.navigationItem.leftBarButtonItem = [[[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd target:self action:@selector(insertMe)] autorelease];
}else {
self.navigationItem.leftBarButtonItem = nil;
//self.navigationItem.leftBarButtonItem = [[[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemCancel target:self action:@selector(backButton) ] autorelease];
}
}
【iOS運用開辟中導航欄按鈕UIBarButtonItem的添加教程】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!