IOS若何應用CAShapeLayer完成龐雜的View的遮罩後果
編輯:IOS開發綜合
1、案例演示
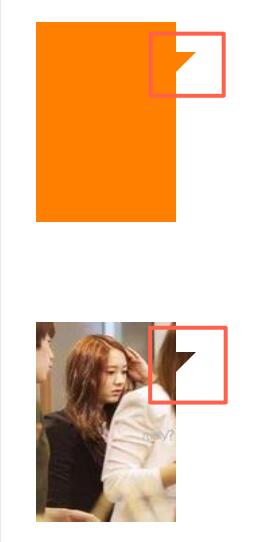
比來在整頓一個聊天的項目標時刻,發送圖片的時刻,會有一個三角的指向後果,指向這張圖片的發送者。辦事端前往給我們的圖片只是一張矩形的圖片,我們若何把一張矩形的圖片或許View,加上一層自界說遮罩後果,就是本文要講的內容。後果演示以下:第一張是一個View的遮罩後果,第二張是UIImageView的遮罩後果。

2、完成機制
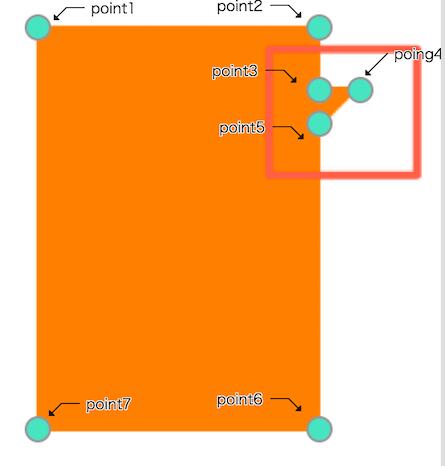
在每View的layer層中有一個mask屬性,他就是專門來設置該View的遮罩後果的。該mask自己也是一個layer層。我們只須要生成一個自界說的layer,然後籠罩在須要遮罩的View下面便可。成績就歸於若何生成入上圖所示的不規矩圖片的Layer。CAShapeLayer可以依據幾個點的順次連線,發生一個閉合空間的layer。以下圖所示:

3、完成代碼
完成方法為完成了CAShapeLayer的ViewMask的Category。
@implementation CAShapeLayer (ViewMask)
+ (instancetype)createMaskLayerWithView : (UIView *)view{
CGFloat viewWidth = CGRectGetWidth(view.frame);
CGFloat viewHeight = CGRectGetHeight(view.frame);
CGFloat rightSpace = 10.;
CGFloat topSpace = 15.;
CGPoint point1 = CGPointMake(0, 0);
CGPoint point2 = CGPointMake(viewWidth-rightSpace, 0);
CGPoint point3 = CGPointMake(viewWidth-rightSpace, topSpace);
CGPoint point4 = CGPointMake(viewWidth, topSpace);
CGPoint point5 = CGPointMake(viewWidth-rightSpace, topSpace+10.);
CGPoint point6 = CGPointMake(viewWidth-rightSpace, viewHeight);
CGPoint point7 = CGPointMake(0, viewHeight);
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:point1];
[path addL.netoPoint:point2];
[path addLineToPoint:point3];
[path addLineToPoint:point4];
[path addLineToPoint:point5];
[path addLineToPoint:point6];
[path addLineToPoint:point7];
[path closePath];
CAShapeLayer *layer = [CAShapeLayer layer];
layer.path = path.CGPath;
return layer;
}
@end
4、挪用方法
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(40, 50, 80, 100)]; view.backgroundColor = [UIColor orangeColor]; [self.view addSubview:view]; CAShapeLayer *layer = [CAShapeLayer createMaskLayerWithView:view]; view.layer.mask = layer;
作者:yixiangboy
地址:http://blog.csdn.net/yixiangboy/article/details/50485250
以上就是本文的全體內容,願望對年夜家進修IOS法式設計有所贊助。
【IOS若何應用CAShapeLayer完成龐雜的View的遮罩後果】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+