iOS開辟中UIImageView控件的經常使用操作整頓
UIImageView,望文生義,是用來放置圖片的。應用Interface Builder設計界面時,固然可以直接將控件拖出來並設置相干屬性,這就不說了,這裡講的是用代碼。
1、創立一個UIImageView:
創立一個UIImageView對象有五種辦法:
UIImageView *imageView1 = [[UIImageView alloc] init]; UIImageView *imageView2 = [[UIImageView alloc] initWithFrame:(CGRect)]; UIImageView *imageView3 = [[UIImageView alloc] initWithImage:(UIImage *)]; UIImageView *imageView4 = [[UIImageView alloc] initWithImage:(UIImage *) highlightedImage:(UIImage *)]; UIImageView *imageView5 = [[UIImageView alloc] initWithCoder:(NSCoder *)];
比擬經常使用的是前邊三個。至於第四個,當這個ImageView的highlighted屬性是YES時,顯示的就是參數highlightedImage,普通情形下顯示的是第一個參數UIImage。
2、frame與bounds屬性:
上述創立一個UIImageView的辦法中,第二個辦法是在創立時就設定地位和年夜小。
當以後想轉變地位時,可以從新設定frame屬性:
imageView.frame = CGRectMake(CGFloat x, CGFloat y, CGFloat width, CGFloat heigth);
留意到UIImageView還有一個bounds屬性
imageView.bounds = CGRectMake(CGFloat x, CGFloat y, CGFloat width, CGFloat heigth);
那末這個屬性跟frame有甚麼差別呢?
我的懂得是,frame設置其地位和年夜小,而bounds只能設置其年夜小,其參數中的x、y不起感化即使是之前沒有設定frame屬性,控件終究的地位也不是bounds所設定的參數。bounds完成的是將UIImageView控件以本來的中間為中間停止縮放。例若有以下代碼:
imageView.frame = CGRectMake(0, 0, 320, 460); imageView.bounds = CGRectMake(100, 100, 160, 230);
履行以後,這個imageView的地位和年夜小是(80, 115, 160, 230)。
3、contentMode屬性:
這個屬性是用來設置圖片的顯示方法,如居中、居右,能否縮放等,有以下幾個常量可供設定:
UIViewContentModeScaleToFill UIViewContentModeScaleaspectFit UIViewContentModeScaleaspectFill UIViewContentModeRedraw UIViewContentModeCenter UIViewContentModeTop UIViewContentModeBottom UIViewContentModeLeft UIViewContentModeRight UIViewContentModeTopLeft UIViewContentModeTopRight UIViewContentModeBottomLeft UIViewContentModeBottomRight
留意以上幾個常量,但凡沒有帶Scale的,當圖片尺寸跨越 ImageView尺寸時,只要部門顯示在ImageView中。UIViewContentModeScaleToFill屬性會招致圖片變形。UIViewContentModeScaleaspectFit會包管圖片比例不變,並且全體顯示在ImageView中,這意味著ImageView會有部門空白。UIViewContentModeScaleAspectFill也會證圖片比例不變,然則是填充全部ImageView的,能夠只要部門圖片顯示出來。
前三個後果以下圖:



UIViewContentModeScaleToFill、UIViewContentModeScaleAspectFit、UIViewContentModeScaleAspectFill
4、更改地位
更改一個UIImageView的地位,可以
4.1 直接修正其frame屬性
4.2 修正其center屬性:
imageView.center = CGPointMake(CGFloat x, CGFloat y);
center屬性指的就是這個ImageView的中央點。
4.3 應用transform屬性
imageView.transform = CGAff.netransformMakeTranslation(CGFloat dx, CGFloat dy);
個中dx與dy表現想要往x或許y偏向挪動若干,而不是挪動到若干。
5、扭轉圖象
imageView.transform = CGAff.netransformMakeRotation(CGFloat angle);
要留意它是依照順時針偏向扭轉的,並且扭轉中間是原始ImageView的中間,也就是center屬性表現的地位。
這個辦法的參數angle的單元是弧度,而不是我們最經常使用的度數,所以可以寫一個宏界說:
#define degreesToRadians(x) (M_PI*(x)/180.0)
用於將度數轉化成弧度。下圖是扭轉45度的情形:


6、縮放圖象
照樣應用transform屬性:
imageView.transform = CGAff.netransformMakeScale(CGFloat scale_w, CGFloat scale_h);
個中,CGFloat scale_w與CGFloat scale_h分離表現將本來的寬度和高度縮放到若干倍,下圖是縮放到本來的0.6倍的表示圖:


7、播放一系列圖片
imageView.animationImages = imagesArray; // 設定一切的圖片在若干秒內播放終了 imageView.animationDuration = [imagesArray count]; // 不反復播放若干遍,0表現有數遍 imageView.animationRepeatCount = 0; // 開端播放 [imageView startAnimating];
個中,imagesArray是一些列圖片的數組。以下圖:



