IOS繪制動畫色彩突變折線條
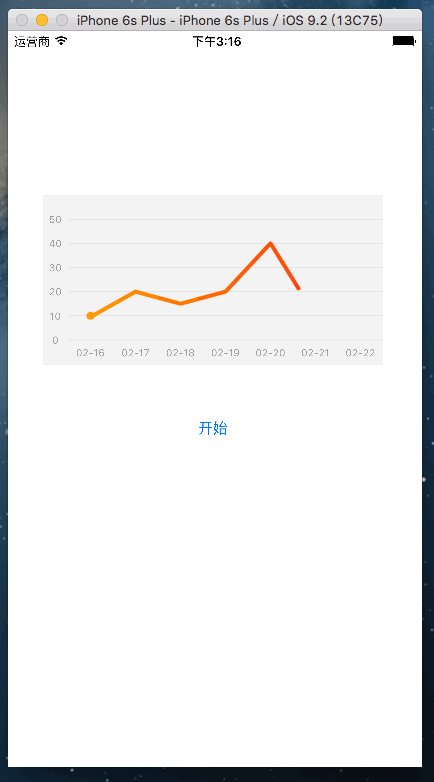
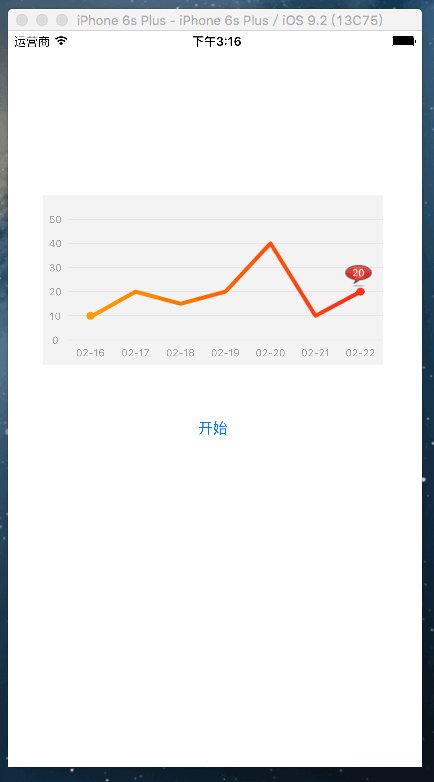
先給年夜家展現下後果圖:

概述
近況
折線圖的運用比擬普遍,為了加強用戶體驗,許多運用中都嵌入了折線圖。折線圖可以加倍直不雅的表現數據的變更。收集上有許多繪制折線圖的demo,有的也應用了動畫,然則線條色彩突變的折線圖的demo少之又少,乃至可以說沒有。該Blog論述了動畫繪制線條色彩突變的折線圖的完成計劃,和折線圖線條色彩突變的完成道理,並附以完全的示例。
結果
自己已將折線圖封裝到了一個UIView子類中,並供給了響應的接口。該自界說折線圖視圖,根本上可以實用於年夜部門須要集成折線圖的項目。若你碰到響應的需求可以直接將文件拖到項目中,挪用響應的接口便可
項目文件中包括了年夜量的正文代碼,若你的需求與折線圖的完成後果有差異,那末你可以對項目文件的停止修正,也能夠按照思緒界說本身的折線圖視圖
Blog中觸及到的常識點
CALayer
圖層,可以簡略的看作一個不接收用戶交互的UIView
每一個圖層都具有一個CALayer類型mask屬性,感化與蒙版類似
Blog中重要用到的CALayer子類有
CAGradientLayer,繪制色彩突變的配景圖層
CAShapeLayer,繪制折線圖
CAAnimation
焦點動畫的基類(弗成實例化對象),完成動畫操作
Quartz 2D
一個二維的畫圖引擎,用來繪制折線(Path)和坐標軸信息(Text)
完成思緒
折線圖視圖
全部折線圖將會被自界說到一個UIView子類中
坐標軸繪制
坐標軸直接繪制到折線圖視圖上,在自界說折線圖視圖的 drawRect 辦法中繪制坐標軸相干信息(線條和文字)
留意坐標系的轉換
線條色彩突變
掉敗的計劃
開端的時刻,為了完成線條色彩突變,我的思慮偏向是,若何轉變途徑(UIBezierPath)的襯著色彩(strokeColor)。然則strokeColor只可以設置一種,所以終究沒法完成線條色彩的突變。
勝利的計劃
在摸索進程中找到了CALayer的CALayer類型的mask()屬性,終究找到懂得決計劃,即:應用UIView對象封裝突變配景視圖(frame為折線圖視圖的減去坐標軸後的frame),創立一個CAGradientLayer突變圖層添加到配景視圖上。
創立一個CAShapeLayer對象,用於繪制線條,線條的襯著色彩(strokeColor)為whiteColor,填充色彩(fillColor)為clearColor,從而顯示出突變圖層的色彩。將CAShapeLayer對象設置為配景視圖的mask屬性,即配景視圖的蒙版。
折線
應用 UIBezierPath 類來繪制折線
折線轉機處尖角的處置,應用 kCALineCapRound 與 kCALineJoinRound 設置折線轉機處為圓角
折線終點與起點的圓點的處置,可以直接在 UIBezierPath 對象上添加一個圓,設置遠的半徑為途徑寬度的一半,從而包管是一個實心的圓而不是一個圓環
折線轉機處的點
折線轉機處點應用一個類來描寫(不應用CGPoint的緣由是:折線轉機處的點須要放到一個數組中)
坐標軸信息
X軸、Y軸的信息分離放到一個數組中
X軸顯示的是比來七天的日期,Y軸顯示的是比來七天數據變更的幅度
動畫
應用CABasicAnimation類來完成繪制折線圖時的動畫
須要留意的是,折線途徑在一開端時須要社會線寬為0,開端繪制時才設置為恰當的線寬,包管一開折線途徑是隱蔽的
標簽
在動畫停止時,向折線圖視圖上添加一個標簽(UIButton對象),顯示折線起點的信息
標簽的地位,須要依據折線起點的地位盤算
詳細完成
折線轉機處的點
應用一個類來描寫折線轉機處的點,代碼以下:
// 接口
/** 折線圖上的點 */
@interface IDLineChartPoint : NSObject
/** x軸偏移量 */
@property (nonatomic, assign) float x;
/** y軸偏移量 */
@property (nonatomic, assign) float y;
/** 工場辦法 */
+ (instancetype)pointWithX:(float)x andY:(float)y;
@end
// 完成
@implementation IDLineChartPoint
+ (instancetype)pointWithX:(float)x andY:(float)y {
IDLineChartPoint *point = [[self alloc] init];
point.x = x;
