IOS自適配利器Masonry應用指南
關於IOS結構主動iPhone6以後就是AutoLayOut,AutoLayOut雖然異常好用,不外有時刻我們須要在頁面手動停止頁面結構,VFL算是一種選擇,並且VFL不龐雜,懂得起來很輕易,現實開辟頂用的特殊熟還好,如果第一次看估量要花點工夫能力弄定。Masonry算是VFL的簡化版,用的人比擬多,之前項目頂用過一次,敵手動寫頁面的開辟來講算是福利。
基本常識
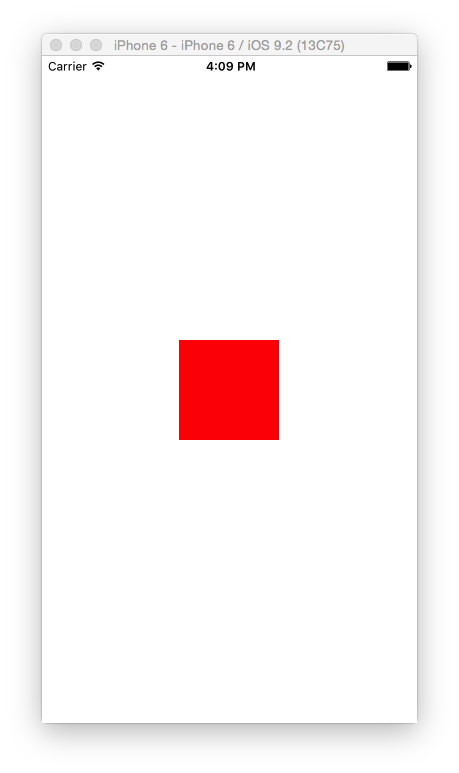
起首我們看一個罕見的成績將一個子View放在的UIViewController的某個地位,經由過程設置邊距來完成,後果以下:

假如經由過程VFL我們代碼會是如許的:
UIView *superview = self.view; UIView *view1 = [[UIView alloc] init]; view1.translatesAutoresizingMaskIntoConstraints = NO; view1.backgroundColor = [UIColor redColor]; [superview addSubview:view1]; UIEdgeInsets padding = UIEdgeInsetsMake(200, 50, 200, 50); [superview addConstraints:@[ //束縛 [NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:superview attribute:NSLayoutAttributeTop multiplier:1.0 constant:padding.top], [NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:superview attribute:NSLayoutAttributeLeft multiplier:1.0 constant:padding.left], [NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:superview attribute:NSLayoutAttributeBottom multiplier:1.0 constant:-padding.bottom], [NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:superview attribute:NSLayoutAttributeRight multiplier:1 constant:-padding.right], ]];
只是簡略的設置了一個邊距,假如視圖的關系比擬龐雜,保護起來會是一個很苦楚的工作,我們看一下Masonry是若何完成的,導入Masonry.h頭文件,束縛的代碼:
UIView *childView=[UIView new];
[childView setBackgroundColor:[UIColor redColor]];
//先將子View參加在父視圖中
[self.view addSubview:childView];
__weak typeof(self) weakSelf = self;
UIEdgeInsets padding = UIEdgeInsetsMake(200, 50, 200, 50);
[childView mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(weakSelf.view).with.insets(padding);
}];
經由過程mas_makeConstraints設置邊距有種鳥槍換炮的感到,我們行將開啟一段新的路程,可以緊接著看上面比擬適用的功效~
適用常識
1.View設置年夜小
UIView *childView=[UIView new];
[childView setBackgroundColor:[UIColor redColor]];
//先將子View參加在父視圖中
[self.view addSubview:childView];
__weak typeof(self) weakSelf = self;
[childView mas_makeConstraints:^(MASConstraintMaker *make) {
//設置年夜小
make.size.mas_equalTo(CGSizeMake(100, 100));
//居中
make.center.equalTo(weakSelf.view);
}];
後果以下:

這裡友誼其實一個小內容,今朝我們設置束縛都是經由過程mas_makeConstraints用來創立束縛,mas_updateConstraints用來更新束縛,mas_remakeConstraints重置束縛,消除之前的束縛,保存最新的束縛,假如想深刻說明下,可以浏覽上面的英文說明~
/** * Creates a MASConstraintMaker with the callee view. * Any constraints defined are added to the view or the appropriate superview once the block has finished executing * * @param block scope within which you can build up the constraints which you wish to apply to the view. * * @return Array of created MASConstraints */ - (NSArray *)mas_makeConstraints:(void(^)(MASConstraintMaker *make))block; /** * Creates a MASConstraintMaker with the callee view. * Any constraints defined are added to the view or the appropriate superview once the block has finished executing. * If an existing constraint exists then it will be updated instead. * * @param block scope within which you can build up the constraints which you wish to apply to the view. * * @return Array of created/updated MASConstraints */ - (NSArray *)mas_updateConstraints:(void(^)(MASConstraintMaker *make))block; /** * Creates a MASConstraintMaker with the callee view. * Any constraints defined are added to the view or the appropriate superview once the block has finished executing. * All constraints previously installed for the view will be removed. * * @param block scope within which you can build up the constraints which you wish to apply to the view. * * @return Array of created/updated MASConstraints */ - (NSArray *)mas_remakeConstraints:(void(^)(MASConstraintMaker *make))block;
2.設置高度,這裡設置閣下邊距,是以不設置寬度,假如想零丁設置width可參考高度的設置方法:
UIView *childView=[UIView new];
[childView setBackgroundColor:[UIColor greenColor]];
//先將子View參加在父視圖中
[self.view addSubview:childView];
__weak typeof(self) weakSelf = self;
[childView mas_makeConstraints:^(MASConstraintMaker *make) {
//間隔頂部44
make.top.equalTo(weakSelf.view.mas_top).with.offset(44);
//間隔右邊30
make.left.equalTo(weakSelf.view.mas_left).with.offset(30);
//間隔左邊30,留意是正數
make.right.equalTo(weakSelf.view.mas_right).with.offset(-30);
//高度150
make.height.mas_equalTo(@150);
}];