8、為圖片添加單擊事宜:
imageView.userInteractionEnabled = YES; UITapGestureRecognizer *singleTap = [[UITapGestureRecognizer alloc] initWithtarget:self action:@selector(tapImageView:)]; [imageView addGestureRecognizer:singleTap];
必定要先將userInteractionEnabled置為YES,如許能力呼應單擊事宜。
9、tag參數
一個視圖平日都只要一個父視圖,多個子視圖,在開辟中可以經由過程應用子視圖的tag來掏出對應的子視圖。辦法為Viewwithtag:
提醒點:在xib中假如想要經由過程tag參數獲得對應的控件(屬性),不要把tag的參數設置為0,由於xib中一切的對象默許tag都為0,設置為0取不到對象。

10、ImageView中添加按鈕
(1)ImageView和Button的比擬
Button按鈕的外部可以放置多張圖片(4),而ImageView中只能放置一張圖片。
(2)解釋:
ImageView只能顯示一張圖片,我們曉得一切的ui控件都繼續自UIView,一切的視圖都是容器,輕易意味著還能往裡邊加器械。那末可否在ImageView中加上按鈕呢?
(3)在ImageView中添加按鈕的操作
平日有兩種方法創立控件,一是直接在storyboard或xib界面設計器上拖拽,另外一種方法是應用手寫代碼的方法創立。
在界面設計器下面拖拽的沒法在ImageView中添加按鈕,那末我們測驗考試一下手寫代碼。
代碼以下:
#import "YYViewController.h"
@interface YYViewController ()
@end
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// UIImageView默許不許可用戶交互
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 20, 100, 100)];
[self.view addSubview:imageView];
imageView.backgroundColor = [UIColor redColor];
imageView.userInteractionEnabled = YES;
UIButton *btn = [UIButton buttonWithType:UIButtonTypeContactAdd];
[imageView addSubview:btn];
[btn addTarget:self action:@selector(click) forControlEvents:UIControlEventTouchUpInside];
}
- (void)click
{
NSLog(@"摸我了");
}
@end
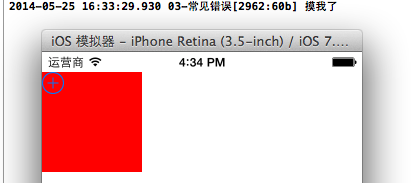
(4)履行後果(添加+按鈕後,點擊):

(5)留意點:
在下面代碼中imageView.userInteractionEnabled = YES;的感化是,設置imageView為許可用戶交互的。
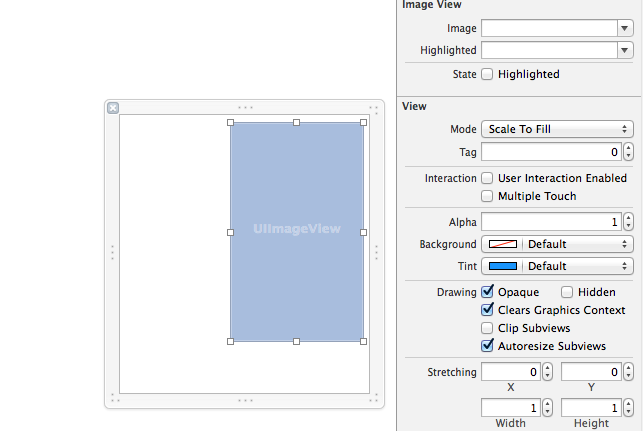
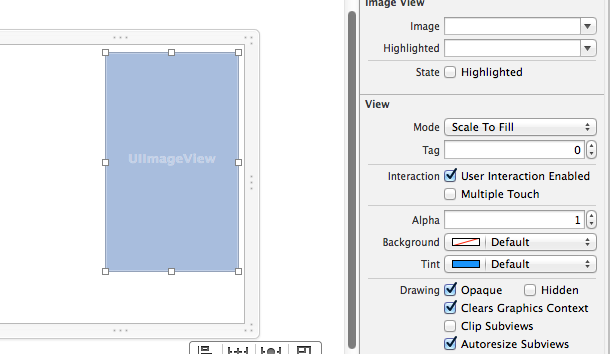
imageView默許的是不許可用戶交互的,這個可以經由過程在界面設計器中檢查imageView的屬性邊欄檢查。
請留意默許狀況的屬性

11、其他設置
imageView.hidden = YES或許NO; // 隱蔽或許顯示圖片 imageView.alpha = (CGFloat) al; // 設置通明度 imageView.highlightedImage = (UIImage *)hightlightedImage; // 設置高亮時顯示的圖片 imageView.image = (UIImage *)image; // 設置正常顯示的圖片 [imageView sizeToFit]; // 將圖片尺寸調劑為與內容圖片雷同
【iOS開辟中UIImageView控件的經常使用操作整頓】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- iOS9新特性 - Search APIs
- iOS自界說collectionView完成毛玻璃後果
- 談談 iOS 中圖片的解壓縮
- ios開發答疑錄系列​---ios編譯正常,但無法運行到真機和模擬器上 ,Choose a destination with a supported architecture
- NT_iOS筆記—CoreText添加文字背景色(搜索的高亮顯示)
- IOS UI進修教程之辨別NSBundle和NSURL(讀取文件、寫入文件)
- iOS開發之運用Storyboard預覽UI在不同屏幕上的運轉效果
- 圖片自動切換
- iPhone開發之小技巧:強制轉換屏幕方向(3)
- Objective-C中的重載和重寫詳解