IOS簡略完成瀑布流UICollectionView
編輯:IOS開發綜合
UICollectionView 比tableView 靈巧,功效也壯大許多。體系完成了流式結構,但用途還有許多限制。
要想完成更靈巧的結構,就咬重寫UICollectionViewLayout。
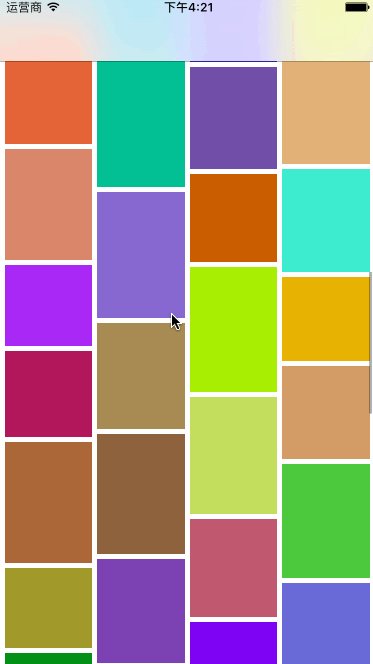
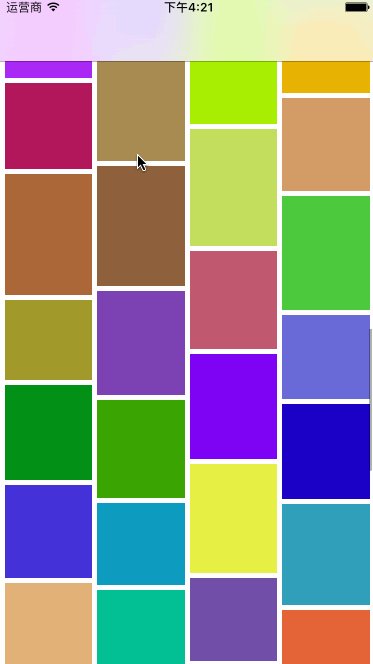
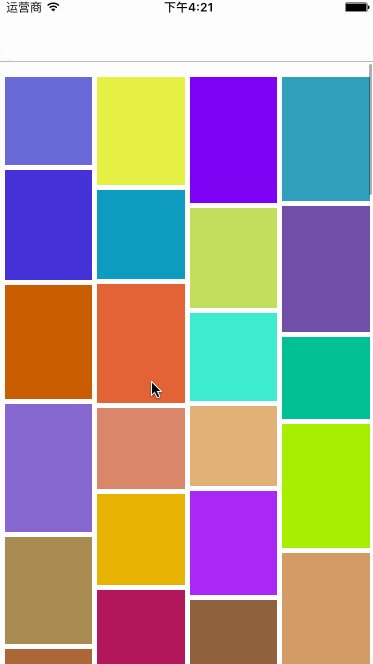
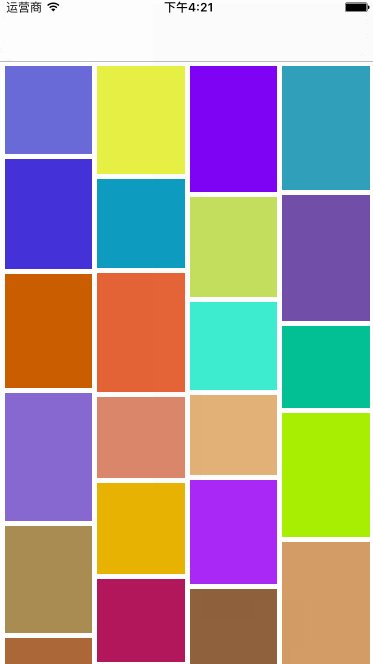
先看下完成後果:

空話不多說,直接上代碼:
先看WaterfallCollectionLayout.m
#import "WaterfallCollectionLayout.h" #define colMargin 5 #define colCount 4 #define rolMargin 5 @interface WaterfallCollectionLayout () //數組寄存每列的總高度 @property(nonatomic,strong)NSMutableArray* colsHeight; //單位格寬度 @property(nonatomic,assign)CGFloat colWidth; @end
該類要重寫以下辦法:
//完成結構前的初始任務 -(void)prepareLayout; //collectionView的內容尺寸 -(CGSize)collectionViewContentSize; //為每一個item設置屬性 -(UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath; //獲得制訂規模的一切item的屬性 -(NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect; -(BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds;
每次挪用會清空colsHeight數組裡的信息:
//完成結構前的初始任務
-(void)prepareLayout{
[super prepareLayout];
self.colWidth =( self.collectionView.frame.size.width - (colCount+1)*colMargin )/colCount;
//讓它從新加載
self.colsHeight = nil;
}
經由過程遍歷colHeight數組裡的一切列來取得最長的那一列,前往contentsize
//collectionView的內容尺寸
-(CGSize)collectionViewContentSize{
NSNumber * longest = self.colsHeight[0];
for (NSInteger i =0;i<self.colsHeight.count;i++) {
NSNumber* rolHeight = self.colsHeight[i];
if(longest.floatValue<rolHeight.floatValue){
longest = rolHeight;
}
}
return CGSizeMake(self.collectionView.frame.size.width, longest.floatValue);
}
每一個cell要出來時這個辦法會被挪用,在此辦法中設置該cell的frame。
留意heightBlock是內部掌握器傳出去的block用以盤算每一個cell的高度,如今我只是設置了隨機數。假如沒有傳block出去我這裡直接讓他瓦解了。
//為每一個item設置屬性
-(UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath{
UICollectionViewLayoutAttributes* attr = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
NSNumber * shortest = self.colsHeight[0];
NSInteger shortCol = 0;
for (NSInteger i =0;i<self.colsHeight.count;i++) {
NSNumber* rolHeight = self.colsHeight[i];
if(shortest.floatValue>rolHeight.floatValue){
shortest = rolHeight;
shortCol=i;
}
}
CGFloat x = (shortCol+1)*colMargin+ shortCol * self.colWidth;
