iOS App首次啟動時的用戶引誘頁制造實例分享
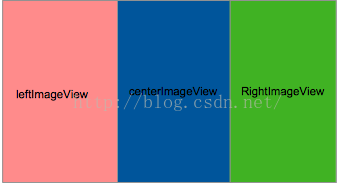
運用法式APP普通都有引誘頁,引誘頁可以作為操作指南指點用戶熟習應用;也能夠展示給用戶,讓用戶懂得APP的功效感化。引誘頁制造簡略,普通只須要一組圖片,再把圖片組展示出來便可以了。展現圖片組經常使用UIScrollView來分頁顯示,而且由UIPageControl頁面掌握器掌握顯示以後頁。UIScrollView和UIPageControl搭配會加倍完善地展示引誘頁的功效感化。上面我們來看詳細的實例:
我們用NSUserDefaults類來斷定法式是否是第一次啟動或能否更新,在 AppDelegate.swift中參加以下代碼:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// 獲得以後運用的版本號
let infoDictionary = NSBundle.mainBundle().infoDictionary
let currentAppVersion = infoDictionary!["CFBundleShortVersionString"] as! String
// 掏出之前保留的版本號
let userDefaults = NSUserDefaults.standardUserDefaults()
let appVersion = userDefaults.stringForKey("appVersion")
let storyboard = UIStoryboard(name: "Main", bundle: nil)
// 假如 appVersion 為 nil 解釋是第一次啟動;假如 appVersion 不等於 currentAppVersion 解釋是更新了
if appVersion == nil || appVersion != currentAppVersion {
// 保留最新的版本號
userDefaults.setValue(currentAppVersion, forKey: "appVersion")
let guideViewController = storyboard.instantiateViewControllerWithIdentifier("GuideViewController") as! GuideViewController
self.Window?.rootViewController = guideViewController
}
return true
}
在GuideViewController中,我們用UIScrollView來裝載我們的引誘頁:
class GuideViewController: UIViewController {
@IBOutlet weak var pageControl: UIPageControl!
@IBOutlet weak var startButton: UIButton!
private var scrollView: UIScrollView!
private let numOfPages = 3
override func viewDidLoad() {
super.viewDidLoad()
let frame = self.view.bounds
scrollView = UIScrollView(frame: frame)
scrollView.pagingEnabled = true
scrollView.showsHorizontalScrollIndicator = false
scrollView.showsVerticalScrollIndicator = false
scrollView.scrollsToTop = false
scrollView.bounces = false
scrollView.contentOffset = CGPointZero
// 將 scrollView 的 contentSize 設為屏幕寬度的3倍(依據現實情形轉變)
scrollView.contentSize = CGSize(width: frame.size.width * CGFloat(numOfPages), height: frame.size.height)
scrollView.delegate = self
for index in 0..<numOfPages {
// 這裡留意圖片的定名
let imageView = UIImageView(image: UIImage(named: "GuideImage\(index + 1)"))
imageView.frame = CGRect(x: frame.size.width * CGFloat(index), y: 0, width: frame.size.width, height: frame.size.height)
scrollView.addSubview(imageView)
}
self.view.insertSubview(scrollView, atIndex: 0)
// 給開端按鈕設置圓角
startButton.layer.cornerRadius = 15.0
// 隱蔽開端按鈕
startButton.alpha = 0.0
}
// 隱蔽狀況欄
override func prefeXmlRss/ target=_blank class=infotextkey>XmlRss/ target=_blank class=infotextkey>RsstatusBarHidden() -> Bool {
return true
}
}
最初我們讓GuideViewController遵守UIScrollViewDelegate協定,在這裡斷定能否滑動到最初一張以顯示進入按鈕:
// MARK: - UIScrollViewDelegate
extension GuideViewController: UIScrollViewDelegate {
func scrollViewDidScroll(scrollView: UIScrollView) {
let offset = scrollView.contentOffset
// 跟著滑動轉變pageControl的狀況
pageControl.currentPage = Int(offset.x / view.bounds.width)
// 由於currentPage是從0開端,所以numOfPages減1
if pageControl.currentPage == numOfPages - 1 {
UIView.animateWithDuration(0.5) {
self.startButton.alpha = 1.0
}
} else {
UIView.animateWithDuration(0.2) {
self.startButton.alpha = 0.0
}
}
}
}
在下面的代碼中,為了顯得天然我們給進入按鈕參加了一點動畫 :]
終究後果以下:

【iOS App首次啟動時的用戶引誘頁制造實例分享】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!