iOS運用開辟中應用設計形式中的組合形式的實例解析
作甚組合形式?
組合形式讓我們可以把雷同基類型的對象組合到樹狀構造中,個中父節點包括同類型的子節點。換句話說,這類樹狀構造構成"部門——全體"的條理構造。甚麼是“部門——全體”的條理構造呢?它是既包括對象的組合又包括葉節點的單個對象的一種條理構造。每一個組合體包括的其他節點,可所以葉節點或許其他組合體。這類關系在這個條理構造中遞歸反復。由於每一個組合或葉節點有雷同的基類型,異樣的操作可運用於它們中的每個,而不用在客戶端作類型檢討。客戶端對組合與葉節點停止操作時可疏忽它們之間的差異。
組合形式:將對象組分解樹形構造以表現"部門——全體"的條理構造。組合使得用戶對單個對象和組合對象的應用的具有分歧性。
什麼時候應用組合形式?
1.想取得對象籠統的樹形表現(部門——全體條理構造);
2.想讓客戶端同一處置組合構造中的一切對象。
在Cocoa Touch框架中應用組合形式
在Cocoa Touch框架中,UIView被組織成一個組合構造。每一個UIView的實例可以包括UIView的其他實例,構成同一的樹形構造。讓客戶端對單個UIView對象和UIView的組合同一看待。
窗口中的UIView在外部構成它的子視圖。它們的每個可以包括其他視圖而釀成本身的子視圖的超視圖。添加出去的其他UIView成為它的子視圖。它們的每個可以包括其他視圖而釀成本身的子視圖的超視圖。UIView對象只能有一個超視圖,可以有零到多個子視圖。
視圖組合構造介入畫圖事宜處置。當要求超視圖為顯示停止襯著時,新聞會先在超視圖被處置,然後傳給其子視圖。新聞會流傳到普及全部樹的其他子視圖。由於它們是雷同的類型——UIView,它們可以被同一處置。
組合形式的實例援用
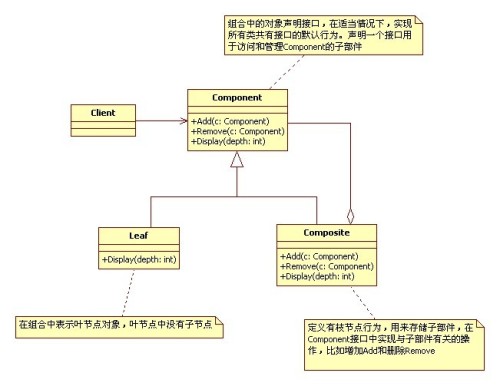
組合形式的實用場所是,普通當你發明需求中是表現部門與全體條理的構造時,和你願望用戶可以疏忽組合對象與單個對象的分歧,同一地應用組合構造中地一切對象時,就應當斟酌應用組 合形式了。組合形式界說了根本對象和組合對象的類條理構造。根本對象可以被組分解更龐雜的組合對象,而這個組合對象又可以被組合,如許赓續地遞歸下去,如許,在客戶代碼中,任何應用到根本對象的處所都可使用組合對象了。說了這麼多,其實,組合形式就是讓客戶可以分歧地應用組合構造和單個對象。那末,上面照樣給出類構造圖,想必年夜家一看就明確了。

上圖中類之間的關系根本可以類比為一棵樹的關系。有根(Component)、有枝節點(Composite)、有葉子節點(Leaf)。邏輯很清楚,構造也比擬簡略。其實相當於葉子節點(Leaf)和枝節點(Composite)都繼續自根節點(Component)。好的,上面給出簡略的代碼完成。
留意:本文一切代碼均在ARC情況下編譯經由過程。
ComComponents類接口 //對應圖中的Component
#import <Foundation/Foundation.h>
@interface ComComponents:NSObject{
NSString *name;
}
-(ComComponents*)MyInit:(NSString*)myName;
-(void)Add:(ComComponents*)c;
-(void)Remove:(ComComponents*)c;
-(void)Display:(int)depth;
@end
ComComponents類完成
#import "ComComponents.h"
@implementation ComComponents
-(ComComponents*)MyInit:(NSString *)myName{
name = myName;
return self;
}
-(void)Add:(ComComponents *)c{
return;
}
-(void)Remove:(ComComponents *)c{
return;
}
-(void)Display:(int)depth{
return;
}
@end
Leaf類接口
#import "ComComponents.h"
@interface Leaf:ComComponents
-(Leaf*)MyInit:(NSString*)myName;
@end
Leaf類完成
#import "Leaf.h"
@implementation Leaf
-(Leaf*)MyInit:(NSString *)myName{
name = myName;
return self;
}
-(void)Add:(ComComponents *)c{
NSLog(@"Cannot add to a leaf");
}
-(void)Remove:(ComComponents *)c{
NSLog(@"Cannot remove from a leaf");
}
-(void)Display:(int)depth{
NSLog(@"[%dLevel]%@", depth,name);
}
@end
Composite類接口
#import "ComComponents.h"
@interface Composite :ComComponents{
NSMutableArray *children;
}
-(Composite*)MyInit:(NSString*)myName;
@end
Composite類完成
#import "Composite.h"
@implementation Composite
-(Composite*)MyInit:(NSString *)myName{
name = myName;
children= [NSMutableArray new];
return self;
}
-(void)Add:(ComComponents *)c{
[children addObject:c];
}
-(void)Remove:(ComComponents *)c{
[children addObject:c];
}
-(void)Display:(int)depth{
NSLog(@"[%dLevel]%@", depth,name);
for(ComComponents *component in children)
[component Display:depth +1];
}
@end
Main辦法挪用
#import <Foundation/Foundation.h>
#import "Leaf.h"
#import "Composite.h"
int main (int argc,const char *argv[])
{
@autoreleasepool{
Composite *root = [[Composite alloc]MyInit:@"root"];
[root Add:[[Leaf alloc]MyInit:@"Leaf A"]];
[root Add:[[Leaf alloc]MyInit:@"Leaf B"]];
Composite *comp = [[Composite alloc]MyInit:@"Composite X"];
[comp Add:[[Leaf alloc]MyInit:@"Leaf XA"]];
[comp Add:[[Leaf alloc]MyInit:@"Leaf XB"]];
[root Add:comp];
Composite *comp2 = [[Composite alloc]MyInit:@"Composite XY"];
[comp2 Add:[[Leaf alloc]MyInit:@"Leaf XYA"]];
[comp2 Add:[[Leaf alloc]MyInit:@"Leaf XYB"]];
[comp Add:comp2];
[root Add:[[Leaf alloc]MyInit:@"Leaf C"]];
Leaf *leaf = [[Leaf alloc]MyInit:@"Leaf D"];
[root Add:leaf];
[root Remove:leaf];
[root Display:1];
}
return 0;
}
好啦,組合形式構造還算簡略,症結照樣活學活用啊,這個才是真難啊!
【iOS運用開辟中應用設計形式中的組合形式的實例解析】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!