iOS運用UI開辟中的字體和按鈕控件應用指南
UILabel的應用
1、初始化
UILabel *myLabel = [[UILabel alloc] initWithFrame:CGRectMake(40, 40, 120, 44)];
[self.view addSubview:myLabel];
2、設置文字
①、設置默許文本
NSString *text = @"標簽文本";
myLabel.text = text;
後果:

②、設置標簽文本(此屬性是IOS6.0以後才湧現,如若不是需要,不建議應用此屬性)
NSString *text = @"其實沒甚麼";
NSMutableAttributedString *attributeString = [[NSMutableAttributedString alloc] initWithString:text];
[attributeString setAttributes:@{NSForegroundColorAttributeName : [UIColor redColor], NSFontAttributeName : [UIFont systemFontOfSize:17]} range:NSMakeRange(2, 1)];
myLabel.attributedText = attributeString;
後果:

症結字標紅的後果
NSString *keyword = @"劇本";
NSString *result = @"本站";
// 設置標簽文字
NSMutableAttributedString *attrituteString = [[NSMutableAttributedString alloc] initWithString:result];
// 獲得標紅的地位和長度
NSRange range = [result rangeOfString:keyword];
// 設置標簽文字的屬性
[attrituteString setAttributes:@{NSForegroundColorAttributeName : [UIColor redColor], NSFontAttributeName : [UIFont systemFontOfSize:17]} range:range];
// 顯示在Label上
label.attributedText = attrituteString;
③、設置字體,假如是應用②中的文本,那在設置AttributeString的屬性時曾經設置過Font了和textColor了,直接應用①設置文本時設置文本時,設置字體辦法
myLabel.font = [UIFont systemFontOfSize:13];
④、設置色彩
myLabel.textColor = [UIColor blueColor];
⑤、設置對齊方法
myLabel.textAlignment = NSTextAlignmentCenter;//居中
NSTextAlignmentLeft //左對齊
NSTextAlignmentCenter //居中
NSTextAlignmentRight //右對齊
NSTextAlignmentJustified//最初一行天然對齊
NSTextAlignmentNatural //默許對齊劇本
NSTextAlignmentJustified和 NSTextAlignmentNatural用的時刻會報錯,法式瓦解,臨時不曉得甚麼時刻可使用,願望曉得的指教一下,感謝不盡。
⑥、文字剪裁方法
NSLineBreakByWordWrapping = 0,//以空格為界限,保存單詞
NSLineBreakByCharWrapping, //保存全部字符
NSLineBreakByClipping, //簡略剪裁,到界限為止
NSLineBreakByTruncatingHead, //依照"……文字"顯示
NSLineBreakByTruncatingTail, //依照"文字……文字"顯示
NSLineBreakByTruncatingMiddle //依照"文字……"顯示
myLabel.lineBreakMode = NSLineBreakByTruncatingHead;
⑦、設置Label enabled屬性
假如設置為No,則文字色彩會變暗,注解其是弗成用的,默許值為YES。
myLabel.enabled = NO;
3、婚配Label上的文字
①、能否依據文本寬度轉變字體年夜小
myLabel.adjustsFontSizeToFitWidth = YES;
假定文字內容為@"曾在月光之下望煙花,曾共看斜陽漸降下",Label長度為200,則一行顯示不下,若設置此屬性為YES,則會下降字體年夜小,以顯示全體內容。
前後比較:


②、轉變字母之間的間距來順應label年夜小
當這個屬性是YES,標簽能夠轉變標簽文本的字母間距,以使該文本更合適標簽的界限內。此屬性的字符串,而不論以後行的行的裁剪形式。該屬性的默許值是NO。
myLabel.adjustsLetterSpacingToFitWidth = NO;
小我應用了一下,沒發明有甚麼差別,不曉得詳細是甚麼時刻施展感化。
③、設置對齊基線
myLabel.adjustsFontSizeToFitWidth = YES;//調劑基線地位需將此屬性設置為YES
myLabel.baselineAdjustment = UIBaselineAdjustmentAlignBaselines;
此屬性有三個值可選
UIBaselineAdjustmentAlignBaselines //文本最上端與Label中線對齊,默許值
UIBaselineAdjustmentAlignCenters //文本中線與Label中線對齊
UIBaselineAdjustmentNone //文本最下端與Label中線對齊
④、最小字體年夜小,當字體小於這個最小值時有效,顯示此屬性值
IOS6.0之前:minimumFontSize
IOS6.0以後:minimumScaleFactor
myLabel.minimumScaleFactor = 10.0;//默許值為0,為以後字體年夜小
⑤、行數
myLabel.numberOfLines = 2;//Label行數
⑥、高亮
myLabel.highlighted = YES;//能否高亮
myLabel.highlightedTextColor = [UIColor redColor];//高亮色彩;此屬性在設置按鈕的titleLabel時,不管highlighted是YES照樣NO,在按鈕按下時題目都顯示此高亮色彩
⑦、暗影
myLabel.shadowColor = [UIColor grayColor];//暗影色彩,默許為nil
myLabel.shadowOffset = CGSizeMake(1, 1);//暗影的偏移點
4、Label地位
①、盤算UIlabel 隨字體多行後的高度
CGRect result,bounds;
bounds = CGRectMake(0, 0,200, 300);
heightLabel = [myLabel textRectForBounds:bounds limitedToNumberOfLines:20];//盤算20行後的Label的Frame
NSLog(@"%f",heightLabel.size.height);
②、繪制text到指定區域
- (void)drawTextInRect:(CGRect)rect
//須要重載此辦法,然後由子類挪用,重寫時挪用super可以按默許圖形屬性繪制,若本身完整重寫繪制函數,就不消挪用super了
UIButton的簡略應用
Button(按鈕)是應用最頻仍的控件之一,UIButton的應用其實不難,然則有一點必需要留意
UIButton默許Type是Rounded Rect button,這個形狀是不被App Store所接收的,即使是你給這個button添加了配景圖片,不再是Rounded Rect 的外不雅,照樣會被App Store所拒,總之Button的類型不克不及是Rounded Rect。
1、UIButton的外不雅
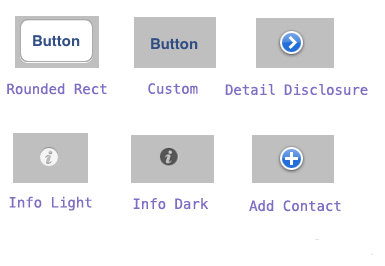
1.1 UIButton有6品種型, 以下圖所示
UIButtonTypeCustom
UIButtonTypeRoundedRect
UIButtonTypeDetailDisclosure
UIButtonTypeInfoLight
UIButtonTypeInfoDark
UIButtonTypeContactAdd

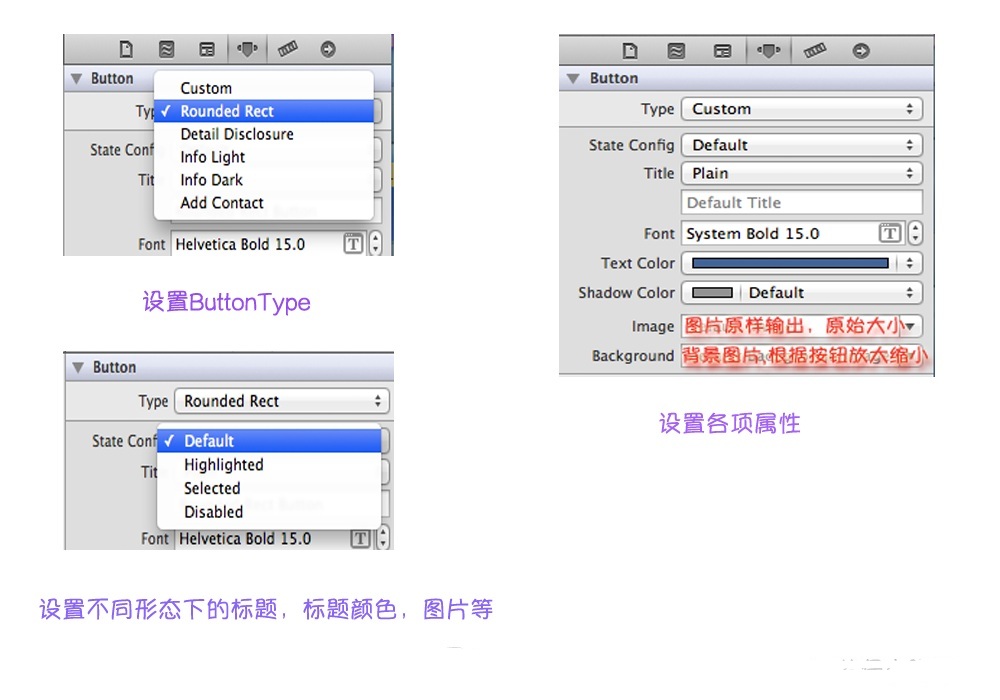
1.2 設置buttonType
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(10, 10, 100, 44)];
[UIButton buttonWithType:UIButtonTypeCustom];
2、設置配景圖片
2.1可以設置正常狀況,弗成點擊狀況,選中狀況等各類形狀下的配景圖片
// 正常狀況下的圖片
[button setBackgroundImage:[UIImage imageNamed:@"normal.png"] forState:UIControlStateNormal];
// 點擊後的圖片
[button setBackgroundImage:[UIImage imageNamed:@"pressed.png"] forState:UIControlStateSelected];
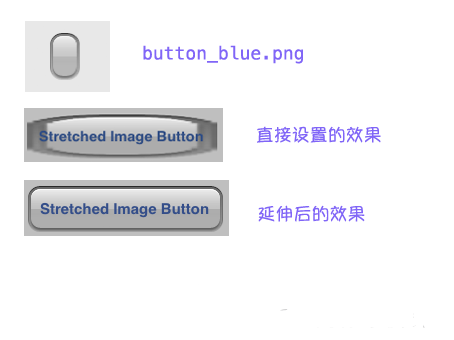
2.2 可延長的圖片,有一張26*46的圖片,然則按鈕是100*46,這時候將圖片延長一下後果就會很好,如許的話可使得項目中的圖片文件比擬小,為項目瘦身,QQ的會話氣泡也是應用此種辦法到達延長的後果,先上比較圖

