iOS App中UIPickerView選擇欄控件的應用實例解析
UIPickerView控件是比UIDatePicker控件更通俗的Picker控件,UIDatePicker控件可以懂得成是從UIPickerView控件加工出來的專門停止日期選擇的控件。
UIPickerView控件的用法比UIDatePicker龐雜一點。本文中的小例子將用UIPickerView控件做出兩種後果,第一個只要一個轉盤,第二個有兩個轉盤,但這兩個轉盤之間沒有依附關系,也就是說轉變個中一個轉盤中的選擇,不會對第二個轉盤發生影響。鄙人一篇文章會做一個轉盤之間有依附關系的例子。
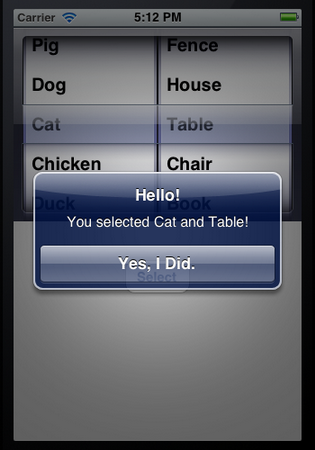
下圖是我們的後果圖:


第一個UIPickerView控件可以用來選擇Horse,Sheep,Pig,Dog,Cat,Chicken,Duck,Goose;第二個UIPickerView在第一個基本上增長了一個轉盤。
閒話少說,接上去就開端。
1、運轉Xcode,新建一個Single View Application,稱號為UIPickerView Test1,其他設置以下圖:

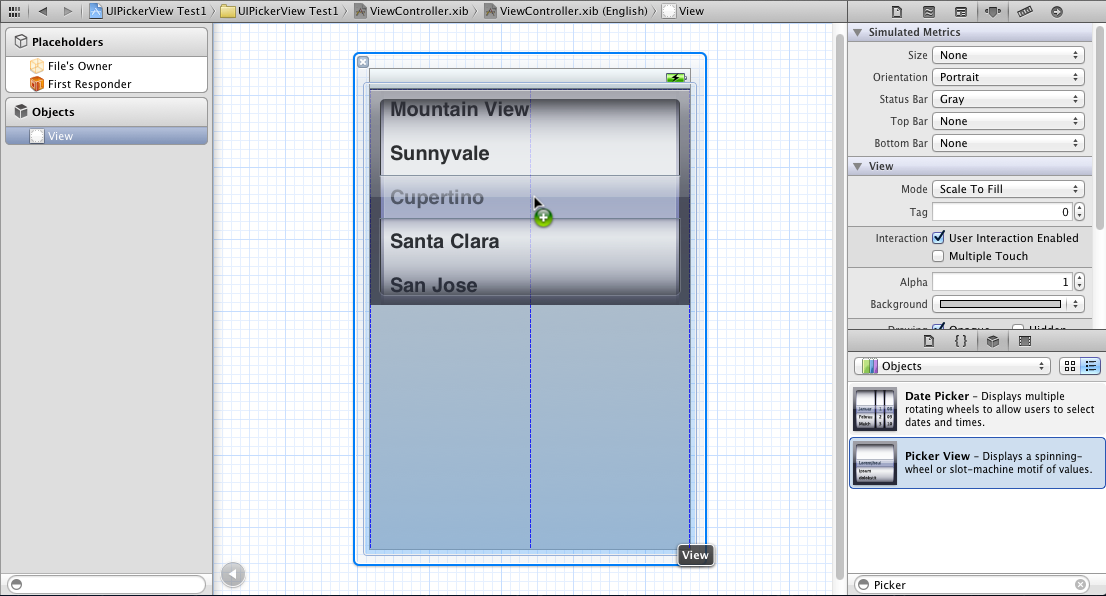
2、單擊ViewController.xib,然後拖一個Picker View控件到視圖上:

然後再拖一個Button到Picker View下方,並修正稱號為Select:

3、在ViewController.h中為Picker View控件創立Outlet映照,稱號為myPickerView,然後為Select按鈕創立Action映照,稱號為buttonPressed,詳細辦法不說了,可以參照上一篇文章。
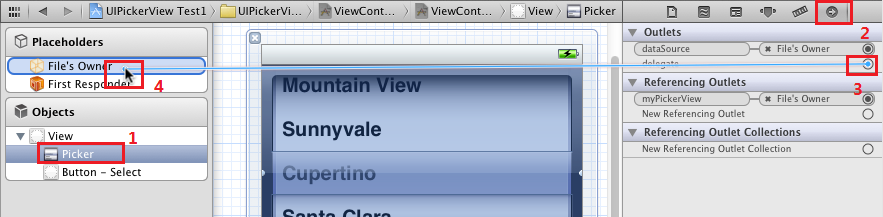
4、選中Picker View控件,翻開Connections Inspector,找到delegate和datasource,從它們左邊的圓圈拉線到File's Owner:

5、單擊ViewController.h,在個中添加代碼:
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIPickerViewDelegate, UIPickerViewDataSource>
@property (weak, nonatomic) IBOutlet UIPickerView *myPickerView;
@property (strong, nonatomic) NSArray *myPickerData;
- (IBAction)buttonPressed:(id)sender;
@end
留意在@interface前面添加尖括號及個中內容,我們將ViewController作為Picker View的Delegate和DataSource。
6、代碼添加:
6.1 單擊ViewController.m,在@implementation的下一行添加代碼:
@synthesize myPickerData;
6.2 找到buttonPressed辦法,添加代碼以下:
- (IBAction)buttonPressed:(id)sender {
NSInteger row = [myPickerView selectedRoWinComponent:0];
NSString *selected = [myPickerData objectAtIndex:row];
NSString *msg = [[NSString alloc] initWithFormat:
@"You selected %@!", selected];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Hello!"
message:msg
delegate:nil
cancelButtonTitle:@"Yes, I Did."
otherButtonTitles:nil];
[alert show];
}
6.3 找到viewDidLoad辦法,在個中添加代碼:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSArray *array = [[NSArray alloc] initWithObjects:@"Horse", @"Sheep", @"Pig", @"Dog", @"Cat", @"Chicken", @"Duck", @"Goose", nil];
self.myPickerData = array;
}
6.4 找到viewDidUnload辦法,在個中添加代碼:
- (void)viewDidUnload
{
[self setMyPickerView:nil];
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.myPickerView = nil;
self.myPickerData = nil;
}
6.5 在@end後面添加代碼:
#pragma mark -
#pragma mark Picker Data Source Methods
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
return 1;
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {
return [myPickerData count];
}
#pragma mark Picker Delegate Methods
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component {
return [myPickerData objectAtIndex:row];
}
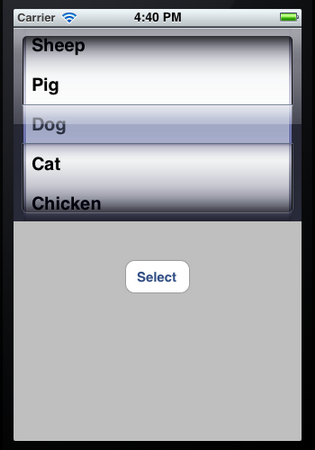
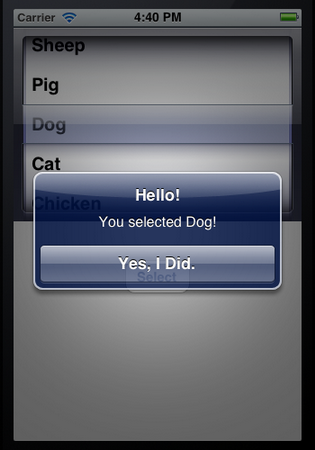
7、運轉:


下面的例子只要一個轉盤,接上去我們在此基本上增長一個轉盤,第一個轉盤不變,第二個轉盤可以選擇Tree,Flower,Grass,Fence,House,Table,Chair,Book,SWing。只需添加代碼就好了。
8、單擊ViewController.h,在@interface下一行添加代碼:
@property (strong, nonatomic) NSArray *myPickerData_2;
9、單擊ViewController.m,在個中添加代碼:
9.1 在@implementation的下一行添加代碼:
@synthesize myPickerData_2;
9.2 找到viewDidLoad辦法,在個中添加代碼:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSArray *array = [[NSArray alloc] initWithObjects:@"Horse", @"Sheep", @"Pig", @"Dog", @"Cat", @"Chicken", @"Duck", @"Goose", nil];
self.myPickerData = array;
NSArray *array_2 = [[NSArray alloc] initWithObjects:@"Tree", @"Flower", @"Grass", @"Fence", @"House", @"Table", @"Chair", @"Book",@"SWing" , nil];
self.myPickerData_2 = array_2;
}
9.3 找到viewDidUnload辦法,在個中追加代碼:
- (void)viewDidUnload
{
[self setMyPickerView:nil];
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.myPickerView = nil;
self.myPickerData = nil;
self.myPickerData_2 = nil;
}
9.4 找到buttonPressed辦法,修正代碼:
- (IBAction)buttonPressed:(id)sender {
NSInteger row = [myPickerView selectedRowInComponent:0];
NSInteger row_2 = [myPickerView selectedRowInComponent:1];
NSString *selected = [myPickerData objectAtIndex:row];
NSString *selected_2 = [myPickerData_2 objectAtIndex:row_2];
NSString *msg = [[NSString alloc] initWithFormat:
@"You selected %@ and %@!", selected, selected_2];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Hello!"
message:msg
delegate:nil
cancelButtonTitle:@"Yes, I Did."
otherButtonTitles:nil];
[alert show];
}
9.5 找到numberOfComponentsInPickerView辦法,修正其前往值為2:
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
return 2;
}
9.6 找到numberOfRowsInComponent辦法,修正個中代碼:
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {
if (component == 0) {
return [myPickerData count];
}
return [myPickerData_2 count];
}
9.7 找到上面的辦法,修正代碼:
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component {
if (component == 0) {
return [myPickerData objectAtIndex:row];
}
return [myPickerData_2 objectAtIndex:row];
}
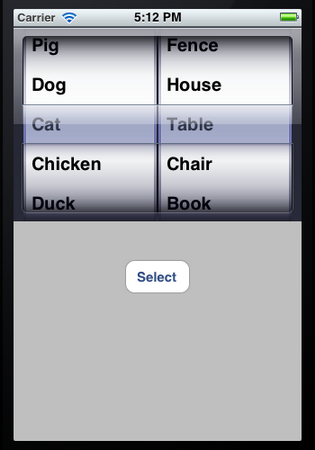
10、運轉:


進階實例
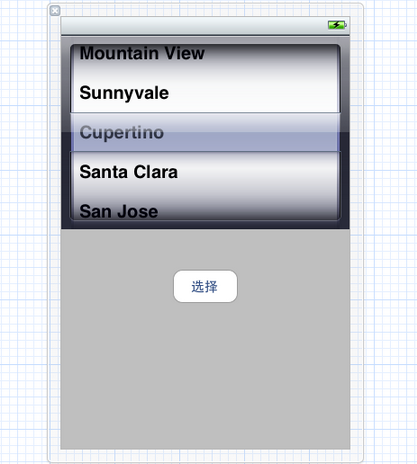
上面要用UIPickerView控件做出如許的後果:它有兩個轉盤(Component),當右邊的轉盤轉變了選擇值,左邊轉盤一切的選項都轉變。以下圖所示:


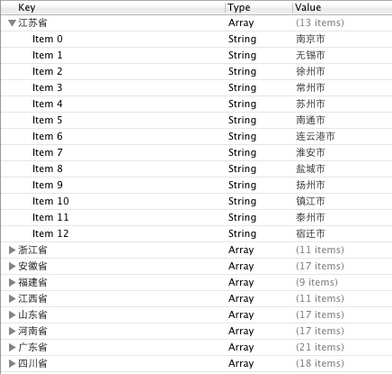
為了到達如許的後果,照樣先要創立兩個NSArray對象,每一個轉盤對應一個。然後創立一個NSDictionary對象。我們可以想象出數據是樹形的,NSDictionary可以算作是一個有兩列的表格,第一列存儲的是症結字,每一個症結字對應一個NSArray對象,這些NSArray數組中存儲的是一系列的NSString對象。
在這個例子中,第一例存儲的是一些省分,第二列存儲的是省分對應的地級市。
其實完成的辦法跟上篇文章中的差不多,獨一分歧的是要完成:轉變右邊轉盤的選項,左邊轉盤內容產生響應的變更。這個功效要用到的函數我們前次也應用到了。
此次,我們先把要用到的代碼寫好,然後再用Interface Builder創立控件、完成映照等。
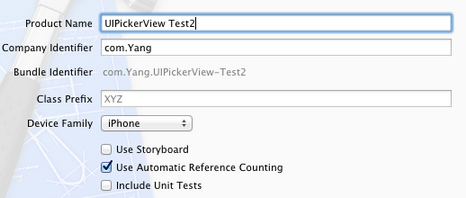
1、運轉Xcode 4.2,新建一個Single View Application,稱號為UIPickerView Test2:

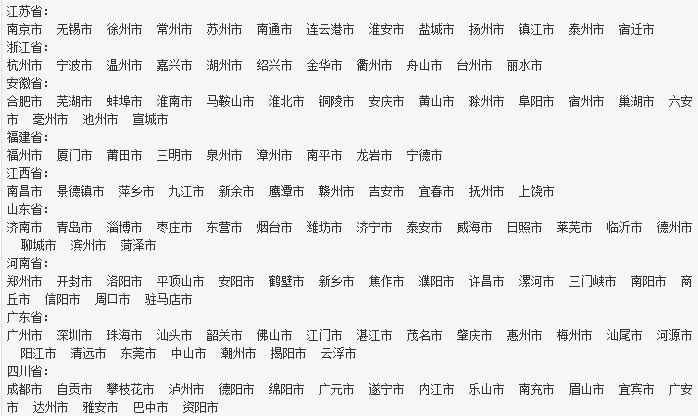
2、創立數據。我們用到的數據以下:

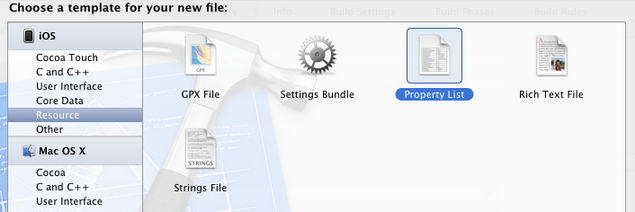
在前邊的文章中已經提到過plist文件,如今,我們就要用plist文件存儲以上數據。為此,選擇File — New — New File,在翻開的窗口中,右邊選擇IOS中的Resource,左邊選擇Property List:

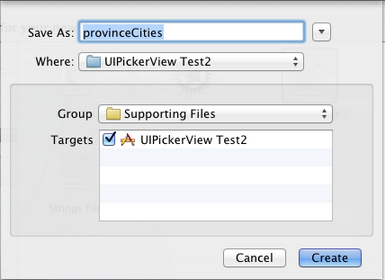
單擊Next,在翻開的窗口中,Save As中輸出稱號provinceCities,Group選擇Supporting Files:

單擊Create,就創立了provinceCities.plist。然後往個中添加數據,以下圖所示:

3、單擊ViewController.h,向個中添加代碼:
#import <UIKit/UIKit.h>
#define kProvinceComponent 0
#define kCityComponent 1
@interface ViewController : UIViewController <UIPickerViewDelegate, UIPickerViewDataSource>
@property (strong, nonatomic) IBOutlet UIPickerView *picker;
@property (strong, nonatomic) NSDictionary *provinceCities;
@property (strong, nonatomic) NSArray *provinces;
@property (strong, nonatomic) NSArray *cities;
- (IBAction)buttonPressed;
@end
4、單擊ViewController.m,向個中添加代碼:
4.1 在@implementation下一行添加代碼:
@synthesize picker;
@synthesize provinceCities;
@synthesize provinces;
@synthesize cities;
4.2 在ViewDidLoad辦法中添加代碼:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSBundle *bundle = [NSBundle mainBundle];
NSURL *plistURL = [bundle URLForResource:@"provinceCities" withExtension:@"plist"];
NSDictionary *dictionary = [NSDictionary dictionaryWithContentsOfURL:plistURL];
self.provinceCities = dictionary;
NSArray *components = [self.provinceCities allKeys];
NSArray *sorted = [components sortedArrayUsingSelector:@selector(compare:)];
self.provinces = sorted;
NSString *selectedState = [self.provinces objectAtIndex:0];
NSArray *array = [provinceCities objectForKey:selectedState];
self.cities = array;
}
代碼中
NSBundle *bundle = [NSBundle mainBundle];
用於取得以後法式的Main Bundle,這個Bundle可以算作是一個文件夾,個中的內容遵守特定的框架。Main Bundle的一種重要用處是應用法式中的資本,如圖片、聲響等,本例中應用的是plist文件。上面的一行
NSURL *plistURL = [bundle URLForResource:@"provinceCities" withExtension:@"plist"];
用來獲得provinceCities.plist的途徑,以後將這個文件中的內容都放在一個NSDictionary對象中,用的是
NSDictionary *dictionary = [NSDictionary dictionaryWithContentsOfURL:plistURL];
4.3 找到viewDidUnload辦法,添加代碼:
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.picker = nil;
self.provinceCities = nil;
self.provinces = nil;
self.cities = nil;
}
4.4 在@end之前添加代碼,完成buttonPressed辦法:
- (IBAction)buttonPressed:(id)sender {
NSInteger provinceRow = [picker selectedRowInComponent:kProvinceComponent];
NSInteger cityRow = [picker selectedRowInComponent:kCityComponent];
NSString *province = [self.provinces objectAtIndex:provinceRow];
NSString *city = [self.cities objectAtIndex:cityRow];
NSString *title = [[NSString alloc] initWithFormat:@"你選擇了%@.", city];
NSString *message = [[NSString alloc] initWithFormat:@"%@屬於%@", city, province];
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:title message:message delegate:nil cancelButtonTitle:@"好的" otherButtonTitles: nil];
[alert show];
}
4.5 在@end之前添加代碼:
#pragma mark -
#pragma mark Picker Date Source Methods
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
return 2;
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {
if (component == kProvinceComponent) {
return [self.provinces count];
}
return [self.cities count];
}
#pragma mark Picker Delegate Methods
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component {
if (component == kProvinceComponent) {
return [self.provinces objectAtIndex:row];
}
return [self.cities objectAtIndex:row];
}
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component {
if (component == kProvinceComponent) {
NSString *selectedState = [self.provinces objectAtIndex:row];
NSArray *array = [provinceCities objectForKey:selectedState];
self.cities = array;
[picker selectRow:0 inComponent:kCityComponent animated:YES];
[picker reloadComponent:kCityComponent];
}
}
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component {
if (component == kCityComponent) {
return 150;
}
return 140;
}
可以看到,跟上篇文章的例子比擬,年夜部門代碼是一樣的,分歧的是增長了pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component這個辦法。這個辦法中,當檢測到修正的是右邊轉盤的值,則將self.cities中的內容調換成響應的數組,並履行[picker reloadComponent:kCityComponent];這個語句。
最初一個辦法
(CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component
可以用來修正每一個轉盤的寬度,固然在這個例子中不用要,然則我們得曉得是怎樣做的。
代碼部門停止,接上去是應用Interface Builder添加控件、創立映照。
5、單擊ViewController.xib,往個中添加一個UIPickerView控件和一個Button,按鈕的稱號改成“選擇”,詳細辦法參照後面一

接上去要做的就是拉幾條線。
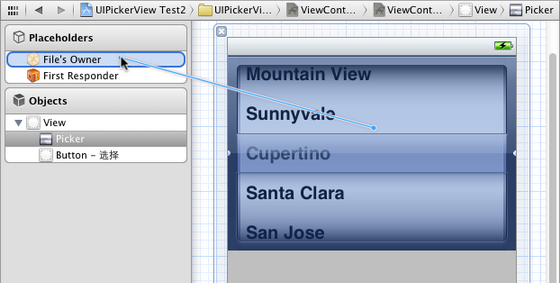
6、選中新添加的UIPickerView控件,按住Control,拖到File's Owner圖標,在彈出菜單選擇delegate和dataSource:

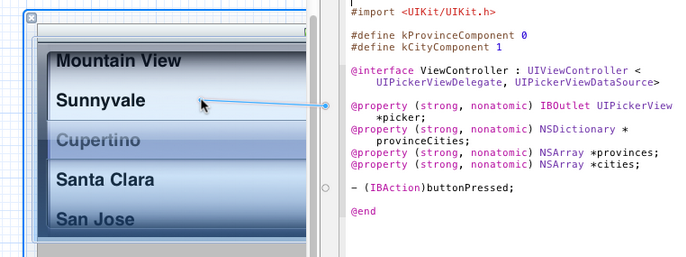
翻開Assistant Editor,確保個中翻開的是ViewController.h,然後從picker屬性前邊的小圓圈拉線到UIPickerView控件:

異樣,從buttonPressed辦法前邊的小圓圈拉線到“選擇”按鈕。
7、運轉:

【iOS App中UIPickerView選擇欄控件的應用實例解析】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!
- 上一頁:iOS開辟之UITableView詳解
- 下一頁:iOS開辟之觸摸事宜