iOS運用開辟中UITabBarController標簽欄掌握器應用進階
做了這麼長時光的IOS開辟了,最根本的UITabBarController和UINavigationController都用了好長時光了,老是改現成的代碼,或許各類自界說控件的修正,用的都有些凌亂了,呵呵。照樣本身做個demo再溫習一下吧,記載上去以備後續翻查。
1、UITabBarController和UINavigationController的結合應用
這類辦法最多見,似乎普通有tabbar都邑有naviBar。普通應用,
1. 在appDelegate外面創立UITabBarController; 預備好ViewControllerArray等其它數據變量;
[/code]
UITabBarController *tabBarController = [[UITabBarController alloc] init];
tabBarController.delegate = nil;
UINavigationController *naviController = nil;
NSMutableArray *controllerArray = [[NSMutableArray alloc] initWithCapacity:3];
[/code]
2.創立每一個tab對應的viewController和以該viewController為根視圖掌握器的UINavigationController; 將naviController添加到數組中; 定制每一個UITabBarItem,可以設置圖片、文字、標志等;
以下:tab1和tab3的創立相似
SecondTabViewController *secondController = [[SecondTabViewController alloc] initWithStyle:UITableViewStylePlain];
naviController = [[UINavigationController alloc] initWithRootViewController:secondController];
// UITabBarItem *secondTab = [[UITabBarItem alloc] initWithTitle:nil image:[UIImage imageNamed:@"tab2.png"] tag:2];
UITabBarItem *secondTab = [[UITabBarItem alloc] initWithtabBarSystemItem:UITabBarSystemItemFeatured tag:2];
naviController.tabBarItem = secondTab;
secondController.navigationItem.title = @"second tab";
[secondTab release];
[controllerArray addObject:naviController];
[naviController release];
[secondController release];</span>
3. 將viewController數組設置給tabBarController,tabBarController添加到窗口顯示。
tabBarController.viewControllers = controllerArray;
[controllerArray release];
[self.Window addSubview:tabBarController.view];
完成,顯示後果以下。

4. UITabBarController和naviController不是必定綁定在一路用的。
naviController.tabBarItem = secondTab;
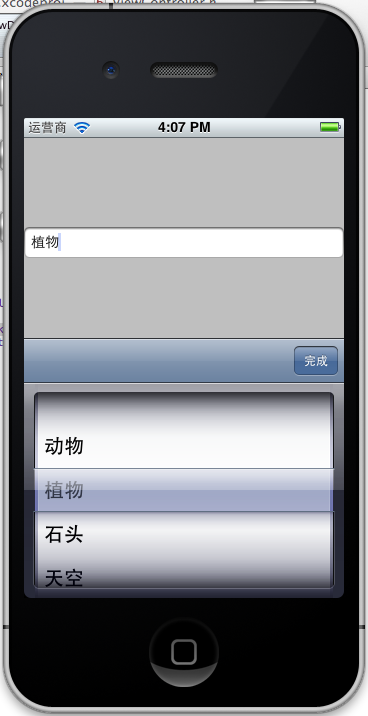
從下面這句話便可以看出來,我懂得這句才是將tab和viewController銜接起來的症結,然則每一個UIViewController自己都邑主動創立一個tabBarItem,是以secondController.tabBarItem = secondTab也是可以的,這便可以完成只要UITabBarController,而沒有naviController。以下圖所示

UITabBarController.h中的相干界說,可以驗證這類用法。
@interface UIViewController (UITabBarControllerItem)
@property(nonatomic,retain) UITabBarItem *tabBarItem; // Automatically created lazily with the view controller's title if it's not set explicitly.
