iOS時鐘開辟案例分享
編輯:IOS開發綜合
本文實例為年夜家引見了IOS時鐘開辟進程,供年夜家參考,詳細內容以下
思緒就是應用CALayer的隱式動畫來完成。由於UIView的非根層也就是手動創立的layer在其屬性產生變更時會默許會發生動畫後果,這些屬性也叫作可動畫屬性。好比bounds、backgroundColor、position。
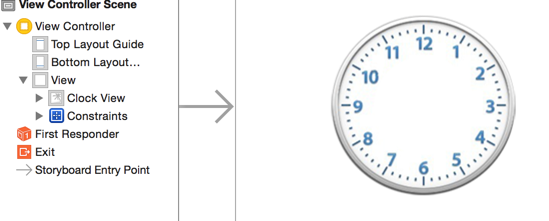
時鐘外面表盤就是一個UIView,而三根針就是三個手動創立的layer。
先在storyboard上弄一個UIImageView,設置表盤圖片

然後在viewDidLoad中初始化三根針,並設置准時器,獲得以後時光,將以後時光對應的時針分針秒針分離指向對應的角度。
//
// ViewController.m
// 時鐘後果
//
// Created by Daniel on 16/4/7.
// Copyright © 2016年 Daniel. All rights reserved.
//
#define kClockWH _clockView.bounds.size.width
//一秒鐘秒針轉若干度
#define preSecondA 6
//一分鐘分針轉若干度
#define preMinuteA 6
//一小不時針轉若干度
#define preHourA 30
//每分鐘時針轉若干度
#define preHourMinute 0.5
//每秒鐘分針轉若干度
#define preMinuteSecond 0.1
#define angle2raditon(a) ((a) / 180.0 * M_PI)
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *clockView;
/** 秒針 */
@property(nonatomic, strong) CALayer *secondL;
/** 分針 */
@property(nonatomic, strong) CALayer *minuteL;
/** 時針 */
@property(nonatomic, strong) CALayer *hourL;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//添加時針
[self setUpHourLayer];
//添加分針
[self setUpMinuteLayer];
//添加秒針
[self setUpSecondLayer];
//添加准時器
[NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(timeChange) userInfo:nil repeats:YES];
//開端運轉時就獲得時光,如許在啟動時就不會有停留的感到
[self timeChange];
}
- (void)timeChange {
//獲得以後體系時光
NSCalendar *calendar = [NSCalendar currentCalendar];
NSDateComponents *cmp = [calendar components:NSCalendarUnitSecond | NSCalendarUnitMinute | NSCalendarUnitHour fromDate:[NSDate date]];
//獲得秒
NSInteger second = cmp.second;
//獲得分
NSInteger minute = cmp.minute;
//獲得小時
NSInteger hour = cmp.hour;
//盤算秒針轉若干度
CGFloat secondA = second * preSecondA;
//盤算分針轉若干度
CGFloat minuteA = minute * preMinuteA + second * preMinuteSecond;
//盤算時針轉若干度
CGFloat hourA = hour * preHourA + minute * preHourMinute;
//扭轉秒針
_secondL.transform = CATransform3DMakeRotation(angle2raditon(secondA), 0, 0, 1);
//扭轉分針
_minuteL.transform = CATransform3DMakeRotation(angle2raditon(minuteA), 0, 0, 1);
//扭轉時針
_hourL.transform = CATransform3DMakeRotation(angle2raditon(hourA), 0, 0, 1);
}
#pragma mark - 初始化時針
- (void)setUpHourLayer {
CALayer *hourL = [CALayer layer];
//設置秒針配景色
hourL.backgroundColor = [UIColor blackColor].CGColor;
//設置秒針錨點
hourL.anchorPoint = CGPointMake(0.5, 1);
//設置秒針錨點在父控件的地位
hourL.position = CGPointMake(kClockWH * 0.5, kClockWH * 0.5);
hourL.cornerRadius = 4;
//設置秒針bounds
hourL.bounds = CGRectMake(0, 0, 4, kClockWH * 0.5 - 40);
//把秒針添加到clockView圖層上
[_clockView.layer addSublayer:hourL];
_hourL = hourL;
}
#pragma mark - 初始化分針
- (void)setUpMinuteLayer {
CALayer *minuteL = [CALayer layer];
//設置秒針配景色
minuteL.backgroundColor = [UIColor blackColor].CGColor;
//設置秒針錨點
minuteL.anchorPoint = CGPointMake(0.5, 1);
//設置秒針錨點在父控件的地位
minuteL.position = CGPointMake(kClockWH * 0.5, kClockWH * 0.5);
minuteL.cornerRadius = 4;
//設置秒針bounds
minuteL.bounds = CGRectMake(0, 0, 4, kClockWH * 0.5 - 20);
//把秒針添加到clockView圖層上
[_clockView.layer addSublayer:minuteL];
_minuteL = minuteL;
}
#pragma mark - 初始化秒針
- (void)setUpSecondLayer {
CALayer *secondL = [CALayer layer];
//設置秒針配景色
secondL.backgroundColor = [UIColor redColor].CGColor;
//設置秒針錨點
secondL.anchorPoint = CGPointMake(0.5, 1);
//設置秒針錨點在父控件的地位
secondL.position = CGPointMake(kClockWH * 0.5, kClockWH * 0.5);
//設置秒針bounds
secondL.bounds = CGRectMake(0, 0, 1.5, kClockWH * 0.5 - 20);
//把秒針添加到clockView圖層上
[_clockView.layer addSublayer:secondL];
_secondL = secondL;
}
@end
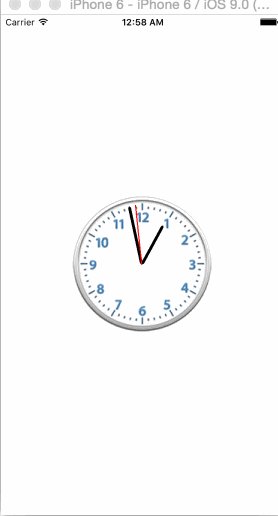
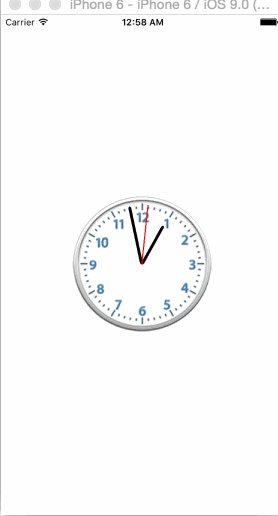
後果圖:

以上就是本文的全體內容,願望對年夜家進修IOS法式設計有所贊助。
【iOS時鐘開辟案例分享】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
相關文章
+