iOS App開辟中應用及自界說UITableViewCell的教程
UITableView用來以表格的情勢顯示數據。關於UITableView,我們應當留意:
(1)UITableView用來顯示表格的可見部門,UITableViewCell用來顯示表格的一行。
(2)UITableView其實不擔任存儲表格中的數據,而是僅僅存儲足夠的數據使得可以畫出以後可見部門。
(3)UITableView從UITableViewDelegate協定獲得設置裝備擺設信息,從UITableViewDataSource協定取得數據信息。
(4)一切的UITableView完成時現實上只要一列,然則我們可以經由過程向UITableViewCell中添加子視圖,使得它看起來有好幾列。
(5)UITableView有兩種作風:
① Grouped:每組看起來像是圓矩形;
② Plain:這是默許作風,可以修正成Indexed作風。
UITableViewCell應用實例
鄙人邊的小例子中,我們將先完成顯示一列數據,然後在每行添加圖象,以後再看看UITableViewCell的四種分離是甚麼樣的。最初再停止其他操作,好比設置縮進、修正字體年夜小和行高級。
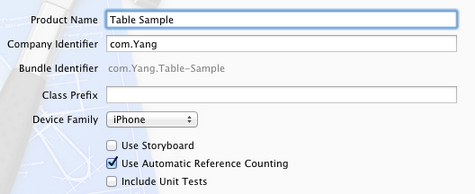
1、運轉Xcode 4.2,新建一個Single View Application,稱號為Table Sample:

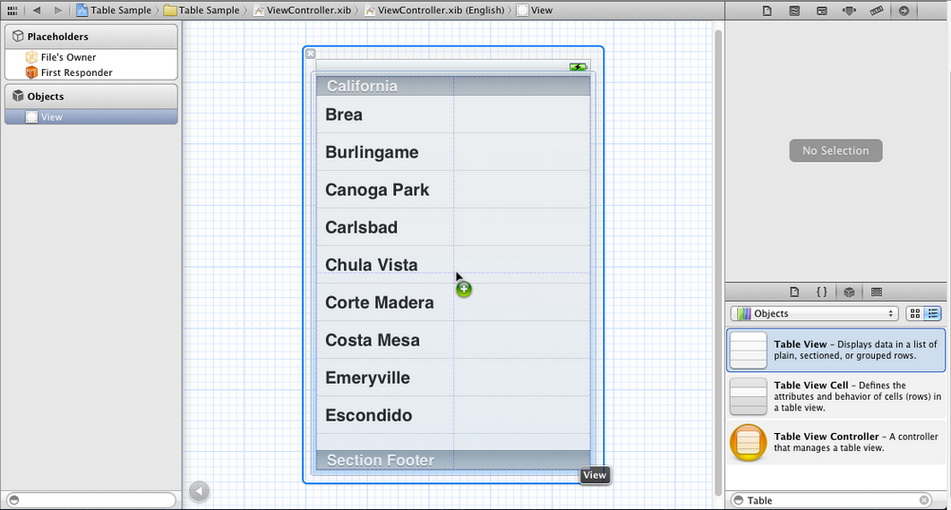
2、單擊ViewController.xib,應用Interface Builder給視圖添加一個UITableView控件,並使其籠罩全部視圖:

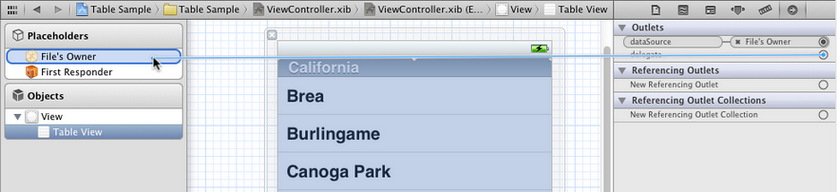
3、選中新添加的UITableView控件,翻開Connection Inspector,找到delegate和datasource,從它們左邊的圓圈拉線到File's Owner圖標:

