iOS繪制專屬於法式猿的浪漫愛心
編輯:IOS開發綜合
最近無事,想一想IT該如何能力彰顯浪漫情懷,不克不及行動上說說罷了,最症結的是要有可視化的器械展現出來才行~
空話不多說,直接上Demo
HeartView.h
// // HeartView.h // DrawHeart // // Created by WQL on 16/3/1. // Copyright © 2016年 WQL. All rights reserved. // #import <UIKit/UIKit.h> @interface HeartView : UIView /** * 比率 */ @property (nonatomic,assign) CGFloat rate; /** * 填充的色彩 */ @property (nonatomic,strong) UIColor *fillColor; /** * 線條的色彩 */ @property (nonatomic,strong) UIColor *strokeColor; /** * 線條的寬度 */ @property (nonatomic,assign) CGFloat lineWidth; @end
HeartView.m文件:
//
// HeartView.m
// DrawHeart
//
// Created by WQL on 16/3/1.
// Copyright © 2016年 WQL. All rights reserved.
//
#import "HeartView.h"
//間距
NSInteger const spaceWidth = 5;
//海浪的振幅
NSInteger const waveAmplitude = 5;
@interface HeartView ()
{
CGFloat t;
}
@end
@implementation HeartView
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
[self loadTimer];
}
return self;
}
- (void)drawRect:(CGRect)rect
{
[super drawRect:rect];
//下面的兩個半圓 半徑為全部frame的四分之一
CGFloat radius = MIN((self.frame.size.width-spaceWidth*2)/4, (self.frame.size.height-spaceWidth*2)/4);
//左邊圓心 位於左邊邊距+半徑寬度
CGPoint leftCenter = CGPointMake(spaceWidth+radius, spaceWidth+radius);
//右邊圓心 位於左邊圓心的右邊 間隔為兩倍半徑
CGPoint rightCenter = CGPointMake(spaceWidth+radius*3, spaceWidth+radius);
//左邊半圓
UIBezierPath *heartLine = [UIBezierPath bezierPathWithArcCenter:leftCenter radius:radius startAngle:M_PI endAngle:0 clockwise:YES];
//右邊半圓
[heartLine addArcWithCenter:rightCenter radius:radius startAngle:M_PI endAngle:0 clockwise:YES];
//曲線銜接到新的底部極點 為了弧線的後果,掌握點,坐標x為總寬度減spaceWidth,恰好可以相切,膩滑過度 y可以依據須要停止調劑,y越年夜,所畫出來的線越接近內切圓弧
[heartLine addQuadCurveToPoint:CGPointMake((self.frame.size.width/2), self.frame.size.height-spaceWidth*2) controlPoint:CGPointMake(self.frame.size.width-spaceWidth, self.frame.size.height*0.6)];
//用曲線 底部的極點銜接到左邊半圓的左終點 為了弧線的後果,掌握點,坐標x為spaceWidth,恰好可以相切,膩滑過度。y可以依據須要停止調劑,y越年夜,所畫出來的線越接近內切圓弧(後果是越胖)
[heartLine addQuadCurveToPoint:CGPointMake(spaceWidth, spaceWidth+radius) controlPoint:CGPointMake(spaceWidth, self.frame.size.height*0.6)];
//線條處置
[heartLine setLineCapStyle:kCGLineCapRound];
//線寬
[self setHeartLineWidthWithPath:heartLine];
//線條的色彩
[self setHeartStrokeColor];
//依據坐標點連線
[heartLine stroke];
//clipToBounds 切失落過剩的部門
[heartLine addClip];
//初始化海浪的組成
UIBezierPath *waves = [UIBezierPath bezierPath];
//起首 把肇端點設置為左邊 x坐標為spaceWidth 心形從下往上填充,y坐標須要知足必定的函數關系式,當rate為0時,地位為總高度-2倍的留白間隔(spaceWidth)+海浪的振幅;當rate為1時,地位為留白間隔(spaceWidth)-振幅。由這兩個狀況構建函數表達式,便可獲得以下表達式
CGPoint startPoint = CGPointMake(spaceWidth, (self.frame.size.height-3*spaceWidth+waveAmplitude*2)*(1-self.rate)+spaceWidth-waveAmplitude);
[waves moveToPoint:startPoint];
//症結的處所來了 海浪線怎樣畫?