point.y = y;
return point;
}
@end
自界說折線圖視圖
折線圖視圖是一個自界說的UIView子類,代碼以下:
// 接口
/** 折線圖視圖 */
@interface IDLineChartView : UIView
/** 折線轉機點數組 */
@property (nonatomic, strong) NSMutableArray<IDLineChartPoint *> *pointArray;
/** 開端繪制折線圖 */
- (void)startDrawlineChart;
@end
// 分類
@interface IDLineChartView ()
@end
// 完成
@implementation IDLineChartView
// 初始化
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
// 設置折線圖的配景色
self.backgroundColor = [UIColor colorWithRed:243/255.0 green:243/255.0 blue:243/255.0 alpha:1.0];
}
return self;
}
@end
後果如圖

繪制坐標軸信息
與坐標軸繪制相干的常量
/** 坐標軸信息區域寬度 */ static const CGFloat kPadding = 25.0; /** 坐標系中橫線的寬度 */ static const CGFloat kCoordinateLineWith = 1.0;
在分類中添加與坐標軸繪制相干的成員變量
/** X軸的單元長度 */ @property (nonatomic, assign) CGFloat xAxisSpacing; /** Y軸的單元長度 */ @property (nonatomic, assign) CGFloat yAxisSpacing; /** X軸的信息 */ @property (nonatomic, strong) NSMutableArray<NSString *> *xAxisInformationArray; /** Y軸的信息 */ @property (nonatomic, strong) NSMutableArray<NSString *> *yAxisInformationArray;
與坐標軸繪制相干的成員變量的get辦法
- (CGFloat)xAxisSpacing {
if (_xAxisSpacing == 0) {
_xAxisSpacing = (self.bounds.size.width - kPadding) / (float)self.xAxisInformationArray.count;
}
return _xAxisSpacing;
}
- (CGFloat)yAxisSpacing {
if (_yAxisSpacing == 0) {
_yAxisSpacing = (self.bounds.size.height - kPadding) / (float)self.yAxisInformationArray.count;
}
return _yAxisSpacing;
}
- (NSMutableArray<NSString *> *)xAxisInformationArray {
if (_xAxisInformationArray == nil) {
// 創立可變數組
_xAxisInformationArray = [[NSMutableArray alloc] init];
// 以後日期和日歷
NSDate *today = [NSDate date];
NSCalendar *currentCalendar = [NSCalendar currentCalendar];
// 設置日期格局
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc] init];
dateFormatter.dateFormat = @"MM-dd";
// 獲得比來一周的日期
NSDateComponents *components = [[NSDateComponents alloc] init];
for (int i = -7; i<0; i++) {
components.day = i;
NSDate *dayOfLatestWeek = [currentCalendar dateByAddingComponents:components toDate:today options:0];
