百度地圖PC端斷定用戶能否在配送規模內
比來接了個項目,個中有項目需求是如許的:
在pc端設置商家的配送規模,用戶鄙人單時,依據用戶設置的配送所在斷定能否在可配送規模內,並給用戶響應的提醒。
上面說下我的完成思緒:
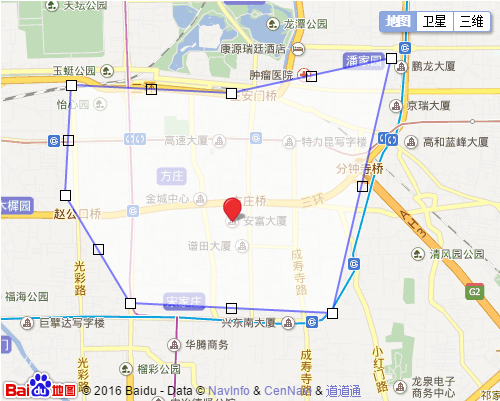
1.用百度地圖在PC端設置配送規模,可拖拽選擇
2.依據用戶設置的配送地址斷定能否在配送規模內
1、百度地圖PC端獲得規模
修改百度地圖官網的demo,設置配送規模。
思緒:獲得多邊形的極點,以json的情勢保留到數據庫。
百度API關於多邊形籠罩物:
結構函數:
Polygon(points:Array<Point>[, opts:PolygonOptions]) 創立多邊形籠罩物
辦法:
setPath(path:Array<Point>) none 設置多邊型的點數組(自1.2新增)
getPath() Array<Point> 前往多邊型的點數組(自1.2新增)
完成:

重要代碼:
//設置配送規模
function setRange(_point, _ppoints){
var polygon = new BMap.Polygon(_ppoints, {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); //創立多邊形
map.addOverlay(polygon); //增長多邊形
polygon.enableEditing(); //許可編纂
polygon.addEventListener("lineupdate",function(e){
var rangeArr = polygon.getPath();
$("#distributeRange").val(JSON.stringify(rangeArr));
});
}
以上代碼重要是監聽 lineupdate 事宜,每次拖拽百度地圖回調函數將前往的多邊形的極點,然後經由過程JSON.stringify辦法轉為string類型存在一個標簽外面,以待後續的表單提交操作。
2、斷定點能否在規模內
去網上看了一下,斷定點能否在配送規模內的辦法許多,年夜概采取的是射線法。
然則有一些辦法沒有斟酌周全,招致有的情形斷定不敷精確。
在百度地圖的GeoUtils外面找到了“斷定點能否多邊形內”這個辦法。
由於我是須要在後端做斷定,然後直接把js轉化成了java,測試矢無虛發,欣喜!(前面附上測試辦法)
/**
* 斷定點能否在多邊形內
* @param point 檢測點
* @param pts 多邊形的極點
* @return 點在多邊形內前往true,不然前往false
*/
public static boolean IsPtInPoly(Point2D.Double point, List<Point2D.Double> pts){
int N = pts.size();
boolean boundOrVertex = true; //假如點位於多邊形的極點或邊上,也舉動當作點在多邊形內,直接前往true
int intersectCount = 0;//cross points count of x
double precision = 2e-10; //浮點類型盤算時刻與0比擬時刻的容差
Point2D.Double p1, p2;//neighbour bound vertices
Point2D.Double p = point; //以後點
p1 = pts.get(0);//left vertex
for(int i = 1; i <= N; ++i){//check all rays
if(p.equals(p1)){
return boundOrVertex;//p is an vertex
}
p2 = pts.get(i % N);//right vertex
if(p.x < Math.min(p1.x, p2.x) || p.x > Math.max(p1.x, p2.x)){//ray is outside of our interests
p1 = p2;
continue;//next ray left point
}
if(p.x > Math.min(p1.x, p2.x) && p.x < Math.max(p1.x, p2.x)){//ray is crossing over by the algorithm (common part of)
if(p.y <= Math.max(p1.y, p2.y)){//x is before of ray
if(p1.x == p2.x && p.y >= Math.min(p1.y, p2.y)){//overlies on a horizontal ray
return boundOrVertex;
}
if(p1.y == p2.y){//ray is vertical
if(p1.y == p.y){//overlies on a vertical ray
return boundOrVertex;
}else{//before ray
++intersectCount;
}
}else{//cross point on the left side
double xinters = (p.x - p1.x) * (p2.y - p1.y) / (p2.x - p1.x) + p1.y;//cross point of y