CGFloat y = shortest.floatValue+colMargin;
//獲得cell高度
CGFloat height=0;
NSAssert(self.heightBlock!=nil, @"未完成盤算高度的block ");
if(self.heightBlock){
height = self.heightBlock(indexPath);
}
attr.frame= CGRectMake(x, y, self.colWidth, height);
self.colsHeight[shortCol]=@(shortest.floatValue+colMargin+height);
return attr;
}
//獲得一切item的屬性
-(NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect{
NSMutableArray* array = [NSMutableArray array];
NSInteger items = [self.collectionView numberOfItemsInSection:0];
for (int i = 0; i<items;i++) {
UICollectionViewLayoutAttributes* attr = [self layoutAttributesForItemAtIndexPath:[NSIndexPath indexPathForItem:i inSection:0]];
[array addObject:attr];
}
return array;
}
完成以下辦法會在湧現新的cell時從新結構並挪用preparelayout辦法
-(BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds{
return YES;
}
每列高度的寄存,初始高度可以改,我這裡是0
-(NSMutableArray *)colsHeight{
if(!_colsHeight){
NSMutableArray * array = [NSMutableArray array];
for(int i =0;i<colCount;i++){
//這裡可以設置初始高度
[array addObject:@(0)];
}
_colsHeight = [array mutableCopy];
}
return _colsHeight;
}
再來看看掌握器裡就是這麼簡略
#pragma mark getter-setter
-(UICollectionView *)collectionView{
if(!_collectionView){
_collectionView = [[UICollectionView alloc]initWithFrame:self.view.frame collectionViewLayout:self.layout];
_collectionView.backgroundColor = [UIColor whiteColor];
_collectionView.delegate=self;
_collectionView.dataSource=self;
[_collectionView registerClass:[CollectionViewCell class] forCellWithReuseIdentifier:identifer];
}
return _collectionView;
}
-(UICollectionViewLayout *)layout{
if(!_layout){
_layout = [[WaterfallCollectionLayout alloc]initWithItemsHeightBlock:^CGFloat(NSIndexPath *index) {
return [self.heightarr[index.item] floatValue];
}];
}
return _layout;
}
-(NSArray *)heightarr{
if(!_heightarr){
//隨機生成高度
NSMutableArray *arr = [NSMutableArray array];
for (int i = 0; i<100; i++) {
[arr addObject:@(arc4random()%50+80)];
}
_heightArr = [arr copy];
}
return _heightArr;
}
關於瀑布流的文章特殊多,本文就是為年夜家分享了IOS簡略完成瀑布流的辦法,願望對年夜家的進修有所贊助。
【IOS簡略完成瀑布流UICollectionView】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+