NSString *dateString = [dateFormatter stringFromDate:dayOfLatestWeek];
[_xAxisInformationArray addObject:dateString];
}
}
return _xAxisInformationArray;
}
- (NSMutableArray<NSString *> *)yAxisInformationArray {
if (_yAxisInformationArray == nil) {
_yAxisInformationArray = [NSMutableArray arrayWithObjects:@"0", @"10", @"20", @"30", @"40", @"50", nil];
}
return _yAxisInformationArray;
}
繪制坐標軸的相干信息
- (void)drawRect:(CGRect)rect {
// 獲得高低文
CGContextRef context = UIGraphicsGetCurrentContext();
// x軸信息
[self.xAxisInformationArray enumerateObjectsUsingBlock:^(NSString * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
// 盤算文字尺寸
UIFont *informationFont = [UIFont systemFontOfSize:10];
NSMutableDictionary *attributes = [NSMutableDictionary dictionary];
attributes[NSForegroundColorAttributeName] = [UIColor colorWithRed:158/255.0 green:158/255.0 blue:158/255.0 alpha:1.0];
attributes[NSFontAttributeName] = informationFont;
CGSize informationSize = [obj sizeWithAttributes:attributes];
// 盤算繪制終點
float drawStartPointX = kPadding + idx * self.xAxisSpacing + (self.xAxisSpacing - informationSize.width) * 0.5;
float drawStartPointY = self.bounds.size.height - kPadding + (kPadding - informationSize.height) / 2.0;
CGPoint drawStartPoint = CGPointMake(drawStartPointX, drawStartPointY);
// 繪制文字信息
[obj drawAtPoint:drawStartPoint withAttributes:attributes];
}];
// y軸
[self.yAxisInformationArray enumerateObjectsUsingBlock:^(NSString * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
// 盤算文字尺寸
UIFont *informationFont = [UIFont systemFontOfSize:10];
NSMutableDictionary *attributes = [NSMutableDictionary dictionary];
attributes[NSForegroundColorAttributeName] = [UIColor colorWithRed:158/255.0 green:158/255.0 blue:158/255.0 alpha:1.0];
attributes[NSFontAttributeName] = informationFont;
CGSize informationSize = [obj sizeWithAttributes:attributes];
// 盤算繪制終點
float drawStartPointX = (kPadding - informationSize.width) / 2.0;
float drawStartPointY = self.bounds.size.height - kPadding - idx * self.yAxisSpacing - informationSize.height * 0.5;