if(Math.abs(p.y - xinters) < precision){//overlies on a ray
return boundOrVertex;
}
if(p.y < xinters){//before ray
++intersectCount;
}
}
}
}else{//special case when ray is crossing through the vertex
if(p.x == p2.x && p.y <= p2.y){//p crossing over p2
Point2D.Double p3 = pts.get((i+1) % N); //next vertex
if(p.x >= Math.min(p1.x, p3.x) && p.x <= Math.max(p1.x, p3.x)){//p.x lies between p1.x & p3.x
++intersectCount;
}else{
intersectCount += 2;
}
}
}
p1 = p2;//next ray left point
}
if(intersectCount % 2 == 0){//偶數在多邊形外
return false;
} else { //奇數在多邊形內
return true;
}
}
重要是斷定和這個辦法的可行性。
為此寫了個測試辦法。
思緒:獲得一個多邊形的極點,然後隨機點一個點
1.挪用百度地圖的辦法,斷定該點能否在規模內
2.依據百度地圖獲得的誰人店的經緯度,本身法式斷定能否在規模內
挪用百度地圖的辦法:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>GeoUtils示例</title>
<script type="text/JavaScript" src="http://api.map.百度.com/api?v=1.2"></script>
<script type="text/JavaScript" src="http://api.map.百度.com/library/GeoUtils/1.2/src/GeoUtils_min.js"></script>
<style type="text/css">
table {
font-size: 14px;
}
</style>
</head>
<body>
<div id="container"></div>
<div id="control">
<table >
<tr>
<td colspan="2">斷定點能否在多邊形內:</td>
</tr>
<tr>
<td><input type="button" value="多邊形1" onclick="polygon1()" /></td>
</tr>
<tr>
<td><input type="button" value="多邊形2" onclick="polygon2()" /></td>
</tr>
<tr>
<td>經度<input type="text" value="" id="lng"></td>
</tr>
<tr>
<td>緯度<input type="text" value="" id="lat"></td>
</tr>
<tr>
<td>成果:</td>
</tr>
<tr>
<td><p id="result" ></p></td>
</tr>
<table>
</div>
</body>
</html>
<script type="text/JavaScript">
var map = new BMap.Map("container");
var pt = new BMap.Point(116.404, 39.915);
var mkr = new BMap.Marker(pt);
var ply; //多邊形
map.centerAndZoom(pt, 16);
map.enableScrollWheelZoom(); //開啟轉動縮放
map.enableContinuousZoom(); //開啟縮放膩滑
//初始化為多邊形1
polygon1();
//生成多邊形1
function polygon1() {
var pts = [];
var pt1 = new BMap.Point(116.395, 39.910);
var pt2 = new BMap.Point(116.394, 39.914);
var pt3 = new BMap.Point(116.403, 39.920);
var pt4 = new BMap.Point(116.402, 39.914);
var pt5 = new BMap.Point(116.410, 39.913);
pts.push(pt1);
pts.push(pt2);
pts.push(pt3);
pts.push(pt4);
pts.push(pt5);
ply = new BMap.Polygon(pts);
//演示:將面添加到地圖上
map.clearOverlays();
map.addOverlay(ply);
}
//生成多邊形2
function polygon2() {
var pts = [];
var pt1 = new BMap.Point(116.395, 39.910);
var pt2 = new BMap.Point(116.394, 39.914);
var pt3 = new BMap.Point(116.396, 39.919);
var pt4 = new BMap.Point(116.406, 39.920);