//起首,x坐標是從左往右持續的 y坐標是肇端的高度加上必定的動搖 這裡選擇了cos函數。5是動搖的幅度年夜小,50掌握的是波峰的間距,t是為了讓其動起來,隨時光產生動搖
for (int i = 0; i<self.frame.size.width-spaceWidth*2+self.lineWidth*2; i++) {
//x是要斟酌線寬的 否則的話,會招致填充的寬度不敷 y就是在某個值鄰近動搖
CGPoint middlePoint = CGPointMake(spaceWidth+i-self.lineWidth, startPoint.y+waveAmplitude*cos(M_PI/50*i+t));
[waves addL.netoPoint:middlePoint];
}
//畫海浪線的右端 究竟部的垂直線
[waves addL.netoPoint:CGPointMake(self.frame.size.width-spaceWidth*2, self.frame.size.height-spaceWidth*2)];
//畫右邊底部的點 達到左邊底部的點之間的橫線
[waves addL.netoPoint:CGPointMake(spaceWidth, self.frame.size.height-spaceWidth*2)];
//設置填充色彩
[self setHeartFillColor];
//填充
[waves fill];
}
//設置線條寬度 默許為1
- (void)setHeartLineWidthWithPath:(UIBezierPath*)path
{
CGFloat lineW;
if (self.lineWidth) {
lineW = self.lineWidth;
}else{
lineW = 1;
}
[path setLineWidth:lineW];
}
//設置線條色彩
- (void)setHeartStrokeColor
{
UIColor *strokColor;
if (self.strokeColor) {
strokColor = self.strokeColor;
}else{
strokColor = [UIColor blackColor];
}
[strokColor set];
}
//設置填充的色彩
- (void)setHeartFillColor
{
UIColor *fillColor;
if (self.fillColor) {
fillColor = self.fillColor;
}else{
fillColor = [UIColor orangeColor];
}
[fillColor set];
}
//為了完成靜態的後果,加一個Timer
- (void)loadTimer
{
NSTimer *timer = [NSTimer scheduledTimerWithTimeInterval:0.02 target:self selector:@selector(timerAction) userInfo:nil repeats:YES];
[timer fire];
}
//t 是一個影響海浪線的參數,每次修正之,再畫,則每次的都紛歧樣,則有靜態的後果
- (void)timerAction
{
t += M_PI/50;
if (t == M_PI) {
t = 0;
}
//修正了t以後 要挪用draw辦法
[self setNeedsDisplay];
}
@end一些症結點,我曾經正文啦~