2、UITabBar和UITabBarItem的一些設置。
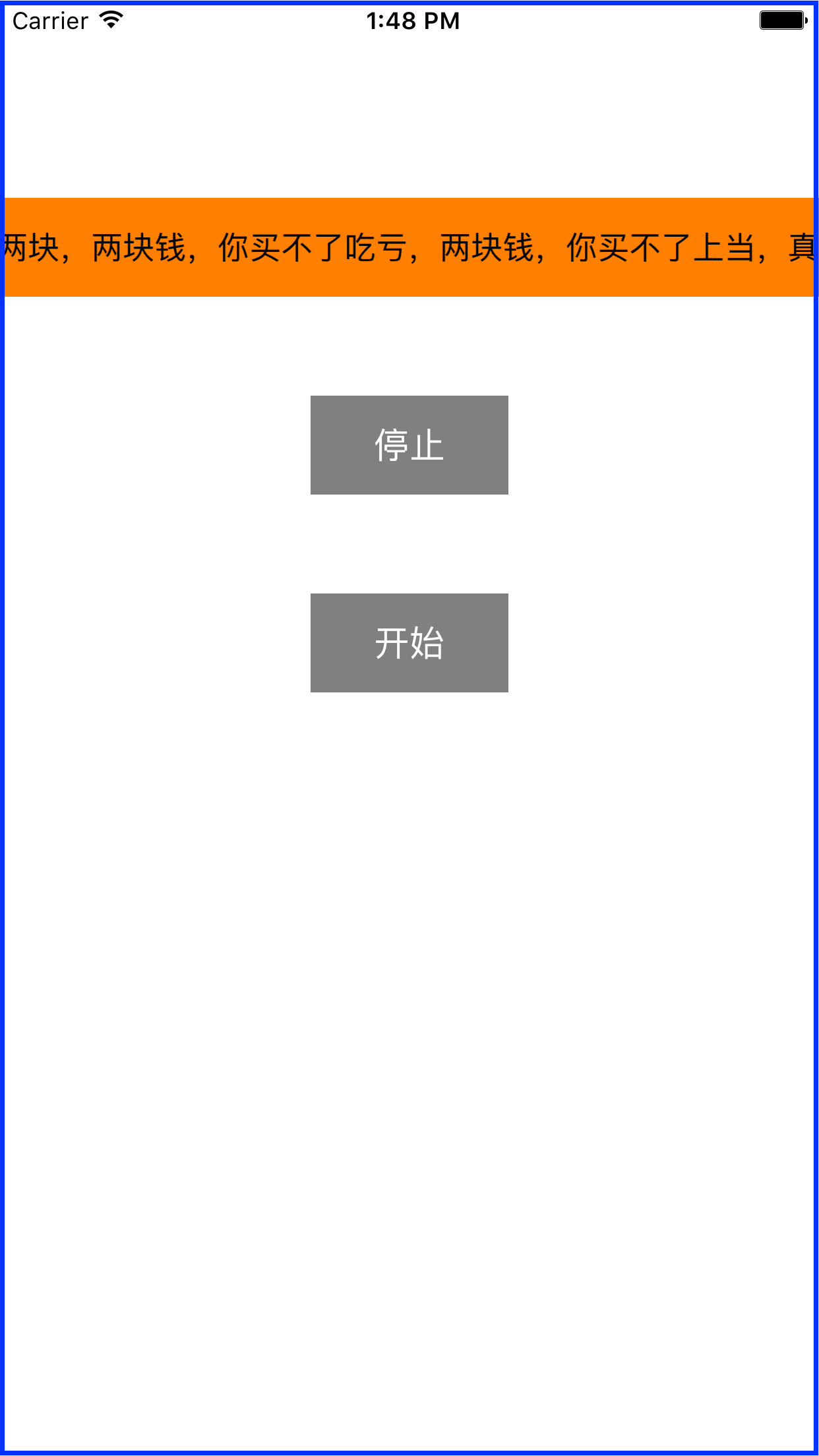
設置UITabBar的配景,網下流傳最多的辦法是掏出UITabBar以後,對其layer層的contents屬性停止修正,將其設置為自界說的一張配景圖片,以下面注目失落的代碼。不外看了頭文件以後我認為這類辦法似乎挺奇異的,固然也沒幾句代碼,不外感到不消這麼龐雜吧??掏出UITabBar以後直接設置backgroundImage不就好了麼?也許有潛伏成績我不曉得吧,先懂得有這類辦法吧,以備不時之需。
UITabBar *tabBar = (UITabBar*)[[tabBarController.view subviews] objectAtIndex:1];
//tabBar.layer.contents = (id)[UIImage imageNamed:@"tabbar_background.png"].CGImage;
tabBar.backgroundImage = [UIImage imageNamed:@"tabbar_background.png"];
UITabBarItem有兩種初始化方法,本代碼中應用的是設置體系tab類型,另外一種更經常使用的應當是定制tab題目和圖片,如上正文失落的語句。
//UITabBarItem *secondTab = [[UITabBarItem alloc] initWithTitle:nil image:[UIImage imageNamed:@"tab2.png"] tag:2];
UITabBarItem *secondTab = [[UITabBarItem alloc] initWithtabBarSystemItem:UITabBarSystemItemFeatured tag:2];
可以經由過程上面的函數設置選中、未選中的圖片; 字符串badgeValue是可以在tab右上角的白色小圓圈內的文字內容
<span > [firstTab setFinishedSelectedImage:[UIImage imageNamed:@"tab1_selected.png"] withFinishedUnselectedImage:[UIImage imageNamed:@"tab1.png"]];
firstTab.badgeValue = @"3";

這幾個控件的屬性不多,還有可以UITabBar選中的圖片、色彩等等,經由過程頭文件正文看到的,沒有現實應用,年夜概應用辦法都差不多。
3、自界說UITabBar
現實任務中,照樣用純潔的自界說TabBar的情形更多,在此先寫寫思緒,整頓好代碼再來記載。
第一種思緒,也是我如今應用的,自界說TabBar繼續UIView,每一個tab是一個button,從而可以設置選中/未選中的圖片,將button都添加到TabBar外面,button的點擊事宜便可以作為tab能否被選中的觸發事宜,經由過程delegate告訴裡面究竟選中了哪一個tab。
第二種思緒,既然UITabBar自己就是UIView的子類,應當可以重寫drawRect函數完整自繪吧,這也是一種思緒,似乎一些開源代碼也是如許做的。
還有一些情形,能夠應用UIToolBar來取代TabBar更適合,toolBar可以設置自界說的view,那就好辦了,估量弄個UIActivityIndicatorView之類的設置上去都行,下一步要看看這塊的文檔和代碼,測驗考試一下,寫了demo再來記載。