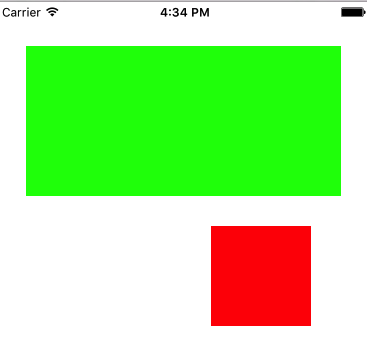
3.子視圖之間的地位設置:
UIView *childView=[UIView new];
[childView setBackgroundColor:[UIColor greenColor]];
//先將子View參加在父視圖中
[self.view addSubview:childView];
__weak typeof(self) weakSelf = self;
[childView mas_makeConstraints:^(MASConstraintMaker *make) {
//間隔頂部44
make.top.equalTo(weakSelf.view.mas_top).with.offset(44);
//間隔右邊30
make.left.equalTo(weakSelf.view.mas_left).with.offset(30);
//間隔左邊30,留意是正數
make.right.equalTo(weakSelf.view.mas_right).with.offset(-30);
//高度150
make.height.mas_equalTo(@150);
}];
//地址:http://www.cnblogs.com/xiaofeixiang/
UIView *nextView=[UIView new];
[nextView setBackgroundColor:[UIColor redColor]];
[self.view addSubview:nextView];
[nextView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(childView.mas_bottom).with.offset(30);
make.right.equalTo(childView.mas_right).with.offset(-30);
make.width.mas_equalTo(@100);
make.height.mas_equalTo(@100);
}];

4.鏈式寫法,算是一個方便的寫法:
UIView *childView=[UIView new];
[childView setBackgroundColor:[UIColor greenColor]];
//先將子View參加在父視圖中
[self.view addSubview:childView];
__weak typeof(self) weakSelf = self;
[childView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.and.left.mas_equalTo(weakSelf.view).with.offset(100);
make.bottom.and.right.mas_equalTo(weakSelf.view).with.offset(-100);
//第二種寫法更簡略,絕對於就是父視圖
// make.top.and.left.mas_equalTo(100);
// make.bottom.and.right.mas_equalTo(-100);
}];
UILabel *label=[UILabel new];
[label setText:@"博客園-FlyElephant"];
[label setTextColor:[UIColor redColor]];
[label setTextAlignment:NSTextAlignmentCenter];
[self.view addSubview:label];
[label mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(weakSelf.view).with.offset(10);
make.height.mas_equalTo(20);
make.right.mas_equalTo(weakSelf.view).with.offset(-10);
make.bottom.mas_equalTo(weakSelf.view).with.offset(-50);
}];

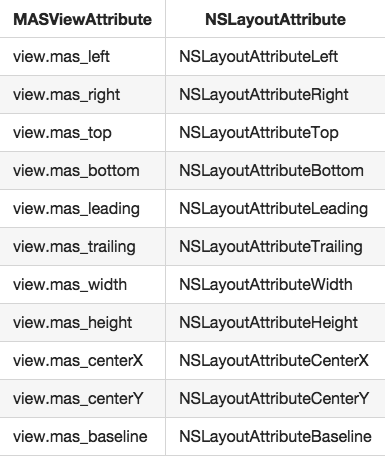
網上關於Masonry的教程許多,給的例子的也許多,這幾種情形根本上知足了開辟中的需求,不會有太多的收支,算是一個簡略單純版的教程,Masonry的中屬性和IOS中的屬性是有對應的關系,不外由於很簡略,根本上沒怎樣看,下圖是一個對比關系:

總結:
- 可以給控件添加left/right/top/bottom/size/height/width/insert束縛;
- 庫供給了三個辦法,mas_makeConstraints添加束縛,mas_updateConstraints修正束縛,mas_remakeConstraints消除之前束縛並添加新束縛;
- 可以經由過程view.mas_bottom取得view的某個束縛;
- 在束縛的block中,應用make來給以後控件添加束縛。
【IOS自適配利器Masonry應用指南】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!