上面就是看看怎樣應用這個視圖了:
ViewController.m中:
//
// ViewController.m
// DrawHeart
//
// Created by WQL on 16/3/1.
// Copyright © 2016年 WQL. All rights reserved.
//
#import "ViewController.h"
#import "HeartView.h"
NSInteger const heartWidth = 200;
NSInteger const heartHeight = 200;
@interface ViewController ()
{
HeartView *heartView;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
heartView = [[HeartView alloc]initWithFrame:CGRectMake((self.view.frame.size.width-heartWidth)/2, (self.view.frame.size.height-heartHeight)/2, heartWidth, heartHeight)];
heartView.rate = 0.5;
heartView.lineWidth = 1;
heartView.strokeColor = [UIColor blackColor];
heartView.fillColor = [UIColor redColor];
heartView.backgroundColor = [UIColor clearColor];
[self.view addSubview:heartView];
[self loadSlider];
}
- (void)loadSlider
{
UISlider *valueSlider = [[UISlider alloc]initWithFrame:CGRectMake((self.view.frame.size.width-300)/2, self.view.frame.size.height-150, 300, 50)];
valueSlider.minimumValue = 0.0;
valueSlider.maximumValue = 1.0;
valueSlider.value = 0.5;
[valueSlider addTarget:self action:@selector(valueChangedAction:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:valueSlider];
}
- (void)valueChangedAction:(UISlider*)slider
{
heartView.rate = slider.value;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
這裡我添加了一個slider,為了完成隨便設置愛心填充的rate。
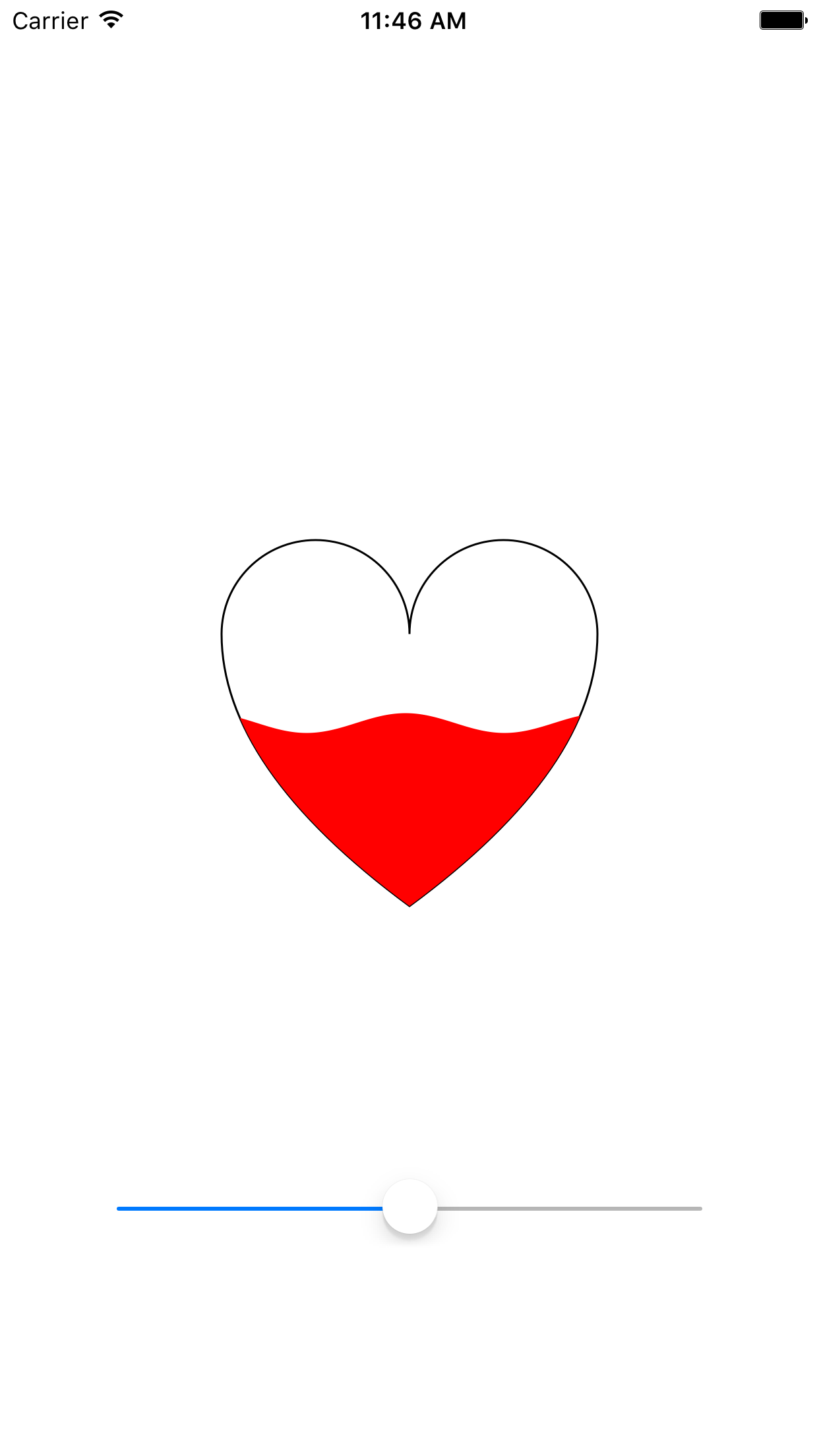
哈,上面就是看看後果了:

以上就是本文的全體內容,願望對年夜家的進修有所贊助,快點制造屬於本身浪漫愛心送給本身吧。
【iOS繪制專屬於法式猿的浪漫愛心】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+