UIImage *buttonNormal = [UIImage imageNamed:@"button-white-part"];
// 停止寬度上的延長,假如要停止高度上的延長,轉變第一個和第三個參數的值,此辦法是包管圖片邊沿的框架的條件下對圖片中央停止高度或許寬度的延長
UIImage *stretchNormal = [buttonNormal resizableImageWithCapInsets:UIEdgeInsetsMake(0, 15, 0, 30)];
[button setBackgroundImage:stretchNormal forState:UIControlStateNormal];
3、按鈕事宜
按鈕事宜還有很多多少種,可以自行檢查文檔
[button addTarget:self action:@selector(buttonPress:) forControlEvents:UIControlEventTouchUpInside];
// 點擊事宜
- (IBAction)buttonPress:(id)sender {
NSLog("@"button pressed!");
}
以上是代碼添加。
4、xib添加
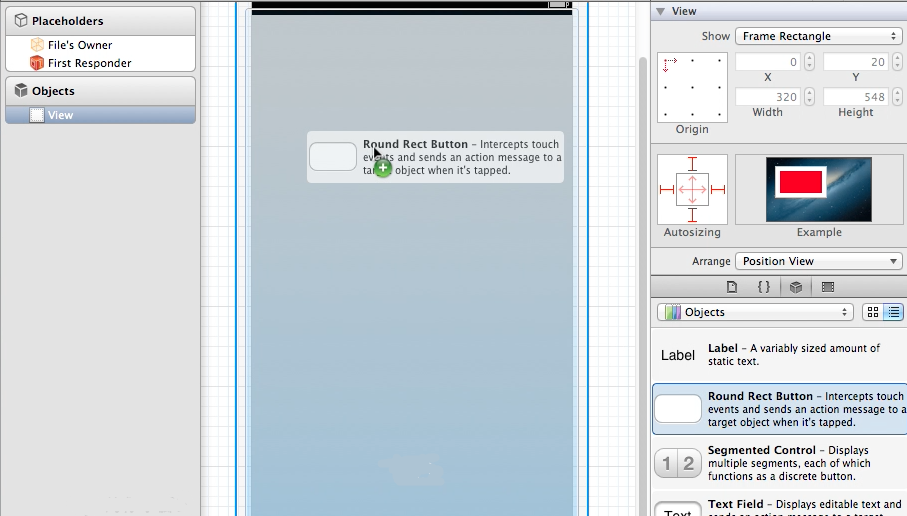
4.1 在View中拖動一個Button放入畫布

4.2 設置button屬性

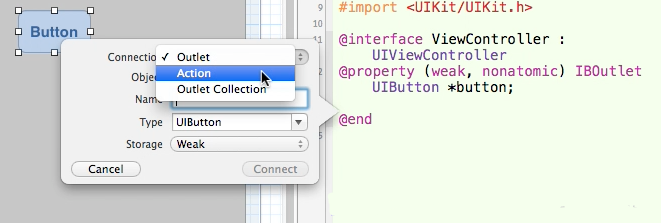
4.3 創立映照,和按鈕事宜
選中xib,點擊xcode右上方的Editor

,讓一個界面為xib,另外一個界面為其對應的.h文件。
選中button 右鍵拖拽出一條線到.h文件@interface與@end之間的地位,假如要創立映照則選擇IBOutlet,創立按鈕事宜則選擇Action,填寫完成後點擊connet便可

在.m文件中會湧現所創立的點擊事宜,在辦法裡完成對應的操作便可。
【iOS運用UI開辟中的字體和按鈕控件應用指南】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!