4、單擊ViewController.h,在個中添加代碼:
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UITableViewDelegate, UITableViewDataSource>
@property (strong, nonatomic) NSArray *listData;
@end
5、單擊ViewController.m,在個中添加代碼:
5.1 在@implementation前面添加代碼:
@synthesize listData;
5.2 在viewDidLoad辦法中添加代碼:
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
NSArray *array = [[NSArray alloc] initWithObjects:@"Tree", @"Flower",
@"Grass", @"Fence", @"House", @"Table", @"Chair",
@"Book", @"SWing" , nil];
self.listData = array;
}
5.3 在viewDidUnload辦法中添加代碼:
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.listData = nil;
}
5.4 在@end之前添加代碼:
#pragma mark -
#pragma mark Table View Data Source Methods
//前往行數
- (NSInteger)tableView:(UITableView *)tableView
numberOfRowsInSection:(NSInteger)section {
return [self.listData count];
}
//新建某一行並前往
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *TableSampleIdentifier = @"TableSampleIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:
TableSampleIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc]
initWithStyle:UITableViewCellStyleDefault
reuseIdentifier:TableSampleIdentifier];
}
NSUInteger row = [indexPath row];
cell.textLabel.text = [listData objectAtIndex:row];
return cell;
}
下面的第二個辦法中,
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier: TableSampleIdentifier];
這個語句依據標識符TableSampleIdentifier尋覓以後可以重用的UITableViewCell。當某行滑出以後可見區域後,我們重用它所對應的UITableViewCell對象,那末便可以節儉內存和時光。
假如履行詞語後,cell為nil,那我們再創立一個,並設置去標識符為TableSampleIdentifier:
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:TableSampleIdentifier];
這裡UITableViewCellStyleDefault是表現UITableViewCell作風的常數,除此以外,還有其他作風,前面將會用到。
留意參數(NSIndexPath *)indexPath,它將行號row和部門號section歸並了,經由過程[indexPath row];獲得行號。以後給cell設置其文本:
cell.textLabel.text = [listData objectAtIndex: row];
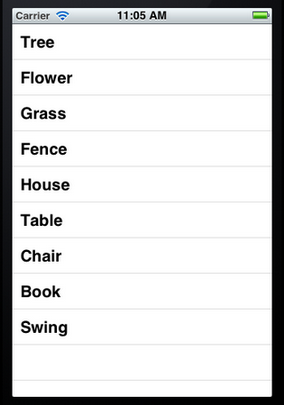
6、運轉一下:

7、給每行添加圖片:
7.1 將圖片資本添加到工程:拖到工程中,後面的文章有提到。
7.2 在cellForRowAtIndexPath辦法的return語句之前添加代碼:
UIImage *image = [UIImage imageNamed:@"blue.png"];
cell.imageView.image = image;
UIImage *highLighedImage = [UIImage imageNamed:@"yellow.png"];
cell.imageView.highlighedImage = highLighedImage;
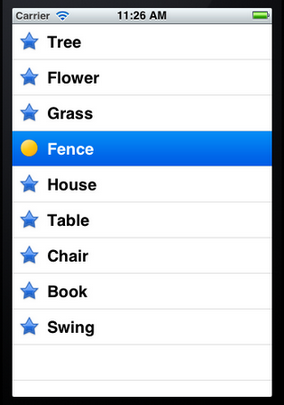
7.3 運轉,後果以下:

可以看到,每行右邊都湧現一張圖片。被選中某行,其圖片轉變。
8、設置行的作風:
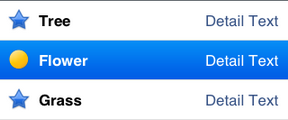
表現UITableViewCell作風的常量有:
UITableViewCellStyleDefault
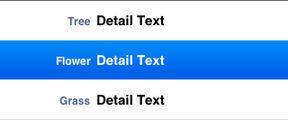
UITableViewCellStyleSubtitle
UITableViewCellStyleValue1
UITableViewCellStyleValue2
這幾種作風的差別重要表現在Image、Text Label和Detail Text Label。
為了表現作風,在cellForRowAtIndexPath辦法的return語句之前添加代碼:
cell.detailTextLabel.text = @"Detail Text";
然後將
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:TableSampleIdentifier];
中的UITableViewCellStyleDefault順次換成下面提到的四個作風常量,並運轉,後果分離以下:

UITableViewCellStyleDefault

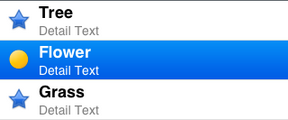
UITableViewCellStyleSubtitle

UITableViewCellStyleValue1

UITableViewCellStyleValue2
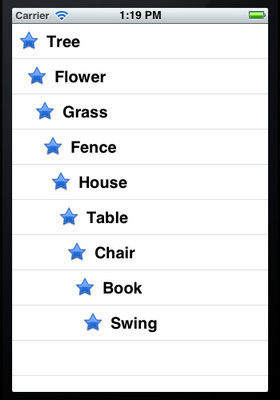
9、設置縮進:
將一切行的作風改回UITableViewCellStyleDefault,然後在@end之前添加代碼以下:
#pragma mark Table Delegate Methods
- (NSInteger)tableView:(UITableView *)tableView indentationLevelForRowAtIndexPath:(NSIndexPath *)indexPath {
NSUInteger row = [indexPath row];
return row;
}
這裡將第row行縮進row,以下圖所示:

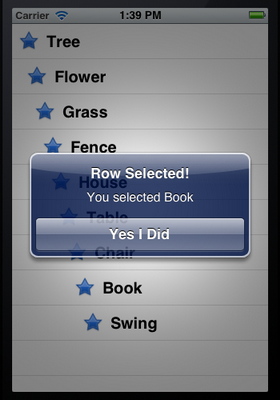
10、把持行選擇:
在@end之前添加代碼:
- (NSIndexPath *)tableView:(UITableView *)tableView willSelectRowAtIndexPath:(NSIndexPath *)indexPath {
NSUInteger row = [indexPath row];
if (row%2 == 0) {
return nil;
}
return indexPath;
}
下面的辦法在選擇某行之前履行,我們可以在這個辦法中添加我們想要的操作。這裡,我們完成的是,假如選擇的行號(從0開端計)是偶數,則撤消選擇。
在@end之前添加代碼:
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
NSUInteger row = [indexPath row];
NSString *rowValue = [listData objectAtIndex:row];
NSString *message = [[NSString alloc] initWithFormat:
@"You selected %@", rowValue];
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:@"Row Selected!"
message:message
delegate:nil
cancelButtonTitle:@"Yes I Did"
otherButtonTitles:nil];
[alert show];
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}
被選擇某行以後,就彈出一個Alert,用來顯示我們所做的選擇。
運轉一下,你會發明第0、2等行沒法選擇。選擇奇數行時會彈出提醒:

並且封閉提醒框後,選擇的那行也被撤消了選擇,用的語句
[tableView deselectRowAtIndexPath:indexPath animated:YES];
11、設置字體年夜小和表格行高:
11.1 在cellForRowAtIndexPath辦法中的return之前添加代碼,用於設置字體和年夜小:
cell.textLabel.font = [UIFont boldSystemFontOfSize:50];
11.2 在@end之前添加代碼,用於設置行高:
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return 70;
}
運轉,看看後果:

可隨意率性自界說的UITableViewCell
UITableView的壯大更多水平下去自於可以隨意率性自界說UITableViewCell單位格。平日,UITableView中的Cell是靜態的,在應用進程中,會創立一個Cell池,依據每一個cell的高度(即tableView:heightForRowAtIndexPath:前往值),和屏幕高度盤算屏幕中可顯示幾個cell。而停止自界說TableViewCell不過是采取代碼完成或采取IB編纂nib文件來完成兩種方法,本文重要搜集代碼的方法完成各類cell自界說。
1.若何靜態調劑Cell高度
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithFrame:CGRectZero reuseIdentifier:CellIdentifier] autorelease];
UILabel *label = [[UILabel alloc] initWithFrame:CGRectZero];
label.tag = 1;
label.lineBreakMode = UILineBreakModeWordWrap;
label.highlightedTextColor = [UIColor whiteColor];
label.numberOfLines = 0;
label.opaque = NO; // 選中Opaque表現視圖前面的任何內容都不該該繪制
label.backgroundColor = [UIColor clearColor];
[cell.contentView addSubview:label];
[label release];
}
UILabel *label = (UILabel *)[cell viewWithtag:1];
NSString *text;
text = [textArray objectAtIndex:indexPath.row];
CGRect cellFrame = [cell frame];
cellFrame.origin = CGPointMake(0, 0);
label.text = text;
CGRect rect = CGRectInset(cellFrame, 2, 2);
label.frame = rect;
[label sizeToFit];
if (label.frame.size.height > 46) {
cellFrame.size.height = 50 + label.frame.size.height - 46;
}
else {
cellFrame.size.height = 50;
}
[cell setFrame:cellFrame];
return cell;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [self tableView:tableView cellForRowAtIndexPath:indexPath];
return cell.frame.size.height;
}
2.若何用圖片自界說Table Separeator朋分線
普通地,應用相似[tableView setSeparatorColor:[UIColor redColor]];語句便可修正cell中央朋分線的色彩。那又若何用一個圖片作為朋分線配景呢?可以測驗考試以下:
辦法一:
先設置cell separatorColor為clear,然後把圖片做的朋分線添加到自界說的custom cell上。
辦法二:
在cell裡添加一個像素的imageView後將圖片載入進,以後設置tableView.separatorStyle = UITableViewCellSeparatorStyleNone
3.自界說首行Cell與其下面導航欄間距
tableView.tableHeaderView = [[[UIView alloc] initWithFrame:CGRectMake(0,0,5,20)] autorelease];
4.自界說UITableViewCell的Accessory款式
默許的AccessoryType屬性有四種取值:UITableViewCellAccessoryNone、UITableViewCellAccessoryDisclosureIndicator、UITableViewCellAccessoryDetailDisclosureButton、UITableViewCellAccessoryCheckmark。假如想應用自界說附件按鈕的其他款式,則需應用UITableView的accessoryView屬性來指定。
UIButton *button;
if(isEditableOrNot) {
UIImage *image = [UIImage imageNamed:@"delete.png"];
button = [UIButton buttonWithType:UIButtonTypeCustom];
CGRect frame = CGRectMake(0.0,0.0,image.size.width,image.size.height);
button.frame = frame;
[button setBackgroundImage:image forState:UIControlStateNormal];
button.backgroundColor = [UIColor clearColor];
cell.accessoryView = button;
}else{
button = [UIButton buttonWithType:UIButtonTypeCustom];
button.backgroundColor = [UIColor clearColor];
cell.accessoryView = button;
}
以上代碼僅僅是界說了附件按鈕兩種狀況下的款式,成績是如今這個自界說附件按鈕的事宜仍弗成用。即事宜還沒法傳遞到UITableViewDelegate的accessoryButtonTappedForRowWithIndexPath辦法上。當我們在上述代碼中在參加以下語句:
[button addTarget:self action:@selector(btnClicked:event:) forControlEvents:UIControlEventTouchUpInside];
後,固然可以捕獲到每一個附件按鈕的點擊事宜,但我們還沒法停止差別究竟是哪一行的附件按鈕產生了點擊舉措!由於addTarget:辦法最多許可傳遞兩個參數:target和event,這兩個參數都有各自的用處了(target指向事宜拜托對象,event指向所產生的事宜)。看來只依附Cocoa框架曾經沒法做到了。
但我們照樣可以應用event參數,在自界說的btnClicked辦法中斷定失事件產生在UITableView的哪個cell上。由於UITableView有一個很症結的辦法indexPathForRowAtPoint,可以依據觸摸產生的地位,前往觸摸產生在哪個cell的indexPath。並且經由過程event對象,正好也能夠取得每一個觸摸在視圖中的地位。
// 檢討用戶點擊按鈕時的地位,並轉發事宜到對應的accessory tapped事宜
- (void)btnClicked:(id)sender event:(id)event
{
NSSet *touches = [event allTouches];
UITouch *touch = [touches anyObject];
CGPoint currentTouchPosition = [touch locationInView:self.tableView];
NSIndexPath *indexPath = [self.tableView indexPathForRowAtPoint:currentTouchPosition];
if(indexPath != nil)
{
[self tableView:self.tableView accessoryButtonTappedForRowWithIndexPath:indexPath];
}
}
如許,UITableView的accessoryButtonTappedForRowWithIndexPath辦法會被觸發,而且取得一個indexPath參數。經由過程這個indexPath參數,我們便可辨別究竟哪一行的附件按鈕產生了觸摸事宜。
- (void)tableView:(UITableView *)tableView accessoryButtonTappedForRowWithIndexPath:(NSIndexPath *)indexPath
{
int *idx = indexPath.row;
//這裡參加本身的邏輯
}
【iOS App開辟中應用及自界說UITableViewCell的教程】的相關資料介紹到這裡,希望對您有所幫助! 提示:不會對讀者因本文所帶來的任何損失負責。如果您支持就請把本站添加至收藏夾哦!