IOS框架Spring經常使用的動畫後果
編輯:IOS開發綜合
Spring
感化:開辟中經常使用的動畫後果及自界說轉場動畫
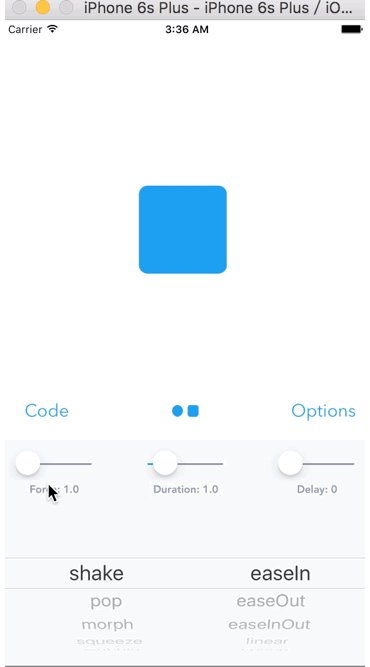
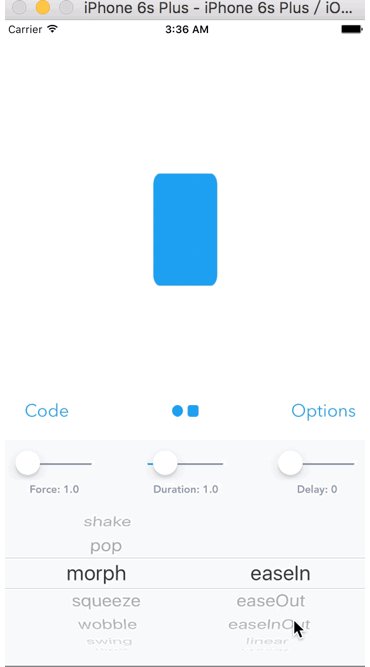
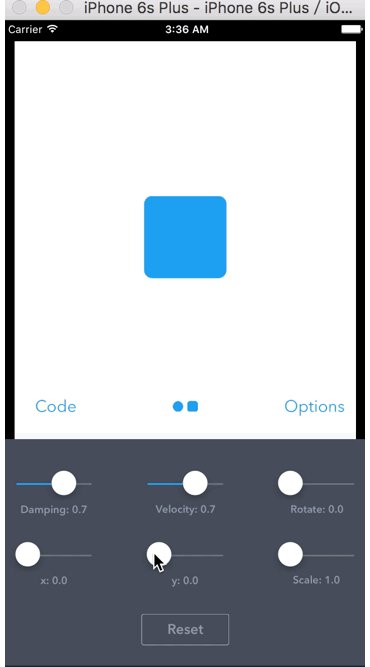
演示

引見
SpringView
最主要的一個類,是一個繼續自UIView的控件,一切的動畫屬性,都是環繞著這個類的對象
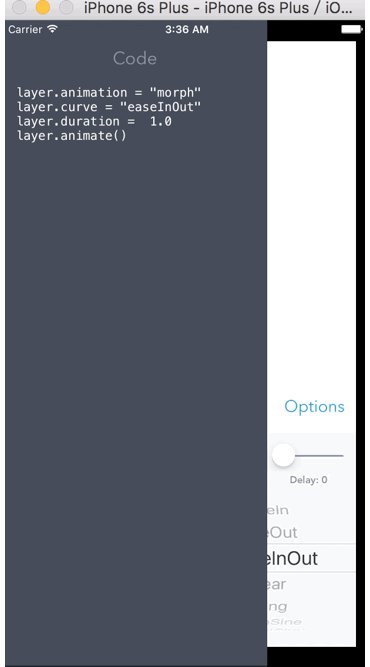
demo跑起來有一個code按鈕,點擊這個按鈕會湧現曾經設置的動畫屬性及其api,本身可以自界說設置,其對應的api這裡就不贅述了(下面的gif圖片也能夠看到)
demo裡code按鈕點開顯示的layer對象是用SpringView創立的對象,不是我們日常平凡說的layer
animateNext(completion: () -> ()),這是動畫停止後可以履行的義務的api
關於這個控件呼應點擊事宜的方法1.由於是繼續自UIView,所以不克不及像UIButton那樣添加點擊的呼應事宜,可認為這個控件添加手勢,用以呼應點擊事宜2.可以在這個控件上籠罩一個UIButton,將它的backgroudcolor設置為clear color,為UIButton添加點擊事宜(框架作者的demo是這麼干的)
測試demo
本身在測試時,直接導入框架的類文件,在掌握器中援用時,湧現了bug,後來又用的Cocoapod參加的框架,年夜家在應用或測試時可以避開這個坑(也能夠是自己才疏學淺,沒處置好)
測試demo演示

測試代碼
import UIKit
import Spring
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
springV.center = view.center
view.addSubview(springV)
}
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
//設置動畫屬性
springV.animation = "shake"
springV.curve = "easeIn"
springV.duration = 1.0
//label.animate()
springV.animateToNext({ () -> () in
print("11")
})
}
//懶加載SpringView
lazy var springV: SpringView = {
let springV = SpringView(frame: CGRectMake(0, 0, 100, 100))
springV.layer.contents = UIImage(named: "appicon@40")?.CGImage
// springV.backgroundColor =
return springV
}()
}
【IOS框架Spring經常使用的動畫後果】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+