iOS仿郵箱年夜師的九宮格手勢暗碼解鎖
編輯:IOS開發綜合
本文實例為年夜家分享了IOS手勢暗碼解鎖的相干代碼,供年夜家參考,詳細內容以下
//
// LockView.m
// 手勢解鎖
//
// Created by Daniel on 16/4/4.
// Copyright © 2016年 Daniel. All rights reserved.
//
#import "LockView.h"
@interface LockView ()
/** 保留已選中的按鈕 */
@property(nonatomic, strong) NSMutableArray *selectedBtn;
/** 以後觸摸點 */
@property(nonatomic, assign) CGPoint curp;
@end
@implementation LockView
- (NSMutableArray *)selectedBtn {
if (_selectedBtn == nil) {
_selectedBtn = [NSMutableArray array];
}
return _selectedBtn;
}
- (IBAction)pan:(UIPanGestureRecognizer *)pan {
//獲得以後觸摸點
_curp = [pan locationInView:self];
//斷定觸摸點在不在按鈕上
for (UIButton *btn in self.subviews) {
//假如在按鈕上就設置選中狀況
//觸摸點必需在button中間點30規模內才選中,更准確,體驗更好
CGRect rect = CGRectMake(btn.center.x, btn.center.y, 30, 30);
if (CGRectContainsPoint(rect, _curp) && btn.selected == NO) {
btn.selected = YES;
//將這個選中的按鈕保留起來
[self.selectedBtn addObject:btn];
}
}
//重繪,挪用drawRect辦法
[self setNeedsDisplay];
//手指抬起時
if(pan.state == UIGestureRecognizerStateEnded) {
NSMutableString *strM = [NSMutableString string];
//假如以後觸摸點不在Button上,則手指抬起時,就顯示選中的Button和連線
UIButton *lastBtn = [self.selectedBtn lastObject];
//把最初一個選中按鈕的中間點設置為以後觸摸點,消除最初多出來的一截連線
_curp = lastBtn.center;
for (UIButton *btn in self.selectedBtn) {
//保留手勢暗碼
[strM appendFormat:@"%ld", btn.tag];
}
//strM就是暗碼了
NSLog(@"%@",strM);
//TODO:比較之前保留的暗碼,假如對了就直接跳轉界面了
//NSLog(@"手指抬起");
//這裡了履行完以後體系主動挪用了重繪辦法
//期待2s後消除一切連線,消除Button的選中狀況
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
//撤消按鈕選中
//[self.selectedBtn makeObjectsPerformSelector:@selector(setSelected:) withObject:NO];這句不曉得為啥沒有用果,只好用輪回了
for (UIButton *btn in self.selectedBtn) {
[btn setSelected:NO];
}
//消除連線,清空選中按鈕
[self.selectedBtn removeAllObjects];
[self setNeedsDisplay];
});
}
}
- (void)drawRect:(CGRect)rect {
NSInteger count = self.selectedBtn.count;
//假如沒有按鈕被選中,就不畫線
if (count == 0) {
return;
}
UIBezierPath *path = [UIBezierPath bezierPath];
//把一切點都連完線
for (int i = 0; i < count; i++) {
UIButton * btn = self.selectedBtn[i];
if (i == 0) {
//假如是第一個點,就設置為終點
[path moveToPoint:btn.center];
}else {
//添加連線
[path addL.netoPoint: btn.center];
}
}
//畫最初一個點得手指觸摸點之間的線
[path addL.netoPoint:_curp];
[[UIColor greenColor]set];
path.lineJoinStyle = kCGLineJoinRound;
path.lineWidth = 8;
[path stroke];
}
- (void)awakeFromNib {
//創立9個按鈕
for (int i = 0; i < 9; i++) {
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
//不許可與用戶交互,也就是點擊事宜不作處置
btn.userInteractionEnabled = NO;
btn.tag = i;
[btn setImage:[UIImage imageNamed:@"gesture_node_normal"] forState:UIControlStateNormal];
[btn setImage:[UIImage imageNamed:@"gesture_node_highlighted"] forState:UIControlStateSelected];
[self addSubview:btn];
}
}
- (void)layoutSubviews {
[super layoutSubviews];
//結構子控件
NSInteger count = self.subviews.count;
//列數
int cols = 3;
CGFloat x = 0;
CGFloat y = 0;
CGFloat w = 74;
CGFloat h = 74;
//間距
CGFloat margin = (self.bounds.size.width - w * cols) / (cols + 1);
CGFloat col = 0;
CGFloat row = 0;
for (NSInteger i = 0; i < count; i++) {
UIButton *btn = self.subviews[i];
//盤算以後button的列行和xy值
col = i % cols;
row = i / cols;
x = margin + col * (margin + w);
y = row * (margin + w);
btn.frame = CGRectMake(x, y, w, h);
}
}
@end
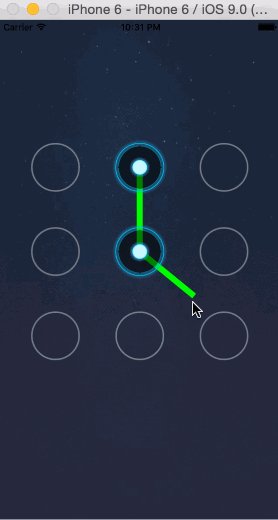
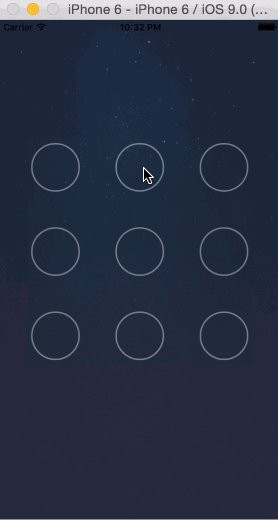
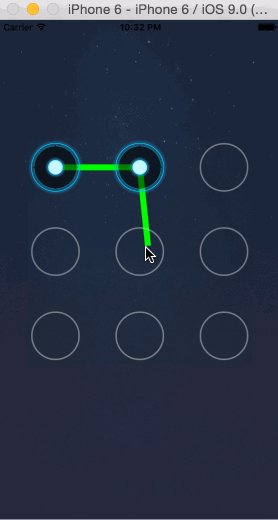
後果圖:

以上就是本文的全體內容,願望對年夜家的進修有所贊助。
【iOS仿郵箱年夜師的九宮格手勢暗碼解鎖】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:鍵盤彈出時會籠罩文本框怎樣處理
- 下一頁:iOS經由過程多種方法創立掌握器
相關文章
+