iOS運用開辟中的文字選中操作控件UITextView用法講授
1.創立並初始化
創立UITextView的文件,並在.h文件中寫入以下代碼:
#import <UIKit/UIKit.h>
@interface TextViewController : UIViewController <UITextViewDelegate>
{
UITextView *textView;
}
@property (nonatomic, retain) UITextView *textView;
@end
在.m文件中初始化這個textview,寫入代碼以下:
self.textView = [[[UITextView alloc] initWithFrame:self.view.frame]autorelease]; //初始化年夜小並主動釋放
self.textView.textColor = [UIColor blackColor];//設置textview外面的字體色彩
self.textView.font = [UIFont fontWithName:@"Arial" size:18.0];//設置字體名字和字體年夜小
self.textView.delegate = self;//設置它的拜托辦法
self.textView.backgroundColor = [UIColor whiteColor];//設置它的配景色彩
self.textView.text = @"Now is the time for all good developers tocome to serve their country.\n\nNow is the time for all good developers to cometo serve their country.";//設置它顯示的內容
self.textView.returnKeyType = UIReturnKeyDefault;//前往鍵的類型
self.textView.keyboardType = UIKeyboardTypeDefault;//鍵盤類型
self.textView.scrollEnabled = YES;//能否可以拖動
self.textView.autoresizingMask = UIViewAutoresizingFlexibleHeight;//自順應高度
[self.view addSubview: self.textView];//參加到全部頁面中
2. UITextView加入鍵盤的幾種方法
由於你點擊UITextView會湧現鍵盤,假如你加入鍵盤,有以下幾種方法:
(1)假如你法式是有導航條的,可以在導航條下面加多一個Done的按鈕,用來加入鍵盤,固然要先實UITextViewDelegate。代碼以下:
- (void)textViewDidBeginEditing:(UITextView *)textView {
UIBarButtonItem *done = [[[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(leaveEditMode)] autorelease];
self.navigationItem.rightBarButtonItem = done;
}
- (void)textViewDidEndEditing:(UITextView *)textView {
self.navigationItem.rightBarButtonItem = nil;
}
- (void)leaveEditMode {
[self.textView resignFirstResponder];
}
(2)假如你的textview裡不消回車鍵,可以把回車鍵當作加入鍵盤的呼應鍵。代碼以下:
#pragma mark - UITextView Delegate Methods
-(BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text
{
if ([text isEqualToString:@"\n"]) {
[textView resignFirstResponder];
return NO;
}
return YES;
}
如許不管你是應用電腦鍵盤上的回車鍵照樣應用彈出鍵盤裡的return鍵都可以到達加入鍵盤的後果。
(3)還有你也能夠自界說其他加載鍵盤下面用來加入,好比在彈出的鍵盤下面加一個view來放置加入鍵盤的Done按鈕。
代碼以下:
UIToolbar * topView = [[UIToolbar alloc]initWithFrame:CGRectMake(0, 0, 320, 30)];
[topView setBarStyle:UIBarStyleBlack];
UIBarButtonItem * helloButton = [[UIBarButtonItem alloc]initWithTitle:@"Hello" style:UIBarButtonItemStyleBordered target:self action:nil];
UIBarButtonItem * btnSpace = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:self action:nil];
UIBarButtonItem * doneButton = [[UIBarButtonItem alloc]initWithTitle:@"Done" style:UIBarButtonItemStyleDone target:self action:@selector(dismissKeyBoard)];
NSArray * buttonsArray = [NSArray arrayWithObjects:helloButton,btnSpace,doneButton,nil];
[doneButton release];
[btnSpace release];
[helloButton release];
[topView setItems:buttonsArray];
[tvTextView setInputAccessoryView:topView];
-(IBAction)dismissKeyBoard
{
[tvTextView resignFirstResponder];
}
(4)設置UITextView圓角成績
做法是在 #import QuartzCore/QuartzCore.h 後,便能調用[textView.layer setCornerRadius:10]; 來把 UITextView 設定圓角
(5)UITextView依據文本年夜小自順應高度
經由過程完成文本字數來肯定高度,以下:
NSString * desc = @"Description it is a test font, and don't become angry for which i use to do here.Now here is a very nice party from american or not!";
CGSize size = [desc sizeWithFont:[UIFont systemFontOfSize:14] constrainedToSize:CGSizeMake(240, 2000) lineBreakMode:UILineBreakModeWordWrap];
只要UILabel須要界說的numberoflines為0,即不做行數的限制。以下:
[label setNumberOfLines:0];
[label setFrame:CGRectMake(40, 135, 240, size.height+10)];
[label setText:desc];
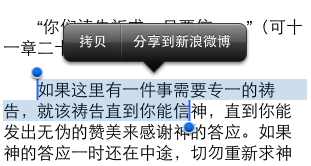
(6)UITextView自定選擇文字後的菜單
在ViewDidLoad中參加:
UIMenuItem *menuItem = [[UIMenuItem alloc]initWithTitle:@"分享到新浪微博" action:@selector(changeColor:)];
UIMenuController *menu = [UIMenuController sharedMenuController];
[menu setMenuItems:[NSArray arrayWithObject:menuItem]];
[menuItem release];
固然下面誰人@selector外面的changeColor辦法照樣本身寫吧,也就是說點擊了我們自界說的菜單項後會觸發的辦法。
然後還得在代碼裡加上一個辦法:
-(BOOL)canPerformAction:(SEL)action withSender:(id)sender
{
if(action ==@selector(changeColor:))
{
if(textView.selectedRange.length>0)
return YES;
}
return NO;
}
完成後以下圖:

3.一些特性化定制
整體來講特性化定制UITextView中的內容有兩種辦法:
(1)從文件中讀取內容到UITextView,這個小我感到應用rtfd和rtf格局文件後果異常好。
(2)應用NSAttributeString停止定制
詳細辦法以下:
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc]init];
paragraphStyle.lineHeightMultiple = 20.f;
paragraphStyle.maximumLineHeight = 25.f;
paragraphStyle.minimumLineHeight = 15.f;
paragraphStyle.firstLineHeadIndent = 20.f;
paragraphStyle.alignment = NSTextAlignmentJustified;
NSDictionary *attributes = @{ NSFontAttributeName:[UIFont systemFontOfSize:14], NSParagraphStyleAttributeName:paragraphStyle, NSForegroundColorAttributeName:[UIColor colorWithRed:76./255. green:75./255. blue:71./255. alpha:1]
};
textView.attributedText = [[NSAttributedString alloc]initWithString:content attributes:attributes];
固然也能夠初始化一個NSMutableAttributedString,然後向外面添加文字款式,最初將它賦給textView的AttributedText便可
NSMutableAttributedString *atr = [[NSMutableAttributedString alloc]initWithString:detail];
[atr addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:14] range:NSMakeRange(0, detail.length)];
textView.attributedText = atr;
別的,關於textview中的鏈接款式,異樣也能夠定制
NSDictionary *linkAttributes = @{NSForegroundColorAttributeName: [UIColor blueColor],
NSUnderlineColorAttributeName: [UIColor blackColor],
NSUnderlineStyleAttributeName: @(NSUnderlinePatternDash)};
self.linkTextAttributes = linkAttributes;
這裡只是個簡略的例子,詳細還有許多屬性可以自行參考頭文件
【iOS運用開辟中的文字選中操作控件UITextView用法講授】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!