CGPoint drawStartPoint = CGPointMake(drawStartPointX, drawStartPointY);
// 繪制文字信息
[obj drawAtPoint:drawStartPoint withAttributes:attributes];
// 橫向標線
CGContextSetRGBStrokeColor(context, 231 / 255.0, 231 / 255.0, 231 / 255.0, 1.0);
CGContextSetLineWidth(context, kCoordinateLineWith);
CGContextMoveToPoint(context, kPadding, self.bounds.size.height - kPadding - idx * self.yAxisSpacing);
CGContextAddL.netoPoint(context, self.bounds.size.width, self.bounds.size.height - kPadding - idx * self.yAxisSpacing);
CGContextStrokePath(context);
}];
}
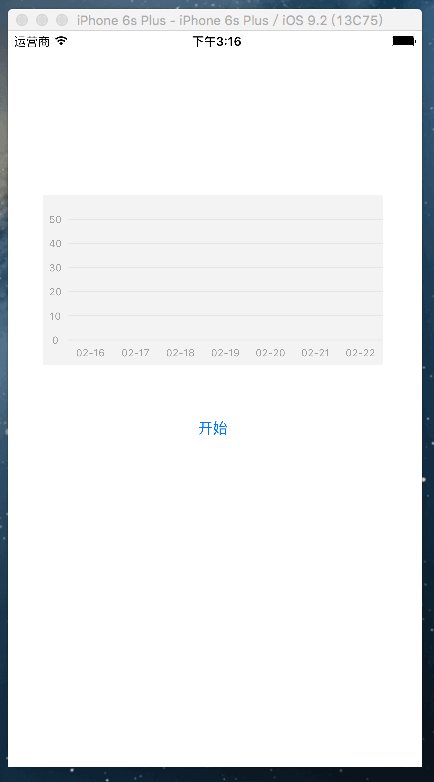
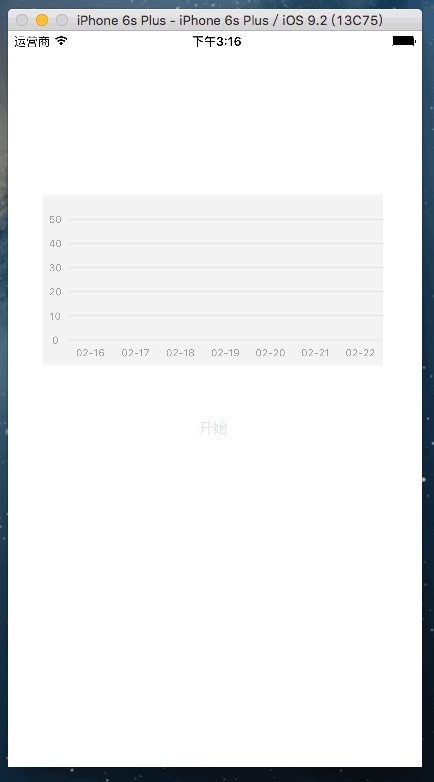
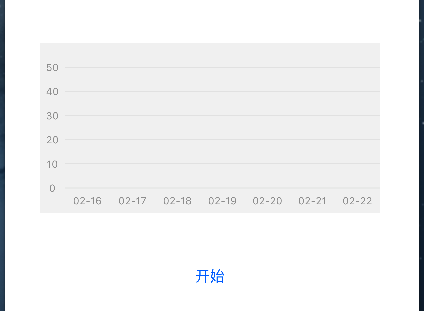
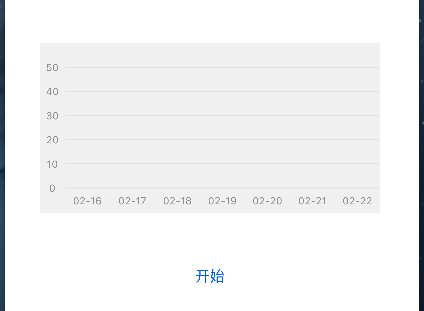
後果如圖

突變配景視圖
在分類中添加與配景視圖相干的常量
/** 突變配景視圖 */ @property (nonatomic, strong) UIView *gradientBackgroundView; /** 突變圖層 */ @property (nonatomic, strong) CAGradientLayer *gradientLayer; /** 色彩數組 */ @property (nonatomic, strong) NSMutableArray *gradientLayerColors;
在初始化辦法中添加挪用設置配景視圖辦法的代碼
設置突變視圖辦法的詳細完成
- (void)drawGradientBackgroundView {
// 突變配景視圖(不包括坐標軸)
self.gradientBackgroundView = [[UIView alloc] initWithFrame:CGRectMake(kPadding, 0, self.bounds.size.width - kPadding, self.bounds.size.height - kPadding)];
[self addSubview:self.gradientBackgroundView];
/** 創立並設置突變配景圖層 */
//初始化CAGradientlayer對象,使它的年夜小為突變配景視圖的年夜小
self.gradientLayer = [CAGradientLayer layer];
self.gradientLayer.frame = self.gradientBackgroundView.bounds;
//設置突變區域的肇端和終止地位(規模為0-1),即突變途徑
self.gradientLayer.startPoint = CGPointMake(0, 0.0);
self.gradientLayer.endPoint = CGPointMake(1.0, 0.0);
//設置色彩的突變進程
self.gradientLayerColors = [NSMutableArray arrayWithArray:@[(__bridge id)[UIColor colorWithRed:253 / 255.0 green:164 / 255.0 blue:8 / 255.0 alpha:1.0].CGColor, (__bridge id)[UIColor colorWithRed:251 / 255.0 green:37 / 255.0 blue:45 / 255.0 alpha:1.0].CGColor]];
self.gradientLayer.colors = self.gradientLayerColors;
//將CAGradientlayer對象添加在我們要設置配景色的視圖的layer層
[self.gradientBackgroundView.layer addSublayer:self.gradientLayer];
