IOS完成圖片輪播無窮輪回後果
本文接著上篇文章停止論述講授,重要為年夜家分享了圖片輪播無窮輪回後果的完成辦法,詳細內容以下
之前說到第一個成績,ScrollView挪動到最初一張圖片時沒法挪動了,這是由於ScrollView曾經挪動到最初,而圖片又是順次分列,天然也就沒法挪動。
處理方法是,我們換一個思緒完成圖片輪播後果,ScrollView上只放三個ImageView,屏幕一直顯示中央的ImageView,右邊和左邊的ImageView分離代表前一張圖片和後一張圖片,屏幕挪動的時刻,中央的ImageView變更,同時閣下雙方的ImageView也隨之變更,兩種界限情形:
(1)當屏幕顯示最初一張圖片時,左邊的ImageView也即下一站圖片應當是最開端的第一張圖片;
(2)當屏幕顯示最開端的第一張圖片時,右邊的ImageView也即上一張圖片應當是最初一張圖片。
如許三個ImageView赓續變更就形成一種圖片輪播無窮輪回的後果。 參考:http://www.jb51.net/article/81034.htm
絕對於之前的後果,有一些轉變,重要有:
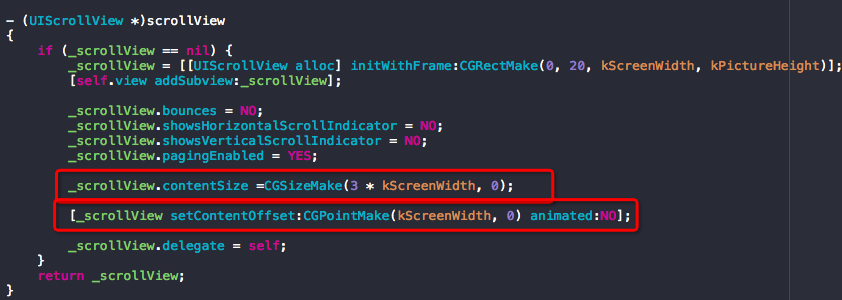
(1)ScrollView只須要設置三個ImageView便可,而且默許顯示中央的ImageView

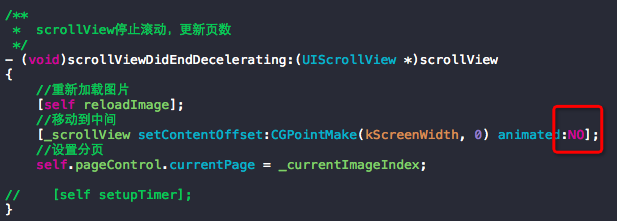
(2)依據ScrollView的挪動情形,敏捷變更三個ImageView中圖片數據

(3)ImageView更新終了後,偷偷把ScrollView拉回到中央的ImageView地位,如許視覺後果上就完成了無窮輪回的後果

後果圖:

然則,這裡在參加准時器後完成圖片輪播主動輪回時碰到了成績,重要是初始化顯示第一張圖片與依據准時器設置主動挪動ScrollView有一些抵觸,在code4App上找到其別人一個工程,采取的思緒雷同,零丁封裝了ScrollView停止處置,曾經處理該成績。
以上就是本文的全體內容,願望對年夜家的進修有所贊助。
【IOS完成圖片輪播無窮輪回後果】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:iOS完成手勢解鎖操作
- 下一頁:IOS框架Spring經常使用的動畫後果