4、總結UITabBarController的留意點
應用UITabBarController和應用普通的掌握器一樣,好比可以設置
self.Window.rootViewController = tabBarController;
應用addChildViewController辦法可以給其添加子掌握器。每一個子掌握器對應一個UITabBarButton,也就是在UITabBarController上面的選項。此時假如想要轉變UITabBarButton的內容,好比想要設置title, image等外容,須要在其對應的子掌握器外面經由過程修正tabBarItem的屬性來設置內容。
// JYViewController.m -> 是UITabBarController的子掌握器
- (void)viewDidLoad
{
[super viewDidLoad];
self.tabBarItem.title = @"選項1";
self.tabBarItem.badgeValue = @"1";
}
這一點和UINavigationController是相似的,在應用UINavigationController的時刻,我們在以後顯示的掌握器(也就是棧頂的掌握器)中經由過程修正navigationItem來設置導航欄中的內容。
self.navigationItem.leftBarButtonItem = ...;
也就是說,應用UINavigationController和UITabBarController的時刻:
在其對應的掌握器外面修正導航欄和tabBar的內容。
經由過程修正tabBarItem和__navigationItem__的屬性來設置導航欄和tabBar的內容。其實tabBarItem和navigationItem屬於模子(從NSObject繼續,以...Item開頭的可以都推想為模子?),此時我們經由過程修正模子來修正view中顯示的內容。
當UINavigationController和UITabBarController同時應用的時刻,假如讓navigationController作為self.Window.rootViewController,然後再讓tabBarController成為navigationController的子掌握器,這麼做是正當的,然則會有一些成績。
由於後面說過,navigationBar上顯示的內容是經由過程在其以後顯示的子掌握器中修正的,然則此時navigationController直接顯示的子掌握器是tabBarController,所以當進入分歧的界面的時刻,我們願望navigationBar上的內容(好比title)轉變,然則此時是做不到的,由於我們沒法在UITabBarController中修正navigationBar的內容。
所以普通來講我們會讓tabBarController作為根掌握器,假如其他自界說的子掌握器須要navigationController,那末就讓每一個自界說的掌握器對應的navigationController作為tabBarController的子掌握器,然後讓自界說的掌握器作為navigationController的子類。如許便可以在自界說掌握器中修正navigationController的navigationBar顯示內容。
【iOS運用開辟中UITabBarController標簽欄掌握器應用進階】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!