iOS App開辟中Masonry結構框架的根本用法解析
Masonry是一個輕量級的結構框架,具有本身的描寫語法,采取更優雅的鏈式語法封裝主動結構,簡練清楚明了並具有高可讀性,並且同時支撐 IOS 和 Max OS X。Masonry是一個用代碼寫IOS或OS界面的庫,可以取代Auto layout。Masonry的github地址:https://github.com/SnapKit/Masonry
Masonry應用講授:
mas_makeConstraints 是給view添加束縛,束縛有幾種,分離是邊距,寬,高,左上右下間隔,基准線。添加過束縛後可以有修改,修改有offset(位移)修改和multipliedBy(倍率)修改。
語法普通是 make.equalTo or make.greaterThanOrEqualTo or make.lessThanOrEqualTo + 倍數和位移修改。
留意點1: 應用 mas_makeConstraints辦法的元素必需事前添加到父元素的中,例如[self.view addSubview:view];
留意點2: masequalTo 和 equalTo 差別:masequalTo 比equalTo多了類型轉換操作,普通來講,年夜多半時刻兩個辦法都是 通用的,然則關於數值元素應用mas_equalTo。關於對象或是多個屬性的處置,應用equalTo。特殊是多個屬性時,必需應用equalTo,例如 make.left.and.right.equalTo(self.view);
留意點3: 留意到辦法with和and,這連個辦法其實沒有做任何操作,辦法只是前往對象自己,這這個辦法的閣下完整是為了辦法寫的時刻的可讀性 。make.left.and.right.equalTo(self.view);和make.left.right.equalTo(self.view);是完整一樣的,然則顯著的加了and辦法的語句可讀性 更好點。
上面帶著例子來看一下基本用法,假定我們如今的需求是:
1.我們如今只能肯定我們控件的寬高和閣下的邊距,須要對高低停止主動順應。
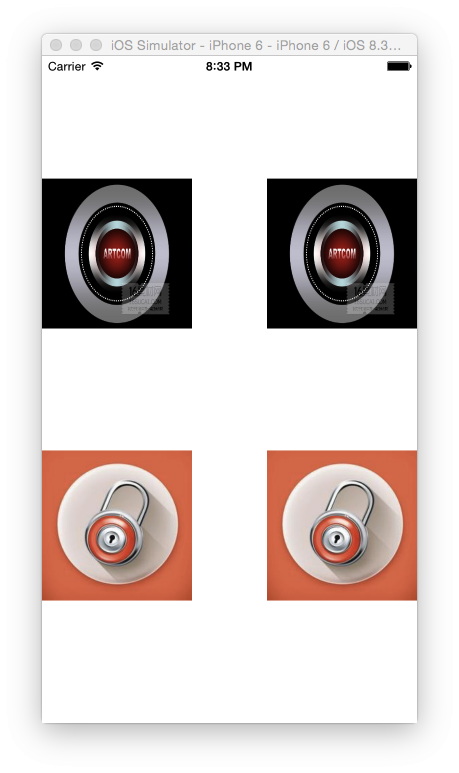
2.假定我們如今有四個控件,須要結構的界面是這個模樣的
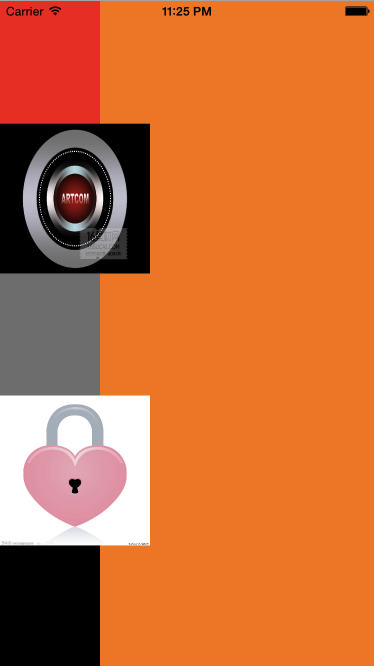
豎屏後果:

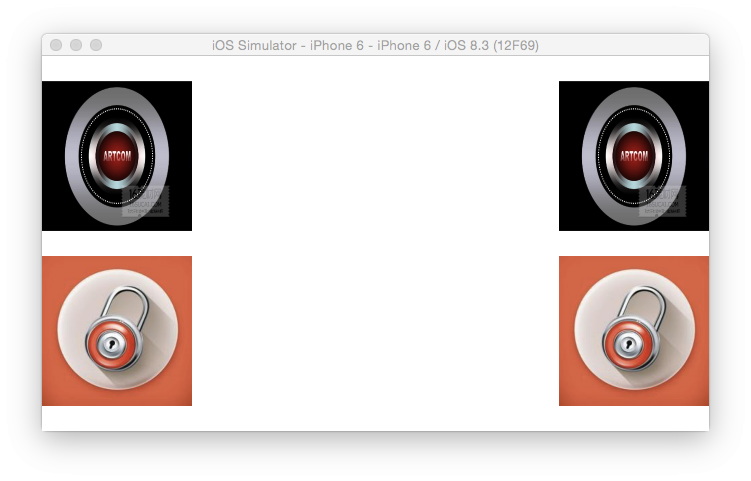
橫屏後果:

第一步:在我們的掌握器中導入Masonry所須要的文件
#define MAS_SHORTHAND
#define MAS_SHORTHAND_GLOBALS
#import "Masonry.h"
第二步:在掌握器中添加以下三個占位視圖並設置色彩
//下面的占位視圖
UIView *topView = UIView.new;
topView.backgroundColor = [UIColor redColor];
[self.view addSubview:topView];
//中央的占位視圖
UIView *centerView = UIView.new;
centerView.backgroundColor = [UIColor grayColor];
[self.view addSubview:centerView];
//上面的占位視圖
UIView *bottomView = UIView.new;
bottomView.backgroundColor = [UIColor blackColor];
[self.view addSubview:bottomView];
第三步:開端分離給三個占位視圖添加束縛
//給下面的占位視圖添加束縛
[topView makeConstraints:^(MASConstraintMaker *make) { //頭部及右邊距分離為0
make.top.left.equalTo(self.view).offset(0);
//三個占位視圖的高度等高
make.height.equalTo(@[centerView,bottomView]);
//設置top視圖的高度
make.width.equalTo(100);
}];
//中央視圖的須要添加以下束縛,高度、右邊和與上方占位視圖的關系
[centerView makeConstraints:^(MASConstraintMaker *make) {
//右邊的束縛
make.left.equalTo(self.view).offset(0);
//設置三個占位視圖等高
make.width.equalTo(@[topView,bottomView]);
//設置中央占位視圖與上方視圖的聯系關系束縛
make.top.equalTo(topView.bottom).offset(150);
}];
//上面的束縛重要設置上面的與中央視圖的束縛和自己右邊距的束縛
[bottomView makeConstraints:^(MASConstraintMaker *make) {
make.left.bottom.equalTo(self.view).offset(0);
make.top.equalTo(centerView.bottom).offset(150);
}];
到了,這裡。我們的三個占位視圖曾經根本完成了。那末讓我們運轉一下看下後果:

由此我們發明中央空出的部門正好就是我們控件所需的地位了,那末上面我們就開端停止對控件的結構了。起首照樣添加須要的右邊的控件
UIImageView *imageView1 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"a"]];
[self.view addSubview:imageView1];
UIImageView *imageView2 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"b"]];
[self.view addSubview:imageView2];
//然後對這兩個控件停止結構
[imageView1 makeConstraints:^(MASConstraintMaker *make) {
//分離設置起寬高
make.width.height.equalTo(150);
//右邊的邊距
make.left.equalTo(self.view).offset(0);
//設置其與下面占位視圖和上面占位視圖的間距
make.top.equalTo(topView.bottom).offset(0);
make.bottom.equalTo(centerView.top).offset(0);
//控件2同上。
[imageView2 makeConstraints:^(MASConstraintMaker *make) {
make.width.height.equalTo(150);
make.left.equalTo(self.view).offset(0);
make.top.equalTo(centerView.bottom).offset(0);
make.bottom.equalTo(bottomView.top).offset(0);
}];
代碼到了這裡右邊的控件束縛根本結構完成了,讓我們來看一下運轉的後果吧。

到了這裡我們便可以對左邊的控件停止結構了。基於之前的經歷我們就會發明左邊的束縛只須要添加自己的寬、高和左邊邊距和基於右邊控件的centerY值就足夠了。好了,我們開端吧。
UIImageView *imageView3 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"a"]];
[self.view addSubview:imageView3];
UIImageView *imageView4 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"b"]];
[self.view addSubview:imageView4];
//該控件與右邊的控件的聯系關系
[imageView3 makeConstraints:^(MASConstraintMaker *make) {
make.width.height.equalTo(150);
make.right.equalTo(self.view).offset(0);
make.centerY.equalTo(imageView1);
}];
//同上
[imageView4 makeConstraints:^(MASConstraintMaker *make) {
make.width.height.equalTo(150);
make.right.equalTo(self.view).offset(0);
make.centerY.equalTo(imageView2);
}];
到了這裡根本上是年夜功樂成了,到了這裡只須要要把三個占位視圖的配景色彩設置為通明就行了。
//別的兩個也是
bottomView.backgroundColor = [UIColor clearColor];
運轉後果如圖:

到了這裡我們根本上就把根本的占位視圖的引見了接洽完了。經由過程接洽你能夠會發明,不管是在StoryBoary上添加束縛照樣經由過程編碼停止的智能結構都是基於對父控件或許對其他控件停止的聯系關系。固然了假如你對AutoLayout的編碼結構的話便可能就會認為Masonry真的是好用的爆了。固然了,這麼壯大的Masonry,供給的功效也是許多的,這些就要靠年夜家來摸索了,嘿嘿。
【iOS App開辟中Masonry結構框架的根本用法解析】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!