}
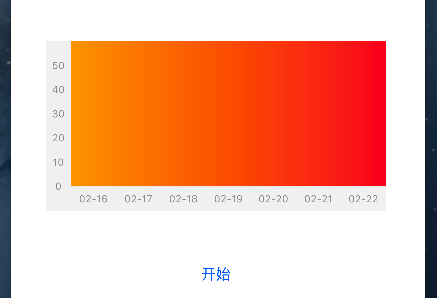
後果如圖

折線
在分類中添加與折線繪制相干的成員變量
/** 折線圖層 */ @property (nonatomic, strong) CAShapeLayer *lineChartLayer; /** 折線圖起點處的標簽 */ @property (nonatomic, strong) UIButton *tapButton;
在初始化辦法中添加挪用設置折線圖層辦法的代碼
[self setupLineChartLayerAppearance];
設置折線圖層辦法的詳細完成
- (void)setupLineChartLayerAppearance {
/** 折線途徑 */
UIBezierPath *path = [UIBezierPath bezierPath];
[self.pointArray enumerateObjectsUsingBlock:^(IDLineChartPoint * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
// 折線
if (idx == 0) {
[path moveToPoint:CGPointMake(self.xAxisSpacing * 0.5 + (obj.x - 1) * self.xAxisSpacing, self.bounds.size.height - kPadding - obj.y * self.yAxisSpacing)];
} else {
[path addLineToPoint:CGPointMake(self.xAxisSpacing * 0.5 + (obj.x - 1) * self.xAxisSpacing, self.bounds.size.height - kPadding - obj.y * self.yAxisSpacing)];
}
// 折線終點和起點地位的圓點
if (idx == 0 || idx == self.pointArray.count - 1) {
[path addArcWithCenter:CGPointMake(self.xAxisSpacing * 0.5 + (obj.x - 1) * self.xAxisSpacing, self.bounds.size.height - kPadding - obj.y * self.yAxisSpacing) radius:2.0 startAngle:0 endAngle:2 * M_PI clockwise:YES];
}
}];
/** 將折線添加到折線圖層上,並設置相干的屬性 */
self.lineChartLayer = [CAShapeLayer layer];
self.lineChartLayer.path = path.CGPath;
self.lineChartLayer.strokeColor = [UIColor whiteColor].CGColor;
self.lineChartLayer.fillColor = [[UIColor clearColor] CGColor];
// 默許設置途徑寬度為0,使其在肇端狀況下不顯示
self.lineChartLayer.lineWidth = 0;
self.lineChartLayer.lineCap = kCALineCapRound;
self.lineChartLayer.lineJoin = kCALineJoinRound;
// 設置折線圖層為突變圖層的mask
self.gradientBackgroundView.layer.mask = self.lineChartLayer;
}
後果如圖(初始狀況不顯示折線)

動畫的開端與停止
動畫開端
/** 動畫開端,繪制折線圖 */
- (void)startDrawlineChart {
// 設置途徑寬度為4,使其可以或許顯示出來
self.lineChartLayer.lineWidth = 4;
// 移除標簽,
if ([self.subviews containsObject:self.tapButton]) {
[self.tapButton removeFromSuperview];
}
// 設置動畫的相干屬性
CABasicAnimation *pathAnimation = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
pathAnimation.duration = 2.5;
pathAnimation.repeatCount = 1;
