實例詳解IOS開辟之UIWebView
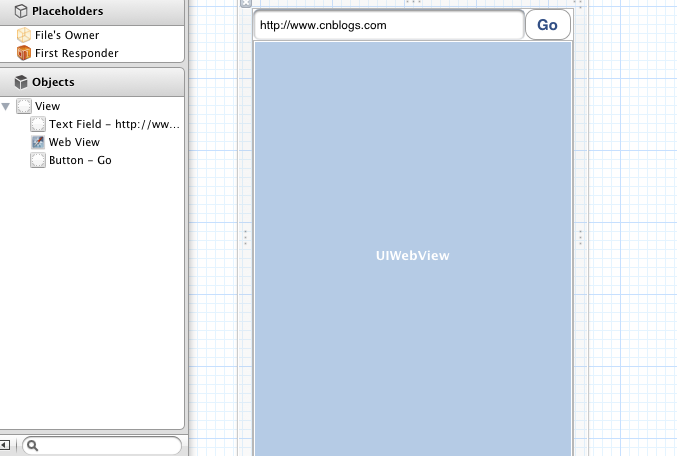
IOS開辟之UIWebView 是本文要引見的內容,UIWebView是IOS sdk中一個最經常使用的控件。是內置的閱讀器控件,我們可以用它來閱讀網頁、翻開文檔等等。這篇文章我將應用這個控件,做一個簡略單純的閱讀器。以下圖:

我們創立一個Window-based Application法式定名為:UIWebViewDemo
UIWebView的loadRequest可以用來加載一個url地址,它須要一個NSURLRequest參數。我們界說一個辦法用來加載url。在UIWebViewDemoViewController中界說上面辦法:
- (void)loadWebPageWithString:(NSString*)urlString{
NSURL *url =[NSURL URLWithString:urlString];
NSLog(urlString);
NSURLRequest *request =[NSURLRequest requestWithURL:url];
[webView loadRequest:request];}
在界面上放置3個控件,一個textfield、一個button、一個uiwebview,結構以下:

在代碼中界說相干的控件:webView用於展現網頁、textField用於地址欄、activityIndicatorView用於加載的動畫、buttonPress用於按鈕的點擊事宜。
@interface UIWebViewDemoViewController :UIViewController<UIWebViewDelegate> {
IBOutlet UIWebView *webView;
IBOutlet UITextField *textField;
UIActivityIndicatorView *activityIndicatorView;
}
- (IBAction)buttonPress:(id) sender;
- (void)loadWebPageWithString:(NSString*)urlString;
@end
應用IB聯系關系他們。
設置UIWebView,初始化UIActivityIndicatorView:
- (void)viewDidLoad{
[super viewDidLoad];
webView.scalesPageToFit =YES;
webView.delegate =self;
activityIndicatorView = [[UIActivityIndicatorView alloc]
initWithFrame : CGRectMake(0.0f, 0.0f, 32.0f, 32.0f)] ;
[activityIndicatorView setCenter: self.view.center] ;
[activityIndicatorView setActivityIndicatorViewStyle: UIActivityIndicatorViewStyleWhite] ;
[self.view addSubview : activityIndicatorView] ;
[self buttonPress:nil]; // Do any additional setup after loading the view from its nib.}
UIWebView重要有上面幾個拜托辦法:
1、- (void)webViewDidStartLoad:(UIWebView *)webView;開端加載的時刻履行該辦法。
2、- (void)webViewDidFinishLoad:(UIWebView *)webView;加載完成的時刻履行該辦法。
3、- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error;加載失足的時刻履行該辦法。
我們可以將activityIndicatorView放置到後面兩個拜托辦法中。
- (void)webViewDidStartLoad:(UIWebView *)webView{ [activityIndicatorView startAnimating] ;}- (void)webViewDidFinishLoad:(UIWebView *)webView{ [activityIndicatorView stopAnimating];}
buttonPress辦法很簡略,挪用我們開端界說好的loadWebPageWithString辦法就好了:
- (IBAction)buttonPress:(id) sender
{
[textField resignFirstResponder];
[self loadWebPageWithString:textField.text];
}
當要求頁面湧現毛病的時刻,我們賜與提醒:
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error
{
UIAlertView *alterview = [[UIAlertView alloc] initWithTitle:@"" message:[error localizedDescription] delegate:nil cancelButtonTitle:nil otherButtonTitles:@"OK", nil];
[alterview show];
[alterview release];
}
總結:本文經由過程完成一個簡略的閱讀器,解釋了uiwebview的辦法和屬性,信任經由過程這個例子,應當明確uiwebview的應用了。
後續還會連續給年夜家分享有關IOS開辟之UIWebView 的相干常識,敬請存眷本站網站,感謝。
【實例詳解IOS開辟之UIWebView】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!