IOS仿昔日頭條滑動導航欄
之前在本站平台給年夜家分享了網易首頁導航封裝類、網易首頁導航封裝類優化,明天在前兩個的基本上仿下昔日頭條。
1.網易首頁導航封裝類中重要處理了下面導航的ScrollView和上面的頁面的ScrollView聯動的成績,和下面導航欄的廉價量。
2.網易首頁導航封裝類優化中重要處理IOS7以上滑動前往功效中UIScreenEdgePanGestureRecognizer與ScrollView的滑動的手勢抵觸成績。
明天仿昔日頭條滑動導航和網易首頁導航封裝類優化類似,這個也是處理手勢抵觸,UIPanGestureRecognizer與ScrollView的手勢抵觸。

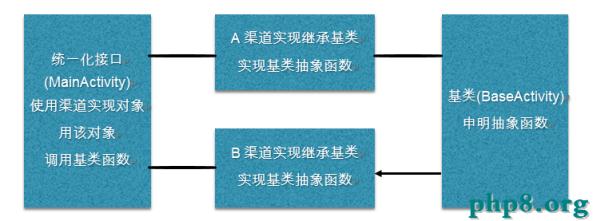
1、ViewController的條理
用下面的圖來引見,左邊的小我頁面ViewController下面經由過程addChildViewController添加了一個以MainViewController為RootViewController的
UINavigationController,經由過程addSubview將UINavigationController的View添加到小我頁面ViewController的View上。
2、仿昔日頭條滑動導航重要有3個成績:
1.UIPanGestureRecognizer與ScrollView的手勢抵觸
為了到達拖動滑動的後果,須要給MainViewController添加一個UIPanGestureRecognizer,因為底部是ScrollView和TableView構成的,所以會使UIPanGestureRecognizer與底部的抵觸,和網易首頁導航封裝類優化相似須要在
- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer中依據gestureRecognizer前往YES來使ScrolView和UIPanGestureRecognizer都辨認。
2.UIPanGestureRecognizer滑動停止的地位不准確
用UIPanGestureRecognizer滑動依據廉價量來轉變UINavigationController的View的地位,在昔日頭條中滑動停止時UINavigationController的View要末在原位要末在右邊,不會停在中央,這個成績讓我想起了之前做的果凍後果,手勢有狀況state,依據手勢的狀況來轉變UINavigationController的View的地位,特殊是在手勢停止時。
3.因為1使ScrolView和UIPanGestureRecognizer都辨認,招致前往時ScrolView也會滑動
讓底部的ScrolView能滑動的時光應當是UINavigationController的View在初始地位frame的x為0,所以在它的frame的x>0時,底部的bottomScrollView的scrollEnabled=NO。
3、 重要完成代碼(導航的代碼就不貼了,只貼重要的)
1.聲明一個拖著手勢
@property(nonatomic,strong) UIPanGestureRecognizer *panGestureRecognizer;
2.為MainViewController添加手勢
_panGestureRecognizer=[[UIPanGestureRecognizer alloc]initWithtarget:self action:@selector(panGesture:)]; _panGestureRecognizer.delegate=self; [self.navigationController.view addGestureRecognizer:_panGestureRecognizer];
3.手勢辨認的辦法
//平移
-(void)panGesture:(UIPanGestureRecognizer*)pan
{
//在View中的地位
// CGPoint point=[pan locationInView:self.navigationController.view];
//在View中的挪動量 以手指按下的為原點
CGPoint point1=[pan translationInView:self.navigationController.view];
if (pan.state==UIGestureRecognizerStateChanged&&pan==_panGestureRecognizer) {
if (point1.x>0&&self.navigationController.view.frame.origin.x<self.navigationController.view.frame.size.width-100) {
