iOS運用開辟中應用Auto Layout來適配分歧屏幕尺寸
簡介
Auto Layout 是蘋果在 Xcode 5 (IOS 6) 中新引入的結構方法,旨在處理 3.5 寸和 4 寸屏幕的適配成績。屏幕適配任務在 iPhone 6 及 plus 宣布今後變得加倍主要,並且以往的“笨方法”的任務量年夜幅增長,所以許多人開端進修應用 Auto Layout 技巧。
初體驗
0. 開辟情況
本系列文章的開辟情況為:
OS X 10.10.3
Xcode Version 6.3.1 (6D1002)
1. 新建運用
新建一個 Single View Application,定名為 AutoLayout,以下:

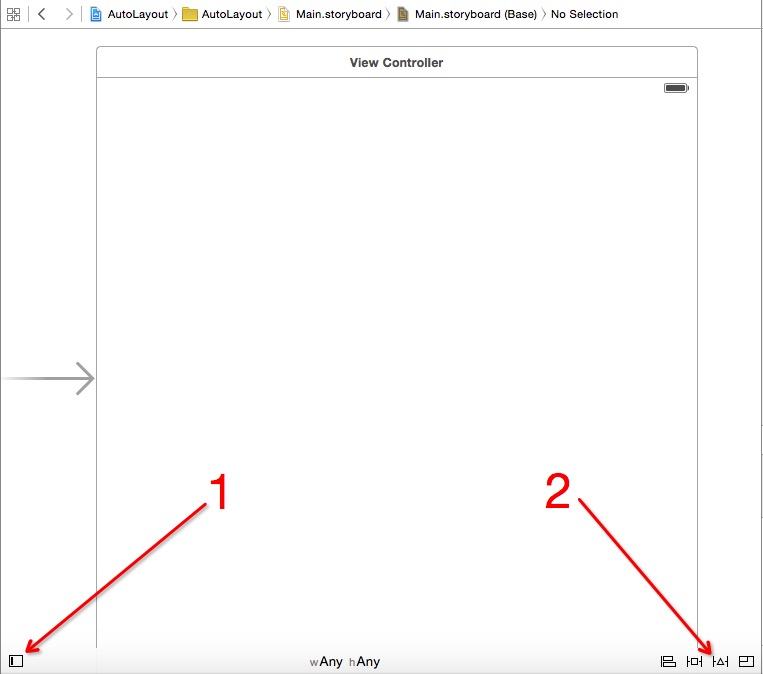
點擊選中 Main.storyboard,右邊內容以下:

兩個按鈕將會在將來的開辟中發生偉大的感化,他們將具有本系列文章的全局稱號:按鈕1,按鈕2。請先記下他們的地位。
2. 直接上手,開端應用
這也是我對進修新的軟件編程技巧的根本進修辦法:有一個詳細客不雅驅動的目的,例如做一個真正要給客戶用的軟件,而不是“為了進修新技巧進步本身”這類偽目的。
讓我們直接上手:繪制一個間隔閣下邊都有必定間隔、固定高度、垂直居中的按鈕,叫“Swift on IOS”。
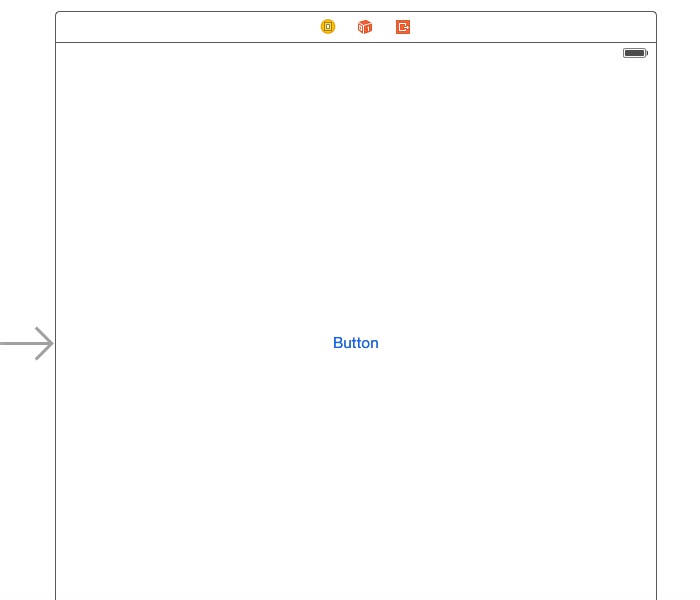
第一步,從右邊拖過去一個按鈕,置於頁面最中央。會有參考線湧現,這一步很輕易:

選中這個 button,將按鈕配景色和遠景色停止以下設置:

將按鈕左邊界限往左拖動直到主動吸附,留下必定的間隔。右邊停止異樣操作:

選中這個 button,修正文字為 Swift on IOS:

選中這個 button,點擊 按鈕2 ,選擇這一項:

這時候候 button 四周會湧現一些藍色的線條,這些就是 Auto Layout 的束縛項。
3. 年夜功樂成,檢查後果
3.5寸:

4寸:

4.7寸:

5.5寸:

4. 剖析
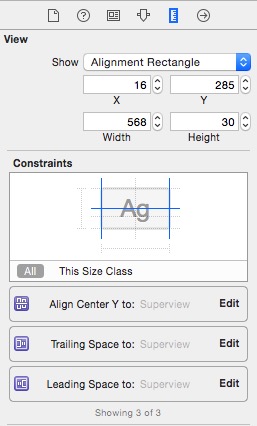
選中這個 button,在右邊檢查主動生成的束縛項:

只要三項,這三項的意思分離是:和父視圖縱向居中對齊、右邊和父視圖對齊、左邊和父視圖對齊。
我們很輕易就可以懂得如許可以定位一個按鈕,然則總感到少了點甚麼。現實上這三個主動生成的束縛項其實不能描寫一個 button 的地位,由於少了一個症結的屬性:button 的高度。今後我們會具體地評論辯論。
5. 焦點思惟
實質剖析
Auto Layout 的實質是依附 某幾項束縛前提 來到達對某一個元素的定位。我們可以在某個處所只應用一個束縛,以到達一個小目標,例如避免內容隱瞞、避免界限溢出等。但我的最好理論證實,假如把頁面上每個元素的地位都用 Auto Layout 停止 “嚴厲束縛” 的話,那末 Auto Layout 可以幫我們省去異常多的盤算 frame 的代碼。
“嚴厲束縛” 是甚麼?
簡略來講,嚴厲束縛就是對某一個元素的相對定位,讓它在任一屏幕尺寸下都有著獨一的地位。這裡的相對定位不是定逝世的地位,而是對一個元素 完美的束縛前提。
讓我們看圖措辭:

我們要在一個直角坐標系裡描寫一個矩形。
那末只須要指定這個矩形的地位和年夜小。
那末只需給出上圖中的四個值便可:到右邊界的間隔,到上界限的間隔,寬度,高度。
這四個束縛是最簡略的情形。在對一個元素停止嚴厲束縛時,請直接在腦中構建這個元素,而且加上幾合同束前提,假如他沒法縮放和動彈,那末嚴厲束縛就是勝利的!
必需切記,應用 Auto Layout 時最主要的是:對頁面上每個元素都停止嚴厲束縛,不嚴厲的束縛是萬惡之源。
6.完成三等分
三等分設計思緒
很多人剛開端接觸 Auto Layout,能夠會認為它只能完成下面的1、2功效,其實前面3、4兩個功效才是壯大、特殊的處所。接上去我們將測驗考試設計橫向三等分:
第一個元素間隔右邊必定間隔。
最初一個元素間隔左邊必定間隔。
三者高度恆定,寬度相等。(此處我們設置為高度恆定(height 屬性),假如你須要的是固定長寬比,則須要設定 aspect Ratio 屬性)
1和2、2和3的橫向間距固定。
干貨,完成進程的動圖:

運轉成果
4 寸:

4.7 寸:

縱向三等分完成方法相似,年夜家可以本身測驗考試一下哦~
【iOS運用開辟中應用Auto Layout來適配分歧屏幕尺寸】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!