iOS運用中應用Auto Layout完成自界說cell及拖動回彈
自界說 cell 並應用 Auto Layout
創立文件
我們可以一次性創立 xib 文件和類的代碼文件。
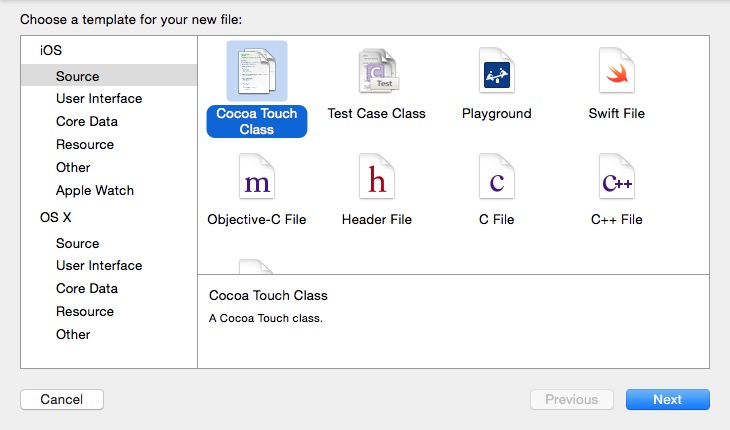
新建 Cocoa Touch Class:

設置和下圖雷同便可:

檢討結果

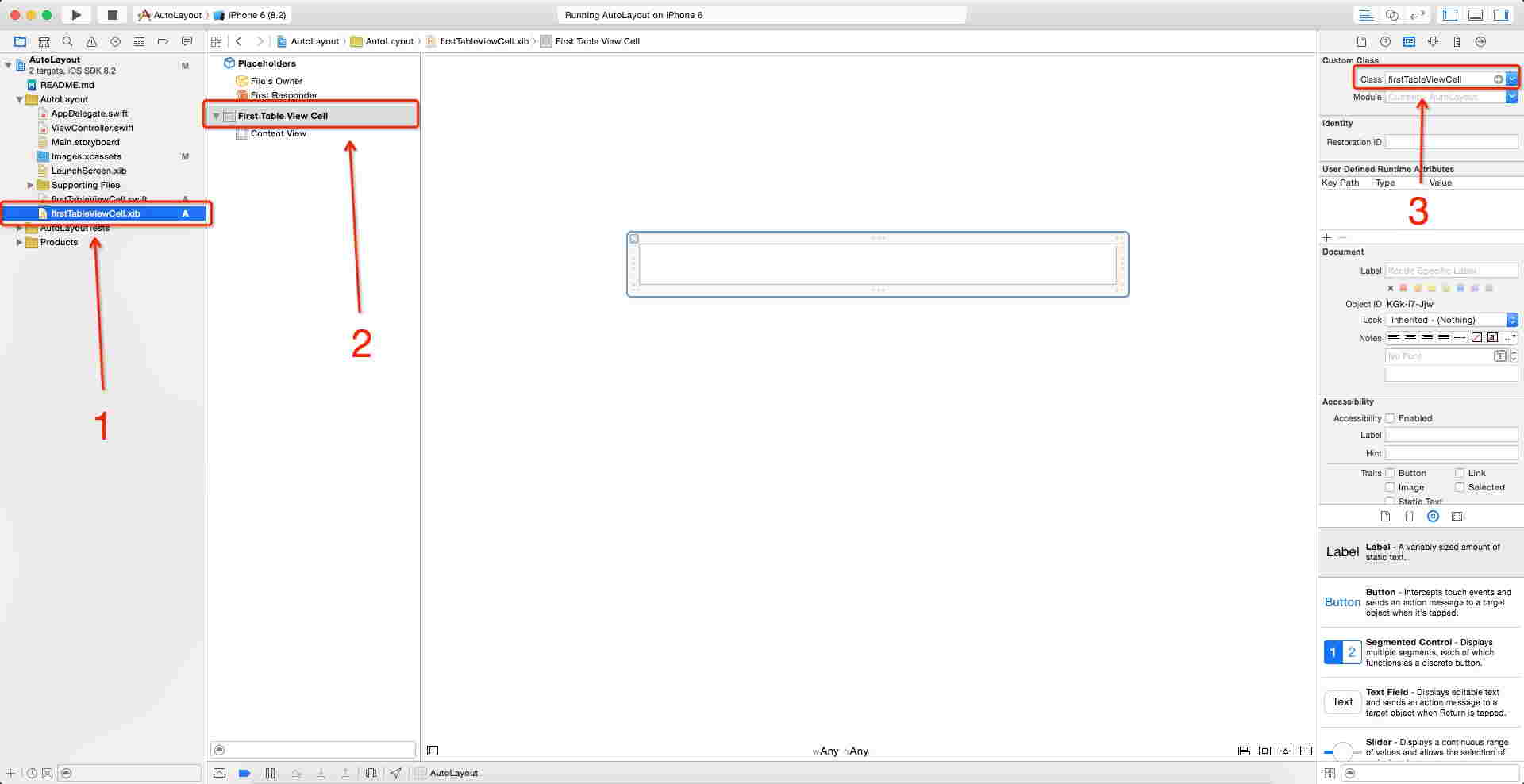
分離選中上圖中的 1、2 兩處,檢討 3 處能否曾經主動綁定為 firstTableViewCell,假如沒有綁定,請先檢討選中的元素確切是 2,然背工動綁定便可。
完成綁定任務
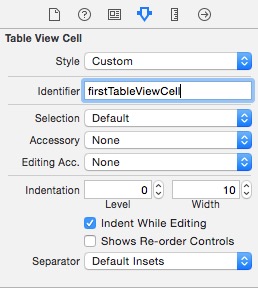
切換一頁,以下圖停止 Identifier 設置:

新建 Table View Controller 頁面
新建一個 Table View Controller 頁面,並把我們之前創立的 Swift on IOS 誰人按鈕的點擊事宜綁定曩昔,我們獲得:

然後創立一個名為 firstTableViewController 的 UITableViewController 類,創立流程跟後面根本分歧。不要創立 xib。然後選中 StoryBoard 中的 Table View Controller(選中以後有藍色邊框包裹),在右邊對它和 firstTableViewController 類停止綁定:

挪用自界說 cell
修正 firstTableViewController 類中的有用代碼以下:
import UIKit
class firstTableViewController: UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
var nib = UINib(nibName: "firstTableViewCell", bundle: nil)
self.tableView.registerNib(nib, forCellReuseIdentifier: "firstTableViewCell")
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
// MARK: - Table view data source
override func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1
}
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10
}
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("firstTableViewCell", forIndexPath: indexPath) as firstTableViewCell
cell.textLabel?.text = indexPath.row.description
return cell
}
}
viewDidLoad() 中添加的兩行代碼是載入 xib 的操作。最上面的三個 func 分離是界說:
self.tableView 中有若干個 section
每一個 section 平分別有若干個條目
實例化每一個條目,供給內容
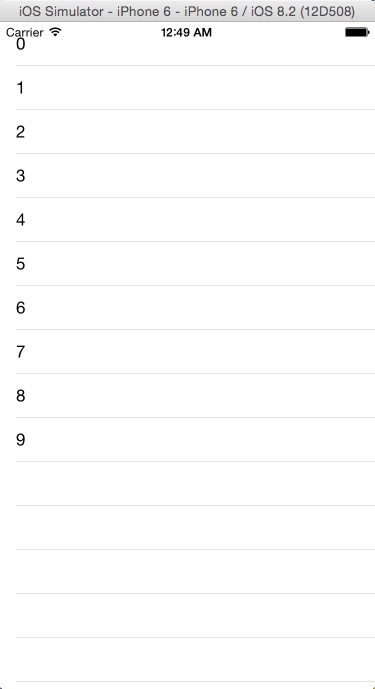
假如你獲得以下頁面,解釋你挪用自界說 cell 勝利了!

給自界說 cell 添加元素並應用 Auto Layout 束縛
起首向 Images.xcassets 中隨便參加一張圖片。
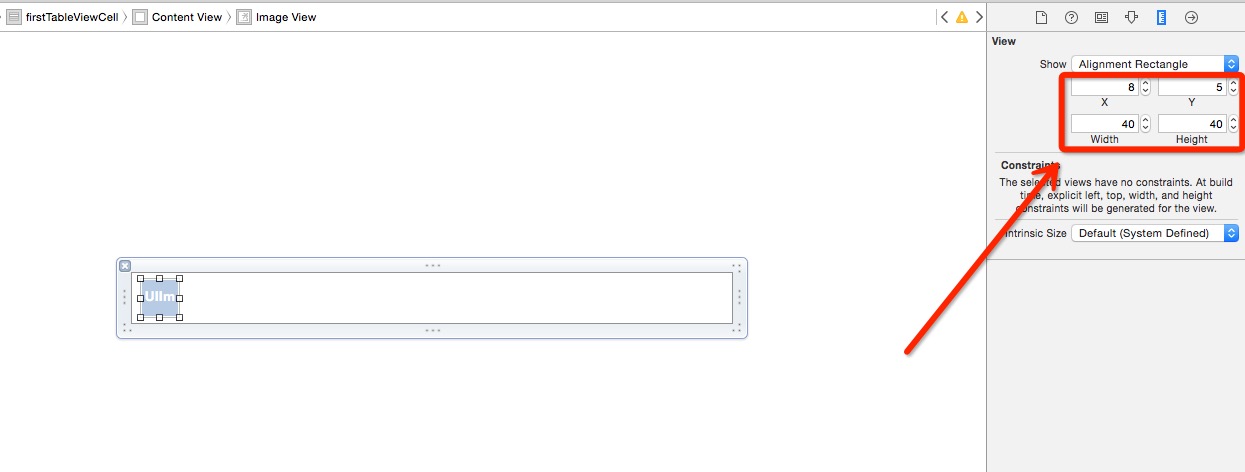
然後在左邊文件樹當選中 firstTableViewCell.xib,從右邊組件庫中拖出來一個 Image View,而且在右邊將其尺寸設置以下圖右邊:

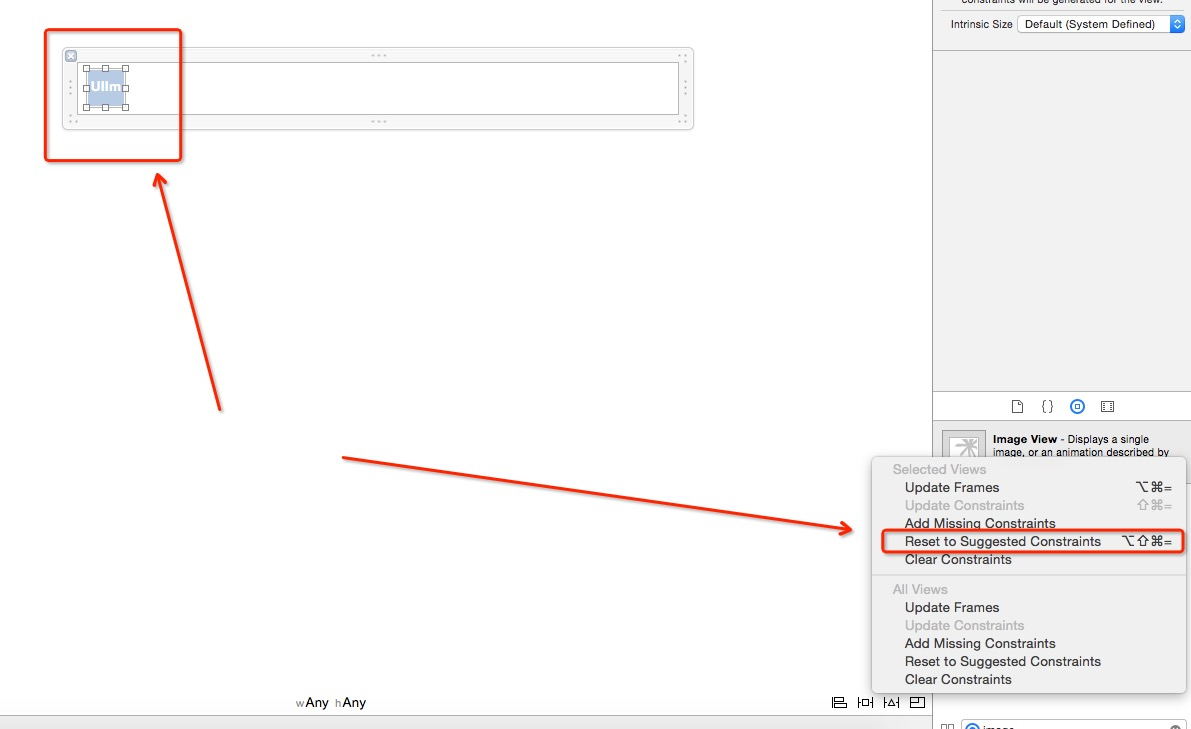
給 ImageView 添加束縛:

選中該 ImageView(左箭頭所示),點擊主動 Auto Layout(右箭頭所示),便可。
給 ImageView 設置圖片:

再從右邊組件庫中拖入一個 UILabel,吸附到最右邊,垂直居中,為其添加主動束縛,這一步不再贅述。
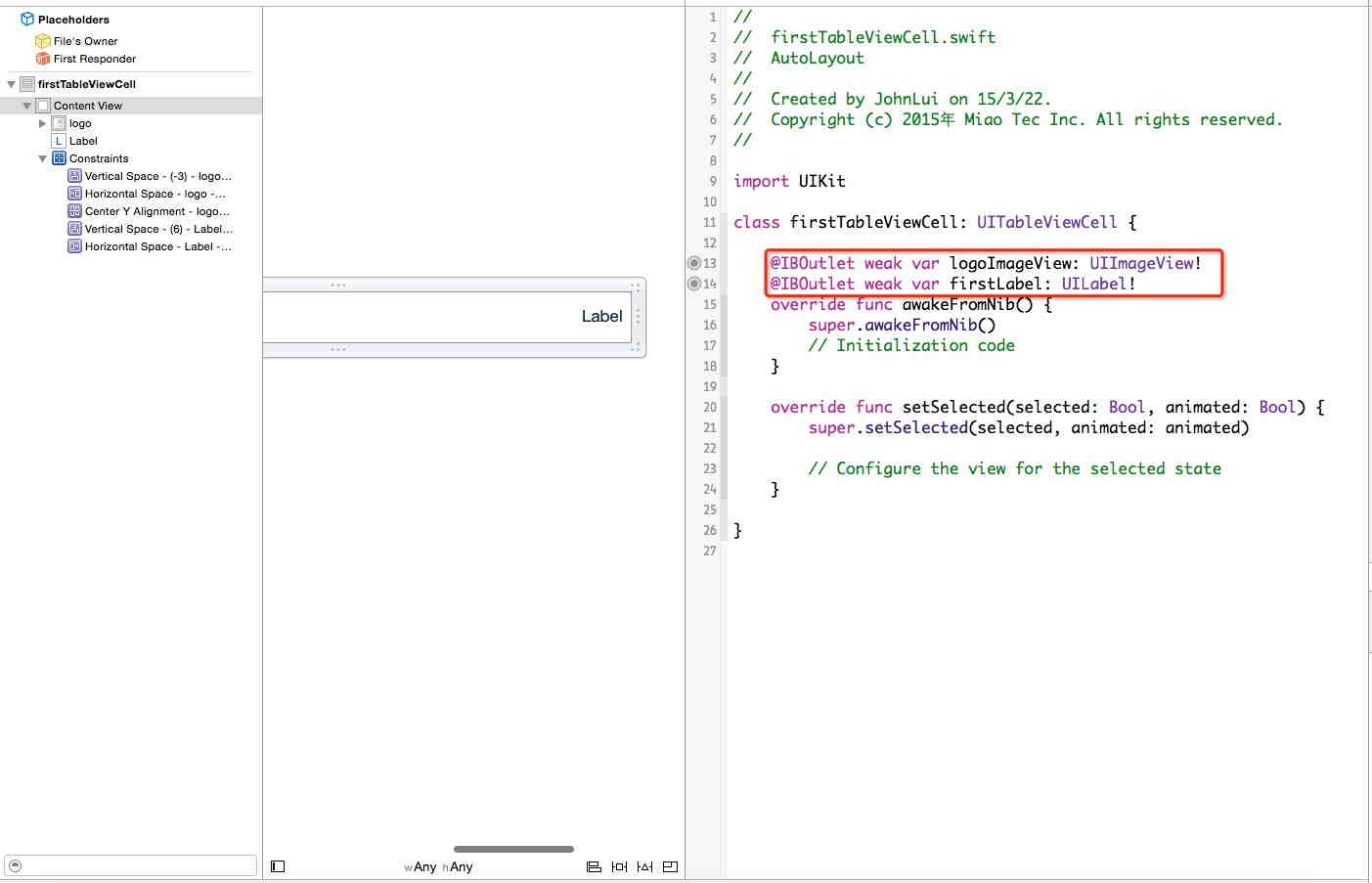
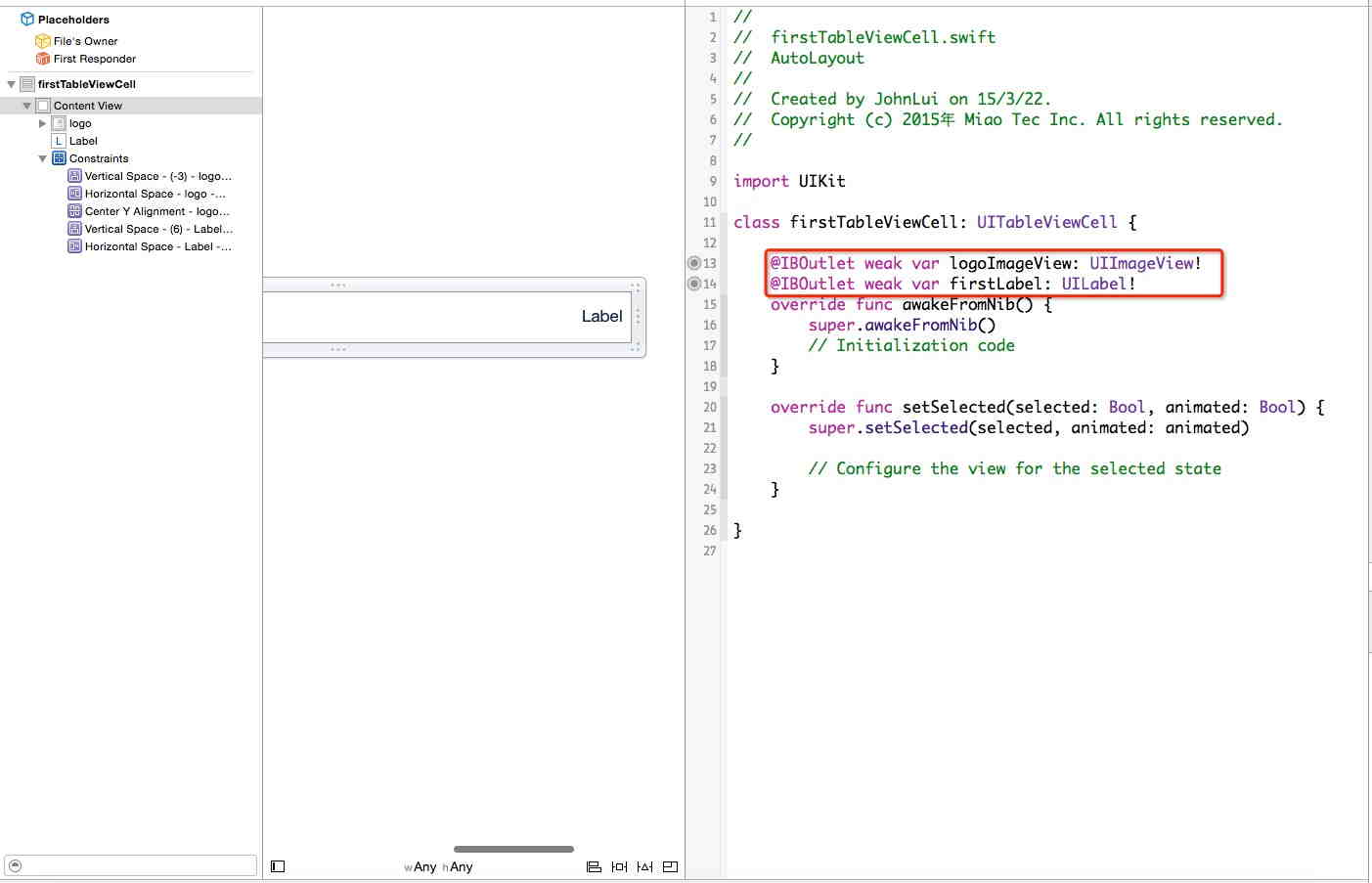
在 firstTableViewCell 類中綁定 xib 中拖出來的元素
選中 firstTableViewCell.xib,切換到雙視圖,直接停止拖動綁定:

綁定完成!
束縛 cell 的高度
在 firstTableViewController 中添加以下辦法:
override func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return 50
}
給自界說的 UILabel 添加內容
修正 firstTableViewController 中以下函數為:
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("firstTableViewCell", forIndexPath: indexPath) as firstTableViewCell
cell.firstLabel.text = indexPath.row.description
return cell
}
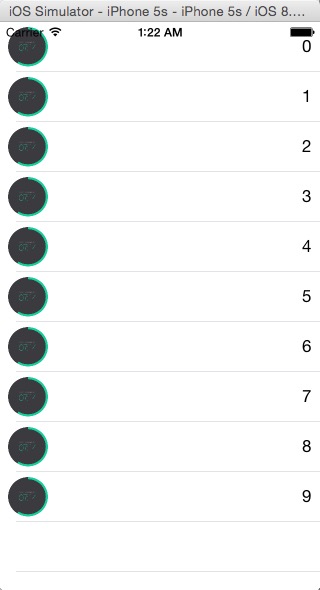
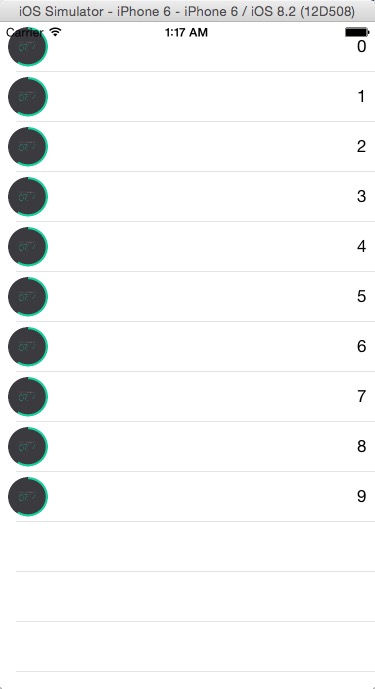
檢查成果
4.0 寸:

4.7 寸:

假如你獲得以上成果,那末祝賀你自界說 cell 並應用 Auto Layout 勝利!
22 行代碼完成拖動回彈
搭建界面
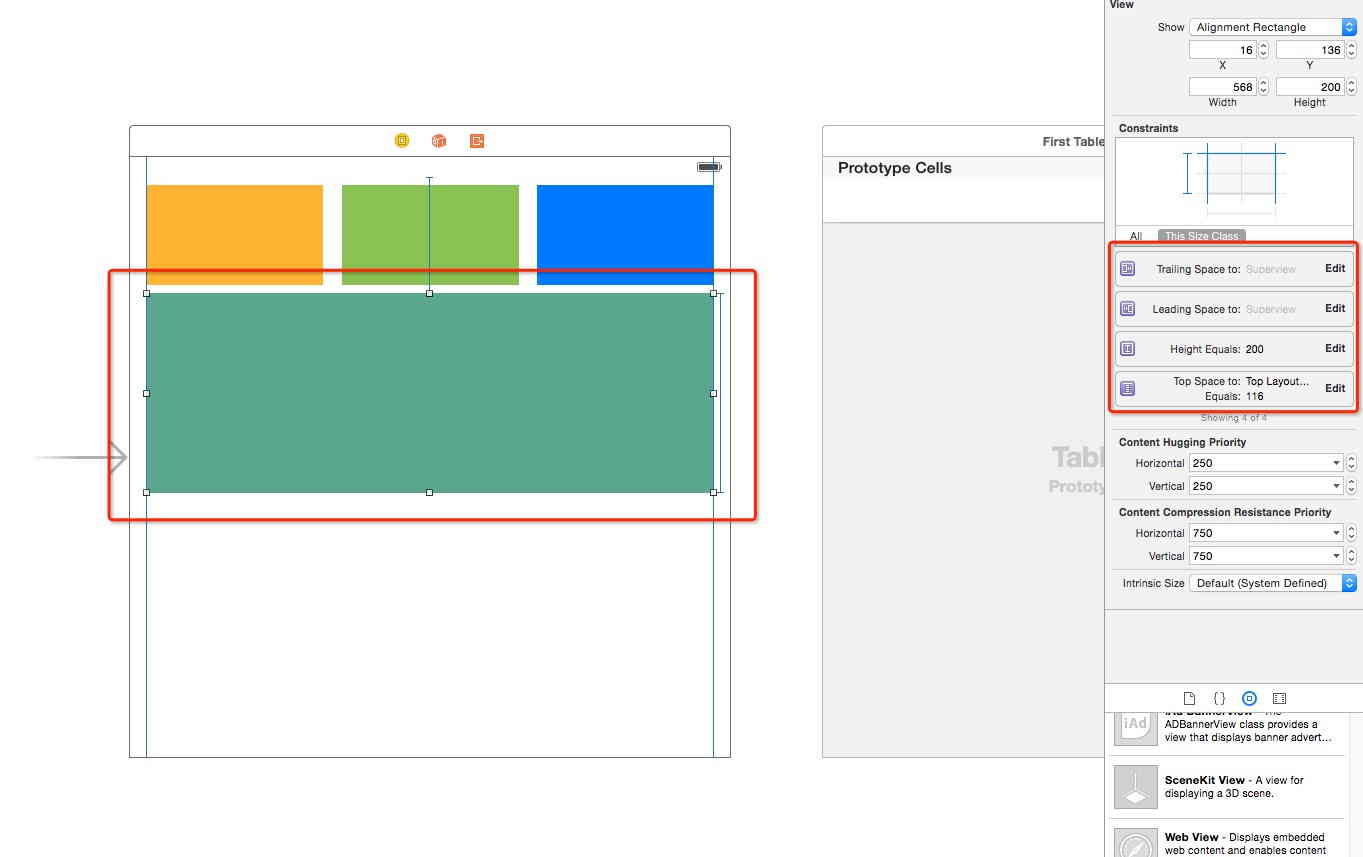
刪除首頁中央的按鈕,添加一個 View ,設置一種配景色便於識別,然後對其停止相對束縛:

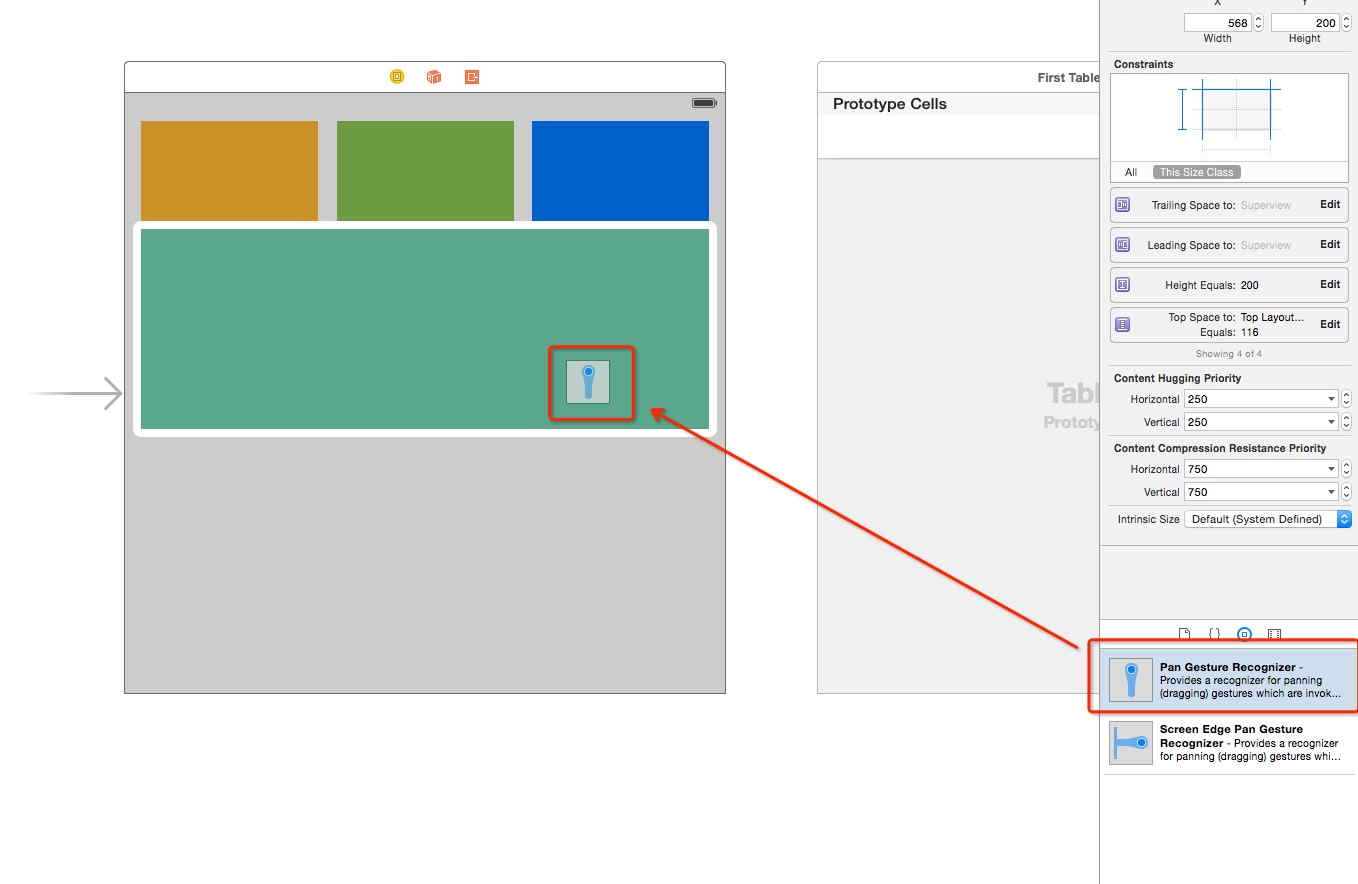
拖動一個 UIPanGestureRecognizer 到該 View 上:

界面搭建完成。
屬性綁定
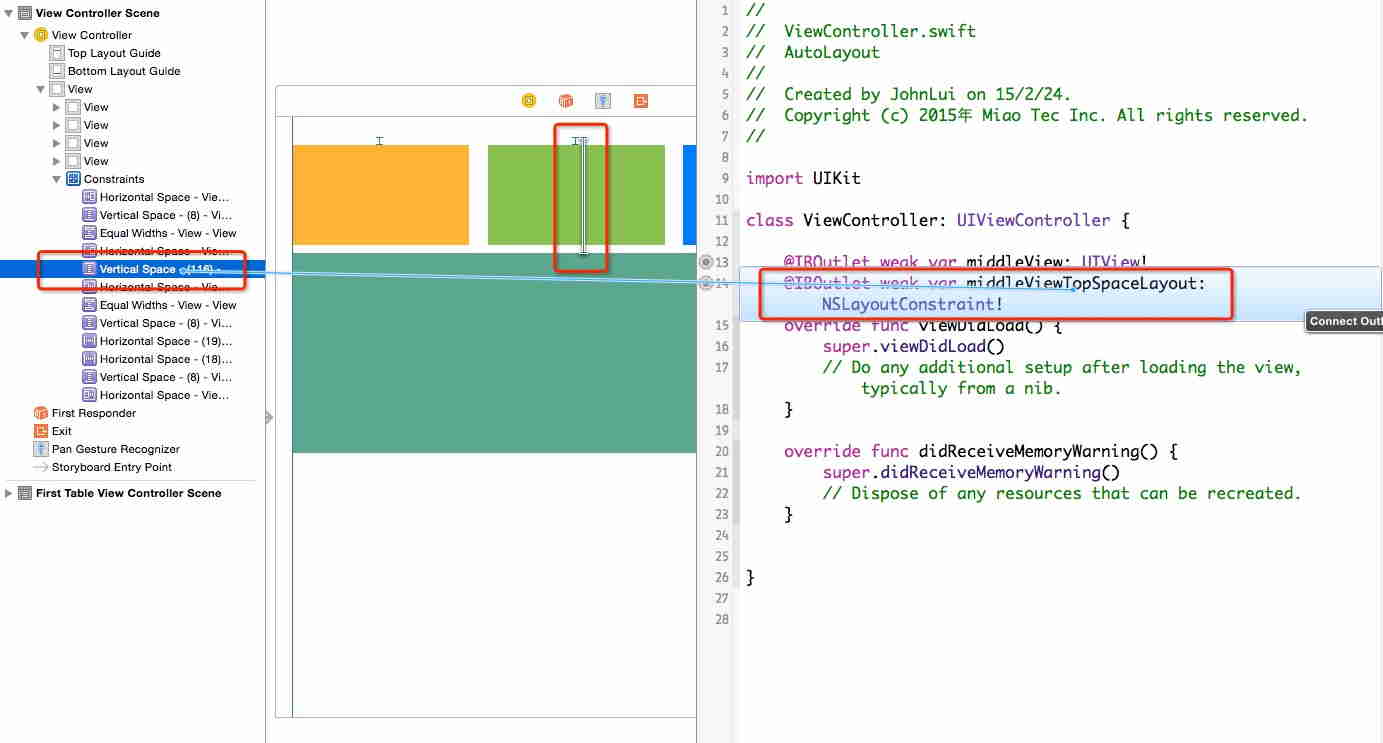
切換到雙向視圖,分離右鍵拖動 UIPanGestureRecognizer 和該 View 的 Top Space 的 Auto Layout 屬性到 ViewController 中綁定:

然後將 UIPanGestureRecognizer 右鍵拖動綁定:

編寫代碼
class ViewController: UIViewController {
var middleViewTopSpaceLayoutConstant: CGFloat!
var middleViewOriginY: CGFloat!
@IBOutlet weak var middleView: UIView!
@IBOutlet weak var middleViewTopSpaceLayout: NSLayoutConstraint!
@IBOutlet var panGesture: UIPanGestureRecognizer!
override func viewDidLoad() {
super.viewDidLoad()
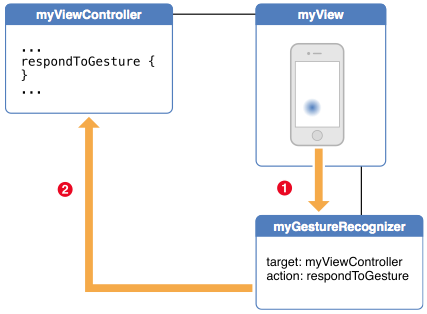
panGesture.addTarget(self, action: Selector("pan"))
middleViewTopSpaceLayoutConstant = middleViewTopSpaceLayout.constant
middleViewOriginY = middleView.frame.origin.y
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func pan() {
if panGesture.state == UIGestureRecognizerState.Ended {
UIView.animateWithDuration(0.4, delay: 0, options: UIViewAnimationOptions.CurveEaseInOut, animations: { () -> Void in
self.middleView.frame.origin.y = self.middleViewOriginY
}, completion: { (success) -> Void in
if success {
self.middleViewTopSpaceLayout.constant = self.middleViewTopSpaceLayoutConstant
}
})
return
}
let y = panGesture.translationInView(self.view).y
middleViewTopSpaceLayout.constant = middleViewTopSpaceLayoutConstant + y
}
}
檢查後果

22 行代碼,拖動回彈後果完成!
【iOS運用中應用Auto Layout完成自界說cell及拖動回彈】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!