iOS App中UILabel的自界說及在Auto Layout中的應用
自界說UILabel,接收觸摸事宜:
#import <UIKit/UIKit.h>
@interface myLabel : UILabel
@end
#import "myLabel.h"
@implementation myLabel
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
}
return self;
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"myLabel touch");
}
@end
#import "ViewController.h"
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
[self.view setBackgroundColor:[UIColor greenColor]];
myLabel *label = [[myLabel alloc] init];
label.frame = CGRectMake(60, 100, 200, 50);
label.text = @"Hello world";
label.backgroundColor = [UIColor blueColor];
label.userInteractionEnabled = YES;
[self.view addSubview:label];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"viewController touch");
}
假如label.userInteractionEnabled = NO; (默許值),當用戶點擊label時將顯示“viewController touch”。
假如在myLabe中參加:
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
NSLog(@"myLabel touch");
[self.nextResponder touchesBegan:touches withEvent:event]; // 接收到事宜後持續向上傳遞事宜
}
UILabel在Autolayout中的應用
UILabel在Autolayout中是有些特殊的,由於這類可以顯示文本的控件會依據本身文字的年夜小,長度等來肯定本身的年夜小。在應用Autolayout時,UILabel這類控件即便不設置寬度和高度,只設置x和y,也是沒有成績的。
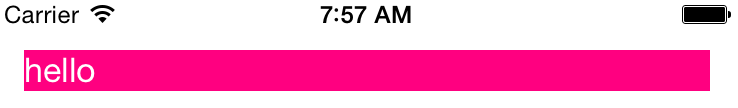
好比我們先在有一個label,我只設置了它的x是間隔左面16p,y是間隔Top Layout Guide 8p,沒有設置width和height,那末顯示出來是如許:

可以看到,假如不設置寬度和高度,UILabel會依據文字長度和高度來肯定年夜小。
然則當文字長度變長時:

固然寬度也在轉變,然則也帶來了一個成績:由於文本太長,使label的寬度超越屏幕,過剩的部門則不克不及顯示出來。
我們可以給label增長width的束縛,讓它間隔左邊界也有16p的間隔,然後看看後果:

可以看到寬度固定了,然則過剩的部門又釀成了...。
這是由於默許情形下,UILabel只顯示一行,而如今我們寬度又肯定,所以過剩部門用...來表現。我們只須要將UILabel的numberOfLines改成0,label就會依據文本的分歧行數,顯示對應的行數,而且寬度固定。

然則假如此時削減文字,會發明label的寬度也是固定的:
有的時刻我們 不願望它是固定的寬度,而是讓label的寬度和文字的長度一樣,然則最長到間隔左邊界16p的處所。
不願望它是固定的寬度,而是讓label的寬度和文字的長度一樣,然則最長到間隔左邊界16p的處所。
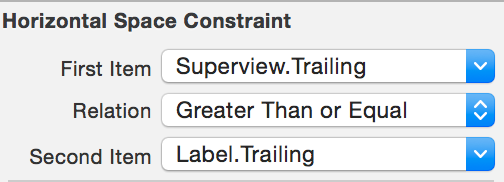
處理辦法:

將本來的Equal改成Greater Than Or Equal,留意此時兩個item的次序,分歧的次序關系也分歧。如今當文本多的時刻label就會主動變高,當文本少的時刻label就會主動減小。
【iOS App中UILabel的自界說及在Auto Layout中的應用】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!