var pt5 = new BMap.Point(116.410, 39.913);
pts.push(pt1);
pts.push(pt2);
pts.push(pt3);
pts.push(pt4);
pts.push(pt5);
ply = new BMap.Polygon(pts);
//演示:將多邊形添加到地圖上
map.clearOverlays();
map.addOverlay(ply);
}
map.addEventListener("click", function (e) {
mkr.setPosition(e.point);
map.addOverlay(mkr);
//將點擊的點的坐標顯示在頁面上
document.getElementById("lng").value = e.point.lng;
document.getElementById("lat").value = e.point.lat;
InOrOutPolygon(e.point.lng, e.point.lat);
});
function InOrOutPolygon(lng, lat){
var pt = new BMap.Point(lng, lat);
var result = BMapLib.GeoUtils.isPointInPolygon(pt, ply);
if (result == true) {
document.getElementById("result").innerHTML = "點在多邊形內";
} else {
document.getElementById("result").innerHTML = "點在多邊形外";
}
}
</script>
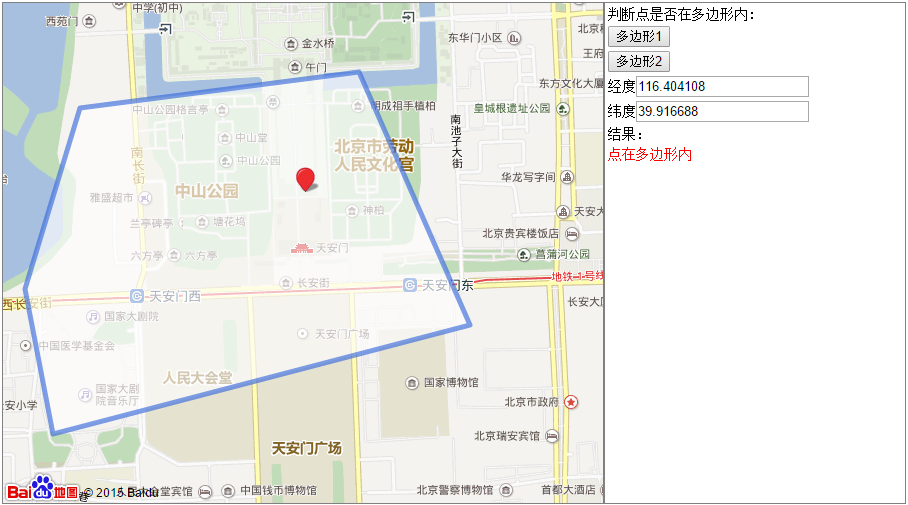
界面以下:

在頁面上點擊一個點後,獲得了該點的坐標(用於本身的辦法測試),並挪用了 InOrOutPolygon 來斷定了該店能否在此規模內。
後台的測試辦法:
// 測試一個點能否在多邊形內
public static void main(String[] args) {
Point2D.Double point = new Point2D.Double(116.404072, 39.916605);
List<Point2D.Double> pts = new ArrayList<Point2D.Double>();
pts.add(new Point2D.Double(116.395, 39.910));
pts.add(new Point2D.Double(116.394, 39.914));
pts.add(new Point2D.Double(116.403, 39.920));
pts.add(new Point2D.Double(116.402, 39.914));
pts.add(new Point2D.Double(116.410, 39.913));
if(IsPtInPoly(point, pts)){
System.out.println("點在多邊形內");
}else{
System.out.println("點在多邊形外");
}
}
經由測試,成果滿足。
總結,完成的進程最主要是保留那些極點,並依據那些保留的極點(有必定的次序),來斷定一個點能否在這些極點圍成的多邊形內。
感到百度地圖照樣很好用的。API很全,並且都配有demo,異常利於我們開辟者。
以上內容是針對百度地圖PC端斷定用戶能否在配送規模內的相干常識,願望對年夜家有所贊助。
【百度地圖PC端斷定用戶能否在配送規模內】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- iOS完成百度外賣頭像海浪的後果
- iOS開辟之離線地圖焦點代碼
- IOS百度地圖導航開辟功效完成簡述
- ios百度地圖的應用(通俗定位、反地輿編碼)
- iOS百度地圖復雜運用詳解
- iOS的客戶端菜單功用仿百度糯米/美團二級菜單
- 關於iOS頁面中scrollview中嵌入百度地圖滑動抵觸問題處置步驟
- 蘋果ios8已保存聯系人添加歸屬地圖文教程[多圖]
- 美行旅鳥地圖iPhone搜不到怎麼辦? appstore沒有結果解決辦法[多圖]
- 百度輸入法ios8下載安裝教程 ios8安裝百度輸入法使用設置步驟[圖]
- 蘋果iPhone6 IOS8 百度輸入法怎麼安裝?[多圖]
- 蘋果IOS8地圖不顯示等問題解決方案[圖]
- ios8.1百度輸入法原生扁平化界面設置圖文教程[多圖]
- Siri升級內置百度百科 蘋果語音助手默認百度搜索[多圖]
- 蘋果iOS10地圖怎麼避走收費站?iOS10地圖怎麼避開高速路?[多圖]
- Xcode的playground中對於SpriteKit物理對象的更新為何無效
- iOS 9 學習系列: Xcode Code Coverage工具介紹
- 詳解iOS中多線程app開辟的GCD隊列的應用
- IOS獲取指定年月的當月天數
- iOS 定時器 NSTimer、CADisplayLink、GCD3種方式的實現
- Info.plist和pch文件的作用,UIApplication,iOS程序的啟動過程,AppDelegate 方法解釋,UIWindow,生命周期方法
- XCode 加速編譯鏈接速度的辦法
- iOS 圖片旋轉方法實例代碼
- iOS開發- 界面傳值(1)-通知模式(廣播)
- 芒果iOS開發之Swift教程02-Swift基本數據結構