深刻解析iOS運用開辟中九宮格視圖結構的相干盤算辦法
來看一個簡略的例子:
/*
* 總列數
*/
NSUInteger totalloc = 3;
/*
* View的寬高
*/
CGFloat shopW = 80;
CGFloat shopH = 100;
/*
* 每一個View之間的距離
*/
CGFloat margin = (self.view.frame.size.width - totalloc * shopW) / (totalloc + 1);
/*
* View的總個數
*/
NSUInteger count = 12;
/*
* 依據總個數應用總列數來除和取余獲得對應的行和列
*/
NSUInteger loc = count / totalloc;
NSUInteger row = count % totalloc;
/*
* View的X和Y
*/
CGFloat shopX = margin + (margin + shopW) * row;
CGFloat shopY = margin + (margin + shopH) * loc;
/*
* 創立自界說View,設置配景色彩,添加到界面上去
*/
UIView *shopV = [[UIView alloc] initWithFrame:CGRectMake(shopX, shopY, shopW, shopH)];
shopV.backgroundColor = [UIColor lightGrayColor];
[self.shopView addSubview:shopV];
/*
* 創立UIImageView用於放置圖片,設置frame然後加到自界說的View下面
*/
UIImageView *imageV = [[UIImageView alloc] init];
imageV.frame = CGRectMake(0, 0, 80, 80);
[shopV addSubview:imageV];
/*
* 創立UILabel用於放置顯示文字,設置frame然後加到自界說的View下面
*/
UILabel *l = [[UILabel alloc] init];
l.frame = CGRectMake(0, 80, 80, 20);
l.textAlignment = NSTextAlignmentCenter;
[shopV addSubview:l];

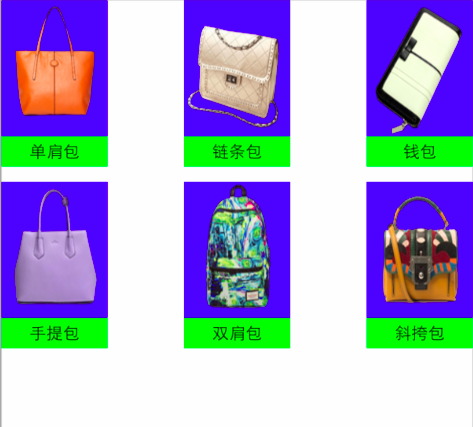
依據例子可以看出設置九宮格的幾個要點步調,上面我們再進一步深刻探討尺寸和坐標方面的相干盤算。好比如今我們有一個UIView,和一個button,當點擊button的時刻,我們願望能在這個view上以九宮格的情勢添加它的子view。
這裡重要是記載一下完成的思緒,今後相似的成績都可以如許思慮。

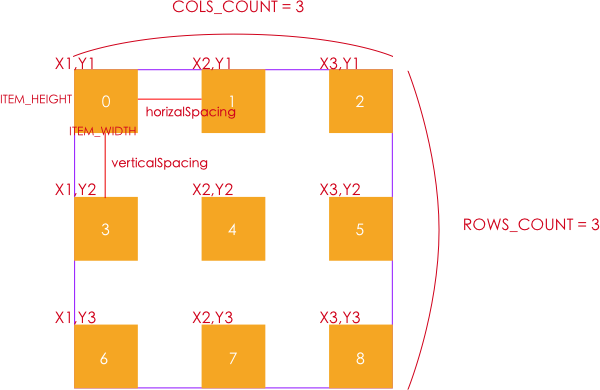
如圖,我們起首要盤算的應當是horizalSpacing 和 verticalSpacing,由於拿到它們才可以盤算坐標值。
很顯著這個容器view的年夜小是固定的,每個子view的年夜小也是固定的,所以可以拿到horizalSpacing和verticalSpacing的值,而且是經由過程靜態盤算,由於如許能力包管,當容器view或許子view的年夜小轉變時,盤算出的間距依然是等年夜的。
這裡起首要界說須要用到的常量:
#define ITEM_WIDTH 80.0
#define ITEM_HEIGHT 80.0
#define COLS_COUNT 3
#define ROWS_COUNT 3
當點擊button的時刻,會觸發addItemView的辦法,就在這個辦法外面盤算程度和垂直間距:
- (IBAction)addItemView
{
CGFloat horizalSpacing = (self.bigView.bounds.size.width - COLS_COUNT * ITEM_WIDTH) / (COLS_COUNT - 1);
CGFloat verticalSpacing = (self.bigView.bounds.size.height - ROWS_COUNT * ITEM_HEIGHT) / (ROWS_COUNT - 1);
}
以horizalSpacing為例:
起首拿到容器view的總寬度:self.bigView.bounds.size.width
由於一行有三個item,每一個item的寬度已知,所以可以盤算出三個item占領的寬度:COLS_COUNT * ITEM_WIDTH
用總寬度減去三個item占領的寬度,剩下的空間就是總間距。
由於每行有三個item,那末就會發生兩個間距。同理,一行有n個item,那末就會發生n-1個間距。
有了總間距,曉得了共有若干個間距,那末每一個間距占領若干便可以求出來,所以求出了horizalSpacing。
verticalSpacing同理。
有了程度和垂直item間的間距,我們便可以盤算item的坐標:
第一個item: X1 = (ITEM_WIDTH + horizalSpacing) * 0, Y1 = 0
第二個item: X2 = (ITEM_WIDTH + horizalSpacing) * 1, Y1 = 0
第三個item: X3 = (ITEM_WIDTH + horizalSpacing) * 2, Y1 = 0
第四個item: X1 = (ITEM_WIDTH + horizalSpacing) * 0, Y2 = (ITEM_HEIGHT + verticalSpacing) * 1
第五個item: X2 = (ITEM_WIDTH + horizalSpacing) * 1, Y2 = (ITEM_HEIGHT + verticalSpacing) * 1
第六個item: X3 = (ITEM_WIDTH + horizalSpacing) * 2, Y2 = (ITEM_HEIGHT + verticalSpacing) * 1
...
