IOS應用UICollectionView完成無窮輪播後果
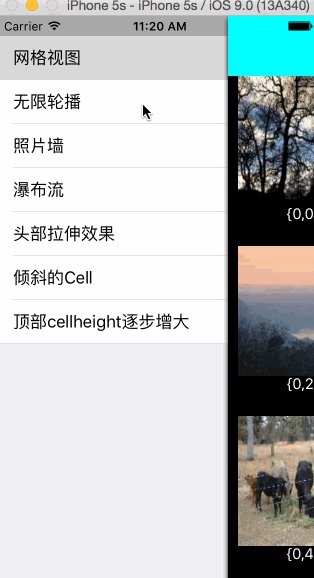
1、案例演示
本案例Demo演示的是一個首頁輪播的案例,支撐手動輪播和主動輪播。常識點重要集中在UICollectionView和NSTimer的應用。

2、常識貯備
2.1、UICollectionView橫向結構
只須要設置UICollectionViewFlowLayout的scrollDirection為UICollectionViewScrollDirectionHorizontal便可。
2.2、NSTimer的根本應用
NSTimer的初始化:
+ (NSTimer *)scheduledTimerWithTimeInterval:(NSTimeInterval)ti target:(id)aTarget selector:(SEL)aSelector userInfo:(nullable id)userInfo repeats:(BOOL)yesOrNo;
1)、(NSTimeInterval)ti : 預訂一個Timer,設置一個時光距離。
表現輸出一個時光距離對象,以秒為單元,一個>0的浮點類型的值,假如該值<0,體系會默許為0.1。
2)、target:(id)aTarget : 表現發送的對象,如self
3)、selector:(SEL)aSelector : 辦法選擇器,在時光距離內,選擇挪用一個實例辦法
4)、userInfo:(nullable id)userInfo : 須要傳參,可認為nil
5)、repeats:(BOOL)yesOrNo : 當YES時,准時器會赓續輪回直至掉效或被釋放,當NO時,准時器會輪回發送一次就掉效。
開啟准時器:
[[NSRunLoop mainRunLoop] addTimer:timer forMode:NSRunLoopCommonModes];
封閉准時器:
[self.timer invalidate];
2.3、主動輪播和手動輪播的切換
初始化的時刻,我們默許開啟准時器,准時履行切換到下一張圖片的函數。當用戶觸摸到View的時刻,我們則要封閉准時器,手動的停止UICollectionView的切換。當用戶的手分開了View,我們要從新翻開准時器,停止主動輪播的切換。
3、症結代碼剖析
3.1、生成UICollectionViewFlowLayout對象,設置他的轉動偏向為程度轉動
UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc] init]; flowLayout.itemSize = CGSizeMake(SCREEN_WIDTH, 200); flowLayout.scrollDirection = UICollectionViewScrollDirectionHorizontal; flowLayout.minimumLineSpacing = 0;
3.2、初始化UICollectionView對象
UICollectionView *collectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, self.navBarHeight, SCREEN_WIDTH, 200) collectionViewLayout:flowLayout]; collectionView.delegate = self; collectionView.dataSource = self; collectionView.showsHorizontalScrollIndicator = NO; collectionView.pagingEnabled = YES; collectionView.backgroundColor = [UIColor clearColor]; [self.view addSubview:collectionView];
3.3、UICollectionView的UICollectionViewDataSource署理辦法
#pragma mark- UICollectionViewDataSource
-(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{
return YYMaxSections;
}
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return self.newses.count;
}
-(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
YYCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:YYIDCell forIndexPath:indexPath];
if(!cell){
cell = [[YYCell alloc] init];
}
cell.news=self.newses[indexPath.item];
return cell;
}
3.4、准時器的開啟和封閉
#pragma mark 添加准時器
-(void) addTimer{
NSTimer *timer = [NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(nextpage) userInfo:nil repeats:YES];
[[NSRunLoop mainRunLoop] addTimer:timer forMode:NSRunLoopCommonModes];
self.timer = timer ;
}
#pragma mark 刪除准時器
-(void) removeTimer{
[self.timer invalidate];
self.timer = nil;
}
3.5、手動切換 和 主動輪播 的切換
-(void) scrollViewWillBeginDragging:(UIScrollView *)scrollView{
[self removeTimer];
}
#pragma mark 當用戶停滯的時刻挪用
-(void) scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{
[self addTimer];
}
#pragma mark 設置頁碼
-(void) scrollViewDidScroll:(UIScrollView *)scrollView{
int page = (int) (scrollView.contentOffset.x/scrollView.frame.size.width+0.5)%self.newses.count;
self.pageControl.currentPage =page;
}
3.6、主動輪播切換到下一個View的辦法
-(void) nextpage{
NSIndexPath *currentIndexPath = [[self.collectionView indexPathsForVisibleItems] lastObject];
NSIndexPath *currentIndexPathReset = [NSIndexPath indexPathForItem:currentIndexPath.item inSection:YYMaxSections/2];
[self.collectionView scrollToItemAtIndexPath:currentIndexPathReset atScrollPosition:UICollectionViewScrollPositionLeft animated:NO];
NSInteger nextItem = currentIndexPathReset.item +1;
NSInteger nextSection = currentIndexPathReset.section;
if (nextItem==self.newses.count) {
nextItem=0;
nextSection++;
}
NSIndexPath *nextIndexPath = [NSIndexPath indexPathForItem:nextItem inSection:nextSection];
[self.collectionView scrollToItemAtIndexPath:nextIndexPath atScrollPosition:UICollectionViewScrollPositionLeft animated:YES];
}
Demo下載地址:https://github.com/yixiangboy/YXCollectionView
以上就是本文的全體內容,願望對年夜家的進修有所贊助。
【IOS應用UICollectionView完成無窮輪播後果】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:iOS中SQLite應用教程
- 下一頁:IOS多線程完成多圖片下載(一)