pathAnimation.removedOnCompletion = NO;
pathAnimation.fromValue = [NSNumber numberWithFloat:0.0f];
pathAnimation.toValue = [NSNumber numberWithFloat:1.0f];
// 設置動畫署理,動畫停止時添加一個標簽,顯示折線起點的信息
pathAnimation.delegate = self;
[self.lineChartLayer addAnimation:pathAnimation forKey:@"strokeEnd"];
}
動畫停止,添加標簽
/** 動畫停止時,添加一個標簽 */
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag {
if (self.tapButton == nil) { // 初次添加標簽(防止屢次創立和盤算)
CGRect tapButtonFrame = CGRectMake(self.xAxisSpacing * 0.5 + ([self.pointArray[self.pointArray.count - 1] x] - 1) * self.xAxisSpacing + 8, self.bounds.size.height - kPadding - [self.pointArray[self.pointArray.count - 1] y] * self.yAxisSpacing - 34, 30, 30);
self.tapButton = [[UIButton alloc] initWithFrame:tapButtonFrame];
self.tapButton.enabled = NO;
[self.tapButton setBackgroundImage:[UIImage imageNamed:@"bubble"] forState:UIControlStateDisabled];
[self.tapButton.titleLabel setFont:[UIFont systemFontOfSize:10]];
[self.tapButton setTitle:@"20" forState:UIControlStateDisabled];
}
[self addSubview:self.tapButton];
}
集成折線圖視圖
創立折線圖視圖
添加成員變量
/** 折線圖 */ @property (nonatomic, strong) IDLineChartView *lineCharView;
在viewDidLoad辦法中創立折線圖並添加到掌握器的view上
self.lineCharView = [[IDLineChartView alloc] initWithFrame:CGRectMake(35, 164, 340, 170)]; [self.view addSubview:self.lineCharView];
添加開端繪制折線圖視圖的按鈕
添加成員變量
/** 開端繪制折線圖按鈕 */ @property (nonatomic, strong) UIButton *drawLineChartButton;
在viewDidLoad辦法中創立開端按鈕並添加到掌握器的view上
self.drawLineChartButton = [UIButton buttonWithType:UIButtonTypeSystem];
self.drawLineChartButton.frame = CGRectMake(180, 375, 50, 44);
[self.drawLineChartButton setTitle:@"開端" forState:UIControlStateNormal];
[self.drawLineChartButton addTarget:self action:@selector(drawLineChart) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:self.drawLineChartButton];
開端按鈕的點擊事宜
// 開端繪制折線圖
- (void)drawLineChart {
[self.lineCharView startDrawlineChart];
}
好了,關於IOS繪制動畫色彩突變折線條就給年夜家引見這麼多,願望對年夜家有所贊助!
【IOS繪制動畫色彩突變折線條】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!