可以看到,x和y坐標都是有紀律的:
x坐標是經由過程
(ITEM_WIDTH + horizalSpacing) * index // 這裡的index就是圖中item的編號
然則當到第四個item的時刻,又須要反復新一輪的index的值。
0 % 3 = 0, 1 % 3 = 1, 2 % 3 = 2
3 % 3 = 0, 4 % 3 = 1, 5 % 3 = 2
6 % 3 = 0, 7 % 3 = 1, 8 % 3 = 2
可以看到,是和下面停止的模運算是一個紀律,所以我們便可以將代碼寫成如許來盤算x的值:
- (IBAction)addItemView
{
NSUInteger index = self.bigView.subviews.count; // 新增
CGFloat horizalSpacing = (self.bigView.bounds.size.width - COLS_COUNT * ITEM_WIDTH) / (COLS_COUNT - 1);
CGFloat verticalSpacing = (self.bigView.bounds.size.height - ROWS_COUNT * ITEM_HEIGHT) / (ROWS_COUNT - 1);
CGFloat x = (ITEM_WIDTH + horizalSpacing) * (index % COLS_COUNT); // 新增
}
在這裡盤算index並沒有采取零丁界說一個計數器,每次點擊後計數器加1這類方法,而是經由過程盤算容器view的子view的個數。很顯著,第一次點擊前index = 0。(以後會界說view然後加到bigView中,這時候bigView的子view就會+1了。)
同理,y值可以采取異樣的辦法盤算,不外要留意並不是是停止取模盤算,而是經由過程除法。(看一下每一個item的序號而且和紀律對應上,就會發明是用除法。)
- (IBAction)addItemView
{
NSUInteger index = self.bigView.subviews.count;
CGFloat horizalSpacing = (self.bigView.bounds.size.width - COLS_COUNT * ITEM_WIDTH) / (COLS_COUNT - 1);
CGFloat verticalSpacing = (self.bigView.bounds.size.height - ROWS_COUNT * ITEM_HEIGHT) / (ROWS_COUNT - 1);
CGFloat x = (ITEM_WIDTH + horizalSpacing) * (index % COLS_COUNT);
CGFloat y = (ITEM_HEIGHT + verticalSpacing) * (index / COLS_COUNT); // 新增
}
拿到每次view的坐標,而且已知年夜小,便可以完成了。
- (IBAction)addItemView
{
NSUInteger index = self.bigView.subviews.count;
CGFloat horizalSpacing = (self.bigView.bounds.size.width - COLS_COUNT * ITEM_WIDTH) / (COLS_COUNT - 1);
CGFloat verticalSpacing = (self.bigView.bounds.size.height - ROWS_COUNT * ITEM_HEIGHT) / (ROWS_COUNT - 1);
CGFloat x = (ITEM_WIDTH + horizalSpacing) * (index % COLS_COUNT);
CGFloat y = (ITEM_HEIGHT + verticalSpacing) * (index / COLS_COUNT);
UIView *item = [[UIView alloc] initWithFrame:CGRectMake(x, y, ITEM_WIDTH, ITEM_HEIGHT)]; // 新增
item.backgroundColor = [UIColor redColor]; // 新增
[self.bigView addSubview:item]; // 新增
}
不只僅是九宮格,不管轉變item的年夜小照樣bigView的年夜小,或許轉變每行每列的item個數,都可以很好的盤算出每一個item適合的年夜小和地位。
【深刻解析iOS運用開辟中九宮格視圖結構的相干盤算辦法】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 解析iOS10中的極光推送新聞的適配
- 深刻懂得iOS的狀況欄
- 周全解析iOS中同步要求、異步要求、GET要求、POST要求
- 周全解析iOS運用中自界說UITableViewCell的辦法
- 深刻剖析iOS運用中關於圖片緩存的治理和應用
- 解析iOS運用開辟中對設計形式中的籠統工場形式的完成
- 深刻解析設計形式中的裝潢器形式在iOS運用開辟中的完成
- 實例解析設計形式中的外不雅形式在iOS App開辟中的應用
- 深刻解析iOS運用開辟中對設計形式中的橋接形式的應用
- 實例解析iOS運用多線程開辟中NSthread類的用法
- 深刻進修iOS7自界說導航轉場動畫
- iOS開辟應用GDataXML框架解析收集數據
- iOS開辟應用XML解析收集數據
- iOS開辟應用JSON解析收集數據
- 實例解析iOS app開辟中音頻文件播下班具類的封裝