float x= self.navigationController.view.frame.origin.x+point1.x>self.navigationController.view.frame.size.width-100?self.navigationController.view.frame.size.width-100:self.navigationController.view.frame.origin.x+point1.x;
self.navigationController.view.frame=CGRectMake(x, self.navigationController.view.frame.origin.y, self.navigationController.view.frame.size.width, self.navigationController.view.frame.size.height);
NSLog(@"%@",NSStringFromCGRect(self.navigationController.view.frame));
}
else if(point1.x<0)
{
NSLog(@"aaa %f",self.navigationController.view.frame.origin.x);
float x=self.navigationController.view.frame.origin.x+point1.x<0?0:self.navigationController.view.frame.origin.x+point1.x;
self.navigationController.view.frame=CGRectMake(x, self.navigationController.view.frame.origin.y, self.navigationController.view.frame.size.width, self.navigationController.view.frame.size.height);
}
}
else if(pan.state==UIGestureRecognizerStateEnded)
{
if (self.navigationController.view.frame.origin.x>self.navigationController.view.frame.size.width/3) {
[UIView animateWithDuration:0.2 animations:^{
self.navigationController.view.frame=CGRectMake(self.navigationController.view.frame.size.width-100, 0, self.navigationController.view.frame.size.width, self.navigationController.view.frame.size.height);
} completion:^(BOOL finished) {
self.bottomScrollView.scrollEnabled=YES;
}];
}
else
{
[UIView animateWithDuration:0.2 animations:^{
self.navigationController.view.frame=CGRectMake(0, 0, self.navigationController.view.frame.size.width, self.navigationController.view.frame.size.height);
} completion:^(BOOL finished) {
self.bottomScrollView.scrollEnabled=YES;
}];
}
}
//偏移量是增長的應當設為0
[pan setTranslation:CGPointZero inView:self.navigationController.view];
}
4.手勢抵觸處理
- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer
{
if (self.bottomScrollView.contentOffset.x<=0.0&&gestureRecognizer==_panGestureRecognizer) {
if (self.navigationController.view.frame.origin.x>0) {
self.bottomScrollView.scrollEnabled=NO;
}
else
{
self.bottomScrollView.scrollEnabled=YES;
}
return YES;
}
return NO;
}
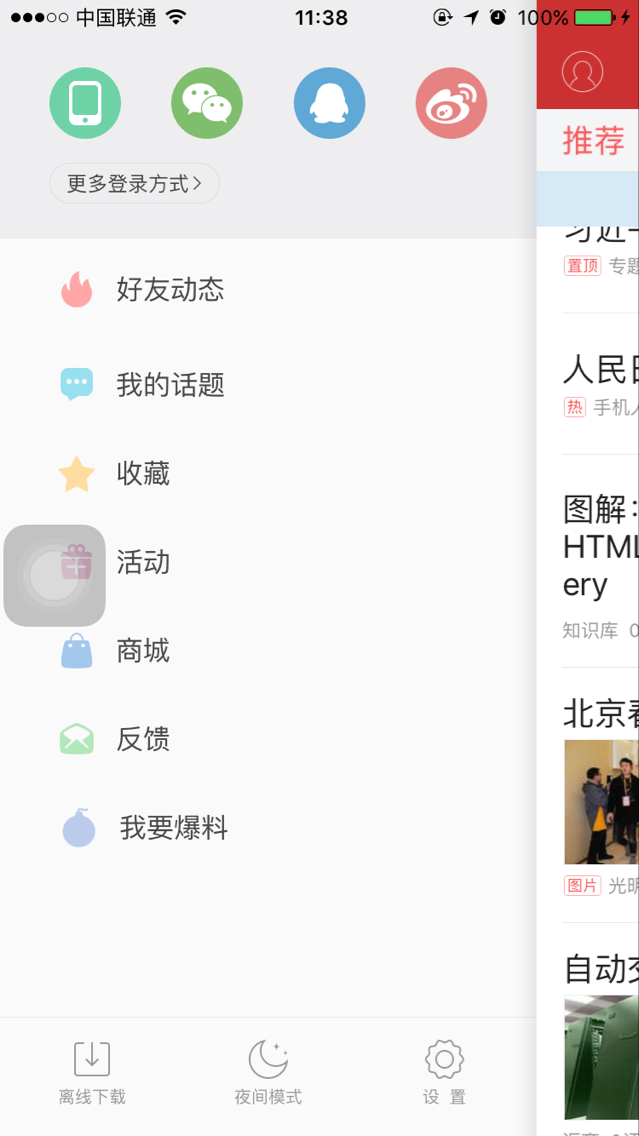
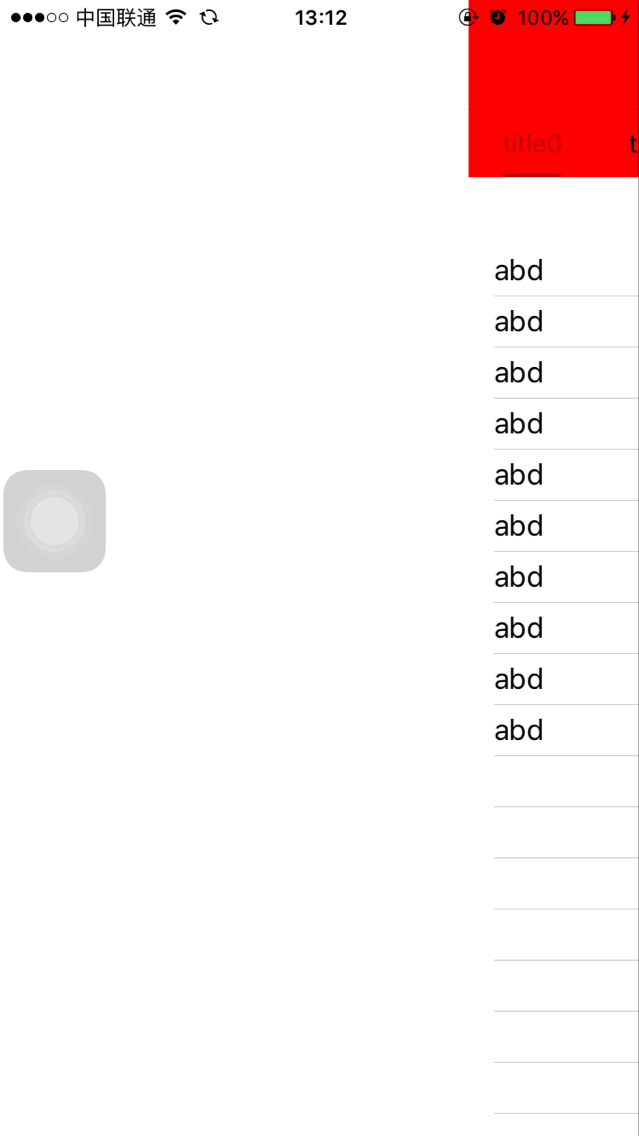
4、後果圖


以上所述是小編給年夜家分享的IOS仿昔日頭條滑動導航欄,願望對年夜家有所贊助。
【IOS仿昔日頭條滑動導航欄】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!